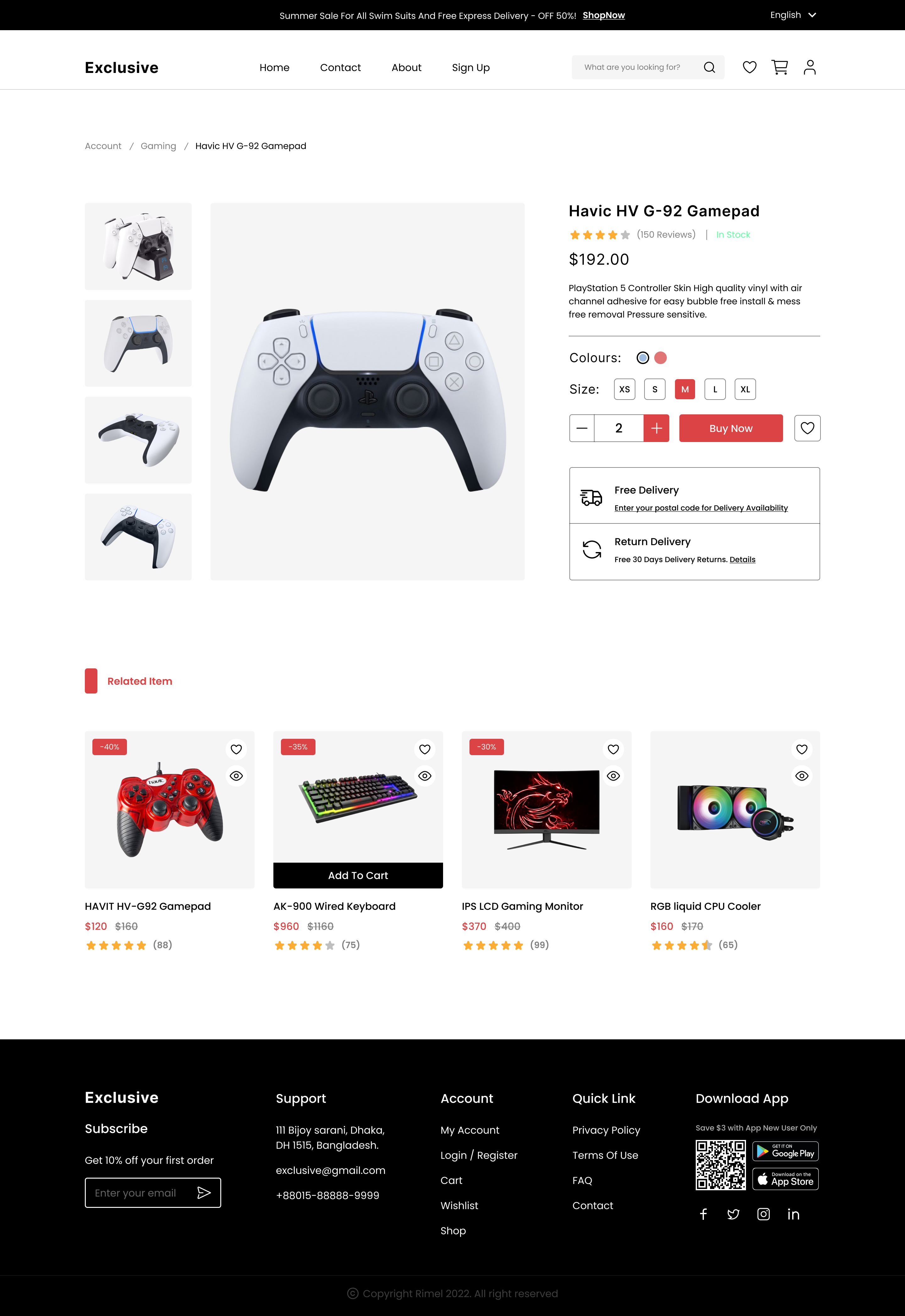
The E-commerce website is a full-stack application built using React with Vite as the bundler. It incorporates Tailwind CSS for styling and Material UI for components, offering a sleek and modern user interface. The platform provides essential functionalities such as signup and login for users to access their accounts, wishlist and cart pages for managing items, search functionality to easily find products, and a profile section for personalization. Furthermore, it includes checkout processes with support for coupons and purchasing, ensuring a seamless shopping experience for customers.
