3877 Full-Stack, Coding and System Design Interview Questions (ANSWERED) To Land Your Next Six-Figure Job Offer from FullStack.Cafe
FullStack.Cafe is a biggest hand-picked collection of top technical interview questions for junior and experienced full-stack and web developers with more that 3877 tech interview questions and answers. Prepare for your next tech interview and land 6-figure job offer in no time.
🔴 Get All 3877 Answers + PDFs on FullStack.Cafe - Kill Your Tech & Coding Interview
👉 For 1299 ML & DataScience Interview Questions Check MLStack.Cafe - Kill Your Machine Learning, Data Science & Python Interview
- .NET Core
- ADO.NET
- ASP.NET
- ASP.NET MVC
- ASP.NET Web API
- AWS
- Agile & Scrum
- Android
- Angular
- AngularJS
- Azure
- Behavioral
- Big Data
- Blockchain
- Bootstrap
- C#
- CSS
- Career
- Clojure
- Code Problems
- Data Science
- Data Structures
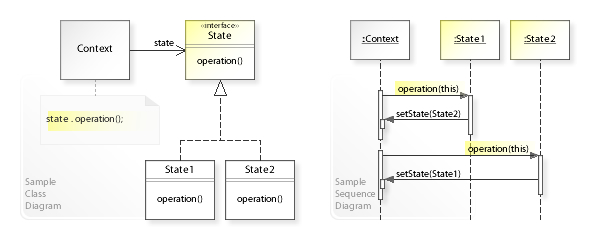
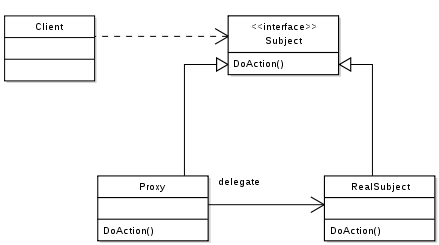
- Design Patterns
- DevOps
- Docker
- Entity Framework
- Flutter
- Git
- Golang
- GraphQL
- HTML5
- Ionic
- JSON
- Java
- JavaScript
- Kotlin
- LINQ
- Laravel
- MSMQ
- Machine Learning
- Microservices
- MongoDB
- Node.js
- OOP
- PHP
- PWA
- PowerShell
- Python
- Questions to Ask
- React
- React Native
- Reactive Programming
- Redux
- Ruby
- Ruby on Rails
- SOA & REST API
- SQL
- Software Architecture
- Software Testing
- Spring
- Statistics
- T-SQL
- TypeScript
- UX Design
- Vue.js
- WCF
- WPF
- Web Security
- Webpack
- XML & XSLT
- Xamarin
- iOS & Swift
- jQuery
Answer:
string is an alias in C# for System.String. So technically, there is no difference. It's like int vs. System.Int32.
As far as guidelines, it's generally recommended to use string any time you're referring to an object.
string place = "world";Likewise, it's generally recommended to use String if you need to refer specifically to the class.
string greet = String.Format("Hello {0}!", place);Source: blogs.msdn.microsoft.com
Answer: The .NET Standard is a formal specification of .NET APIs that are intended to be available on all .NET implementations.
Source: docs.microsoft.com
Answer: The .NET Core platform is a new .NET stack that is optimized for open source development and agile delivery on NuGet.
.NET Core has two major components. It includes a small runtime that is built from the same codebase as the .NET Framework CLR. The .NET Core runtime includes the same GC and JIT (RyuJIT), but doesn’t include features like Application Domains or Code Access Security. The runtime is delivered via NuGet, as part of the ASP.NET Core package.
.NET Core also includes the base class libraries. These libraries are largely the same code as the .NET Framework class libraries, but have been factored (removal of dependencies) to enable to ship a smaller set of libraries. These libraries are shipped as System.* NuGet packages on NuGet.org.
Source: stackoverflow.com
Answer: The .NET is a Framework, which is a collection of classes of reusable libraries given by Microsoft to be used in other .NET applications and to develop, build and deploy many types of applications on the Windows platform including the following:
- Console Applications
- Windows Forms Applications
- Windows Presentation Foundation (WPF) Applications
- Web Applications
- Web Services
- Windows Services
- Services-oriented applications using Windows Communications Foundation (WCF)
- Workflow-enabled applications using Windows Workflow Foundation(WF)
Source: c-sharpcorner.com
Answer:
-
The SDK is all of the stuff that is needed/makes developing a .NET Core application easier, such as the CLI and a compiler.
-
The runtime is the "virtual machine" that hosts/runs the application and abstracts all the interaction with the base operating system.
Source: stackoverflow.com
Answer:
- .NET Standard solves the code sharing problem for .NET developers across all platforms by bringing all the APIs that you expect and love across the environments that you need: desktop applications, mobile apps & games, and cloud services:
- .NET Standard is a set of APIs that all .NET platforms have to implement. This unifies the .NET platforms and prevents future fragmentation.
- .NET Standard 2.0 will be implemented by .NET Framework, .NET Core, and Xamarin. For .NET Core, this will add many of the existing APIs that have been requested.
- .NET Standard 2.0 includes a compatibility shim for .NET Framework binaries, significantly increasing the set of libraries that you can reference from your .NET Standard libraries.
- .NET Standard will replace Portable Class Libraries (PCLs) as the tooling story for building multi-platform .NET libraries.
Source: stackoverflow.com
Details: When would someone use one of these?
Answer: Precision is the main difference.
- Float - 7 digits (32 bit)
- Double-15-16 digits (64 bit)
- Decimal -28-29 significant digits (128 bit)
As for what to use when:
-
For values which are "naturally exact decimals" it's good to use decimal. This is usually suitable for any concepts invented by humans: financial values are the most obvious example, but there are others too. Consider the score given to divers or ice skaters, for example.
-
For values which are more artefacts of nature which can't really be measured exactly anyway, float/double are more appropriate. For example, scientific data would usually be represented in this form. Here, the original values won't be "decimally accurate" to start with, so it's not important for the expected results to maintain the "decimal accuracy". Floating binary point types are much faster to work with than decimals.
Source: blogs.msdn.microsoft.com
Answer:
-
Flexible deployment: Can be included in your app or installed side-by-side user- or machine-wide.
-
Cross-platform: Runs on Windows, macOS and Linux; can be ported to other OSes. The supported Operating Systems (OS), CPUs and application scenarios will grow over time, provided by Microsoft, other companies, and individuals.
-
Command-line tools: All product scenarios can be exercised at the command-line.
-
Compatible: .NET Core is compatible with .NET Framework, Xamarin and Mono, via the .NET Standard Library.
-
Open source: The .NET Core platform is open source, using MIT and Apache 2 licenses. Documentation is licensed under CC-BY. .NET Core is a .NET Foundation project.
-
Supported by Microsoft: .NET Core is supported by Microsoft, per .NET Core Support
Source: stackoverflow.com
Answer: Use that rule of thumb:
- If you found it in the Microsoft .NET Framework: it's managed.
- If you went poking around MSDN yourself, it's unmanaged.
Anything you've used P/Invoke calls to get outside of the nice comfy world of everything available to you in the .NET Framwork is unmanaged – and you're now responsible for cleaning it up.
Source: stackoverflow.com
Answer: The Common Type System (CTS) standardizes the data types of all programming languages using .NET under the umbrella of .NET to a common data type for easy and smooth communication among these .NET languages.
CTS is designed as a singly rooted object hierarchy with System.Object as the base type from which all other types are derived. CTS supports two different kinds of types:
- Value Types: Contain the values that need to be stored directly on the stack or allocated inline in a structure. They can be built-in (standard primitive types), user-defined (defined in source code) or enumerations (sets of enumerated values that are represented by labels but stored as a numeric type).
- Reference Types: Store a reference to the value‘s memory address and are allocated on the heap. Reference types can be any of the pointer types, interface types or self-describing types (arrays and class types such as user-defined classes, boxed value types and delegates).
Source: c-sharpcorner.com
Answer: To be simple:
- Mono is third party implementation of .Net Framework for Linux/Android/iOs
- .Net Core is Microsoft's own implementation for same.
Source: stackoverflow.com
Answer: When we compile our .NET code then it is not directly converted to native/binary code; it is first converted into intermediate code known as MSIL code which is then interpreted by the CLR. MSIL is independent of hardware and the operating system. Cross language relationships are possible since MSIL is the same for all .NET languages. MSIL is further converted into native code.
Source: c-sharpcorner.com
Answer: It is an isolation layer provided by the .NET runtime. As such, App domains live with in a process (1 process can have many app domains) and have their own virtual address space.
App domains are useful because:
- They are less expensive than full processes
- They are multithreaded
- You can stop one without killing everything in the process
- Segregation of resources/config/etc
- Each app domain runs on its own security level
Source: stackoverflow.com
Answer: The CLR stands for Common Language Runtime and it is an Execution Environment. It works as a layer between Operating Systems and the applications written in .NET languages that conforms to the Common Language Specification (CLS). The main function of Common Language Runtime (CLR) is to convert the Managed Code into native code and then execute the program.
Source: c-sharpcorner.com
Answer: CLR services
- Assembly Resolver
- Assembly Loader
- Type Checker
- COM marshalled
- Debug Manager
- Thread Support
- IL to Native compiler
- Exception Manager
- Garbage Collector
Source: c-sharpcorner.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q22: What is the difference between Class Library (.NET Standard) and Class Library (.NET Core)? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q41: Why does .NET use a JIT compiler instead of just compiling the code once on the target machine? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q44: What is the difference between .NET Framework/Core and .NET Standard Class Library project types? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q51: Could you name the difference between .Net Core, Portable, Standard, Compact, UWP, and PCL? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Answer: ADO stands for Active Data Object and ADO.NET is a set of .NET libraries for ADO. NET is a collection of managed libraries used by .NET applications for data source communication using a driver or provider:
- Enterprise applications handle a large amount of data. This data is primarily stored in relational databases, such as Oracle, SQL Server, and Access and so on. These databases use Structured Query Language (SQL) for retrieval of data.
- To access enterprise data from a .NET application, an interface was needed. This interface acts as a bridge between an RDBMS system and a .NET application. ADO.NET is such an interface that is created to connect .NET applications to RDBMS systems.
- In the .NET framework, Microsoft introduced a new version of Active X Data Objects (ADO) called ADO.NET. Any .NET application, either Windows based or web based, can interact with the database using a rich set of classes of the ADO.NET library. Data can be accessed from any database using connected or disconnected architecture.
Source: c-sharpcorner.com
Answer: In short:
- Disconnected = Make Connection , Fetch Data , Close Connection
- Connected = Make Connection , Keep Connection alive , Close Connection when close is called.
