Thanks for checking out this front-end coding challenge.
This challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a good understanding of HTML and CSS.
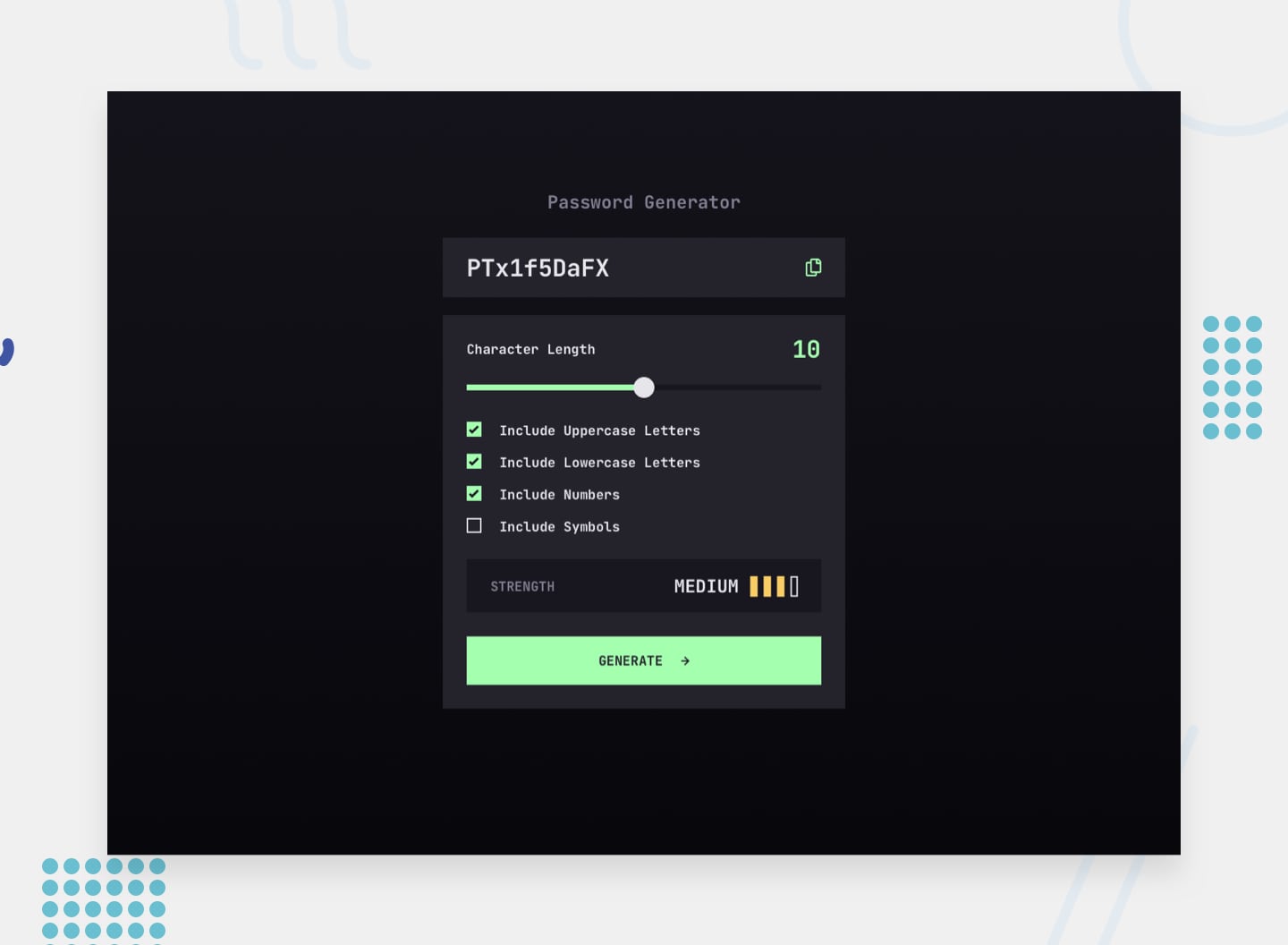
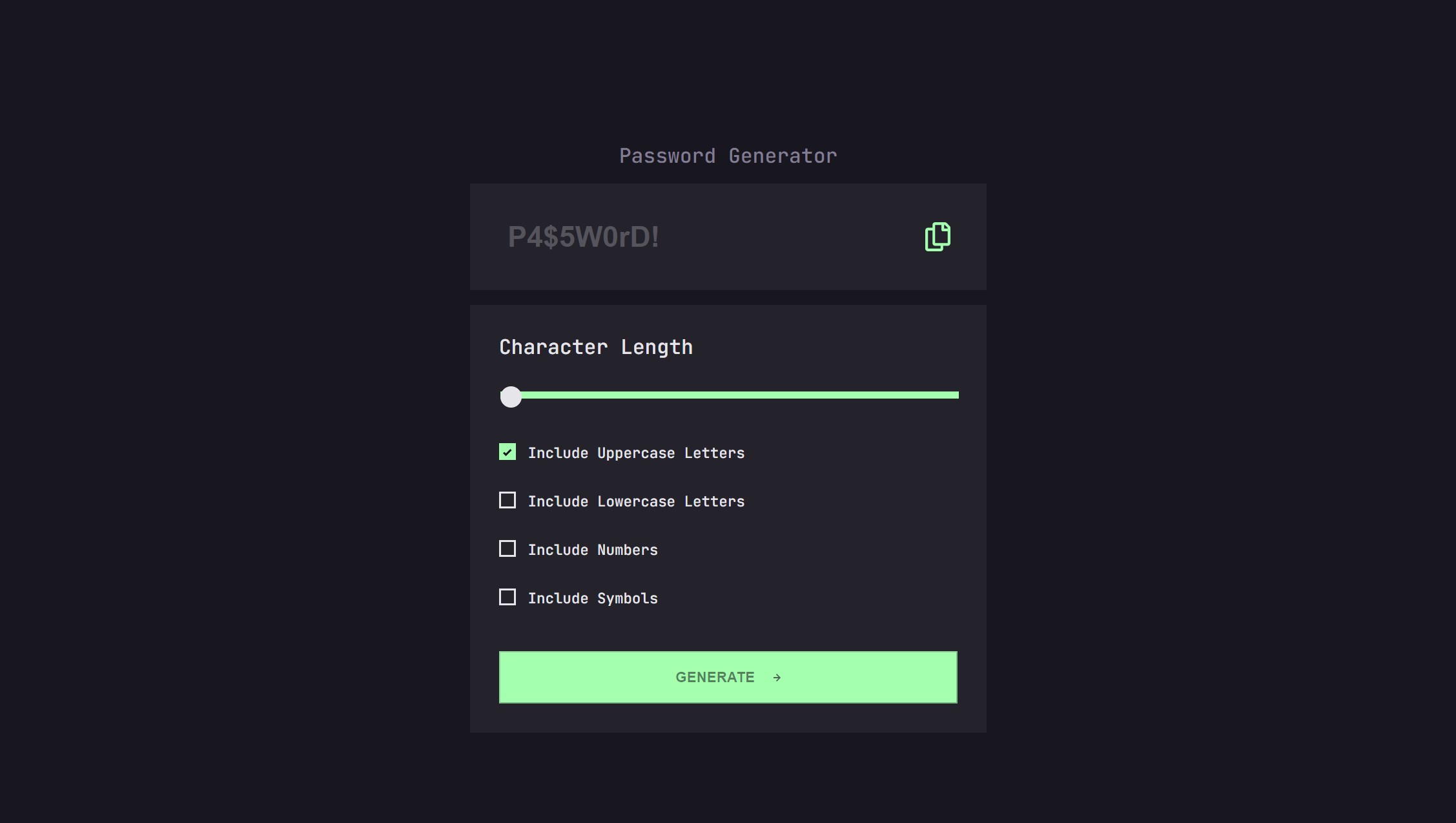
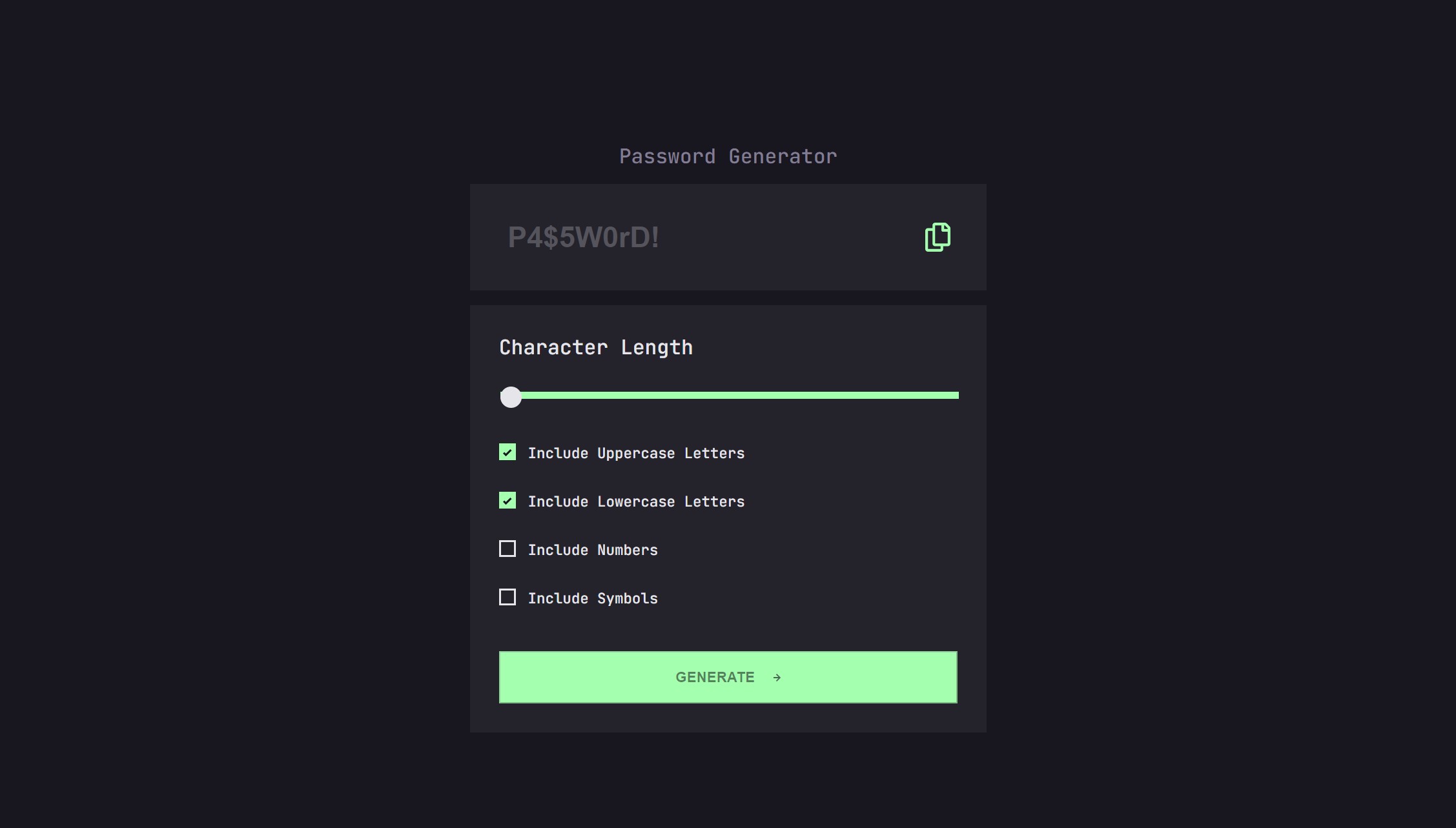
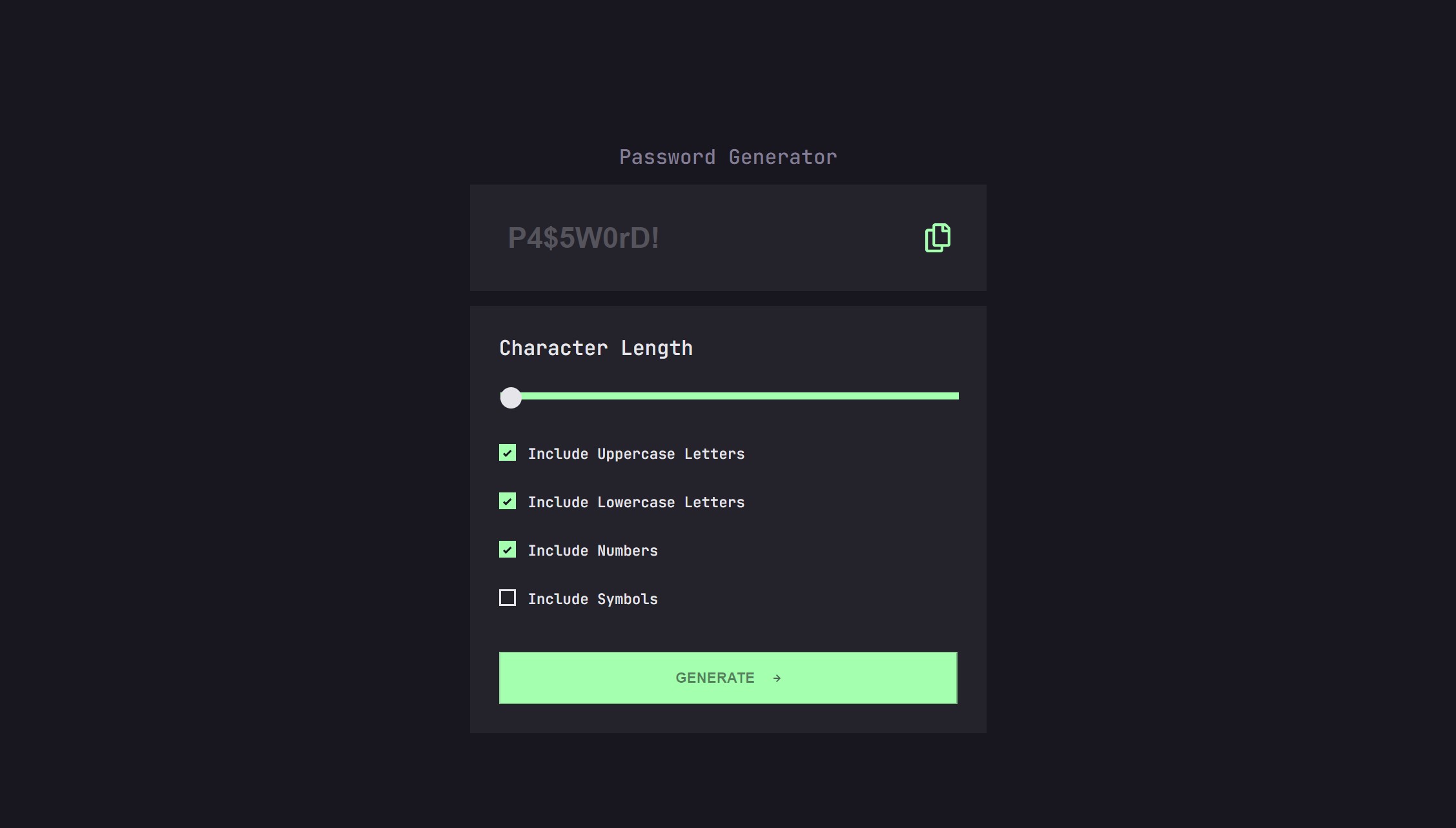
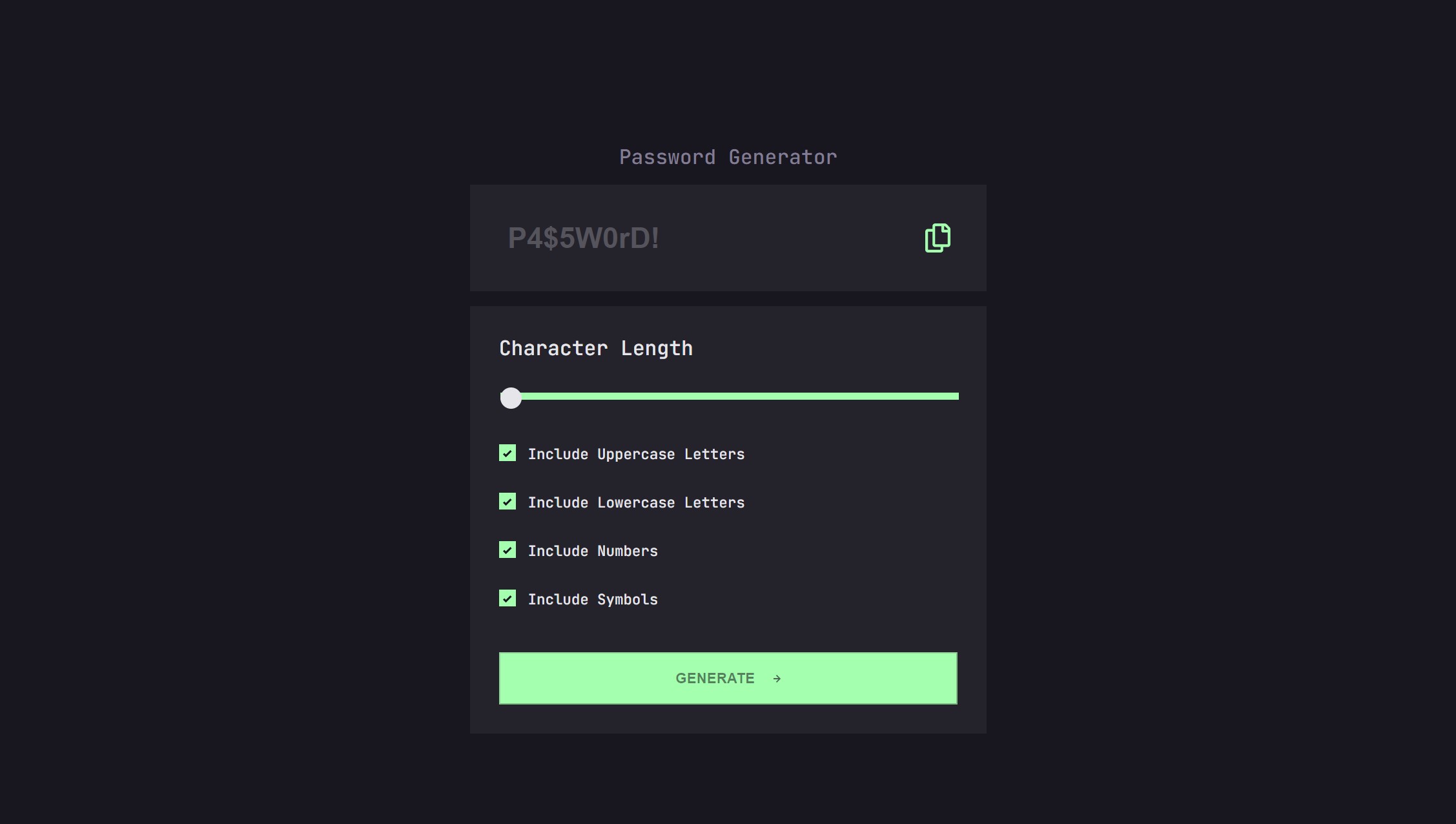
Your challenge is to build out this news website homepage and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design.
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
All the required assets for this project are in the /assets folder. The images are already exported for the correct screen size and optimized.
We also include variable and static font files for the required fonts for this project.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on GitHub. Creating a repo will make it easier to share your code with the community if you need help. If you're not sure how to do this, have a read-through of this Try Git resource.
- Configure your repository to publish your code to a web address. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, and we provide some recommendations below.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes to create reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
As mentioned above, there are many ways to host your project for free. Our recommend hosts are:
You can host your site using the above solutions or any other trusted providers.
Submit your solution on your respective Tech Slack Channel for the rest of the community to see.
Remember, if you're looking for feedback on your solution, be sure to ask questions when submitting it. The more specific and detailed you are with your questions, the higher the chance you'll get valuable feedback from the community.
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please email us at
- surya.umapathy+feedback@ctr.freshworks.com
- vinit.gore+feedback@ctr.freshworks.com
- bharathwaj.soundararajan+feedback@ctr.freshworks.com
This challenge is completely free. Please share it with anyone who will find it useful for practice.
Have fun building! 🚀