New version! It's a Facebook style Image Picker Controller by Swift. It uses DKCamera instead of UIImagePickerController since the latter cannot be Integrated into another container, and it will raise a warning Snapshotting ... or snapshot after screen updates. in iOS 8.
- iOS 7.1+
- ARC
DKImagePickerController is available on Cocoapods. Simply add the following line to your podfile:
# For latest release in cocoapods
pod 'DKImagePickerController'To use Swift libraries on apps that support iOS 7, you must manually copy the files into your application project. CocoaPods only supports Swift on OS X 10.9 and newer, and iOS 8 and newer.
let pickerController = DKImagePickerController()
pickerController.didCancel = { () in
println("didCancel")
}
pickerController.didSelectAssets = { [unowned self] (assets: [DKAsset]) in
println("didSelectAssets")
println(assets)
}
self.presentViewController(pickerController, animated: true) {}/// Forces selction of tapped image immediatly
public var singleSelect = false
/// The maximum count of assets which the user will be able to select.
public var maxSelectableCount = 999
// The types of ALAssetsGroups to display in the picker
public var assetGroupTypes: UInt32 = ALAssetsGroupAll
/// The type of picker interface to be displayed by the controller.
public var assetType = DKImagePickerControllerAssetType.allAssets
/// If sourceType is Camera will cause the assetType & maxSelectableCount & allowMultipleTypes & defaultSelectedAssets to be ignored.
public var sourceType: DKImagePickerControllerSourceType = .Camera | .Photo
/// Whether allows to select photos and videos at the same time.
public var allowMultipleTypes = true
/// The callback block is executed when user pressed the select button.
public var didSelectAssets: ((assets: [DKAsset]) -> Void)?
/// The callback block is executed when user pressed the cancel button.
public var didCancel: (() -> Void)?
/// It will have selected the specific assets.
public var defaultSelectedAssets: [DKAsset]?You can easily customize the appearance of navigation bar using the appearance proxy.
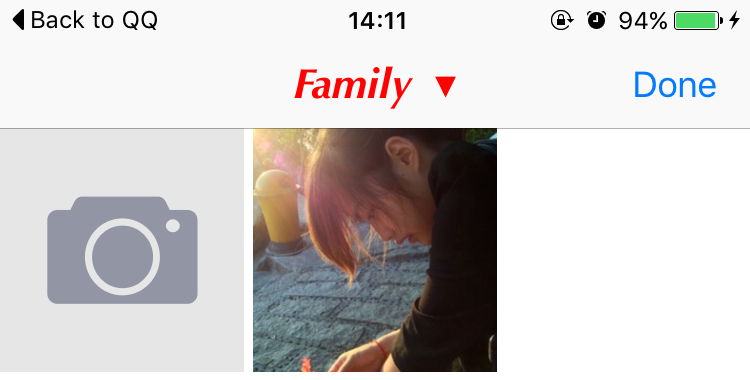
UINavigationBar.appearance().titleTextAttributes = [
NSFontAttributeName : UIFont(name: "Optima-BoldItalic", size: 21)!,
NSForegroundColorAttributeName : UIColor.redColor()
]pickerController.sourceType = .CamerapickerController.sourceType = .PhotoIf you use CocoaPods
-
Adding the following two lines into your
Podfile:pod 'DKImagePickerController' use_frameworks!
-
Importing it into your Objective-C file:
#import <DKImagePickerController/DKImagePickerController-Swift.h>
-
Drag and drop the DKCamera and
DKImagePickerControllerto your project -
Importing it into your Objective-C file:
#import "YourProductModuleName-Swift.h"
then you can:
DKImagePickerController *imagePickerController = [DKImagePickerController new];
[imagePickerController setDidSelectAssets:^(NSArray * __nonnull assets) {
NSLog(@"didSelectAssets");
}];
[self presentViewController:imagePickerController animated:YES completion:nil];It has been supported languages so far:
- en.lproj
- zh-Hans.lproj
If you want to add new language, pull request or issue!
You can merge your branch into the develop branch. Any Pull Requests to be welcome!!!
Thanks for scottdelly's contribution and performance improvement!
Thanks for LucidityDesign's contribution!
DKImagePickerController is released under the MIT license. See LICENSE for details.