- React: Utilized for building the frontend interface, providing dynamic and interactive components.
- Vite: Employed as the build tool to optimize and bundle the project for production.
- Tailwind CSS: Integrated for responsive and customizable styling, enhancing the visual aesthetics of the website.
- Material UI: Leveraged for pre-designed components and UI elements, facilitating rapid development and maintaining consistency in design.
- Full-stack Development: Implemented both frontend and backend functionalities, ensuring end-to-end functionality and user experience.
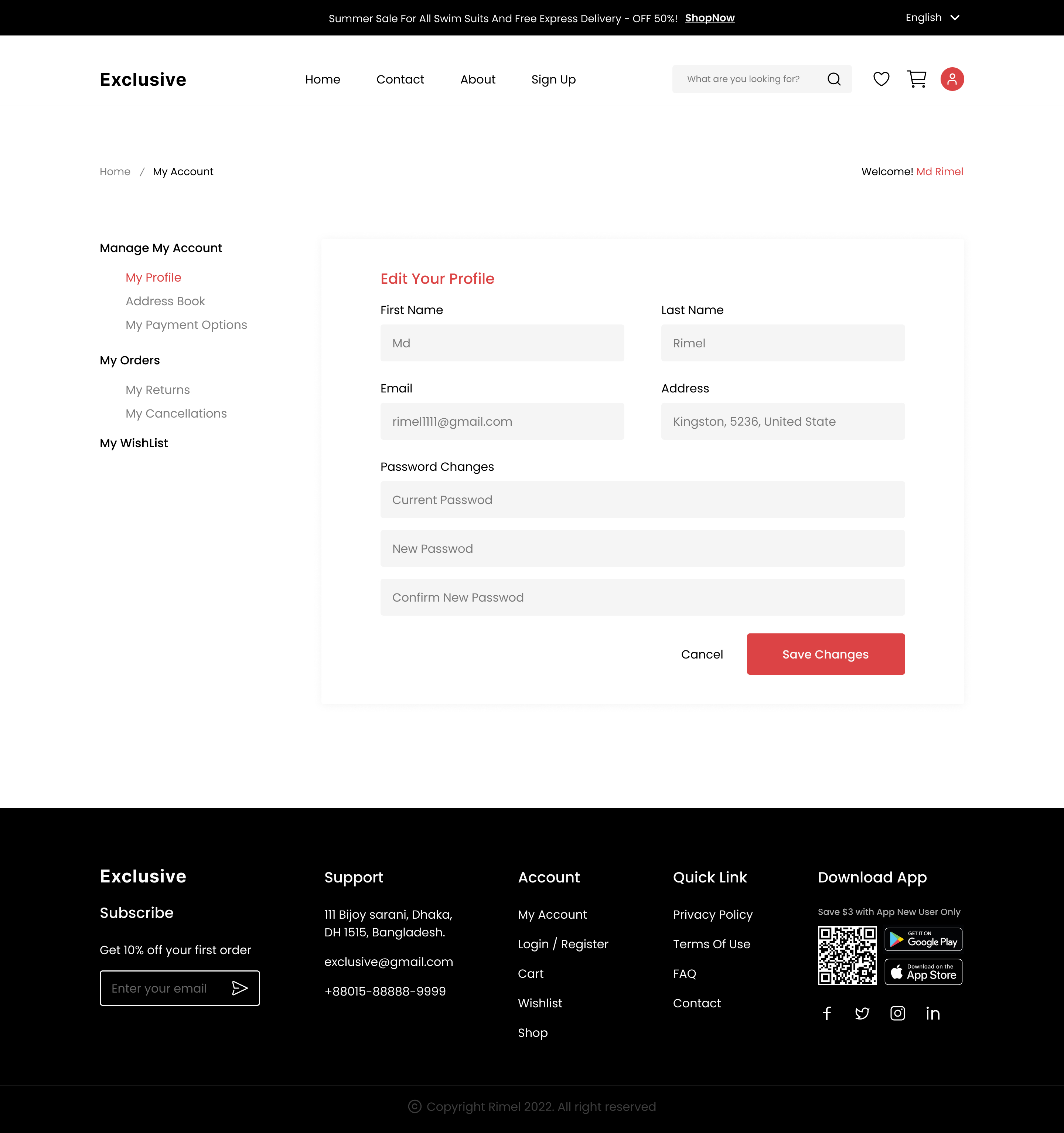
- User Authentication: Implemented signup and login features to authenticate users and secure their accounts.