The ADO.net architecture, in which connection must be kept open till the end to retrieve and access data from database is called as connected architecture. Connected architecture is built on the these types - connection, command, datareader
The ADO.net architecture, in which connection will be kept open only till the data retrieved from database, and later can be accessed even when connection to database is closed is called as disconnected architecture. Disconnected architecture of ADO.net is built on these types - connection, dataadapter, commandbuilder and dataset and dataview.
Source: stackoverflow.com
Answer: A DataView enables you to create different views of the data stored in a DataTable, a capability that is often used in data binding applications. Using a DataView, you can expose the data in a table with different sort orders, and you can filter the data by row state or based on a filter expression. A DataView provides a dynamic view of data whose content, ordering, and membership reflect changes to the underlying DataTable as they occur. This is different from the Select method of the DataTable, which returns a DataRow array from a table per particular filter and/or sort order and whose content reflects changes to the underlying table, but whose membership and ordering remain static. The dynamic capabilities of the DataView make it ideal for data-binding applications.
Source: stackoverflow.com
Answer: CommandBuilder helps you to generate update, delete, and insert commands on a single database table for a data adapter. Similar to other objects, each data provider has a command builder class. The OleDbCommandBuilder, SqlCommonBuilder, and OdbcCommandBuilder classes represent the CommonBuilder object in the OleDb, Sql, and ODBC data providers.
Source: c-sharpcorner.com
Answer:
A DataAdapter is used to retrieve data from a data source and populate tables within a DataSet. Data Adapters form the bridge between a data source and a dataset. The DataAdapter also resolves changes made to the DataSet back to the data source. The DataAdapter uses the Connection object of the .NET Framework data provider to connect to a data source, and it uses Command objects to retrieve data from and resolve changes to the data source.
A DataAdapter supports mainly the following two methods:
- Fill(): The Fill method populates a dataset or a data table object with data from the database. It retrieves rows from the data source using the SELECT statement specified by an associated select command property. The Fill method leaves the connection in the same state as it encountered before populating the data.
- Update(): The Update method commits the changes back to the database. It also analyzes the RowState of each record in the DataSet and calls the appropriate INSERT, UPDATE, and DELETE statements.
Source: c-sharpcorner.com
Answer: ADO.NET Entity Framework is an ORM (object-relational mapping) which creates a higher abstract object model over ADO.NET components. ADO.NET is a layer closer to the database (datatables, datasets and etc...). The main and the only benefit of EF is it auto-generates code for the Model (middle layer), Data Access Layer, and mapping code, thus reducing a lot of development time. Consider the following example:
ADO.NET:
DataTable table = adoDs.Tables[0];
for (int j = 0; j < table.Rows.Count; j++)
{
DataRow row = table.Rows[j];
// Get the values of the fields
string CustomerName =
(string)row["Customername"];
string CustomerCode =
(string)row["CustomerCode"];
}EF:
foreach (Customer objCust in obj.Customers)
{}Source: stackoverflow.com
Answer: ADO.NET uses a technique called connection pooling, which minimizes the cost of repeatedly opening and closing connections. Connection pooling reuses existing active connections with the same connection string instead of creating new connections when a request is made to the database. It involves the use of a connection manager that is responsible for maintaining a list, or pool, of available connections for a given connection string. Several pools exist if different connection strings ask for connection pooling.
Source: c-sharpcorner.com
Answer: The SqlCommand carries the SQL statement that needs to be executed on the database. SqlCommand carries the command in the CommandText property and this property will be used when the SqlCommand calls any of its execute methods.
- The Command Object uses the connection object to execute SQL queries.
- The queries can be in the form of Inline text, Stored Procedures or direct Table access.
- An important feature of Command object is that it can be used to execute queries and Stored Procedures with Parameters.
- If a select query is issued, the result set it returns is usually stored in either a DataSet or a DataReader object.
The three important methods exposed by the SqlCommand object is shown below:
- ExecuteScalar
- ExecuteNonQuery
- ExecuteReader
Source: c-sharpcorner.com
Answer: ADO.NET components categorized in three modes:
- disconnected,
- common or shared and
- the .NET data providers.
The disconnected components build the basic ADO.NET architecture. You can use these components (or classes) with or without data providers. For example, you can use a DataTable object with or without providers and shared or common components are the base classes for data providers. Shared or common components are the base classes for data providers and shared by all data providers. The data provider components are specifically designed to work with different kinds of data sources. For example, ODBC data providers work with ODBC data sources and OleDb data providers work with OLE-DB data sources.
Source: c-sharpcorner.com
Answer:
A DataSet object falls in disconnected components series. The DataSet consists of a collection of tables, rows, columns and relationships.
DataSet contains a collection of DataTables and the DataTable contains a collection of DataRows, DataRelations, and DataColumns. A DataTable maps to a table in the database.
Source: c-sharpcorner.com
Answer: The DataRelation is a class of disconnected architecture in the .NET framework. It is found in the System.Data namespace. It represents a relationship between database tables and correlates tables on the basis of matching column.
Source: c-sharpcorner.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q15: Could you explain me some of the main differences between Connection-oriented access and connectionless access in ADO.NET? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q18: What are the differences between using SqlDataAdapter vs SqlDataReader for getting data from a DB? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q20: Can you explain the difference between a DataReader, a DataAdapter, a Dataset, and a DataView? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q32: Under what scenarios would setting pooling=false in an ADO.NET connection string be of value when connecting to SQL Server? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Viewdata contains the key, value pairs as dictionary and this is derived from class — “ViewDataDictionary“. In action method we are setting the value for viewdata and in view the value will be fetched by typecasting.
Source: medium.com
Answer: It is a framework developed by Microsoft on which we can develop new generation web sites using web forms(aspx), MVC, HTML, Javascript, CSS etc. Its successor of Microsoft Active Server Pages(ASP). Currently there is ASP.NET 4.0, which is used to develop web sites. There are various page extensions provided by Microsoft that are being used for web site development. Eg: aspx, asmx, ascx, ashx, cs, vb, html, XML etc.
Source: guru99.com
Answer: Logging is built-in and you get access to structured logs from the ASP.NET Core host itself to your application. With tools like Serilog, you can extend your logging easily and save your logs to file, Azure, Amazon or any other output provider. You can configure verbosity and log levels via configuration (appsettings.json by default), and you can configure log levels by different categories.
Source: talkingdotnet.com
Answer: Everything starts from Program.cs
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();CreateDefaultBuilder extension method will create a default configuration which will look first into appsettings.json files then will look for Environment variables and at the end, it will use command line arguments.
This part will also set up default logger sources (debug and console) and load the settings for logging from appsettings.json.
After the CreateDefaultBuilder finishes, then Startup class is executed. First, the constructor code is executed. After that, services are added to DI container via AddServices method that lives in Startup class. After that, an order of middleware that will handle every incoming request is set up.
Source: codingblast.com
Answer: Application pools allow you to isolate your applications from one another, even if they are running on the same server. This way, if there is an error in one app, it won't take down other applications.
Additionally, applications pools allow you to separate different apps which require different levels of security.
Source: stackoverflow.com
Answer: ** **Using the Attributes property of server side control.
e.g.
btnSubmit.Attributes.Add("onMouseOver","JavascriptCode();")Source: guru99.com
Answer: We can write formatted output using Response.Output.Write().
Source: guru99.com
Answer: Another crucial part of ASP.NET Core Framework is Configuration. Also, it is part of Dependency Injection. Use it anywhere in your code with an option to reload on changes of configuration values from sources (appsettings.json, environment variables, command line arguments, etc.). It is also easy to override, extend and customize the Configuration. No more extensive configurations in web.config, the preferred way now is appsettings.json in combination with a mix of Environment variables and cmd-line args.
Source: talkingdotnet.com
Answer: ASP.NET Core is a brand new cross-platform web framework built with .NET Core framework. It is not an update to existing ASP.NET framework. It is a complete rewrite of the ASP.NET framework. It works with both .NET Core and .NET Framework.
Main characterestics of ASP.NET Core:
- DI Container which is quite simple and built-in. You can extend it with other popular DI containers
- Built-in and extensible structured logging. You can redirect output to as many sources as you want (file, Azure, AWS, console)
- Extensible strongly typed configuration, which can also be used to reload at run-time
- Kestrel – new, cross-platform and super fast web server which can stand alone without IIS, Nginx or Apache
- New, fully async pipeline. It is easily configured via middleware
- ASP.NET All meta package which improves development speed, and enables you to reference all Microsoft packages for ASP.NET Core and it will deploy only those that are being used by your code
- There is no web.config. We now use appsettings.json file in combination with other sources of configuration (command line args, environment variables, etc.)
- There is no _Global._asax – We have Startup.cs which is used to set up Middleware and services for DI Container.
Source: talkingdotnet.com
Answer: ASP.NET, at its most basic level, provides a means for you to provide general HTML markup combined with server side "controls" within the event-driven programming model that can be leveraged with VB, C#, and so on. You define the page(s) of a site, drop in the controls, and provide the programmatic plumbing to make it all work.
ASP.NET MVC is an application framework based on the Model-View-Controller architectural pattern. This is what might be considered a "canned" framework for a specific way of implementing a web site, with a page acting as the "controller" and dispatching requests to the appropriate pages in the application. The idea is to "partition" the various elements of the application, eg business rules, presentation rules, and so on.
Think of the former as the "blank slate" for implementing a site architecture you've designed more or less from the ground up. MVC provides a mechanism for designing a site around a pre-determined "pattern" of application access, if that makes sense. There's more technical detail to it than that, to be sure, but that's the nickel tour for the purposes of the question.
Source: stackoverflow.com
Answer: View State is the method to preserve the Value of the Page and Controls between round trips. It is a Page-Level State Management technique. View State is turned on by default and normally serializes the data in every control on the page regardless of whether it is actually used during a post-back.
A web application is stateless. That means that a new instance of a page is created every time when we make a request to the server to get the page and after the round trip our page has been lost immediately
Source: c-sharpcorner.com
Answer: Yes. This might surprise many, but ASP.NET Core works with .NET framework and this is officially supported by Microsoft.
ASP.NET Core works with:
- .NET Core framework
- .NET framework
Source: talkingdotnet.com
Answer: Client-side validation is the best way to validate data of a web page. It reduces the network traffic and saves server resources.
Source: guru99.com
Answer: A postback originates from the client browser. Usually one of the controls on the page will be manipulated by the user (a button clicked or dropdown changed, etc), and this control will initiate a postback. The state of this control, plus all other controls on the page (known as the View State) is Posted Back to the web server.
Source: stackoverflow.com
Answer:
Web services have file extension .asmx.
