You can see the live web app (PWA) here which is deployed via Vercel.
This website has been created by create-next-app with this template.
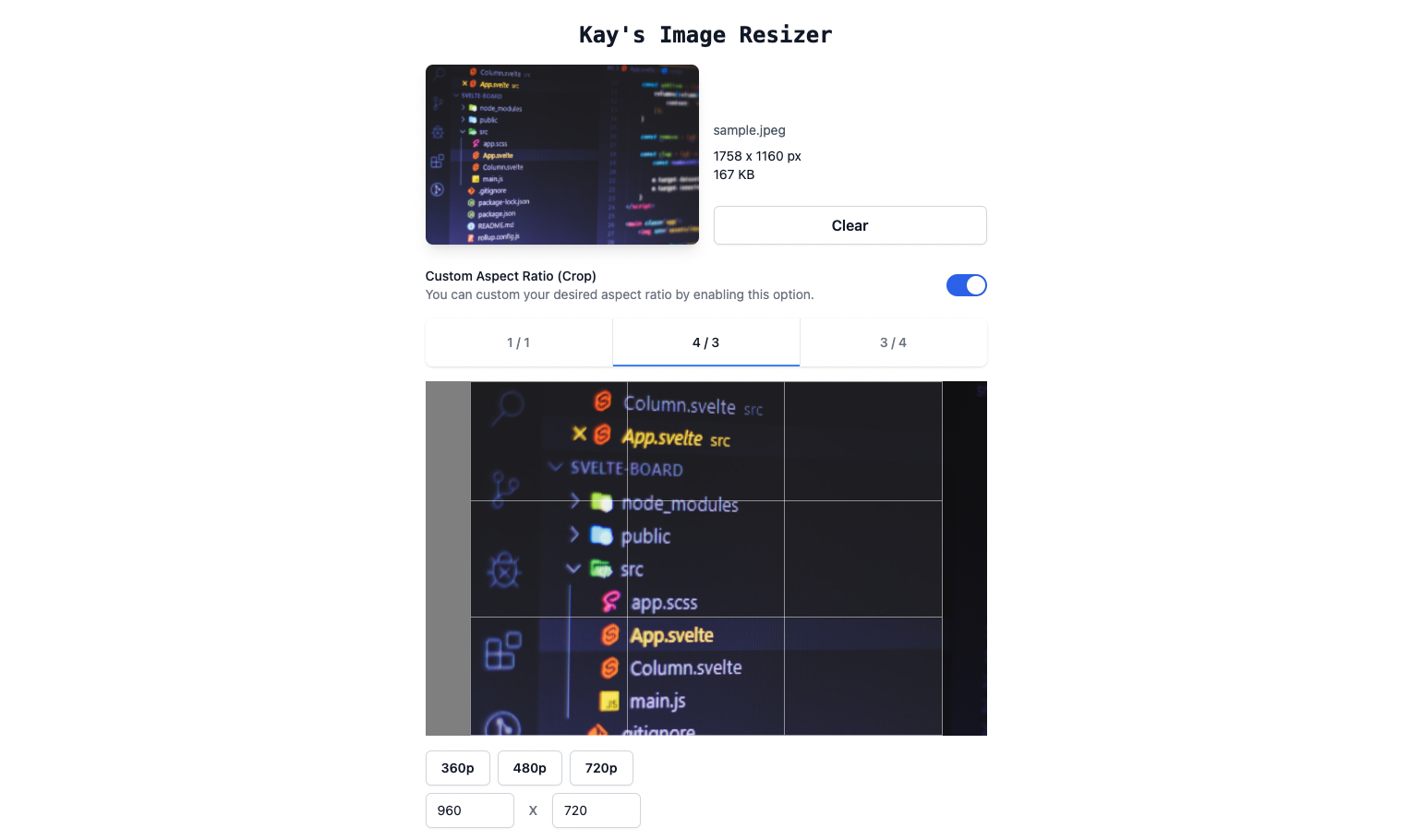
- In browser resize (which means...)
- There's no size limit for input image.
- No need for network connection. (if downloaded)
- Easy cropping UX using react-easy-crop.
- Supported input image formats:
['.webp', '.jpeg', '.jpg', '.png'] - Supported output image formats:
['image/webp', 'image/jpeg', 'image/png']
- Add support for server-side resize (using sharp)
- Add support for making placeholder blurred image which can used within next/image.
- Please open an issue with a description as detailed as possible.
- You can fork this repository and open a pull request. It would be awesome! 👍