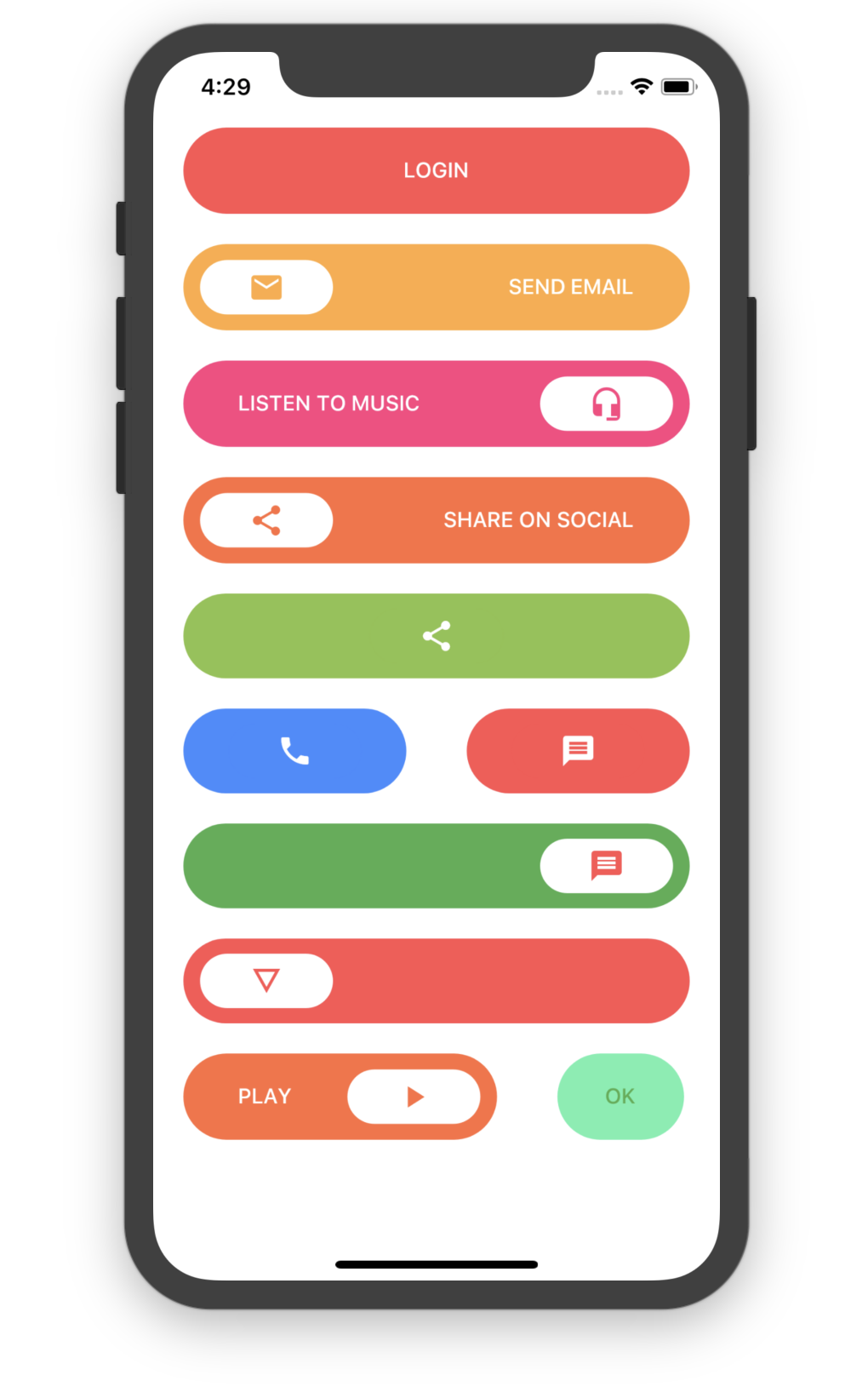
A collection of Login Screens with attractive UIs built with Flutter ready to be used in your applications.
