This is a simple todo application built with React.js. It allows users to create, update, and delete tasks, drag the task, sort the tasks, and change the theme from light to dark.
This is a solution to the Todo app challenge on Frontend Mentor.
- Create new tasks
- Mark tasks as completed
- Deleting tasks
- Filter tasks by status (All, Active, Completed)
- Change the order of tasks using drag and drop
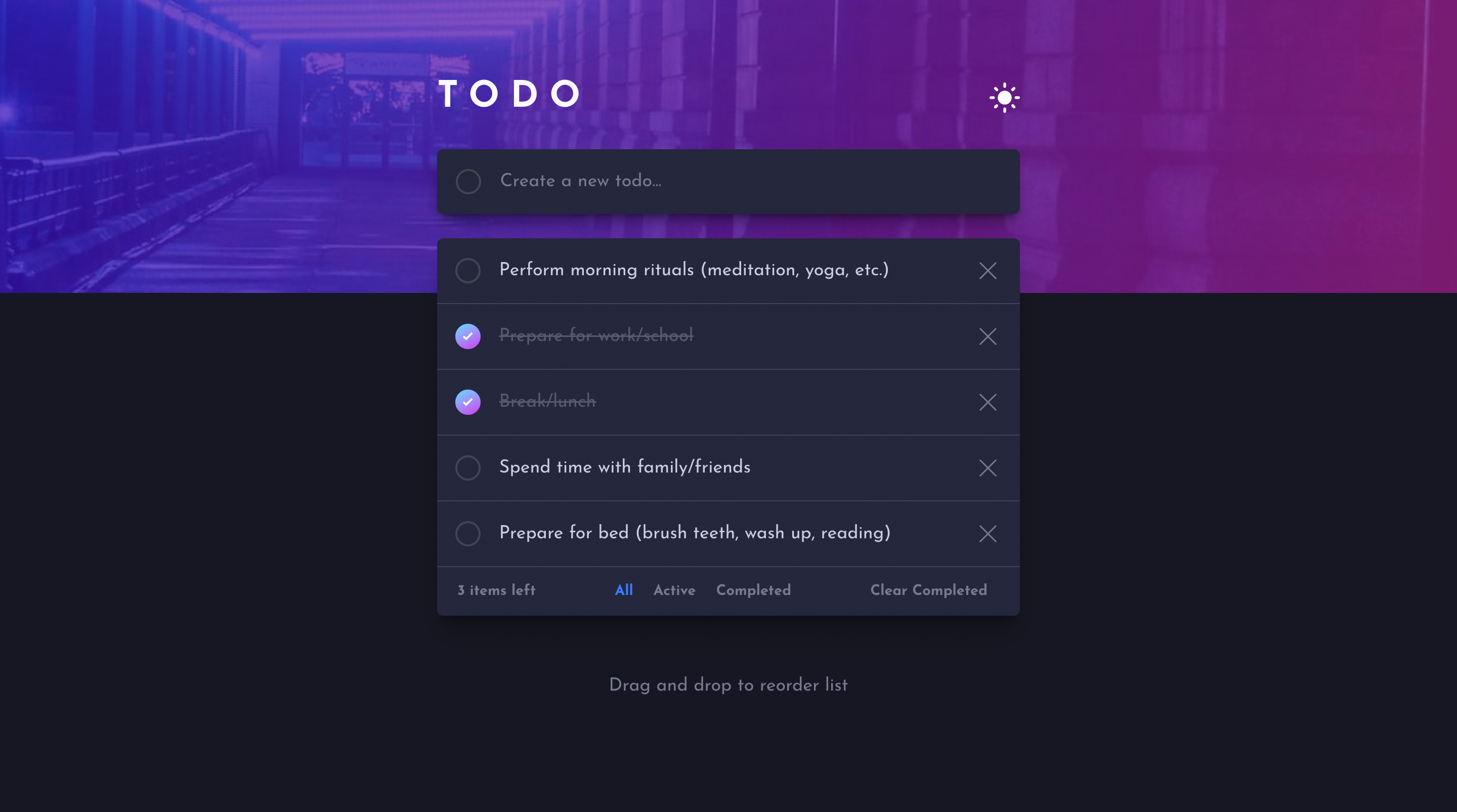
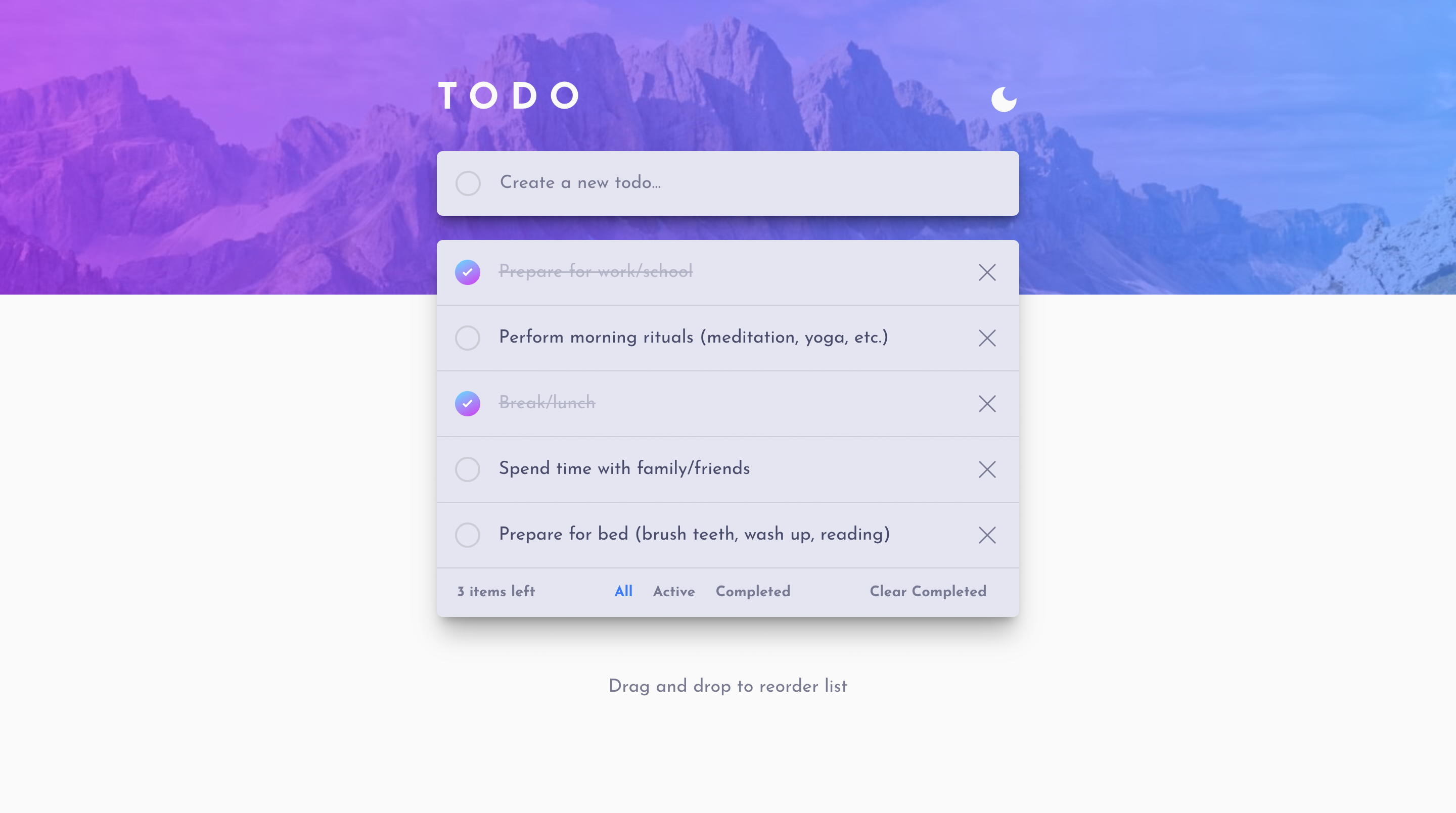
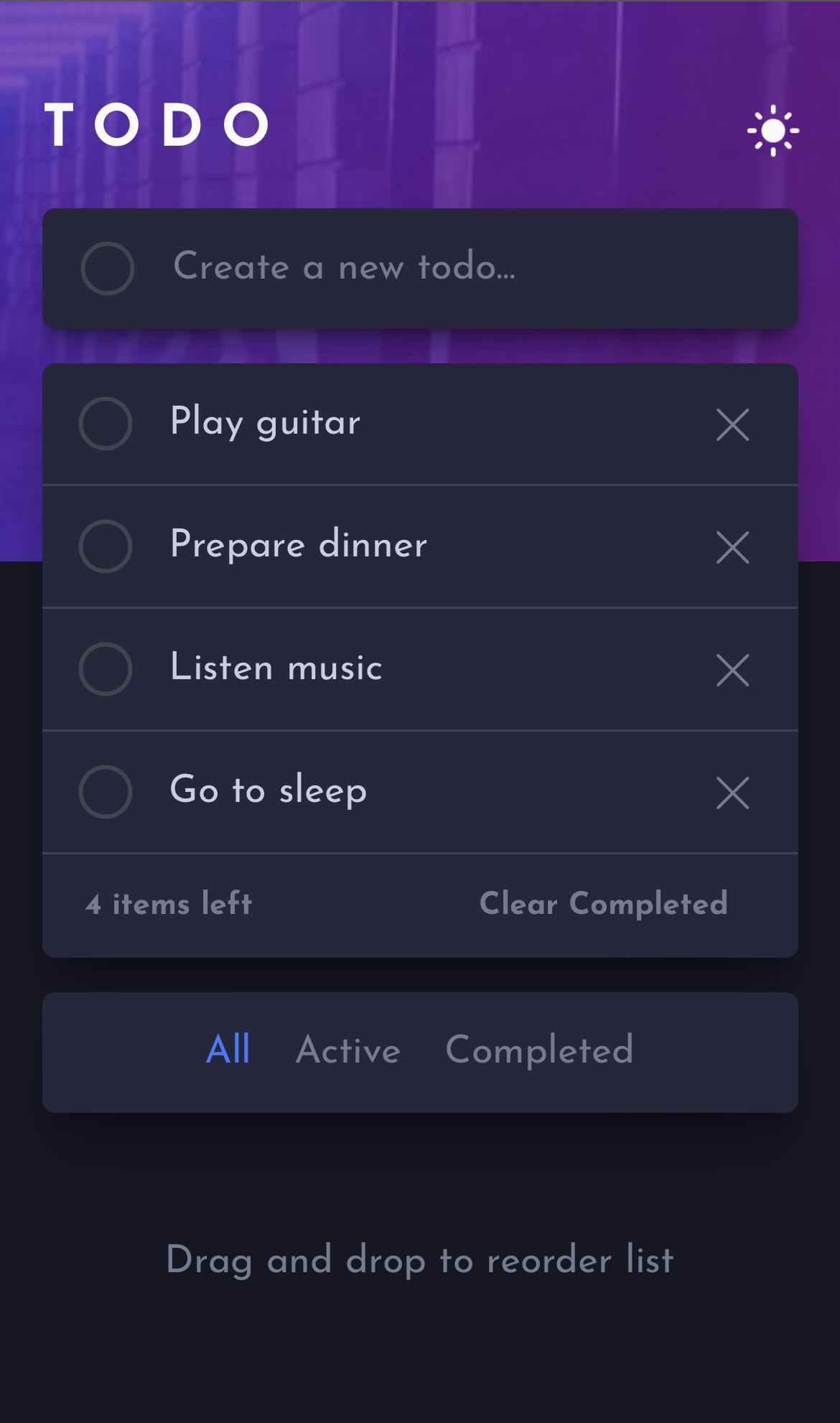
- Change themes: light dark
-
Clone the repository:
git clone https://github.com/wolterGray/toDoList.git -
Install dependencies:
npm install -
Run the development server:
npm run dev
Feel free to contribute or report issues!
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Styled Components - For styles
- Tailwind - CSS framework packed with classes
- Framer Motion - Animation library
- React-icons - Icons Library
- Visit the live demo.
- Create a new task by typing in the input field and pressing Enter.
- Click on a task to mark it as completed.
- Change the order of tasks using drag and drop.
- Click on the cross icon to remove a task.
- Change theme.
- Use the filter buttons at the bottom to view tasks based on their status.
This project is licensed under the MIT License
In this project I honed my React.js skills, began to master the Tailwind framework, and worked with the interesting Frame Motion library.
I plan to continue mastering React; it’s also interesting to get to grips with TypeScript, and reach a new level of application creation.
- Thank for the interesting challenge Todo app challenge on Frontend Mentor.