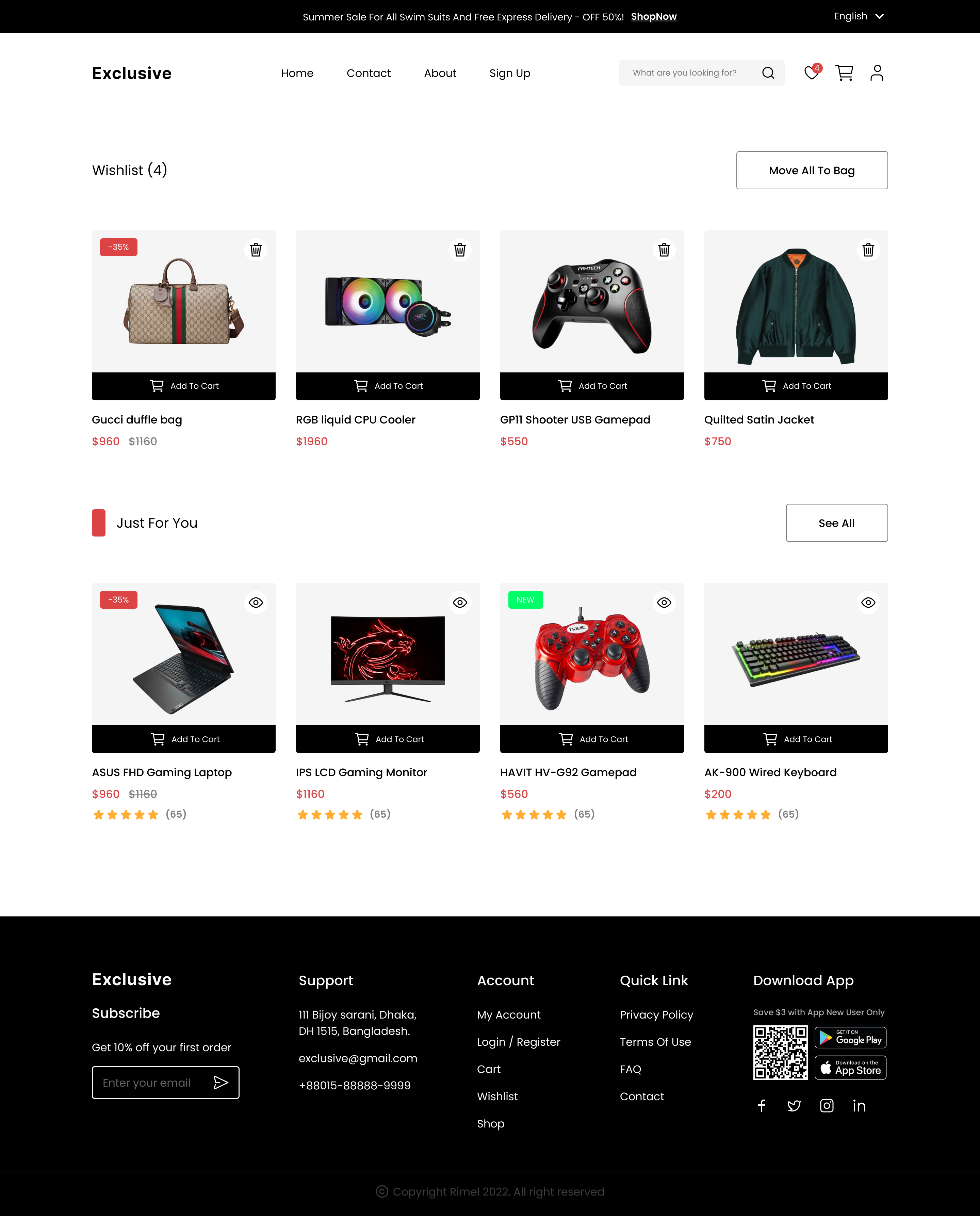
- Wishlist and Cart Management: Developed functionalities to add, remove, and update items in the wishlist and cart, enhancing user engagement and convenience.
- Search Functionality: Implemented a search feature to enable users to find products efficiently based on their preferences.