Source: guru99.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q36: What is the difference between an HtmlInputCheckBox control and an HtmlInputRadioButton control? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q38: Which type if caching will be used if we want to cache the portion of a page instead of whole page? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q49: What is the difference between ASP.NET Core Web (.NET Core) vs ASP.NET Core Web (.NET Framework)? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] ASP.NET MVC Interview Questions
Answer: Layout pages are similar to master pages in traditional web forms. This is used to set the common look across multiple pages. In each child page we can find —
@{
Layout = “~/Views/Shared/TestLayout1.cshtml”;
}This indicates child page uses TestLayout page as it’s master page.
Source: medium.com
Answer: “BundleConfig.cs” in MVC4 is used to register the bundles by the bundling and minification system. Many bundles are added by default including jQuery libraries like — jquery.validate, Modernizr, and default CSS references.
Source: medium.com
Answer: Razor is the first major update to render HTML in MVC 3. Razor was designed specifically for view engine syntax. Main focus of this would be to simplify and code-focused templating for HTML generation. Below is the sample of using Razor:
@model MvcMusicStore.Models.Customer
@{ViewBag.Title = “Get Customers”;}
<div class=”cust”> <h3><em>@Model.CustomerName</em> </h3>Source: medium.com
Answer: ViewModel is a plain class with properties, which is used to bind it to strongly typed view. ViewModel can have the validation rules defined for its properties using data annotations.
Source: medium.com
Answer: Routing is a pattern matching mechanism of incoming requests to the URL patterns which are registered in route table. Class — “UrlRoutingModule” is used for the same process.
Source: medium.com
Answer: Actions are the methods in Controller class which is responsible for returning the view or json data. Action will mainly have return type — “ActionResult” and it will be invoked from method — “InvokeAction()” called by controller.
Source: medium.com
Answer:
- Provides a clean separation of concerns among UI (Presentation layer), model (Transfer objects/Domain Objects/Entities) and Business Logic (Controller).
- Easy to UNIT Test
- Improved reusability of model and views. We can have multiple views which can point to the same model and vice versa.
- Improved structuring of the code
Source: medium.com
Answer: Scaffolding in ASP.NET MVC is used to generate the Controllers, Model and Views for create, read, update, and delete (CRUD) functionality in an application. The scaffolding will be knowing the naming conventions used for models and controllers and views.
Source: medium.com
Answer:
- Model — It’s a business entity and it is used to represent the application data.
- Controller — Request sent by the user always scatters through controller and it’s responsibility is to redirect to the specific view using View() method.
- View — It’s the presentation layer of MVC.
Source: medium.com
Answer: Razor Pages is a new feature of ASP.NET Core that makes coding page-focused scenarios easier and more productive.
With Razor Pages, you have this one Razor file (.cshtml), and the code for a single page lives inside of that file, and that file also represents the URL structure of the app. Therefore, you got everything inside of one file, and it just works.
However, you can separate your code to the code behind file with .cshtml.cs extension. You would usually have your view model and handlers (like action methods in MVC) in that file and handle the logic there. Of course, you could also have your view model moved to separate place.
Since Razor Pages is part of the MVC stack, you can use anything that comes with MVC inside of our Razor Pages.
Source: codingblast.com
Answer: Section are the part of HTML which is to be rendered in layout page. In Layout page we will use the below syntax for rendering the HTML –
@RenderSection(“TestSection”)And in child pages we are defining these sections as shown below –
@section TestSection{
<h1>Test Content</h1>
}Source: medium.com
Answer: In MVC all public methods have been treated as Actions. So if you are creating a method and if you do not want to use it as an action method then the method has to be decorated with "NonAction" attribute as shown below:
[NonAction]
public void TestMethod()
{
// Method logic
}Source: stackoverflow.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] ASP.NET Web API Interview Questions
Answer: ASP.NET Web API is a framework that simplifies building HTTP services for broader range of clients (including browsers as well as mobile devices) on top of .NET Framework.
Using ASP.NET Web API, we can create non-SOAP based services like plain XML or JSON strings, etc. with many other advantages including:
- Create resource-oriented services using the full features of HTTP
- Exposing services to a variety of clients easily like browsers or mobile devices, etc.
Source: codeproject.com
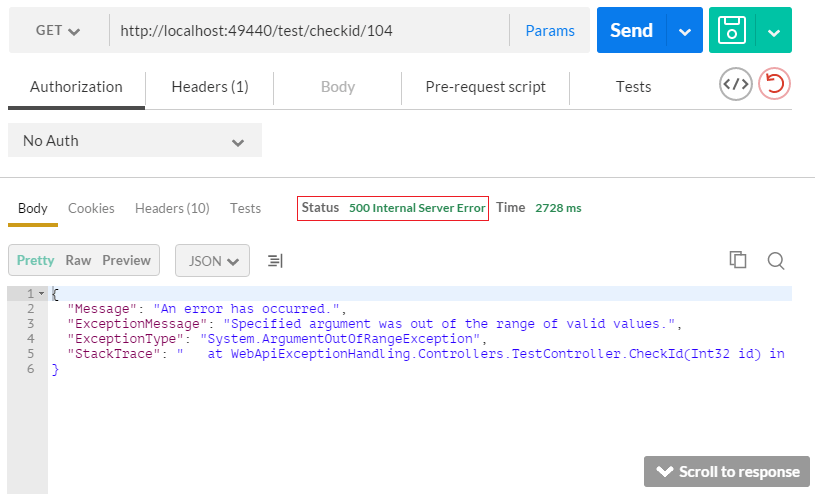
Answer: 500 – Internal Server Error
Consider:
[Route("CheckId/{id}")]
[HttpGet]
public IHttpActionResult CheckId(int id)
{
if(id > 100)
{
throw new ArgumentOutOfRangeException();
}
return Ok(id);
}And the result:
Source: docs.microsoft.com
Answer: Using ASP.NET Web API has a number of advantages, but core of the advantages are:
- It works the HTTP way using standard HTTP verbs like
GET,POST,PUT,DELETE, etc. for all CRUD operations - Complete support for routing
- Response generated in JSON or XML format using
MediaTypeFormatter - It has the ability to be hosted in IIS as well as self-host outside of IIS
- Supports Model binding and Validation
- Support for OData
Source: codeproject.com
Answer: More new features introduced in ASP.NET Web API framework v2.0 are as follows:
- Attribute Routing
- External Authentication
- CORS (Cross-Origin Resource Sharing)
- OWIN (Open Web Interface for .NET) Self Hosting
IHttpActionResult- Web API OData
Source: codeproject.com
Answer: OAuth (Open Authorization) is an open standard for access granting/deligation protocol. It used as a way for Internet users to grant websites or applications access to their information on other websites but without giving them the passwords. It does not deal with authentication.
Basically there are three parties involved: oAuth Provider, oAuth Client and Owner.
- oAuth Client (Application Which wants to access your credential)
- oAuth Provider (eg. facebook, twitter...)
- Owner (the person with facebook,twitter.. account )
Source: stackoverflow.com
Answer:
HttpResponseMessage works with HTTP protocol to return the data with status/error.
Source: c-sharpcorner.com
Answer:
- Use Controller to render your normal views.
- ApiController action only return data that is serialized and sent to the client.
Consider:
public class TweetsController : Controller {
// GET: /Tweets/
[HttpGet]
public ActionResult Index() {
return Json(Twitter.GetTweets(), JsonRequestBehavior.AllowGet);
}
}or
public class TweetsController : ApiController {
// GET: /Api/Tweets/
public List<Tweet> Get() {
return Twitter.GetTweets();
}
}Source: stackoverflow.com
Answer: A Web API controller action can return following values:
- Void – It will return empty content
- HttpResponseMessage – It will convert the response to an HTTP message.
- IHttpActionResult – internally calls ExecuteAsync to create an HttpResponseMessage
- Other types – You can write the serialized return value into the response body
Source: career.guru99.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: AWS stands for Amazon Web Services and is a platform that provides database storage, secure cloud services, offering to compute power, content delivery, and many other services to develop business levels.
Source: onlineinterviewquestions.com
Answer:
- Simple Storage Service (S3): S3 is most widely used AWS storage web service.
- Simple E-mail Service (SES): SES is a hosted transactional email service and allows one to fluently send deliverable emails using a RESTFUL API call or through a regular SMTP.
- Identity and Access Management (IAM): IAM provides improved identity and security management for AWS account.
- Elastic Compute Cloud (EC2): EC2 is an AWS ecosystem central piece. It is responsible for providing on-demand and flexible computing resources with a “pay as you go” pricing model.
- Elastic Block Store (EBS): EBS offers continuous storage solution that can be seen in instances as a regular hard drive.
- CloudWatch: CloudWatch allows the controller to outlook and gather key metrics and also set a series of alarms to be notified if there is any trouble.
Source: whizlabs.com
Answer: An Amazon S3 bucket is a public cloud storage resource available in Amazon Web Services' (AWS) Simple Storage Service (S3), an object storage offering. Amazon S3 buckets, which are similar to file folders, store objects, which consist of data and its descriptive metadata.
By default, you can create up to 100 buckets in each of your AWS accounts. If you need more buckets, you can increase your bucket limit by submitting a service limit increase.
Source: whizlabs.com
Answer: Amazon CloudFront is a content delivery network (CDN) offered by Amazon Web Services. Content delivery networks provide a globally-distributed network of proxy servers which cache content, such as web videos or other bulky media, more locally to consumers, thus improving access speed for downloading the content.
Source: en.wikipedia.org
Answer: AMI stands for the term Amazon Machine Image. It’s an AWS template which provides the information (an application server, and operating system, and applications) required to perform the launch of an instance. This AMI is the copy of the AMI that is running in the cloud as a virtual server. You can launch instances from as many different AMIs as you need. AMI consists of the followings:
- A root volume template for an existing instance
- Launch permissions to determine which AWS accounts will get the AMI in order to launch the instances
- Mapping for block device to calculate the total volume that will be attached to the instance at the time of launch
Source: whizlabs.com
Answer: Use scp:
scp -i ec2key.pem username@ec2ip:/path/to/file .Source: stackoverflow.com
Answer: You can make an AMI of an existing instance, and then launch other instances using that AMI.
Source: stackoverflow.com
Answer: AWS Data Pipeline is a web service that you can use to automate the movement and transformation of data. With AWS Data Pipeline, you can define data-driven workflows, so that tasks can be dependent on the successful completion of previous tasks.
Source: docs.aws.amazon.com
Answer: Amazon EC2 services have following features:
- Virtual Computing Environments
- Proffers Persistent storage volumes
- Firewall validating you to specify the protocol
- Pre-configured templates
- Static IP address for dynamic Cloud Computing
Source: whizlabs.com
Answer: Many different types of instances can be launched from one AMI. The type of an instance generally regulates the hardware components of the host computer that is used for the instance. Each type of instance has distinct computing and memory efficacy.
Once an instance is launched, it casts as host and the user interaction with it is same as with any other computer but we have a completely controlled access to our instances. AWS developer interview questions may contain one or more AMI based questions, so prepare yourself for the AMI topic very well.