SimpleRoundButton(
backgroundColor: Colors.redAccent,
buttonText: Text("LOGIN",
style: TextStyle(
color: Colors.white
),
),
textColor: Colors.white,
)
SimpleRoundIconButton(
backgroundColor: Colors.orangeAccent,
buttonText: Text("SEND EMAIL",
style: TextStyle(
color: Colors.white
),
),
textColor: Colors.white,
icon: Icon(Icons.email),
)
SimpleRoundOnlyIconButton(
backgroundColor: Colors.blueAccent,
icon: Icon(Icons.phone),
iconAlignment: Alignment.center,
)
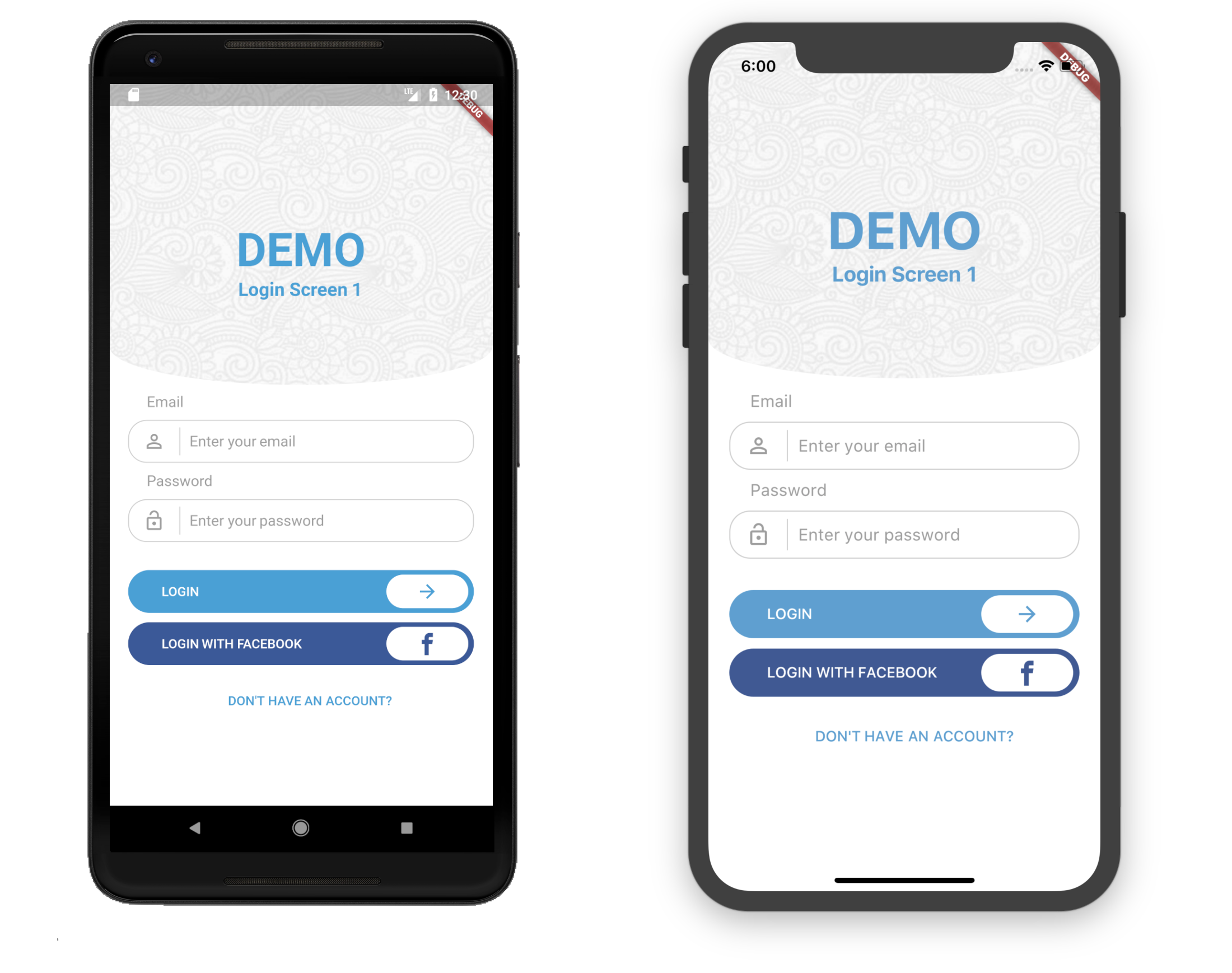
Container( child: LoginScreen1( primaryColor: Color(0xFF4aa0d5), backgroundColor: Colors.white, backgroundImage: new AssetImage("assets/images/full-bloom.png"), ), )
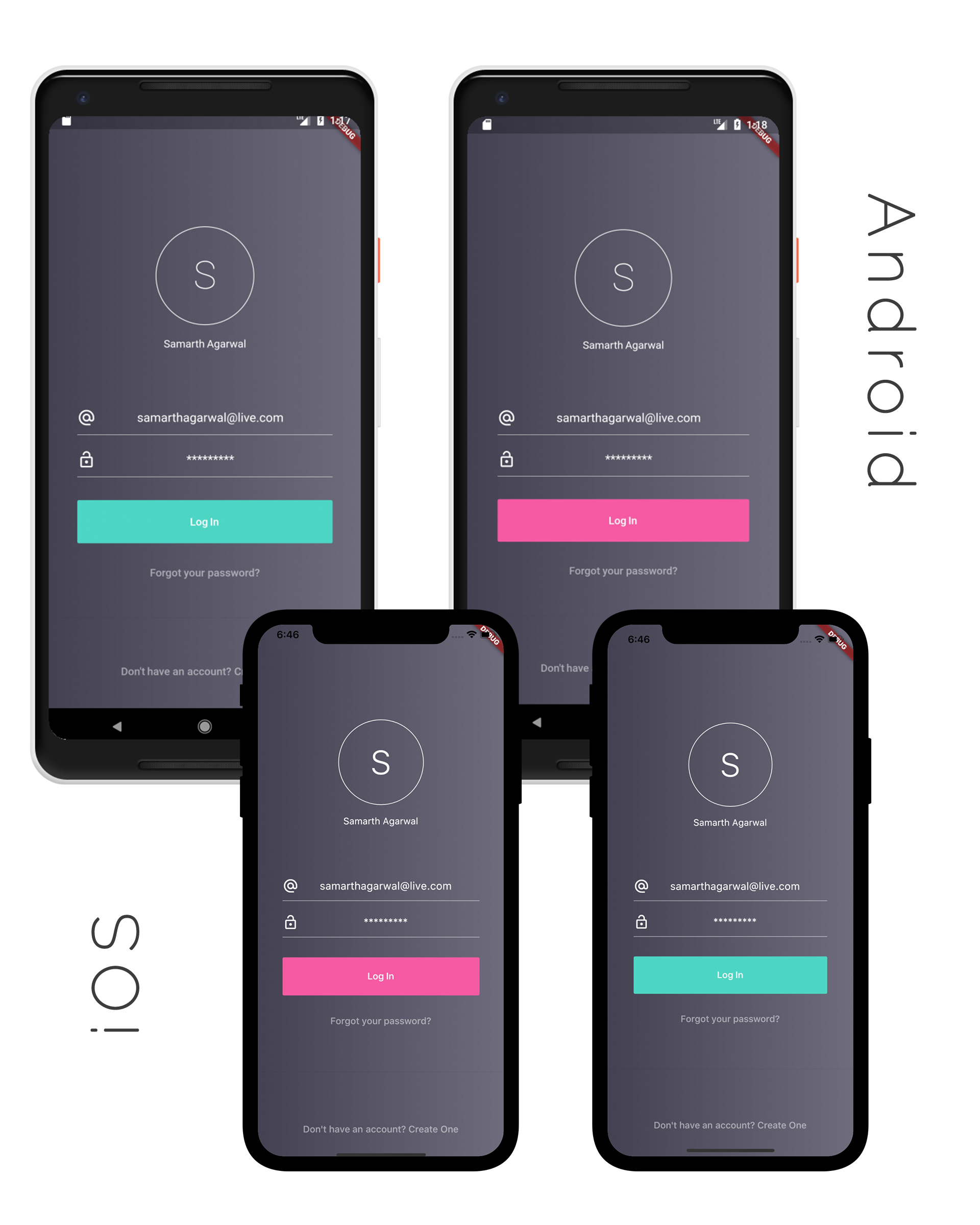
