В этом репозитории находятся материалы тестового задания «Реализуйте дизайн-систему» для 15-й Школы разработки интерфейсов (осень 2019, Москва).
Дизайн-система — это правила построения интерфейса. Благодаря им интерфейс будет консистентным и выглядеть органично. Вам нужно реализовать блоки дизайн-системы и написать функцию шаблонизации, которая соберет из этих блоков HTML страницы.
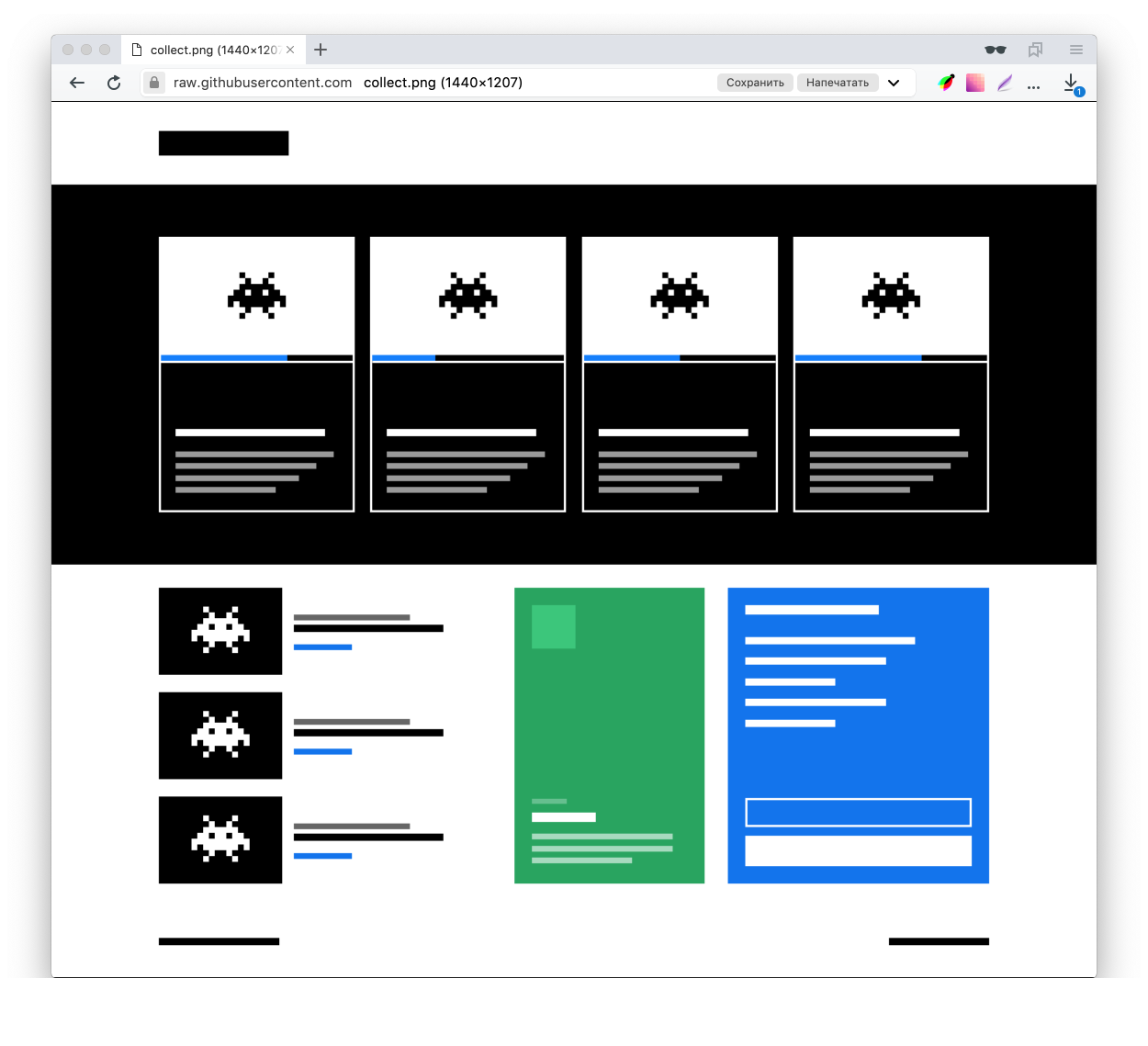
Дизайн-система, описанная в этом задании, предназначена для конструирования прототипов, в которых элементы интерфейса обозначены схематически, а вместо реальных данных — заглушки.
Правила дизайн-системы описываются в терминах методологии БЭМ. Для обозначения сущностей интерфейса используется соглашение по именованию.
- Реализовать базовые блоки дизайн-системы
- Реализовать контентные блоки
- Написать функцию шаблонизации
- Используя разные блоки собрать несколько страниц
В качестве результата выполнения задания предоставьте исходный код и собранные бандлы с реализацией дизайн-системы.
В корне репозитория должен находиться каталог /build с файлами style.css, script.js, template-engine.js. Размер каждого файла — не более 1МБ.
-
style.css— стили для всех блоков и модификаторов. -
script.js— код, который обеспечивает интерактивность блоков. Он будет запускаться один раз после загрузки страницы. События на блоках должны делегироваться в один обработчик на теге<body>. -
template-engine.js— функция шаблонизации./** * @param {object} obj — Структура блоков интерфейса в формате BEMJSON * @return {string} HTML разметка страницы */ export default function (obj) { // ... }
Результирующая разметка должна содержать только контент страницы и не должна содержать тэги
html,head,body.