Source: whizlabs.com
Answer: Yes, buckets exist in a specific region and you need to specify that region when you create a bucket. Amazon S3 creates bucket in a region you specify. You can choose any AWS region that is geographically close to you to optimize latency, minimize costs, or address regulatory requirements.
Source: stackoverflow.com
Answer: AWS Direct Connect bypasses the public Internet and establishes a secure, dedicated connection from your infrastructure into AWS. With established connectivity via AWS Direct Connect, you can access your Amazon VPC and all AWS services.
Source: coresite.com
Answer: Amazon Elastic Block Store (Amazon EBS) provides persistent block storage volumes for use with Amazon EC2 instances in the AWS Cloud. Each Amazon EBS volume is automatically replicated within its Availability Zone to protect you from component failure, offering high availability and durability.
Source: aws.amazon.com
Answer: AWS Lambda is a serverless compute service that runs your code in response to events and automatically manages the underlying compute resources for you. You can use AWS Lambda to extend other AWS services with custom logic, or create your own back-end services that operate at AWS scale, performance, and security.
Source: aws.amazon.com
Answer: Amazon DynamoDB is a fully managed NoSQL database service that provides fast and predictable performance with seamless scalability. With DynamoDB, you can create database tables that can store and retrieve any amount of data, and serve any level of request traffic.
Source: docs.aws.amazon.com
Answer: Amazon Elastic MapReduce (EMR) is an Amazon Web Services (AWS) tool for big data processing and analysis. Amazon EMR offers the expandable low-configuration service as an easier alternative to running in-house cluster computing.
Amazon EMR is based on Apache Hadoop, a Java-based programming framework that supports the processing of large data sets in a distributed computing environment. MapReduce is a software framework that allows developers to write programs that process massive amounts of unstructured data in parallel across a distributed cluster of processors or stand-alone computers.
Source: searchaws.techtarget.com
Answer: By default data on S3 is not encrypted, but all you could enable server-side encryption in your object metadata when you upload your data to Amazon S3. As soon as your data reaches S3, it is encrypted and stored.
Source: aws.amazon.com
Answer: No. After you create a volume, you can attach it to any EC2 instance in the same Availability Zone. An EBS volume can be attached to only one EC2 instance at a time, but multiple volumes can be attached to a single instance.
Source: docs.aws.amazon.com
Answer: Amazon API Gateway is an AWS service that enables developers to create, publish, maintain, monitor, and secure APIs at any scale. You can create APIs that access AWS or other web services, as well as data stored in the AWS Cloud.
Source: aws.amazon.com
Answer: Using AWS Direct Connect, you can establish private connectivity between AWS and your datacenter, office, or colocation environment, which in many cases can reduce your network costs, increase bandwidth throughput, and provide a more consistent network experience than Internet-based connections.
Source: aws.amazon.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q39: When should one use the following: Amazon EC2, Google App Engine, Microsoft Azure and Salesforce.com? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q41: Our EC2 micro instance occasionally runs out of memory. Other than using a larger instance size, what else can be done? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] Agile & Scrum Interview Questions
Answer: ASP.NET MVC is a web application Framework. It is light weight and highly testable Framework. MVC separates application into three components — Model, View and Controller.
Source: medium.com
Answer: Scrum is one of the most popular frameworks for implementing Agile. Many people think scrum and agile are the same thing but they're not.
With scrum, the product is built in a series of fixed-length iterations called sprints that give teams a framework for shipping software on a regular cadence.
Source: atlassian.com
Answer: In the Scrum methodology a sprint is the basic unit of development. Scrum sprints correspond to Agile iterations.
Each sprint starts with
- a planning meeting, where the tasks for the sprint are identified and an estimated commitment for the sprint goal is made.
A Sprint ends with
- a review or retrospective meeting where the progress is reviewed and lessons for the next sprint are identified. During each sprint, the team creates finished portions of a product.
Source: stackoverflow.com
Answer: Three essential roles for scrum success are:
- The Product Owner are the champions for their product. They are focused on understanding business and market requirements, then prioritizing the work to be done by the engineering team accordingly.
- ** The Scrum Master** are the champion for scrum within their team. They coach the team, the product owner, and the business on the scrum process and look for ways to fine-tune their practice of it.
- The Scrum Team are the champions for sustainable development practices. Scrum teams are cross-functional, "the development team" includes testers, designers, and ops engineers in addition to developers.
Source: atlassian.com
Answer: User stories are features customers might want to see in their software. They are written on index cards to encourage face-to-face communication. Typically no more than a couple days work, they form the basis of our Agile plans.
Answer: Epic: A customer described software feature that is itemized in the product backlog is known as epic. Epics are sub-divided into stories.
User Stories: From the client perspective user stories are prepared which defines project or business functions, and it is delivered in a particular sprint as expected.
Task: Further down user stories are broken down into different task
Source: career.guru99.com
Answer: To improve the performance, the existing code is modified; this is re-factoring. During re-factoring the code functionality remains same.
Source: career.guru99.com
Answer: An Agile iteration is a short one to two week period where a team takes most important user stories, builds them completely and deliver as running-tested-software to the customer. Analysis, design, coding, testing happen during an iteration.
Answer: Scrum calls for four ceremonies that bring structure to each sprint:
- Sprint planning: A team planning meeting that determines what to complete in the coming sprint.
- Daily stand-up: Also known as a daily scrum, a 15-minute mini-meeting for the software team to sync.
- Sprint demo: A sharing meeting where the team shows what they've shipped in that sprint.
- Sprint retrospective: A review of what did and didn't go well with actions to make the next sprint better.
Source: atlassian.com
Answer: If a timebox plan needs to be reprioritized it should include whole team, product owner, and developers.
Source: career.guru99.com
Answer:
-
Product backlog: It contains a list of all desired features and is owned by the product owner
-
Sprint backlog: It is a subset of the product backlog owned by development team and commits to deliver it in a sprint. It is created in Sprint Planning Meeting
Source: career.guru99.com
Answer: Agile is a time boxed, iterative approach (framework) to software delivery that builds software incrementally from the start of the project, instead of trying to deliver it all at once near the end.
It works by breaking projects down into little bits of user functionality called user stories, prioritizing them, and then continuously delivering them in short two week cycles called iterations.
Agile refers to any process that aligns with the concepts of the Agile Manifesto.
Source: agilemanifesto.org
Answer: To track the project progress burnup and burn down, charts are used
- Burnup Chart: It shows the progress of stories done over time
- Burndown Chart: It shows how much work was left to do overtime
Source: career.guru99.com
Answer: The work to be performed in the Sprint is planned at the Sprint Planning. This plan is created by the collaborative work of the entire Scrum Team.
Sprint Planning answers the following:
- What can be delivered in the Increment resulting from the upcoming Sprint?
- How will the work needed to deliver the Increment be achieved?
The Sprint Goal is an objective set for the Sprint that can be met through the implementation of Product Backlog.
Source: scrum.org
Answer:
-
The Product Backlog is an ordered list of everything that is known to be needed in the product. It is the single source of requirements for any changes to be made to the product.
-
The Sprint Backlog is the set of Product Backlog items selected for the Sprint during the Sprint Planning, plus a plan for delivering the product Increment and realizing the Sprint Goal.
Source: scrum.org
Answer: It is used to discuss the difficulty of the story without assigning actual hours. The most common scale used is a Fibonacci sequence (1, 2, 3, 5, 8,1 3,….100) although some teams use linear scale (1, 2, 3, 4….), Powers of 2 (1, 2, 4, 8……) and cloth size (XS, S ,M, L, XL)
Source: career.guru99.com
Answer:
- Analysis, design, coding, and testing are continuous activities
- Development is iterative
- Planning is adaptive
- Roles blur
- Scope can vary
- Requirements can change
- Working software is the primary measure of success
Answer: In Scrum the task board is a visual display of the progress of the Scrum team during a sprint. It presents a snapshot of the current sprint backlog allowing everyone to see which tasks remain to be started, which are in progress and which are done.
Consider the following layout of the task board:
- Stories
- To Do
- In Progress
- Testing
- Done
Source: manifesto.co.uk
Answer: A product roadmap is referred for the holistic view of product features that create the product vision.
Source: career.guru99.com
Answer: Velocity is a metric that is calculated by addition of all efforts estimates related with user stories completed in an iteration. It figures out how much work Agile can complete in a sprint and how much time will it need to finish a project.
Source: career.guru99.com
Answer: The burn-down chart shows the remaining work to complete before the timebox (iteration) ends.
Source: career.guru99.com
Answer: Test driven development (TDD) is also known as test-driven design. In this method, developer first writes an automated test case which describes new function or improvement and then creates small codes to pass that test, and later re-factors the new code to meet the acceptable standards.
Source: career.guru99.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q35: Mention what are the advantages of maintaining consistent iteration length throughout the project? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q44: In Agile mention what is the difference between the Incremental and Iterative development? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer:
- Linear Layout — Arranges elements either vertically or horizontally. i.e. in a row or column.
- Relative Layout — Arranges elements relative to parent or other elements.
Source: android.jlelse.eu
Answer:
- A Bitmap is a representation of a bitmap image (something like java.awt.Image).
- A Drawable is an abstraction of "something that can be drawn". It could be a Bitmap (wrapped up as a BitmapDrawable), but it could also be a solid color, a collection of other Drawable objects, or any number of other structures.
Source: stackoverflow.com
Answer: A Spannable allows to attach formatting information like bold, italic, ... to sub-sequences ("spans", thus the name) of the characters. It can be used whenever you want to represent "rich text".
Source: stackoverflow.com
Answer: An activity provides the window in which the app draws its UI. This window typically fills the screen, but may be smaller than the screen and float on top of other windows. Generally, one activity implements one screen in an app. For instance, one of an app’s activities may implement a Preferences screen, while another activity implements a Select Photo screen.
Source: github.com
Answer: There are 3 CPU architectures in Android:
- ARMv7 is the most common as it is optimised for battery consumption.
- ARM64 is an evolved version of that that supports 64-bit processing for more powerful computing.
- ARMx86, is the least used for these three, since it is not battery friendly. It is more powerful than the other two.
