Replace <your_account> with your Github username and copy the links to Pull Request description:
Follow this instruction
Write styles in
src/styles/main.scssinstead ofsrc/style.css.
❗️❗️❗️ DON'T FORGET TO PROOFREAD YOUR CODE WITH CHECKLIST BEFORE SENDING YOUR PULL REQUEST❗️❗️❗️
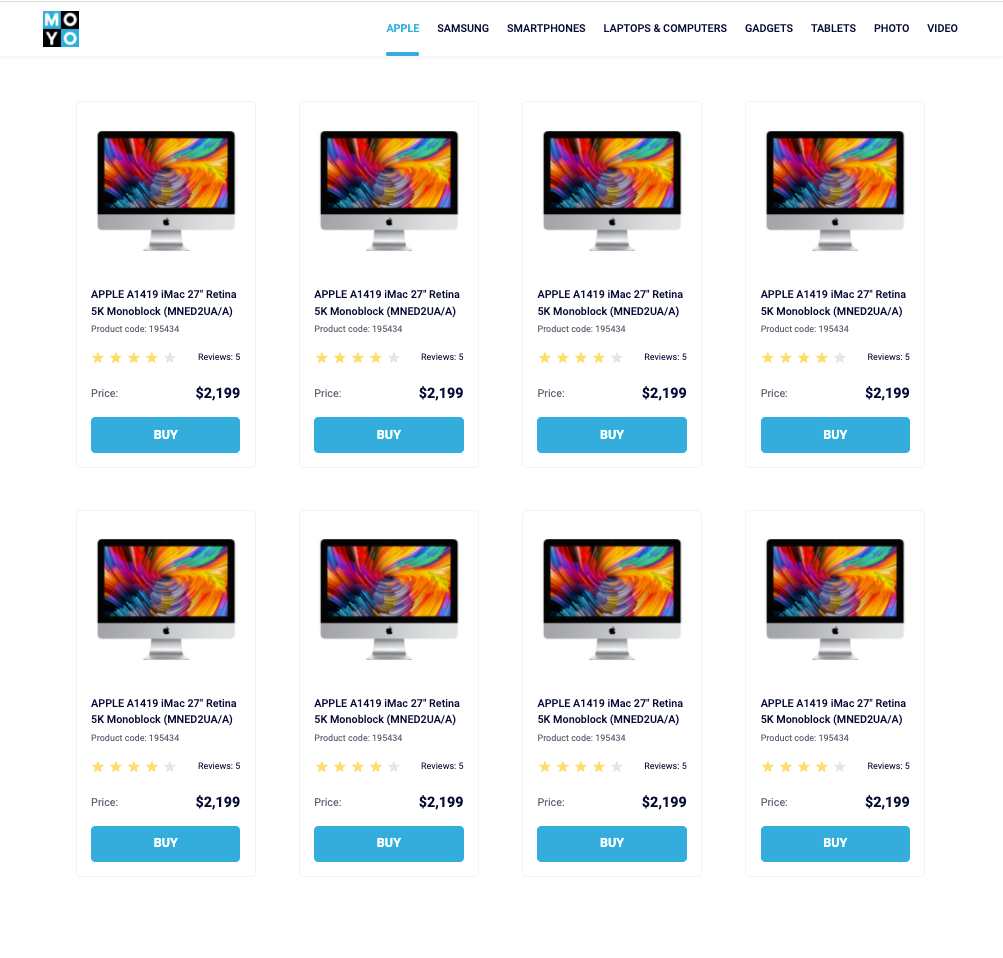
Create HTML page with catalog. Develop semantic page structure as shown on the mockup.
- use
CardandHeaderblocks from previous tasks but rewrite them using BEM and SCSS - Nav links color is not
blackany more - flex layout: there should always be 4 cards in a row (not 2, 3 or 5)
- use
:nth-child(4n)to select every 4th element inflexcontainer - use
:nth-last-child(-n + 4)to select 4 last elementsflexcontainer
- use
- ❗️❗️❗️ MANDATORY if you're familiar with the
grid- use
gridinstead offlex - implement the Grid Layout instead
- use
- the distance between cards on the design includes borders (zoom in to see it);
- cards should have fixed width and fixed distances between them
- cards container should have fixed paddings (see 1024px example), bottom the same as top
- use semantic tags.
<header>,<nav>,<main> - add class
is-activeto the first link (Apple) in navigation - remove old
data-qaattributes - add
data-qa="nav-hover"(not justhover) to the 4th nav link for testing (Laptops & computers) - add
data-qa="card"to the first card - add
data-qa="card-hover"(not justhover) to the linkBuyinside the first card
--> CHECKLIST
- Don't use flex
gapproperty, it's not yet supported by tests. - Check
background-image: url()to be relative to themain.scss. So should start with../images.
❗️❗️❗️ MANDATORY if you're familiar with the transform and transition
Make all the changes smooth on hover (during 300ms):
- increase the card by 20 percent (neighboring cards should not be affected)
- change the card title text color to
#34568bwhen the card is hovered (.card:hover .card__title) - change navigation link text color to
#00acdc - change the button background to
#fffand text color to#00acdcon hover