Find Places That Tell Stories
Explore the docs »
Deploy Link
·
Report Bug
·
Request Feature
·
Project Spec
Message in a Bottle is an interactive application where users can discover stories about the communities around them. This app was designed as a way to interact with cities, neighborhoods, and the people that inhabit them. The Message in a Bottle Front-end is built with a React framework and designed with a mobile first view so that users can easily navigate the application when out in their community or travelling to a new place.
This application was created in just 2 weeks by a team of 3 front-end and 3 back-end students for our capstone project at Turing School of Software & Design. Creating the Front-End of this full-stack application gave us an opportunity to utilize an Agile workflow to interact and collaborate with a Back-End team.
- React Micromodal
- Dayjs
- Normalize
- Zoom
- GitHub Organizations
- GitHub Projects
- Miro
- Slack
- Figma for Wireframes
To get a local copy up and running follow these simple steps.
- Clone the repo
git clone git@github.com:MIBFB-COLLAB/MESSAGE-IN-A-BOTTLE.git
- Install NPM packages
npm install
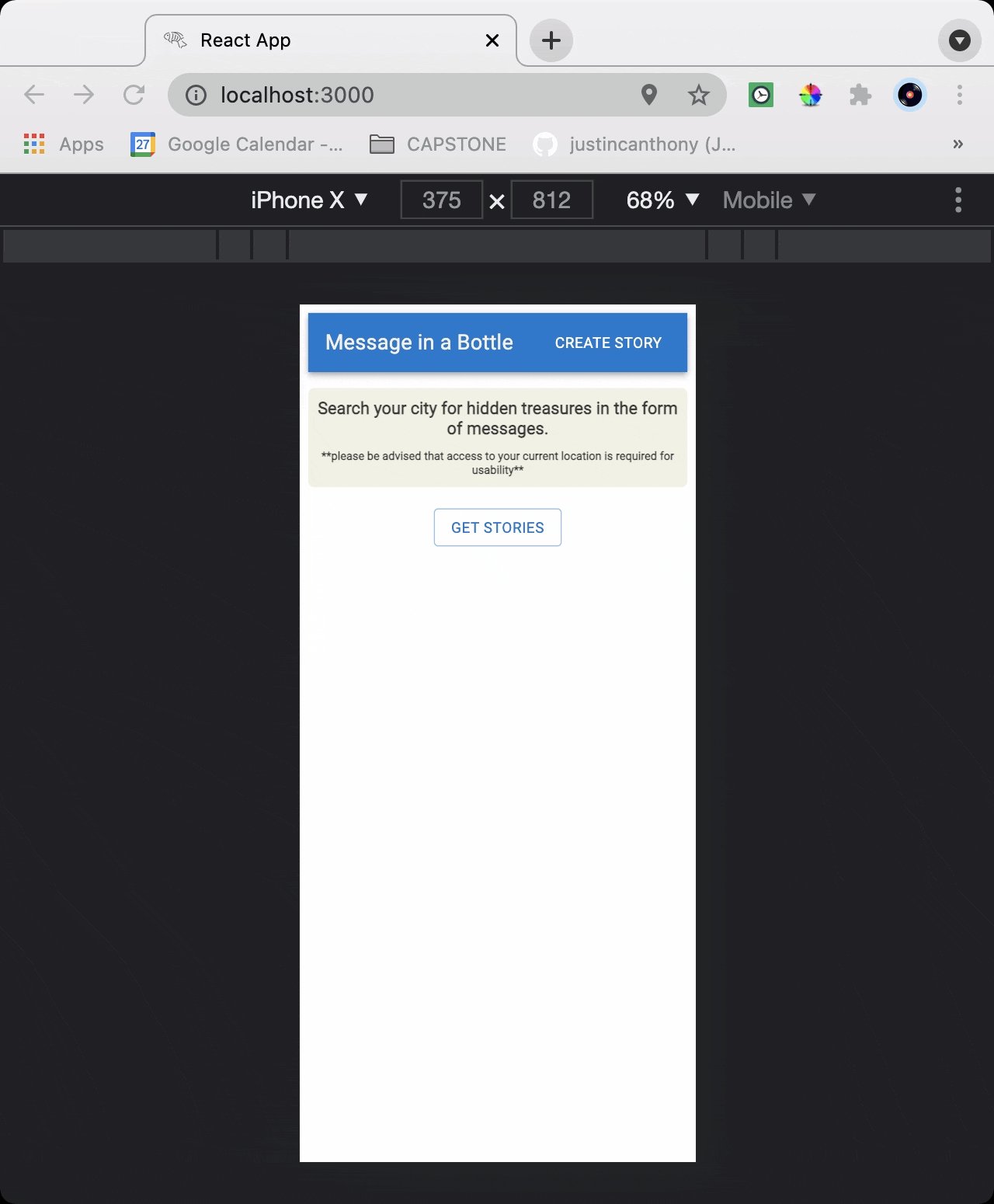
- A user is able to view the application's home page with a welcome message and press the "Get Stories" button
- The "Get Stories" button navigates the user to a page that display all Message Cards within 50 miles.