Source: android.jlelse.eu
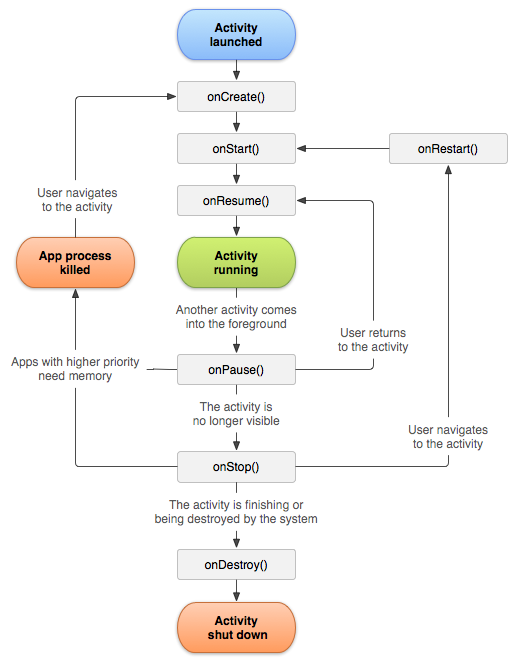
Answer: As a user navigates through, out of, and back to your app, the Activity instances in your app transition through different states in their lifecycle.
To navigate transitions between stages of the activity lifecycle, the Activity class provides a core set of six callbacks: onCreate(), onStart(), onResume(), onPause(), onStop(), and onDestroy(). The system invokes each of these callbacks as an activity enters a new state.
Source: developer.android.com
Answer:
You can use getActivity(), which returns the activity associated with a fragment. The activity is a context (since Activity extends Context).
You can also override the onAttach method of fragment:
public static class DummySectionFragment extends Fragment{
...
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
DBHelper = new DatabaseHelper(activity);
}
}Source: stackoverflow.com
Answer:
View: View objects are the basic building blocks of User Interface(UI) elements in Android. View is a simple rectangle box which responds to the user’s actions. Examples are EditText, Button, CheckBox etc. View refers to the android.view.View class, which is the base class of all UI classes.
ViewGroup: ViewGroup is the invisible container. It holds View and ViewGroup. For example, LinearLayout is the ViewGroup that contains Button(View), and other Layouts also. ViewGroup is the base class for Layouts.
Source: android.jlelse.eu
Answer: In Android you don't have MVC, but you have the following:
- You define your user interface in various XML files by resolution, hardware, etc.
- You define your resources in various XML files by locale, etc.
- You extend clases like ListActivity, TabActivity and make use of the XML file by inflaters.
- You can create as many classes as you wish for your business logic.
- A lot of Utils have been already written for you - DatabaseUtils, Html.
Source: stackoverflow.com
Answer:
- The
onCreate()method is called once during the Activity lifecycle, either when the application starts, or when the Activity has been destroyed and then recreated, for example during a configuration change. - The
onStart()method is called whenever the Activity becomes visible to the user, typically afteronCreate()oronRestart().
Source: android.jlelse.eu
Answer:
- First step involves compiling the resources folder (/res) using the aapt (android asset packaging tool) tool. These are compiled to a single class file called R.java. This is a class that just contains constants.
- Second step involves the java source code being compiled to .class files by javac, and then the class files are converted to Dalvik bytecode by the “dx” tool, which is included in the sdk ‘tools’. The output is classes.dex.
- The final step involves the android apkbuilder which takes all the input and builds the apk (android packaging key) file.
Source: android.jlelse.eu
Answer: An Intent is basically a message that is passed between components (such as Activities, Services, Broadcast Receivers, and Content Providers).So, it is almost equivalent to parameters passed to API calls. The fundamental differences between API calls and invoking components via intents are:
- API calls are synchronous while intent-based invocations are asynchronous.
- API calls are compile-time binding while intent-based calls are run-time binding.
To listen for an broadcast intent (like the phone ringing, or an SMS is received), you implement a broadcast receiver, which will be passed the intent. To declare that you can handle another's app intent like "take picture", you declare an intent filter in your app's manifest file.
If you want to fire off an intent to do something, like pop up the dialer, you fire off an intent saying you will.
An Intent provides a facility for performing late runtime binding between the code in different applications.
Source: stackoverflow.com
Answer: In general SharedPreferences are your best bet for storing preferences, so in general I'd recommend that approach for saving application and user settings.
The only area of concern here is what you're saving. Passwords are always a tricky thing to store, and I'd be particularly wary of storing them as clear text. The Android architecture is such that your application's SharedPreferences are sandboxed to prevent other applications from being able to access the values so there's some security there, but physical access to a phone could potentially allow access to the values.
Source: stackoverflow.com
Answer: RecyclerView was created as a ListView improvement, so yes, you can create an attached list with ListView control, but using RecyclerView is easier as it:
- Reuses cells while scrolling up/down - this is possible with implementing View Holder in the ListView adapter, but it was an optional thing, while in the RecycleView it's the default way of writing adapter.
- Decouples list from its container - so you can put list items easily at run time in the different containers (linearLayout, gridLayout) with setting LayoutManager.
To conclude, RecyclerView is a more flexible control for handling "list data" that follows patterns of delegation of concerns and leaves for itself only one task - recycling items.
Source: stackoverflow.com
Answer: App components are the essential building blocks of an Android app. Each component is an entry point through which the system or a user can enter your app.
There are four different types of app components:
- Activities - An activity is the entry point for interacting with the user. It represents a single screen with a user interface.
- Services - A service is a general-purpose entry point for keeping an app running in the background for all kinds of reasons. It is a component that runs in the background to perform long-running operations or to perform work for remote processes.
- Broadcast receivers - A broadcast receiver is a component that enables the system to deliver events to the app outside of a regular user flow, allowing the app to respond to system-wide broadcast announcements.
- Content providers - A content provider manages a shared set of app data that you can store in the file system, in a SQLite database, on the web, or on any other persistent storage location that your app can access.
Source: developer.android.com
Answer: The documentation itself provides a rather straightforward explanation: The Context class is an “Interface to global information about an application environment".
We may assume a Context is a handle to the system; it provides services like resolving resources, obtaining access to databases and preferences, and so on. An Android app has activities. Context is like a handle to the environment your application is currently running in. The activity object inherits the Context object.
Source: stackoverflow.com
Answer: The Dalvik Virtual Machine (DVM) is an android virtual machine optimized for mobile devices. It optimizes the virtual machine for memory, battery life and performance.
The Dex compiler converts the class files into the .dex file that run on the Dalvik VM. Multiple class files are converted into one dex file.
Source: www.javatpoint.com
Answer: ConstraintLayout allows you to create large and complex layouts with a flat view hierarchy (no nested view groups). It's similar to RelativeLayout in that all views are laid out according to relationships between sibling views and the parent layout, but it's more flexible than RelativeLayout and easier to use with Android Studio's Layout Editor.
Intention of ConstraintLayout is to optimize and flatten the view hierarchy of your layouts by applying some rules to each view to avoid nesting.
Source: developer.android.com
Answer: ADB is the acronym for Android Debug Bridge, which is part of the Android SDK (Software Development Kit). It uses a client-server-model (i.e. adbd, the ADB daemon, is running on the device and can be connected to), and in most cases is used via an USB connection. It is also possible to use it via WiFi (wireless adb).
There's nothing you need to install on your Android device, as the ADB daemon (adbd) is already integrated into the Android OS. It is usually accessed via a command line interface from the PC, where either the full Android SDK is installed (several 30 MB download archive currently), or a massively stripped-down version for "non-developers", sometimes referred to as "Mini ADB" or "ADB essentials" (for Linux, this is only the adb executable; for Windows it's adb.exe plus two or three .dll files).
Source: developer.android.com
Answer: Dalvik is a Just In Time (JIT) compiler. By the term JIT, we mean to say that whenever you run your app in your mobile device then that part of your code that is needed for execution of your app will only be compiled at that moment and rest of the code will be compiled in the future when needed. The JIT or Just In Time compiles only a part of your code and it has a smaller memory footprint and due to this, it uses very less physical space on your device.
Source: blog.mindorks.com
Answer: The are mainly two types of context:
-
Application Context: It is an instance that is the singleton and can be accessed in activity via
getApplicationContext(). This context is tied to the lifecycle of an application. The application context can be used where you need a context whose lifecycle is separate from the current context or when you are passing a context beyond the scope of activity. -
Activity Context: This context is tied to the lifecycle of an activity. The activity context should be used when you are passing the context in the scope of an activity or you need the context whose lifecycle is attached to the current context.
Source: blog.mindorks.com
Details: I have a scenario where, after logging in through a login page, there will be a sign-out button on each activity. Can you guide me on how to keep session id available to all activities?
Answer: The easiest way to do this would be to pass the session id to the signout activity in the Intent you're using to start the activity:
Intent intent = new Intent(getBaseContext(), SignoutActivity.class);
intent.putExtra("EXTRA_SESSION_ID", sessionId);
startActivity(intent);Access that intent on next activity:
String sessionId = getIntent().getStringExtra("EXTRA_SESSION_ID");Source: stackoverflow.com
Answer: Out of memory error is very common error when you are developing for a application that deals with multiple images sets or large bitmaps or some Animation stuff. In Android, every application runs in a Linux Process. Each Linux Process has a Virtual Machine (Dalvik Virtual Machine) running inside it. There is a limit on the memory a process can demand and it is different for different devices and also differs for phones and tablets. When some process demands a higher memory than its limit it causes a error i.e Out of memory error.
There are number of reasons why we get a Out of memory errors. Some of those are:
-
You are doing some operation that continuously demands a lot of memory and at some point it goes beyond the max heap memory limit of a process.
-
You are leaking some memory i.e you didn’t make the previous objects you allocated eligible for Garbage Collection (GC). This is called Memory leak.
-
You are dealing with large bitmaps and loading all of them at run time. You have to deal very carefully with large bitmaps by loading the size that you need not the whole bitmap at once and then do scaling.
Source: blogs.innovationm.com
Answer: A content provider manages access to a central repository of data. A provider is part of an Android application, which often provides its own UI for working with the data. However, content providers are primarily intended to be used by other applications, which access the provider using a provider client object.
Typically you work with content providers in one of two scenarios;
- you may want to implement code to access an existing content provider in another application, or
- you may want to create a new content provider in your application to share data with other applications.
Source: developer.android.com
Answer:
AsyncTask is one of the easiest ways to implement parallelism in Android without having to deal with more complex methods like Threads. Though it offers a basic level of parallelism with the UI thread, it should not be used for longer operations (of, say, not more than 2 seconds).
AsyncTask has four methods
onPreExecute()doInBackground()onProgressUpdate()onPostExecute()
where doInBackground() is the most important as it is where background computations are performed.
Source: stackoverflow.com
Answer: In short, Fragments need to have a no-args constructor for the Android system to instantiate them. Your Fragment subclasses need a public empty constructor as this is what's being called by the framework.
It is used in the case when device has to restore the state of a fragment. No data will be passed and a default fragment will be created and then the state will be restored. Since the system has no way to know what you passed in your constructor or your newInstance, default constructor will be used and saved bundle should be passed via onCreate after the fragment is actually instantiated with the default constructor.
