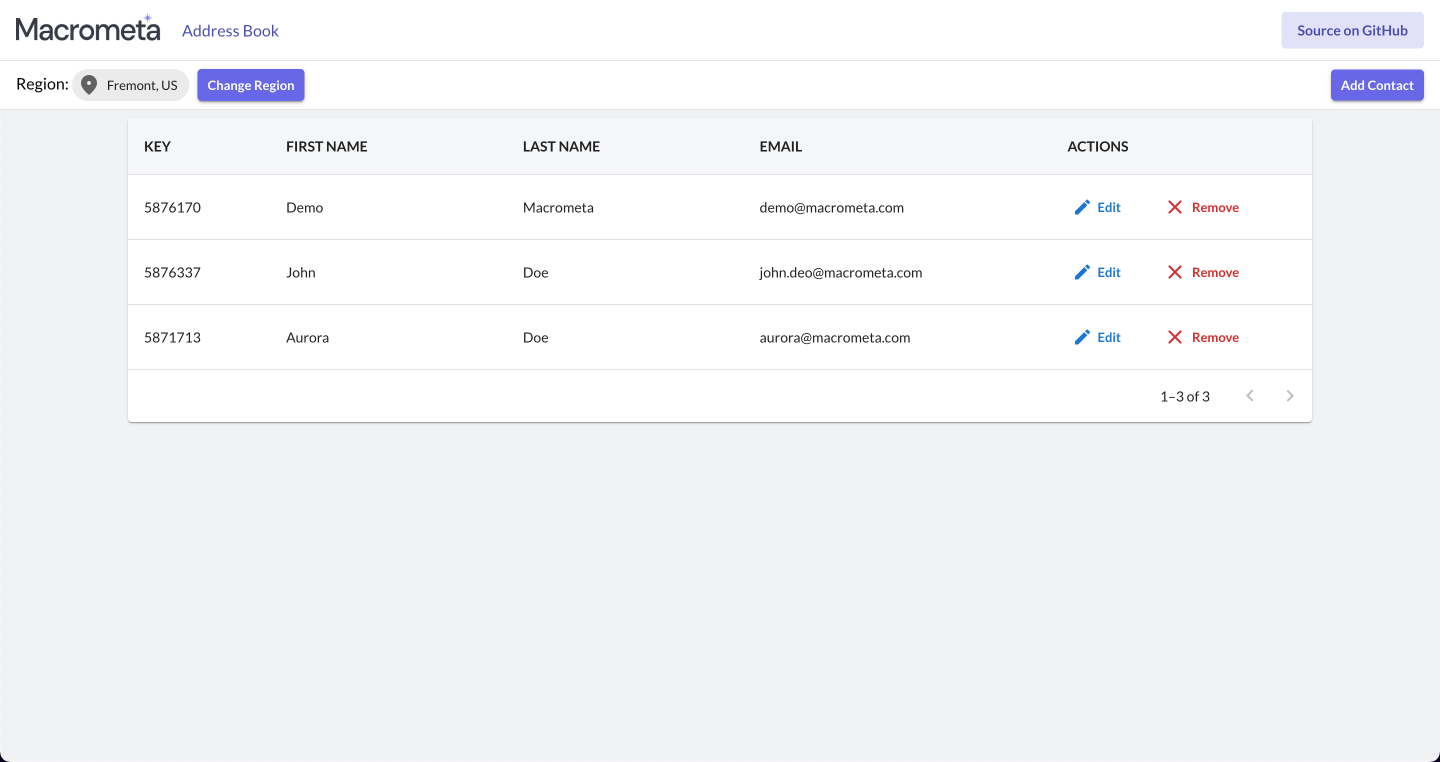
Demo to show a Real-time address book!
| Federation | Passsword | |
|---|---|---|
| Global Data Network | demo@macrometa.com | xxxxxxxx |
Dashboard:
- On the development machine, run the following commands in a console:
1. git clone git@github.com:Macrometacorp/tutorial-addressbook-streams.git
2. cd tutorial-addressbook-streams
3. git fetch
4. npm install
5. npm run start
-
Rename
.env.sampleto.envand update theREACT_APP_GDN_URLwithhttps://play.macrometa.io -
Once you have the app running, you will be presented with a page to log in with your Macrometa account. Add your Macrometa account email and password and the user will then be asked to select one region in the GUI.
-
Deploy on GH Pages:
npm run deploy
-
Follow the steps in the Search Getting Started Tutorial.
-
Go to the
ButtonBar.jscomponent file and follow the instructions in the comments.