bevy-inspector-egui
This crate provides a debug interface using egui where you can visually edit the values of your components live.
Usage
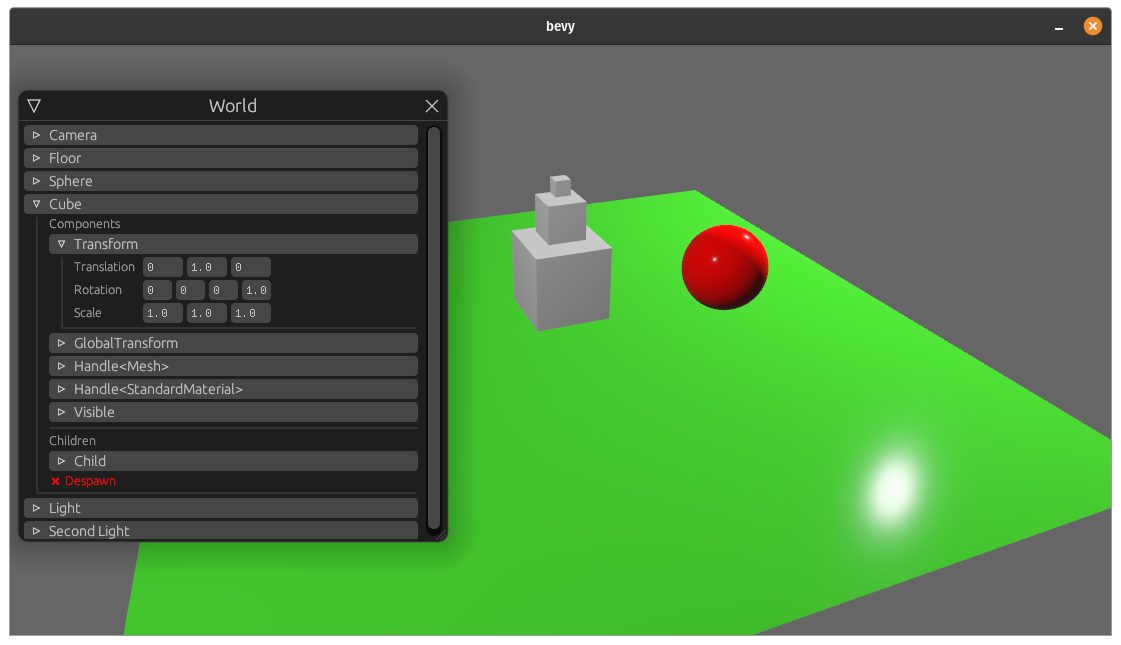
You can either inspect a single resource using the InspectorPlugin, or use the WorldInspectorPlugin to inspect all entities.
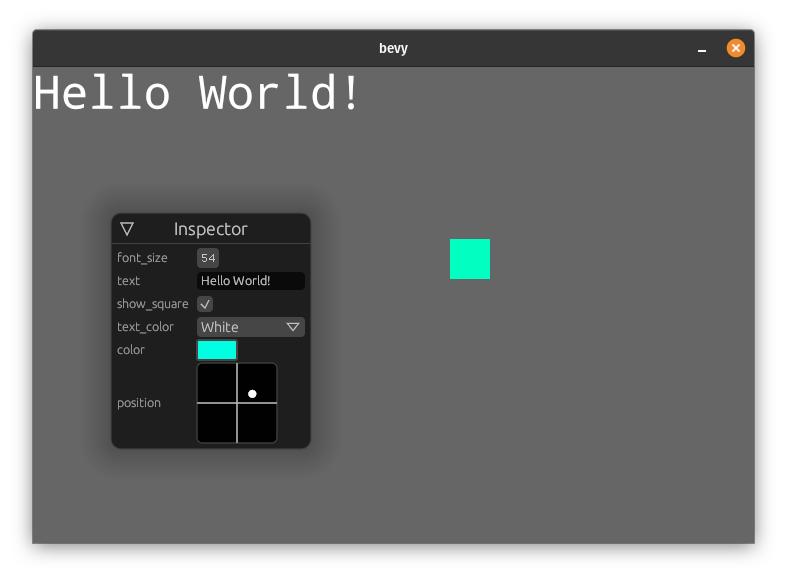
InspectorPlugin
The InspectorPlugin<T> will insert a resource of type T and display UI for editing that resource.
use bevy::prelude::*;
use bevy_inspector_egui::{InspectorPlugin, Inspectable};
#[derive(Inspectable, Default)]
struct Data {
should_render: bool,
text: String,
#[inspectable(min = 42.0, max = 100.0)]
size: f32,
}
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugin(InspectorPlugin::<Data>::new())
.run();
}World inspector
use bevy::prelude::*;
use bevy_inspector_egui::WorldInspectorPlugin;
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugin(WorldInspectorPlugin::new())
.run();
}You can configure the WorldInspectorPlugin by inserting the WorldInspectorParams resource.
If you want to only display some components, you may want to use the InspectorQuery instead.
Custom components in the world inspector
By default, types implementing Inspectable will not be displayed in the WorldInspector, because the there is no way to know of the trait implementation at runtime.
You can call app.register_inspectable::<T>() to tell bevy-inspector-egui how that type should be displayed, and it will show up correctly in the world inspector.
Alternatively, you can #[derive(Reflect)] and call app.register_type::<T>(). This will enable bevy's reflection feature for the type, and it will show up in the world inspector.
use bevy::prelude::*;
use bevy_inspector_egui::{WorldInspectorPlugin, Inspectable, RegisterInspectable};
#[derive(Inspectable, Component)]
struct InspectableType;
#[derive(Reflect, Component, Default)]
#[reflect(Component)]
struct ReflectedType;
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugin(WorldInspectorPlugin::new())
.register_inspectable::<InspectableType>() // tells bevy-inspector-egui how to display the struct in the world inspector
.register_type::<ReflectedType>() // registers the type in the `bevy_reflect` machinery, so that even without implementing `Inspectable` we can display the struct fields
.run();
}More examples (with pictures) can be found in the examples folder.
Common issues
CJK characters aren't rendered correctly
This is because the default egui font does not support rendering these characters, but you can add your own font with support for it by configuring the EguiContext:
fn configure_visuals(mut egui_ctx: ResMut<EguiContext>) {
let mut fonts = egui::FontDefinitions::default();
// install your own font (.ttf and .otf supported)
fonts.font_data.insert("cjk_font".to_string(), egui::FontData::from_static(include_bytes!("../assets/fonts/SourceHanSansCN-Normal.otf")));
// insert it at the beginning for highest priority
fonts.families.get_mut(&egui::FontFamily::Proportional).unwrap().insert(0, "cjk_font".to_owned());
egui_ctx.ctx_mut().set_fonts(fonts);
}Bevy support table
| bevy | bevy-inspector-egui |
|---|---|
| 0.7 | 0.11 |
| 0.7 | 0.10 |
| 0.6 | 0.9 |
| 0.6 | 0.8 |
| 0.6 | 0.7 |
| 0.5 | 0.5-0.6 |
| 0.5 | 0.4 |
| 0.4 | 0.1-0.3 |