Source: www.quora.com
Answer: There are basically four different ways to store data in an Android app:
- Shared Preferences - to save primitive data in key-value pairs
- Internal Storage - you need to store data to the device filesystem, but you do not want any other app (even the user) to read this data
- External Storage - you might want the user to view the files and data saved by your app
- SQLite database
Source: www.androidauthority.com
Answer: A notification is a message that Android displays outside your app's UI to provide the user with reminders, communication from other people, or other timely information from your app. Users can tap the notification to open your app or take an action directly from the notification.
Notifications appear to users in different locations and formats, such as an icon in the status bar, a more detailed entry in the notification drawer, as a badge on the app's icon, and on paired wearables automatically. Beginning with Android 5.0, notifications can appear on the lock screen.
Starting in Android 8.0 (API level 26), all notifications must be assigned to a channel or it will not appear. By categorizing notifications into channels, users can disable specific notification channels for your app (instead of disabling all your notifications), and users can control the visual and auditory options for each channel—all from the Android system settings.
Source: developer.android.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q37: What are the differences between onCreate(), onCreateView(), and onActivityCreated() in fragments and what would they each be used for? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q38: What is the difference between onCreate() and onCreateView() lifecycle methods in Fragment? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q77: Explain String vs StringBuilder vs SpannedString vs SpannableString vs SpannableStringBuilder vs CharSequence ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q94: What is the difference between getContext() , getApplicationContext() , getBaseContext() , and "this"? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q112: What happens if the user navigates away or closes the app while I still have a reference to the Activity the user just closed in my AsyncTask? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Angular’s route guards are interfaces which can tell the router whether or not it should allow navigation to a requested route. They make this decision by looking for a true or false return value from a class which implements the given guard interface.
Source: medium.com
Answer: An Angular module is set of Angular basic building blocks like component, directives, services etc. An app can have more than one module.
A module can be created using @NgModule decorator.
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Source: stackoverflow.com
Answer:
A pipe takes in data as input and transforms it to a desired output. You can chain pipes together in potentially useful combinations. You can write your own custom pipes. Angular comes with a stock of pipes such as DatePipe, UpperCasePipe, LowerCasePipe, CurrencyPipe, and PercentPipe.
Consider:
<p>The hero's birthday is {{ birthday | date }}</p>In this page, you'll use pipes to transform a component's birthday property into a human-friendly date.
Source: angular.io
Answer:
The absolute minimal configuration for a @Component in Angular is a template. Both template properties are set to optional because you have to define either template or templateUrl.
When you don't define them, you will get an exception like this:
No template specified for component 'ComponentName'A selector property is not required, as you can also use your components in a route.
Source: stackoverflow.com
Answer: Components control views (html). They also communicate with other components and services to bring functionality to your app.
Modules consist of one or more components. They do not control any html. Your modules declare which components can be used by components belonging to other modules, which classes will be injected by the dependency injector and which component gets bootstrapped. Modules allow you to manage your components to bring modularity to your app.
Source: stackoverflow.com
Answer: The Angular CLI downloads and install everything you need to test an Angular application with the Jasmine test framework.
The project you create with the CLI is immediately ready to test. Just run this one CLI command:
ng testSource: angular.io
Answer: Angular services are singleton objects which get instantiated only once during the lifetime of an application. They contain methods that maintain data throughout the life of an application, i.e. data does not get refreshed and is available all the time. The main objective of a service is to organize and share business logic, models, or data and functions with different components of an Angular application.
The separation of concerns is the main reason why Angular services came into existence. An Angular service is a stateless object and provides some very useful functions.
Source: dzone.com
Answer: Interpolation is a special syntax that Angular converts into property binding. It’s a convenient alternative to property binding. It is represented by double curly braces({{}}). The text between the braces is often the name of a component property. Angular replaces that name with the string value of the corresponding component property. Let's take an example,
<h3>
{{title}}
<img src="{{url}}" style="height:30px">
</h3>In the example above, Angular evaluates the title and url properties and fills in the blanks, first displaying a bold application title and then a URL.
Source: github.com/sudheerj
Answer: Every application has at least one Angular module, the root module that you bootstrap to launch the application is called as bootstrapping module. It is commonly known as AppModule. The default structure of AppModule generated by AngularCLI would be as follows,
/* JavaScript imports */
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
/* the AppModule class with the @NgModule decorator */
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Source: github.com/sudheerj
Answer:
Just bind to the hidden property
Source: stackoverflow.com
Answer: Observables are declarative which provide support for passing messages between publishers and subscribers in your application. They are mainly used for event handling, asynchronous programming, and handling multiple values. In this case, you define a function for publishing values, but it is not executed until a consumer subscribes to it. The subscribed consumer then receives notifications until the function completes, or until they unsubscribe.
Source: github.com/sudheerj
Answer: An Observable is a unique Object similar to a Promise that can help manage async code. Observables are not part of the JavaScript language so we need to rely on a popular Observable library called RxJS. The observables are created using new keyword. Let see the simple example of observable,
import { Observable } from 'rxjs';
const observable = new Observable(observer => {
setTimeout(() => {
observer.next('Hello from a Observable!');
}, 2000);
});`Source: github.com/sudheerj
Answer: Components are the most basic building block of an UI in an Angular application. An Angular application is a tree of Angular components. Angular components are a subset of directives. Unlike directives, components always have a template and only one component can be instantiated per an element in a template.
A component must belong to an NgModule in order for it to be usable by another component or application. To specify that a component is a member of an NgModule, you should list it in the declarations field of that NgModule.
@Component({selector: 'greet', template: 'Hello {{name}}!'})
class Greet {
name: string = 'World';
}Source: angular.io
Answer: Observer is an interface for a consumer of push-based notifications delivered by an Observable. It has below structure,
interface Observer<T> {
closed?: boolean;
next: (value: T) => void;
error: (err: any) => void;
complete: () => void;
}A handler that implements the Observer interface for receiving observable notifications will be passed as a parameter for observable as below,
myObservable.subscribe(myObserver);Note: If you don't supply a handler for a notification type, the observer ignores notifications of that type.
Source: github.com/sudheerj
Answer: The routing application should add element to the index.html as the first child in the tag inorder to indicate how to compose navigation URLs. If app folder is the application root then you can set the href value as below
<base href="/">Source: github.com/sudheerj
Answer: The correct syntax is the following:
<div [innerHTML]="theHtmlString"></div>Working in 5.2.6
Source: medium.com
Answer:
-
Structural directives are used to alter the DOM layout by removing and adding DOM elements. It is far better in changing the structure of the view. Examples of Structural directives are NgFor and Nglf.
-
Attribute Directives These are being used as characteristics of elements. For example, a directive such as built-in NgStyle in the template Syntax guide is an attribute directive.
Source: onlineinterviewquestions.com
Answer: You can get a handle to the DOM element via ElementRef by injecting it into your component's constructor:
constructor(myElement: ElementRef) { ... }Source: medium.com
Answer: Just bind to the hidden property:
[hidden]="!myVar"Source: medium.com
Q20: What is the difference between *ngIf vs [hidden]? ⭐⭐
Answer:
*ngIf effectively removes its content from the DOM while [hidden] modifies the display property and only instructs the browser to not show the content but the DOM still contains it.
Source: medium.com
Q21: What are the differences between AngularJS (angular 1.x) and Angular (Angular 2.x and beyond)? ⭐⭐
Answer: Angular and AngularJS is basically a different framework with the same name.
Angular is more ready for the current state of web standards and the future state of the web (ES6\7, immutiablity, components, shadow DOM, service workers, mobile compatibilty, modules, typescript and so on and so on... )
Angular killed many main features in AngularJS like - controllers, $scope, directives (replaced with @component annotations), the module definition, and much more, even simple things like ng-repeat has not left the same as it was.
Also:
- They added an angular
cli. - Your angular code is written in ES6 Typescript and it compiles at runtime to Javascript in the browser.
- You bind to your HTML similarly like how you would if in an Angular 1 directive. So variable like $scope and $rootScope have been deprecated.
Source: stackoverflow.com
Answer: Just to name a few:
- Improvements in AOT,
- allowing the "else" clause in ngIf,
- support for TypeScript 2.1
- breaking out the animations package
Source: github.com/WebPredict
Answer:
- Directives add behaviour to an existing DOM element or an existing component instance.
- A component, rather than adding/modifying behaviour, actually creates its own view (hierarchy of DOM elements) with attached behaviour.
Write a component when you want to create a reusable set of DOM elements of UI with custom behaviour. Write a directive when you want to write reusable behaviour to supplement existing DOM elements.
Source: medium.com
Answer: The Angular router ships with a feature called guards. These provide us with ways to control the flow of our application. We can stop a user from visitng certain routes, stop a user from leaving routes, and more. The overall process for protecting Angular routes:
- Create a guard service:
ng g guard auth - Create
canActivate()orcanActivateChild()methods - Use the guard when defining routes
// import the newly created AuthGuard
const routes: Routes = [
{
path: 'account',
canActivate: [AuthGuard]
}
];Some other available guards:
CanActivate: Check if a user has accessCanActivateChild: Check if a user has access to any of the child routesCanDeactivate: Can a user leave a page? For example, they haven't finished editing a postResolve: Grab data before the route is instantiatedCanLoad: Check to see if we can load the routes assets
Source: scotch.io
Details:
@HostBinding('[class.valid]') isValid;Answer:
@HostBinding lets you set properties on the element or component that hosts the directive.
The code applies the css class valid to whatever is using this directive conditionally based on the value of isValid.
Source: alligator.io
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q57: Can you explain the difference between Promise and Observable in Angular? In what scenario can we use each case? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q84: When should I store the "Subscription" instances and invoke unsubscribe() during the NgOnDestroy life cycle and when can I simply ignore them? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q94: Are there any pros/cons (especially performance-wise) in using local storage to replace cookie functionality? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: There are following reasons to choose AngularJS as a web development framework:
- It is based on MVC pattern which helps you to organize your web apps or web application properly.
- It extends HTML by attaching directives to your HTML markup with new attributes or tags and expressions in order to define very powerful templates.
- It also allows you to create your own directives, making reusable components that fill your needs and abstract your DOM manipulation logic.
- It supports two-way data binding i.e. connects your HTML (views) to your JavaScript objects (models) seamlessly. In this way any change in model will update the view and vice versa without any DOM manipulation or event handling.
- It encapsulates the behavior of your application in controllers which are instantiated with the help of dependency injection.
- It supports services that can be injected into your controllers to use some utility code to fullfil your need. For example, it provides $http service to communicate with REST service.
- It supports dependency injection which helps you to test your angular app code very easily.
- Also, AngularJS is mature community to help you. It has widely support over the internet.
Source: github.com/krosti
Answer:
ng-show/ng-hide will always insert the DOM element, but will display/hide it based on the condition. ng-if will not insert the DOM element until the condition is not fulfilled.
ng-if is better when we needed the DOM to be loaded conditionally, as it will help load page bit faster compared to ng-show/ng-hide.
