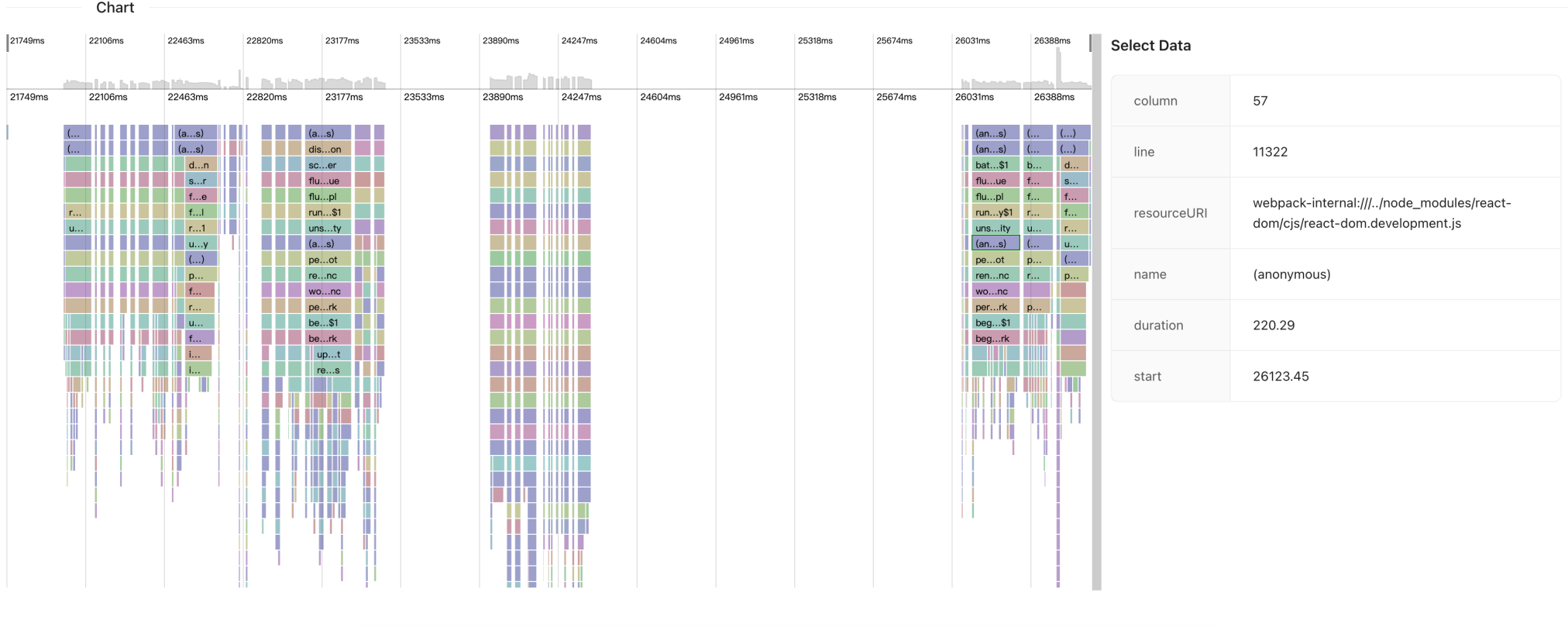
A frame chart which display js-self-profiling json data
用于将js-self-profiling 导出的json数据转化为火焰图
您可以上传您的js-self-profiling json数据到如上vercel站点中
npm inpm start
需要导入js-self-profiling的数据
将它在src/components/flame-chart.ts中引入,或者拖拽放入主项目即可即可
import EditorTest from '../../test-data/editorTest.json'
const chartData = flameGraphAdaptor(EditorTest)对于新兴API,在Chrome中默认禁止使用,而如果您想要开启这个功能,请在你项目的html响应的请求头中添加
Document-Policy: js-profiling
如下静态代码即最小demo,您可以
// 当前文件路径dirname
const folderPath = path.resolve(__dirname, "./static");
const server = http.createServer((req, res) => {
// 收到 127.0.0.1:3000/index.html 我们返回index.html资源
try {
// 获取路径后缀 index.html
const info = url.parse(req.url);
// 文件夹路径 + 需要获取的资源路径
const filePath = path.resolve(folderPath, "./" + info.path);
// 流读取
const fileStream = fs.createReadStream(filePath);
// 设置响应头,以让chorme允许您采用js-self-profiling规范
res.setHeader('Document-Policy', 'js-profiling')
fileStream.pipe(res);
} catch (err) {
console.log('err');
}
});总而言之,只要想办法让您的项目中的html文件的网络响应具有此响应头,就可以使用js-self-profiling API
// start
const profiler = new Profiler({ sampleInterval: 10, maxBufferSize: 10000 });
setTimeout(async () => {
// select
const trace = await profiler.stop();
const traceJson = JSON.stringify(trace);
console.log(traceJson);
}, 5000);此时traceJson 数据就是我们期望的js-self-profiling数据
将traceJson数据放入此项目中,即可实现基本的数据分析