This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
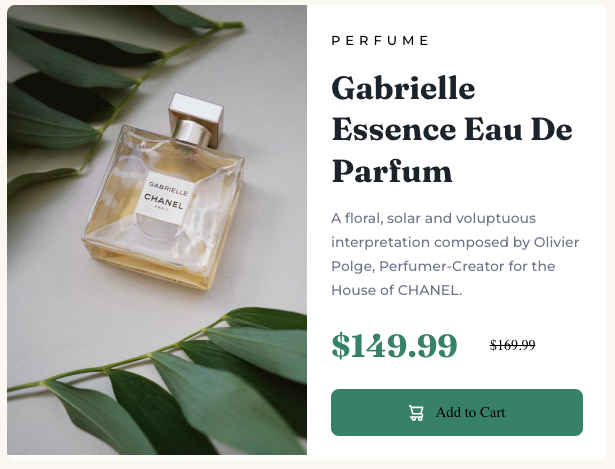
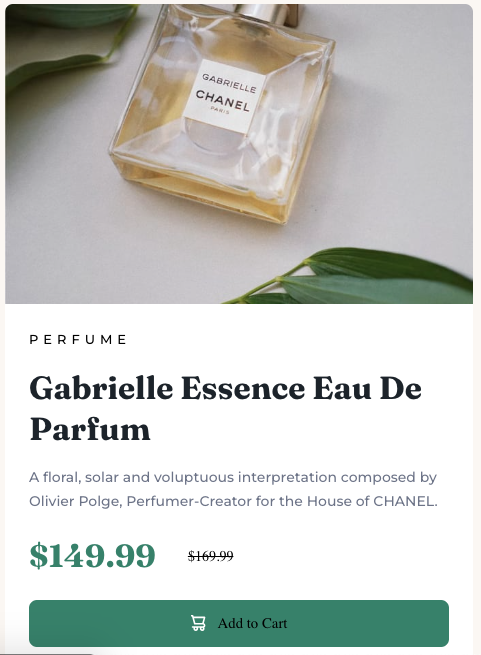
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: Github
- Live Site URL: Netlify
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
I want to solve more challenges from fronted.io to improve my fronted dev skill
- Frontend Mentor - @Mafilala