We only need to keep in mind what the difference between these directives is, so deciding which one to use totally depends on the task requirements.
Source: codementor.io
Answer: AngularJS has no dependency on jQuery library. But it can be used with jQuery library.
Source: _ github.com/krosti_
Answer:
This can be done by using the ng-hide directive in conjunction with a controller to hide an HTML element on button click.
<div ng-controller="MyCtrl">
<button ng-click="hide()">Hide element</button>
<p ng-hide="isHide">Hello World!</p>
</div>function MyCtrl($scope) {
$scope.isHide = false;
$scope.hide = function () {
$scope.isHide = true;
};
}Source: codementor.io
Answer: Is a great pattern that restricts the use of a class more than once. We can find singleton pattern in angular in dependency injection and in the services.
In a sense, if the you do 2 times new Object() without this pattern, the you will be alocating 2 pieces of memory for the same object. With singleton pattern, if the object exists, it'll be reused.
Source: codementor.io
Answer: The features of AngularJS are listed below:
- Modules
- Directives
- Templates
- Scope
- Expressions
- Data Binding
- MVC (Model, View & Controller)
- Validations
- Filters
- Services
- Routing
- Dependency Injection
- Testing
Source: github.com/krosti
Answer: A module might have dependencies on other modules. The dependent modules are loaded by angular before the requiring module is loaded.
In other words the configuration blocks of the dependent modules execute before the configuration blocks of the requiring module. The same is true for the run blocks. Each module can only be loaded once, even if multiple other modules require it.
Source: github.com/krosti
Answer:
To prevent accidental name collisions with your code, Angular prefixes names of public objects with $ and names of private objects with $$. So, do not use the $ or $$ prefix in your code.
Source: github.com/krosti
Answer:
Filters are used to format data before displaying it to the user. They can be used in view templates, controllers, services and directives. There are some built-in filters provided by AngularJS like as Currency, Date, Number, OrderBy, Lowercase, Uppercase etc. You can also create your own filters.
Filter Syntax:
{{ expression | filter}}
Source: github.com/krosti
Answer: AngularJS directives are a combination of AngularJS template markups (HTML attributes or elements, or CSS classes) and supporting JavaScript code. The JavaScript directive code defines the template data and behaviors of the HTML elements.
AngularJS directives are used to extend the HTML vocabulary i.e. they decorate html elements with new behaviors and help to manipulate html elements attributes in interesting way.
There are some built-in directives provided by AngularJS like as ng-app, ng-controller, ng-repeat, ng-model etc.
Source: github.com/krosti
Answer: Directives are markers on a DOM element (such as an attribute, element name, comment or CSS class) that tell AngularJS’s HTML compiler ($compile) to attach a specified behavior to that DOM element (e.g. via event listeners), or even to transform the DOM element and its children.
Angular comes with a set of these directives built-in, like ngBind, ngModel, and ngClass. Much like you create controllers and services, you can create your own directives for Angular to use. When Angular bootstraps your application, the HTML compiler traverses the DOM matching directives against the DOM elements.
Source: codementor.io
Answer: Scope is an object that refers to the application model. It is an execution context for expressions. Scopes are arranged in hierarchical structure which mimic the DOM structure of the application. Scopes can watch expressions and propagate events. Scopes are objects that refer to the model. They act as glue between controller and view.
Source: codementor.io
Q13: What directive would you use to hide elements from the HTML DOM by removing them from that DOM not changing their styling? ⭐⭐
Answer:
The ngIf Directive, when applied to an element, will remove that element from the DOM if it’s condition is false.
Source: codementor.io
Answer:
- One way binding implies that the scope variable in the html will be set to the first value its model is bound to (i.e. assigned to)
- Two way binding implies that the scope variable will change it’s value everytime its model is assigned to a different value
Source: codementor.io
Answer:
Angular initializes automatically upon DOMContentLoaded event or when the angular.js script is downloaded to the browser and the document.readyState is set to complete. At this point AngularJS looks for the ng-app directive which is the root of angular app compilation and tells about AngularJS part within DOM. When the ng-app directive is found then Angular will:
- Load the module associated with the directive.
- Create the application injector.
- Compile the DOM starting from the ng-app root element. This process is called auto-bootstrapping.
<html>
<body ng-app="myApp">
<div ng-controller="Ctrl"> Hello {{msg}}!
</div>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('myApp', []); app.controller('Ctrl', function ($scope) {
$scope.msg = 'World';
});
</script>
</body>
</html>Source: github.com/krosti
Answer:
By using “::” in front of it.
Source: codementor.io
Answer: Scope is a JavaScript object that refers to the application model. It acts as a context for evaluating angular expressions. Basically, it acts as glue between controller and view.
Scopes are hierarchical in nature and follow the DOM structure of your AngularJS app. AngularJS has two scope objects: $rootScope and $scope.
Source: github.com/krosti
Answer:
We can use the ng-disabled directive and bind its condition to the checkbox’s state.
<body ng-app>
<label>
<input type="checkbox" ng-model="checked" />Disable Button
</label>
<button ng-disabled="checked">Select me</button>
</body>Source: codementor.io
Answer: The $scope object used by views in AngularJS are organized into a hierarchy. There is a root scope, and the $rootScope can has one or more child scopes. Each controller has its own $scope (which is a child of the $rootScope), so whatever variables you create on $scope within controller, these variables are accessible by the view based on this controller.
For example, suppose you have two controllers: ParentController and ChildController as given below:
<html>
<head>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('ScopeChain', []); app.controller("parentController", function ($scope) {
$scope.managerName = 'Shailendra Chauhan';
$scope.$parent.companyName = 'Dot Net Tricks'; //attached to $rootScope
});
app.controller("childController", function ($scope, $controller) {
$scope.teamLeadName = 'Deepak Chauhan';
});
</script>
</head>
<body ng-app="ScopeChain">
<div ng-controller="parentController ">
<table style="border:2px solid #e37112">
<caption>Parent Controller</caption>
<tr>
<td>Manager Name</td>
<td>{{managerName}}</td>
</tr>
<tr>
<td>Company Name</td>
<td>{{companyName}}</td>
</tr>
<tr>
<td>
<table ng-controller="childController" style="border:2px solid #428bca">
<caption>Child Controller</caption>
<tr>
<td>Team Lead Name</td>
<td>{{ teamLeadName }}</td>
</tr>
<tr>
<td>Reporting To</td>
<td>{{managerName}}</td>
</tr>
<tr>
<td>Company Name</td>
<td>{{companyName}}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>Source: github.com/krosti
Answer: Create an AngularJS service that will hold the data and inject it inside of the controllers.
Using a service is the cleanest, fastest and easiest way to test. However, there are couple of other ways to implement data sharing between controllers, like:
– Using events
– Using $parent, nextSibling, controllerAs, etc. to directly access the controllers
– Using the $rootScope to add the data on (not a good practice)
The methods above are all correct, but are not the most efficient and easy to test.
Source: codementor.io
Answer:
- Inject the module that contains the filter.
- Provide any mocks that the filter relies on.
- Get an instance of the filter using
$filter('yourFilterName'). - Assert your expectations.
Source: codementor.io
Answer:
- Inject the module that contains the filter.
- Provide any mocks that the filter relies on.
- Get an instance of the filter using
$filter('yourFilterName'). - Assert your expectations.
Source: codementor.io
Answer: There are following advantages of AngularJS:
- Data Binding - AngularJS provides a powerful data binding mechanism to bind data to HTML elements by using scope.
- Customize & Extensible - AngularJS is customized and extensible as per you requirement. You can create your own custom components like directives, services etc.
- Code Reusability - AngularJS allows you to write code which can be reused. For example custom directive which you can reuse.
- Support – AngularJS is mature community to help you. It has widely support over the internet. Also, AngularJS is supported by Google which gives it an advantage.
- Compatibility - AngularJS is based on JavaScript which makes it easier to integrate with any other JavaScript library and runnable on browsers like IE, Opera, FF, Safari, Chrome etc.
- Testing - AngularJS is designed to be testable so that you can test your AngularJS app components as easy as possible. It has dependency injection at its core, which makes it easy to test.
Source: github.com/krosti
Answer: In AngularJS services are the singleton objects or functions that are used for carrying out specific tasks. It holds some business logic and these function can be called as controllers, directive, filters and so on.
Source: github.com/krosti
Answer: During compilation process when specific HTML constructs are encountered a behaviour or function is triggered, this function is referred as directive. It is executed when the compiler encounters it in the DOM.
Different types of directives are:
- Element directives
- Attribute directives
- CSS class directives
- Comment directives
Source: guru99.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q34: If you were to migrate from Angular 1.4 to Angular 1.5, what is the main thing that would need refactoring? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q36: Explain what is Angular Expression? Explain what is key difference between angular expressions and JavaScript expressions? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q49: When creating a directive, it can be used in several different ways in the view. Which ways for using a directive do you know? How do you define the way your directive will be used? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q51: Explain what is DI (Dependency Injection ) and how an object or function can get a hold of its dependencies? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q59: How would you programatically change or adapt the template of a directive before it is executed and transformed? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer:
- Avoid managing servers
- Flexible scaling by demand
- Pay for time and resources it takes to execute your code
Answer: By creating a cloud service, you can deploy a multi-tier web application in Azure, defining multiple roles to distribute processing and allow flexible scaling of your application. A cloud service consists of one or more web roles and/or worker roles, each with its own application files and configuration. Azure Websites and Virtual Machines also enable web applications on Azure. The main advantage of cloud services is the ability to support more complex multi-tier architectures
Source: mindmajix.com
Answer: A web role provides a dedicated Internet Information Services (IIS) web-server used for hosting front-end web applications.
Source: mindmajix.com
Answer: Azure Functions is a solution for easily running small pieces of code, or "functions," in the cloud. We can write just the code we need for the problem at hand, without worrying about a whole application or the infrastructure to run it and use language of our choice such as C#, F#, Node.js, Java, or PHP. Azure Functions lets us develop serverless applications on Microsoft Azure.
Answer: Serverless computing is the abstraction of servers, infrastructure, and operating systems. When you build serverless apps you don’t need to provision and manage any servers, so you can take your mind off infrastructure concerns. Serverless computing is driven by the reaction to events and triggers happening in near-real-time—in the cloud.
As a fully managed service, server management and capacity planning are invisible to the developer and billing is based just on resources consumed or the actual time your code is running.
Answer: Azure Table storage is a service that stores structured NoSQL data in the cloud, providing a key/attribute store with a schemaless design.
Source: docs.microsoft.com
Answer: Every Azure App Service web application includes a "hidden" service site called Kudu.
