React 16.14 (Typescript) React-Router 5 + Redux + Bootstrap + Webpack 5 with Hot Reload and redux-devtools-extension STARTER
My best React + redux project starter.
- webpack is as simple as possible
- ReactJS is written with
optimization tricks(stateless, hooks, pure render, PureComponent...). pure front-end= server independant (use whatever you want as server: NodeJS, Rails, .NET...)SPAbutSEOand/orPWAfriendly since use ofdynamic importsandapplication snapshot.
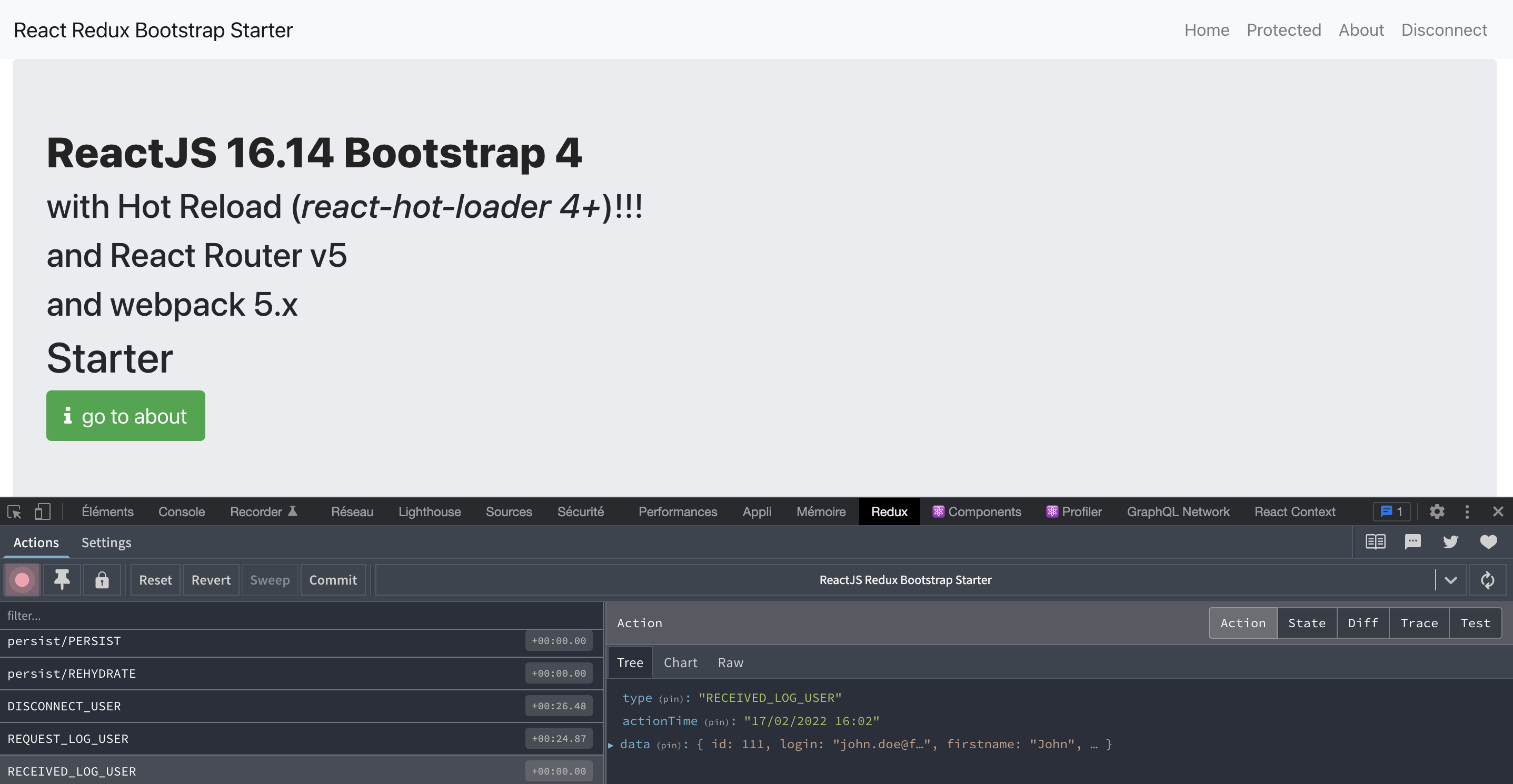
Concept behind: same as react-bootstrap-webpack-starter but added Redux and amazing and helpful redux-devtools-extension.
Front:
- Typescript
- React JS (16.14 - github 🔗)
- NOTE: React 17+ is not really developer friendly "yet" considering
react-refresh(= hot reload replacement: RIP my friend) to be not fully stable
- NOTE: React 17+ is not really developer friendly "yet" considering
- Redux (as you application grows managing state will be a serious concern, save pain with Redux)
- React-Redux (Redux is not specific to ReactJS, you could easily use it with Angular2 for instance)
- redux-devtools-extension (github 🔗)
- react-router (4.x- github 🔗)
- Bootstrap (4.x - github 🔗)
- reactstrap (github 🔗)
- loadable-components - work with reactsnap for better static website performance - (stuck to pre v2.2.3+ breakings changes, waiting for a new solution see PR)
- font-awesome (github 🔗)
- animate.css (github 🔗)
- classnames (github 🔗)
- react-motion (github 🔗)
- Webpack 4.x (github 🔗)
- axios (github 🔗 Why: simple, complete, isomorphic ...)
Tool chain:
- Typescript
- eslint
- webpack 5
- hot reload
- loaders
ts/tsx- css
- json
- images formats
- svg and fonts formats
tests:
- Jest
- @testing-library/react
You can run development React SPA application with hot reload or run the production bundles served through NodeJS server.
NOTE: You don't need to worry about installing anything, just sit down keep cool and type any of these needed command.
# from root directory:
npm run front-devApplication will be served at http://localhost:3001/ (just click me!)
# from root directory:
npm run front-test# from root directory:
npm run front-bundle-analyzeBundle analyzer will launch on its own in your default browser
# from root directory:
npm run startApplication will be served at http://localhost:8082/ (just click me!)
The MIT License (MIT)
Copyright (c) 2022 Erwan DATIN
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.