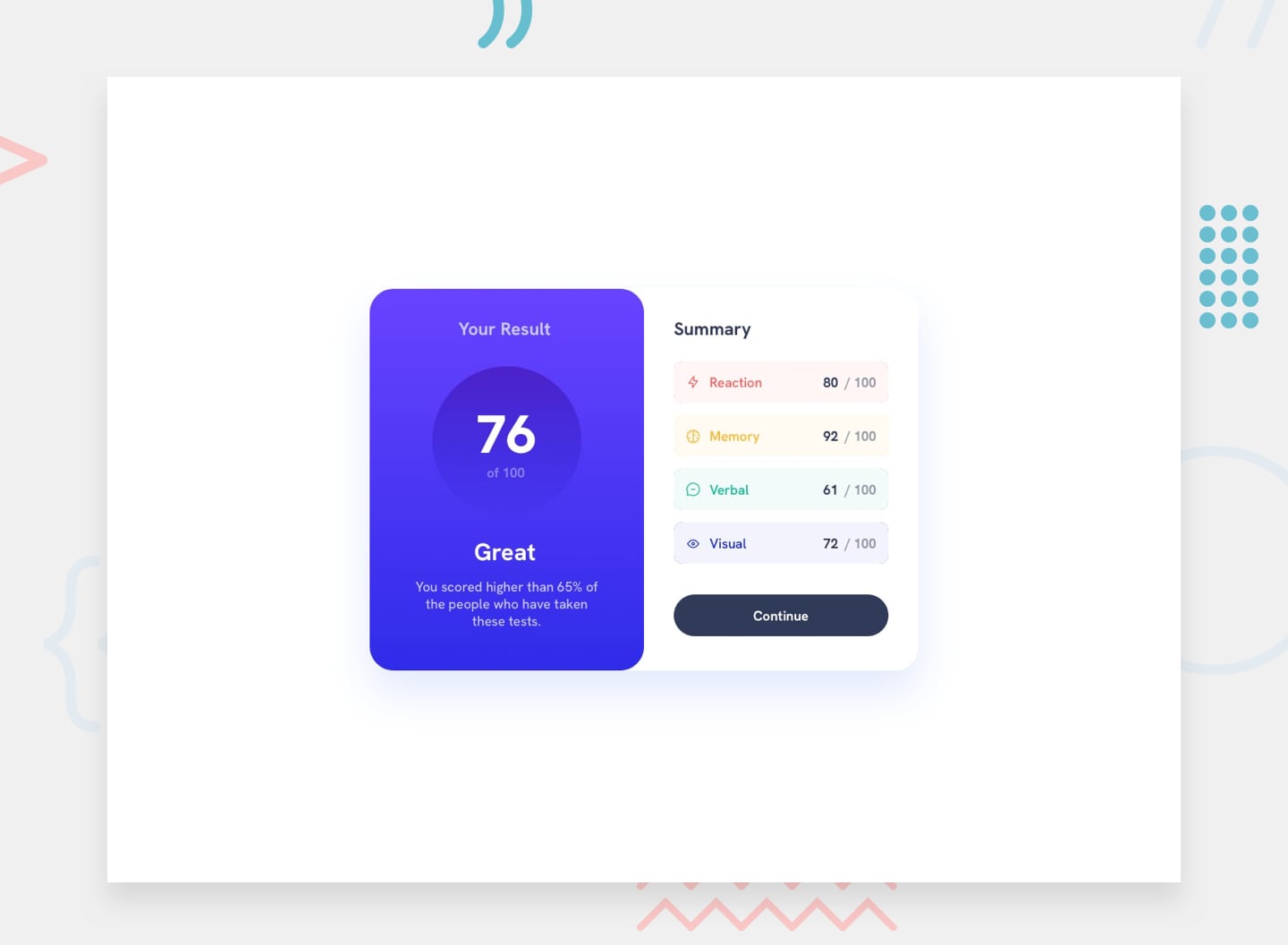
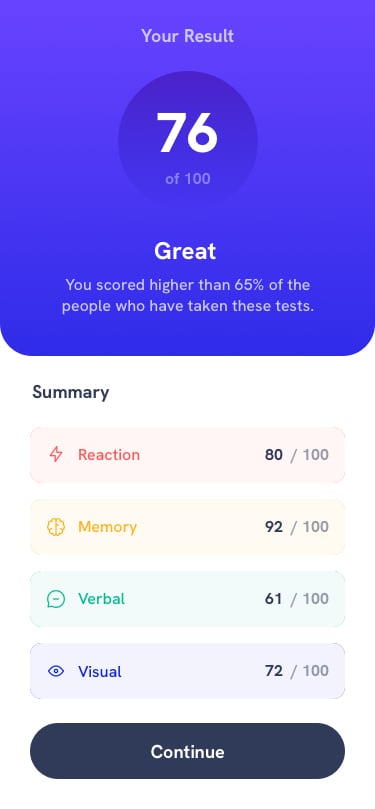
Your challenge is to build out this results summary component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
We provide the data for the results in a local data.json file. So you can use that to add the results and total score dynamically if you choose.
As mentioned above, there are many ways to host your project for free. Our recommend hosts are:
You can host your site using one of these solutions or any of our other trusted providers.
- Semantic HTML5 markup
- CSS custom properties
- Tailwind CSS
- Responsive web design
- Javascript
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
To see how you can add code snippets, see below:
<h1>Some HTML code I'm proud of</h1>.proud-of-this-css {
color: papayawhip;
}const proudOfThisFunc = () => {
console.log("🎉");
};- Website - Mahmoud Mansy
- Github - MMansy19
- Linkedin - mahmoud-mansy
This is where you can give a hat tip to anyone who helped you out on this project. Perhaps you worked in a team or got some inspiration from someone else's solution. This is the perfect place to give them some credit.