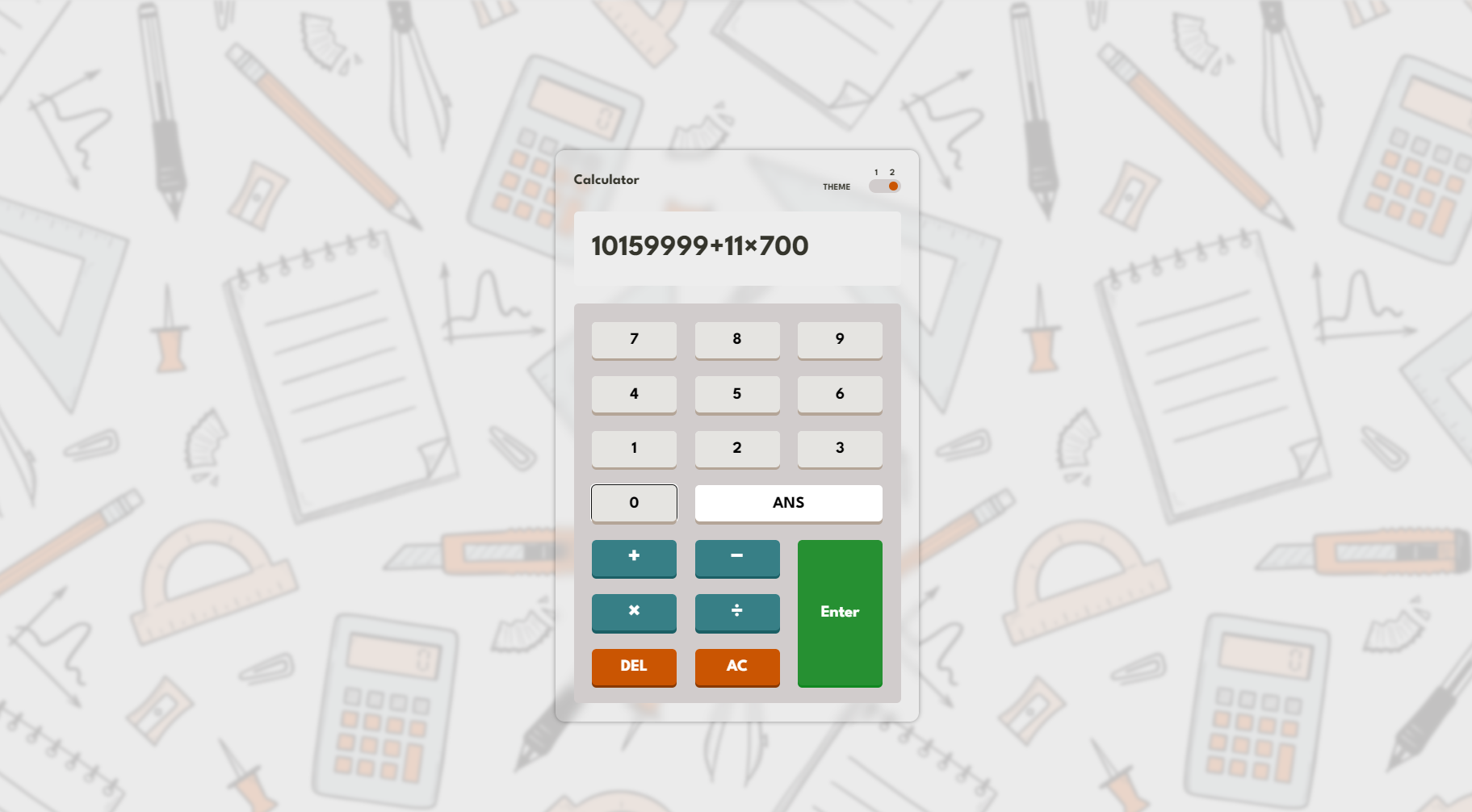
Welcome to my Calculator-Website project! This interactive web calculator not only provides a sleek and user-friendly interface for performing basic arithmetic operations but also supports keyboard navigation for an enhanced user experience.
This project is a solution to the Frontend Mentor challenge for the Calculator app.
- Responsive Design: Enjoy consistent performance across a variety of devices.
- Keyboard Navigation: Enhance your efficiency with seamless navigation using the keyboard.
- Light/Dark Theme Support: Toggle between light and dark themes to suit your preferences.
- Error Handling: Robust error-checking mechanisms ensure accurate and reliable calculations.
- Intuitive UI (User Interface): A thoughtfully crafted design ensures an easy and intuitive navigation experience.