Container( child: LoginScreen2( backgroundColor1: Color(0xFF444152), backgroundColor2: Color(0xFF6f6c7d), highlightColor: Color(0xfff65aa3), foregroundColor: Colors.white, logo: new AssetImage("assets/images/full-bloom.png"), ), )
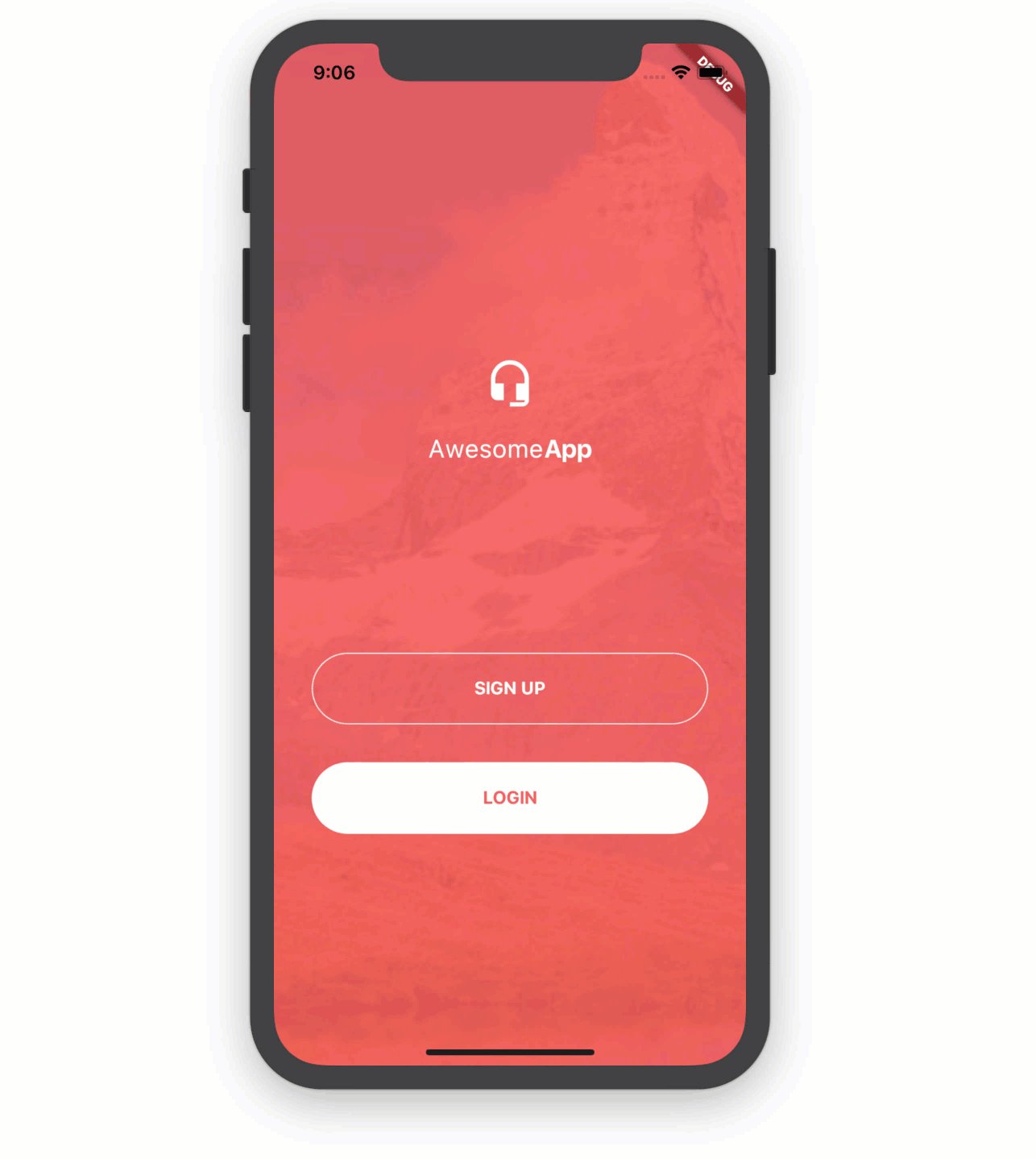
Container( child: LoginScreen3(), )
Feel free to contribute. If you like the project and want to donate, click here.