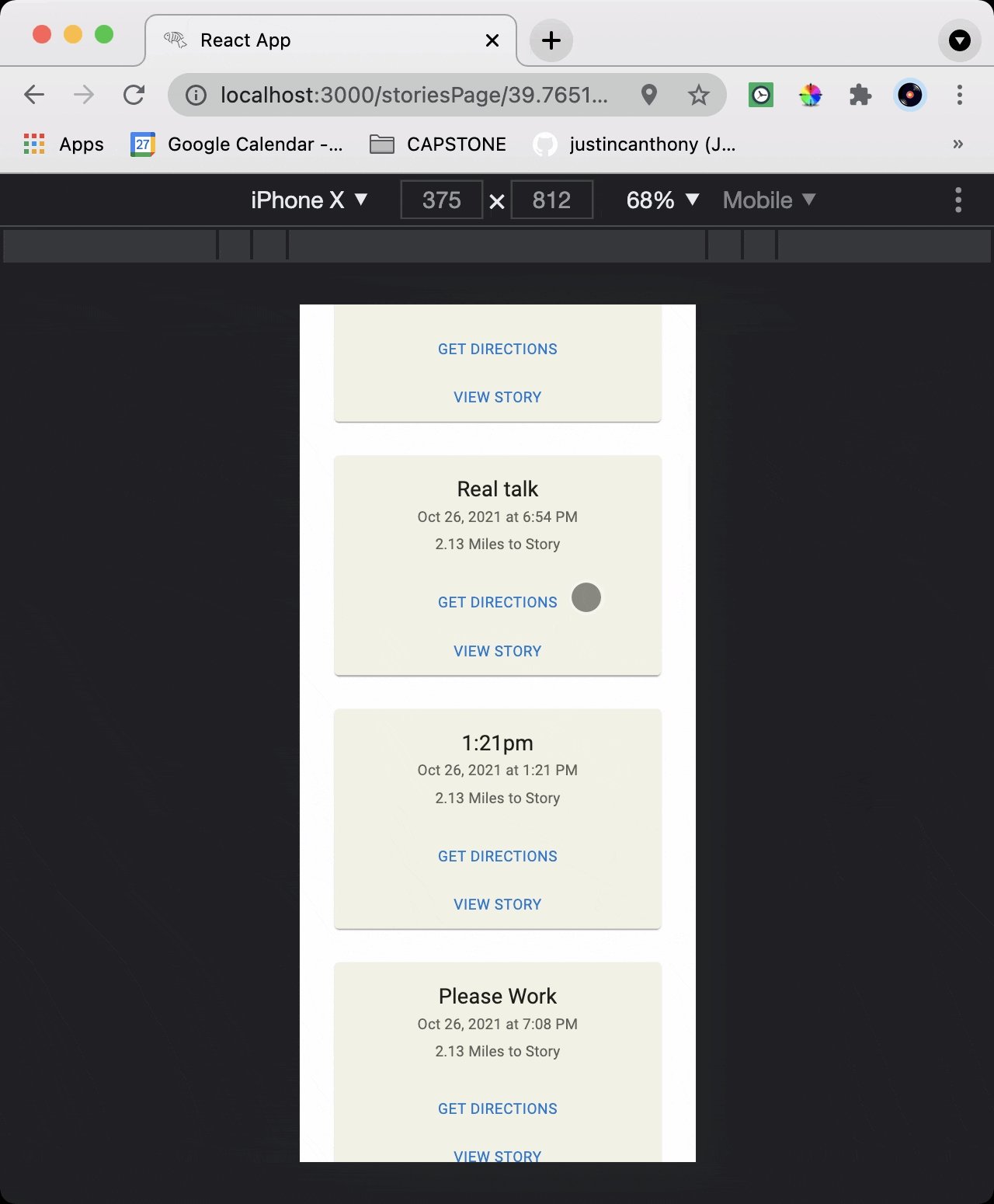
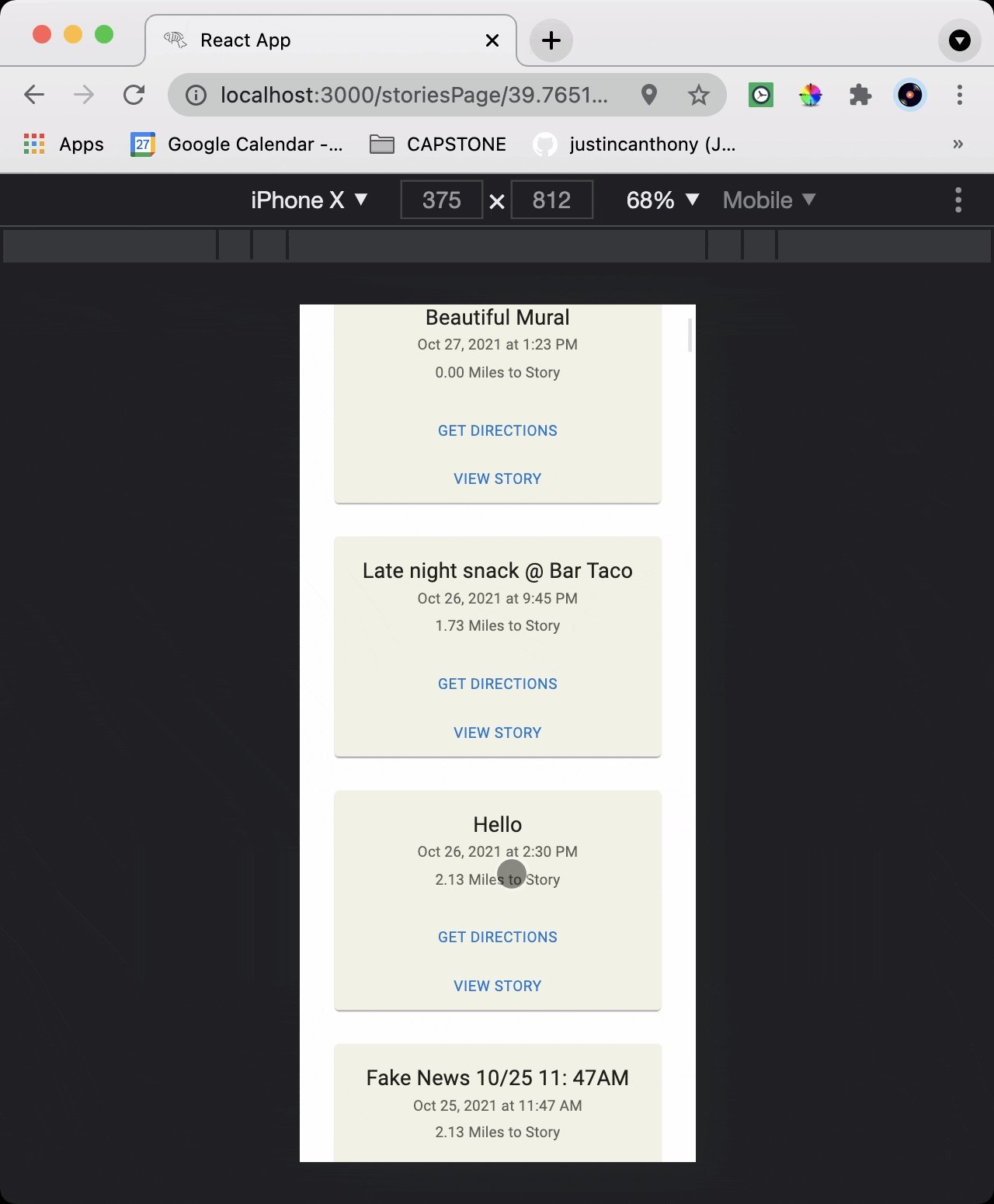
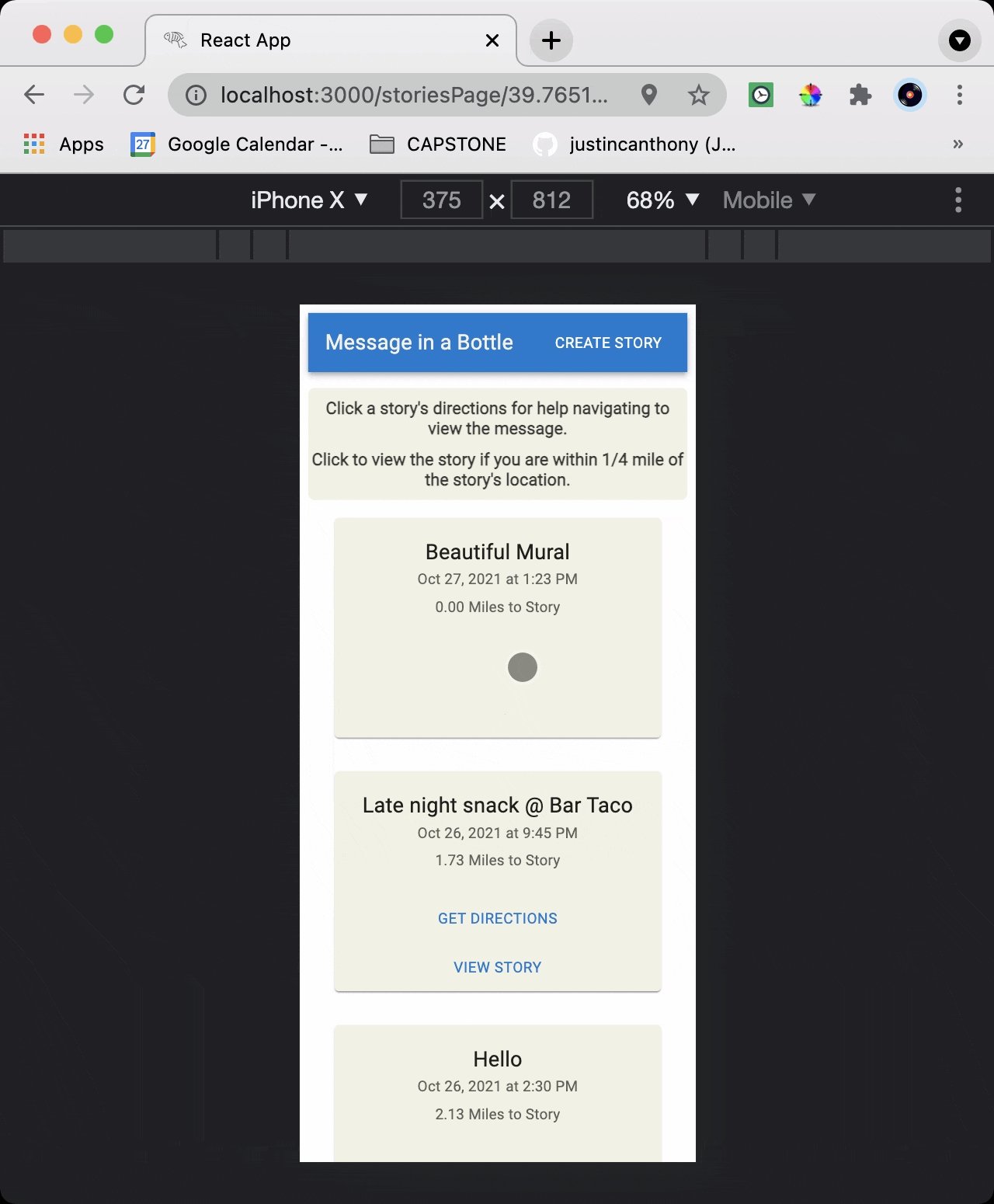
- This page's display allows a user to see all of these story's Titles, the time they were created, and the distance the user currently is from the story.
- On each card, the user is able to click the "Get Directions" button to get up to date directions to find the story's location.
- On each card, the user is able to click the "View Story" button to View the message's full details if they are within 1/4 mile of the message's location.
- If the user is out of range of the Message Card, an error will show up telling the user they are not in range and allowing them to navigate back home or to the previous page of cards.
- A user is able to navigate back to the home page from any view in the Application
| Mobile Story View Spec | Mobile Create Story Spec |
|---|---|
 |
 |
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Fara Akhatova
GitHubfaraakhatova@gmail.com
Mae Duphorne
GitHubmaelduphorne@gmail.com
Justin Anthony
GitHubjustincanthony@gmail.com
Marla Schultz
GitHubmarlaa.schulz@gmail.com
Matt Kragen
GitHubmattdkragen@gmail.com
Taylor Varoglu
GitHubtaylor.varoglu@colorado.edu









