WARNING: This library is a work in progress
Communicate with your apple watch apps over the react native bridge.
Note: This library does not allow you to write your iWatch apps in React Native but rather allows your RN iOS app to communicate with a watch app written in Obj-C/Swift.
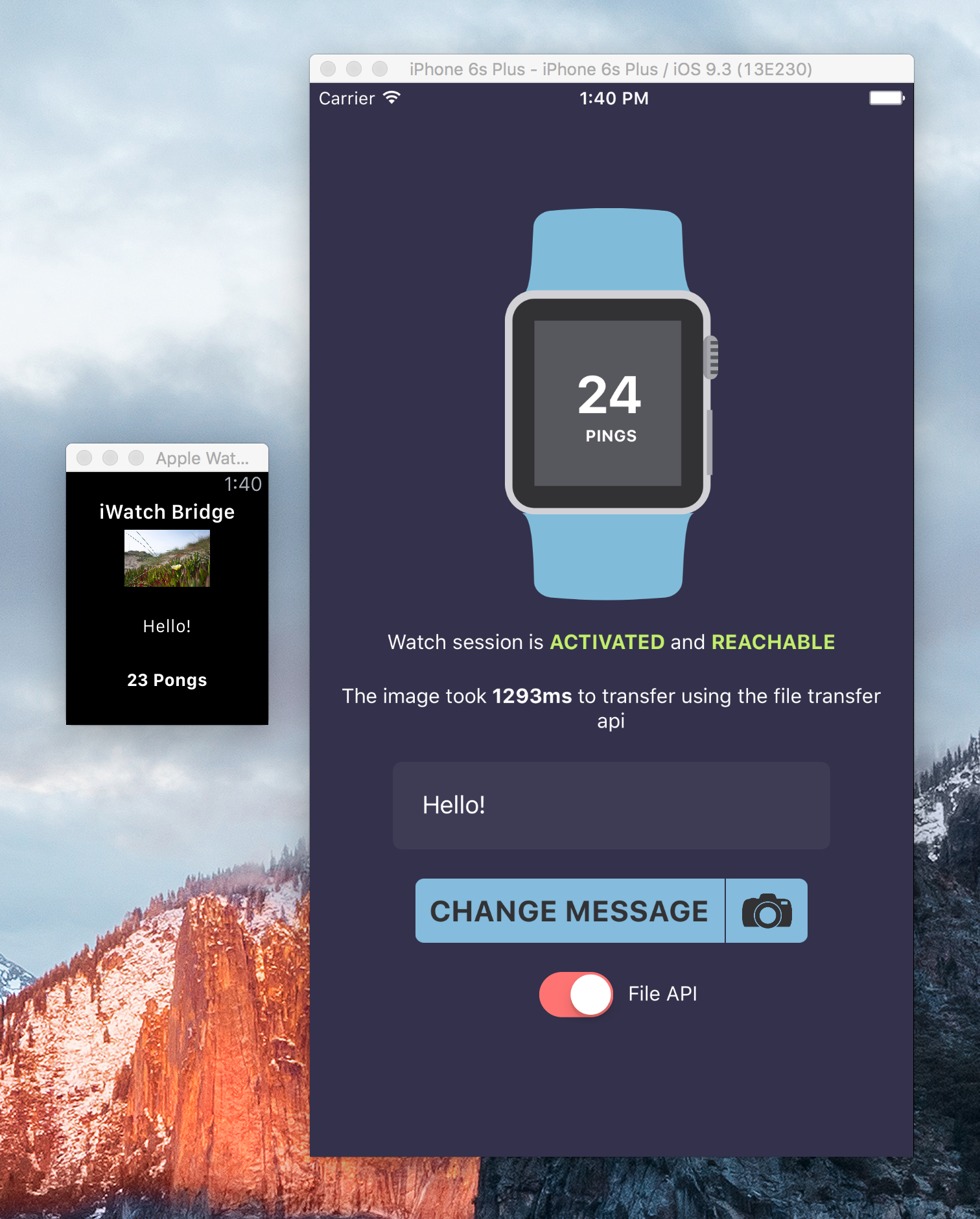
The featured screenshot is from the demo app. To get the demo app going:
git clone https://github.com/mtford90/react-native-watch-connectivity.git
cd react-native-watch-connectivity
npm install
cd ios
pod install
open buff.xcworkspace
And then run the app!
npm install react-native-watch-connectivityThen add node_modules/react-native-watch-connectivity/RNWatch.xcodeproj to your project and ensure that libRNWatch.a is present in the Link Binary With Libraries build phase
ES6
import * as watch from 'react-native-watch-connectivity'ES5
var watch = require('react-native-watch-connectivity')// Monitor reachability
const unsubscribe = watch.subscribeToWatchReachability(watchIsReachable => {
this.setState({watchIsReachable})
})
// Get current reachability
watch.getReachability(watchIsReachable => {
// ...
})// Monitor watch state
const unsubscribe = watch.subscribeToWatchState(watchState => {
console.log('watchState', watchState) // NotActivated, Inactive, Activated
})
// Get current watch state
watch.getWatchState(watchState => {
console.log('watchState', watchState) // NotActivated, Inactive, Activated
})Send messages and receive replies
watch.sendMessage({text: "Hi watch!"}, (err, replyMessage) => {
console.log("Received reply from watch", replyMessage)
})Recieve messages and send responses
const unsubscribe = watch.subscribeToMessages((err, message, reply) => {
if (!err) reply({text: "message received!"})
})TODO: Undocumented & partially implemented
const uri = 'file://...' // e.g. a photo/video obtained using react-native-image-picker
watch.transferFile(uri).then(() => {
// ...
}).catch(err => {
// ... handle error
})TODO: Not implemented or documented
const unsubscribe = watch.subscribeToUserInfo((err, info) => {
// ...
})
watch.sendUserInfo({name: 'Mike', id: 5})
watch.getUserInfo().then(info => {
// ...
}).catch(err => {
// ...
})