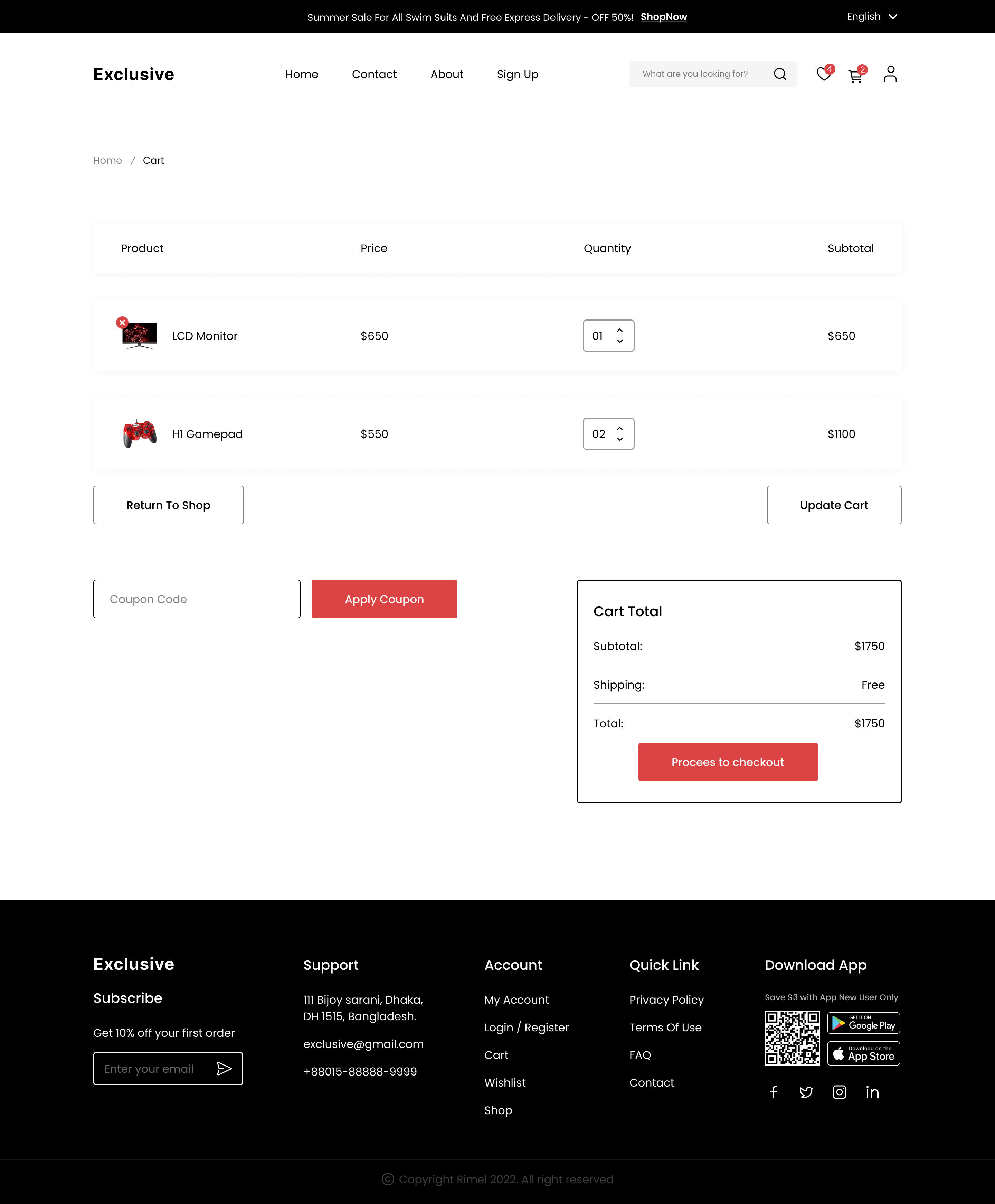
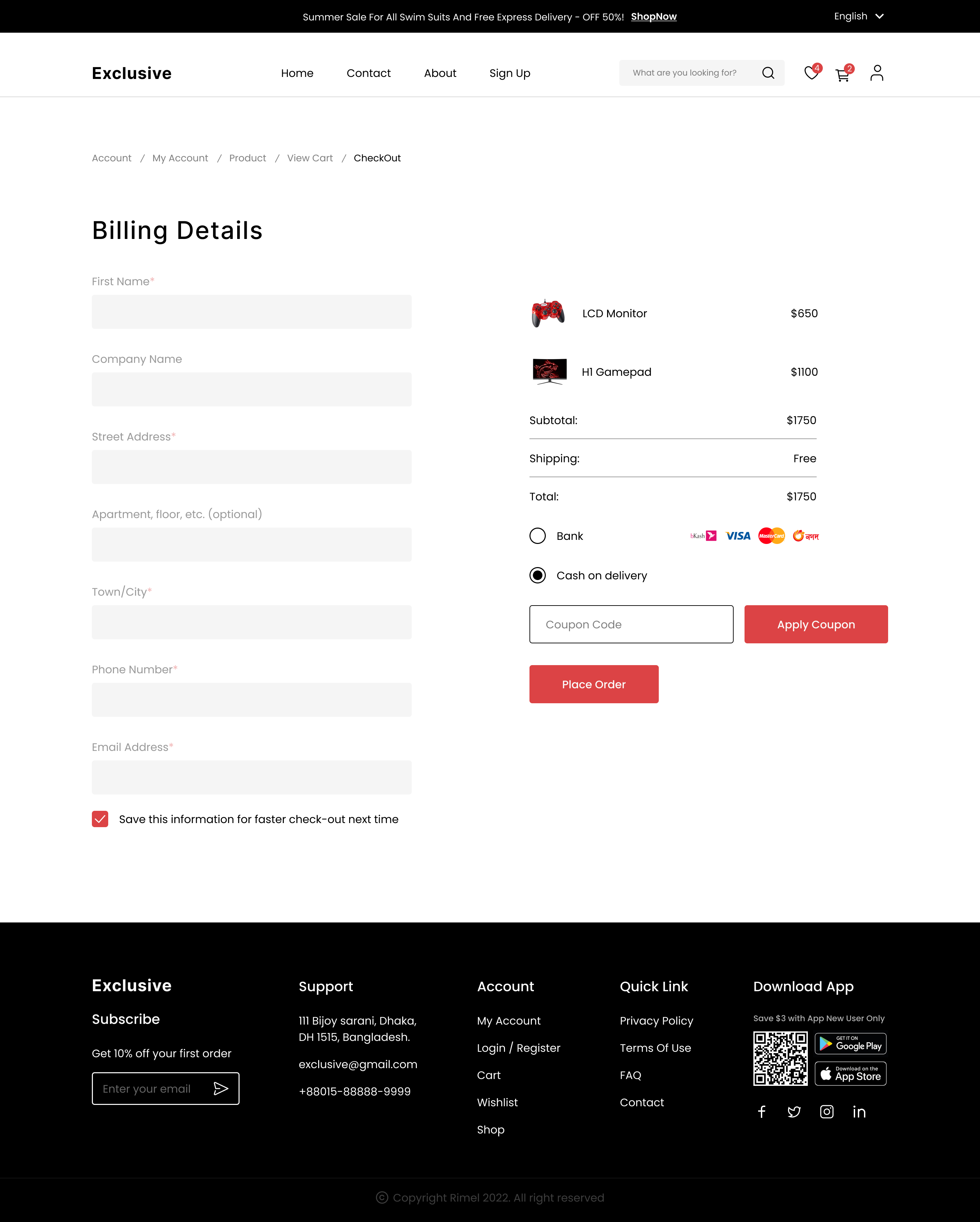
- Checkout Process: Designed a seamless checkout process with support for applying coupons and completing purchases, streamlining the buying journey for users.
- React: JavaScript library for building user interfaces.
- Vite: Fast, modern build tooling for frontend development.
- Tailwind CSS: Utility-first CSS framework for rapid UI development.
- Material-UI: React components for faster and easier web development.
- Custom Hooks: Utilized custom React hooks for managing state and logic efficiently.
- Git (for version control)
- Responsive For Mobile
To set up and run the project locally, follow these steps:
-
Clone the repository to your local machine:
git clone https://github.com/MMansy19/E-Commerce-Website.git
-
Navigate to the project directory:
cd E-Commerce-Website -
Install the project dependencies:
npm install
-
Install
i18nextfor internationalization:npm install i18next
-
Install
react-i18nextfor React integration with i18next:npm install react-i18next
-
Install
flowbite-reactfor UI components:npm install flowbite-react
-
Start the development server:
npm run dev
- E-Commerce HomePage