- Efficient Arithmetic Operations: Perform basic calculations with precision and speed.
- HTML
- CSS
- SASS
- JavaScript
- ESLint
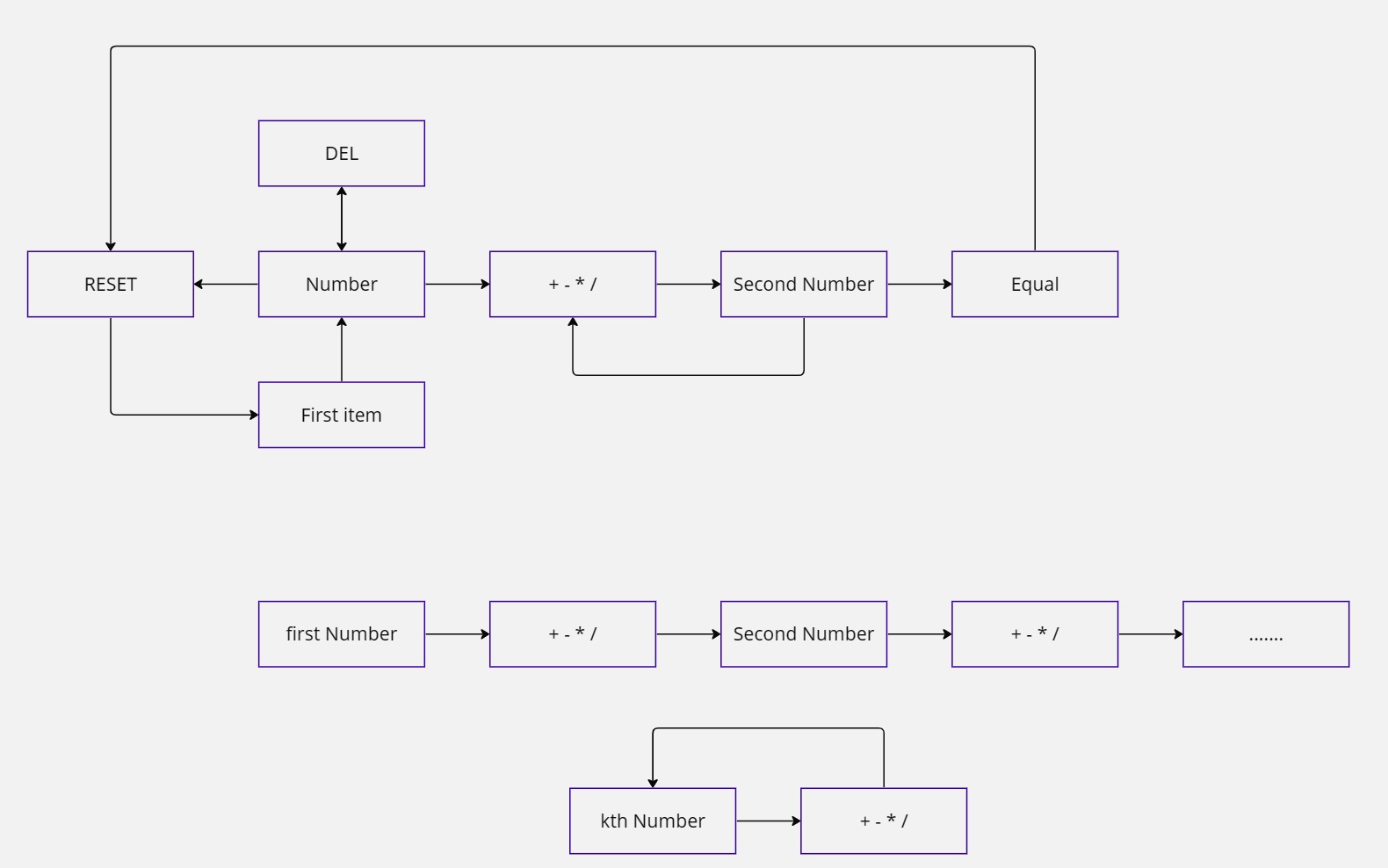
Navigate through the calculator effortlessly:
- Number Input: Use the keyboard or on-screen buttons to input numerical values.
- Arithmetic Operations: Trigger addition, subtraction, multiplication, and division with ease.
- ANS Key: Instantly recall and reuse the last calculated result.
- Enter Key: Execute calculations swiftly using the Enter key.
- Delete (DEL) Key: Make quick corrections by removing the last digit.
- Clear (AC) Key: Reset the calculator to zero for a fresh start.
- Website - Mahmoud Mansy
- Github - MMansy19
- Linkedin - mahmoud-mansy