Kudu Console for example is a debugging service for Azure platform which allows you to explore your web app and surf the bugs present on it, like deployment logs, memory dump, and uploading files to your web app, and adding JSON endpoints to your web apps, etc.
Answer: A role instance is a virtual machine on which the application code and role configuration run. A role can have multiple instances, defined in the service configuration file.
Source: mindmajix.com
Answer: The guest operating system for a cloud service is the operating system installed on the role instances (virtual machines) on which your application code runs.
Source: mindmajix.com
Answer: Azure Blob storage is Microsoft's object storage solution for the cloud. Blob storage is optimized for storing massive amounts of unstructured data, such as text or binary data. Azure Storage offers three types of blobs:
- Block blobs store text and binary data, up to about 4.7 TB. Block blobs are made up of blocks of data that can be managed individually.
- Append blobs are made up of blocks like block blobs, but are optimized for append operations. Append blobs are ideal for scenarios such as logging data from virtual machines.
- Page blobs store random access files up to 8 TB in size. Page blobs store the VHD files that back VMs.
Source: docs.microsoft.com
Answer:
- Add the assembly to the BIN directory using KUDU
- Include the assembly and code the Azure Function to use it
- Add the using declaration so that the methods within the DLL can be accessed.
#r "D:\home\site\wwwroot\GreetingsAssemblyReference\bin\benjamin.dll"
using benjamin;Answer: A Windows Azure subscription grants you access to Windows Azure services and to the Windows Azure Platform Management Portal. A Windows Azure subscription has two aspects:
- The Windows Azure account, through which resource usage is reported
- Services are billed.
Source: blogs.msdn.microsoft.com
Answer: The Azure Resource Manager (ARM) is the service used to provision resources in your Azure subscription. It was first announced at Build 2014 when the new Azure portal ( portal.azure.com) was announced and provides a new set of API's that are used to provision resources. The ARM is:
- Template-driven – Using templates to deploy all resources.
- Declarative – You declare the resources you want to have instead of imperative where you need to make rules.
- Idempotent – You can deploy the template over and over again without affecting the current state of resources.
- Multi-service – All services can be deployed using Azure Resource Manager, Website, Storage, VMs etc.
- Multi region - You can choose in which region you would like to deploy the resources.
- Extensible – Azure Resource Manager is extensible with more resource providers and thus resources.
Source: azurestack.blog
Answer: An Azure Resource Template is a JSON file used to deploy resources with Azure Resource Manager. It defines:
- Parameters
- Variables
- Resources - the actual resources that you are going to deploy or update
- Outputs
Source: onlinetech.com
Answer: A cloud service role is comprised of application files and a configuration. A cloud service can have two types of roles:
- web role
- worker role
Source: mindmajix.com
Answer: Redis is an open source (BSD licensed), in-memory data structure store, used as a database, cache and message broker. Azure Redis Cache is based on the popular open-source Redis cache. It gives you access to a secure, dedicated Redis cache, managed by Microsoft, and accessible from any application within Azure. It supports data structures such as strings, hashes, lists, sets, sorted sets with range queries, bitmaps, hyperloglogs and geospatial indexes with radius queries.
Source: quora.com
Answer: Azure Service Fabric is a distributed systems platform that makes it easy to package, deploy, and manage scalable and reliable micro-services. Service Fabric also addresses the significant challenges in developing and managing cloud applications. Developers and administrators can avoid complex infrastructure problems and focus on implementing mission-critical, demanding workloads that are scalable, reliable, and manageable. Service Fabric represents the next-generation middleware platform for building and managing these enterprise-class, tier-1, cloud-scale applications.
Source: quora.com
Answer: Azure AD gives you an easy and secure way to connect to the web applications you choose. You can access these applications in the same way you access your SaaS apps in Azure AD, no need for a VPN to change your network infrastructure.
Source: quora.com
Answer: Resource groups (RG) in Azure is an approach to group a collection of assets in logical groups for easy or even automatic provisioning, monitoring, and access control, and for more effective management of their costs. The underlying technology that powers resource groups is the Azure Resource Manager (ARM).
Source: onlinetech.com
Answer: Key Vault help you safeguard cryptographic keys and other secrets used by your applications whenever they are On-Premise or in the cloud. More and more services on Azure are now integrating Azure Key Vault as their secret/key source for things like deployments, data or even disk encryption.
Source: codeisahighway.com
Answer: A container organizes a set of blobs, similar to a folder in a file system. All blobs reside within a container. A storage account can contain an unlimited number of containers, and a container can store an unlimited number of blobs.
Source: docs.microsoft.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q49: Is it possible to create a Virtual Machine using Azure Resource Manager in a Virtual Network that was created using classic deployment? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q52: What is the difference between “price,” “software price,” and “total price” in the cost structure for Virtual Machine offers in the Azure Marketplace? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] Behavioral Interview Questions
Answer:
Answer:
Answer: The interviewer is looking for similar things whether asking about company or position. The hiring manager wants to:
- Learn about your career goals and how this position fits into your plan
- Make sure that you are sincerely interested in the job and will be motivated to perform if hired
- Find out what you know about the company, industry, position (and if you took the time to research)
- Understand your priorities and preferences — which aspects of the company and/or job are appealing to you and why?
Source: github.com/yangshun/tech-interview-handbook
Answer: Here are some things your interviewer is likely looking for:
- Did you leave for a good reason?
- Did you leave voluntarily?
- Did you leave on good terms?
- What are your work values?
Source: biginterview.com
Q5: A hammer and a nail cost $1.10 together, and the hammer costs one dollar more than the nail. How much does the nail cost? ⭐
Answer:
Source: startups.co
Answer:
Source: github.com/yangshun/tech-interview-handbook
Answer:
Answer:
Answer:
Answer:
Answer:
Answer:
Answer:
Answer:
Answer:
Q16: Do prefer to work at a single company for a long time or would you rather take a job that suits you at the time? ⭐⭐
Answer:
Answer:
Answer:
Answer:
Answer:
Q21: Are you more interested in a career that offers great compensation, flexibility or the chance to do something meaningful? ⭐⭐
Answer:
Answer:
Answer:
Source: github.com
Answer:
Answer:
Answer:
Answer:
Answer:
Answer:
Q30: If someone has a different viewpoint to do a project like different programming language, how would handle this situation? ⭐⭐
Answer:
Answer:
Answer:
Q33: How do you deal with difficult coworkers? Think about specific instances where you resolved conflicts. ⭐⭐
Answer:
Q34: State an experience about how you solved a technical problem. Be specific about the diagnosis and process. ⭐⭐
Answer:
Answer:
Answer:
Read answer on 👉 FullStack.Cafe
Q38: Tell me about a time your work responsibilities got a little overwhelming. What did you do? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q48: Tell me a situation where you would have done something differently from what you actually did. ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q49: In my professional experience have you worked on something without getting approval from your manager? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q52: If you were to open your own business in the future, what kind of business will you open and why? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q55: Tell me about a challenge you faced recently in your role. How did you tackle it? What was the outcome? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q66: If you had an unlimited budget and you could buy one gift for one person, what would you buy and who would you buy it for? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q67: Tell me about a time you needed information from someone who wasn't responsive. What did you do? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q82: Imagine it is your first day here at the company. What do you want to work on? What features would you improve on? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q85: How do you tackle challenges? Name a difficult challenge you faced while working on a project, how you overcame it, and what you learned. ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q86: What are the most interesting projects you have worked on and how might they be relevant to this company's environment? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q91: Imagine there's a perfect clone of yourself. Imagine that that clone is your boss. Would you like to work for him/her? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q94: Let's play a game: defend Cobol against modern languages, and try to find as many reasonable arguments as you can. ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q97: I want to refactor a legacy system. You want to rewrite it from scratch. Argument. Then, switch our roles. ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q101: As a software engineer you want both to innovate and to be predictable. How those 2 goals can coexist in the same strategy? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q103: If you were given $1 million dollars every year for the rest of your life, what would you do? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q106: Is developing software an art, a craftsmanship or an engineering endeavour? Your opinion. ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Big data is the term to represent all kind of data generated on the internet. On the internet over hundreds of GB of data is generated only by online activity. Here, online activity implies web activity, blogs, text, video/audio files, images, email, social network activity, and so on. Big data can be referred to data created from all these activities. Data generated online is mostly in unstructured form. Big data will also include transactions data in the database, system log files, along with data generated from smart devices such as sensors, IoT, RFID tags, and so on in addition to online activities.
Big data needs specialized systems and software tools to process all unstructured data. In fact, according to some industry estimates almost 85% of data generated on the internet is unstructured. Usually, relational databases have a structured format and the database is centralized. Hence, with RDBMS processing can be quickly done using a query language such as SQL. On the other hand, big data is very large and is distributed across the internet and hence processing big data will need distributed systems and tools to extract information from them. Big data needs specialized tools such as Hadoop, Hive, or others along with high-performance hardware and networks to process them.
Source: www.educba.com
Answer: Big data has three main characteristics: Volume, Variety, and Velocity. Volume characteristic refers to the size of data. Estimates show that over 3 million GB of data is generated every day. Processing this volume of data is not possible in a normal personal computer or in a client-server network in an office environment with limited compute bandwidth and storage capacities. However, cloud services provide solutions to handle big data volumes and process them efficiently using distributed computing architectures.
Variety characteristic refers to the format of big data – structured or unstructured. Traditional RDBMS fits into the structured format. An example of unstructured data format is, a video file format, image files, plain text format, from web document or standard MS Word documents, all have unique formats, and so on. Also to note, RDBMS does not have the capacity to handle unstructured data formats. Further, all this unstructured data must be grouped and consolidated which creates the need for specialized tools and systems. In addition new, data is added each day, or each minute and data grows continuously. Hence big data is more synonymous with variety.
The velocity characteristic refers to the speed at which data is created and the efficiency required to process all the data. For example, Facebook is accessed by over 1.6 billion users in a month. Likewise, there are other social network sites, YouTube, Google services, etc. Such data streams must be processed using queries in real time and must be stored without data loss. Thus, velocity characteristic is important in big data processing. In addition, other characteristics include veracity and value. Veracity will determine the dependability and reliability of data and value is the value derived by organizations from big data processing.
Source: www.educba.com
Answer: This is the basic Big Data interview question asked in an interview. Big data is important because by processing big data, organizations can obtain insight information related to:
- Cost reduction
- Improvements in products or services
- To understand customer behaviour and markets
- Effective decision making
- To become more competitive
Source: www.educba.com
Answer: Big data processing and analysis can be done using:
- Hadoop
- Hive
- Pig
- Mahout
- Flume
Source: www.educba.com
Answer: Big data has the potential to support organizations in many ways. Information extracted from big data can be used in:
- Better coordination with customers and stakeholders and to resolve problems
- Improve reporting and analysis for product or service improvements
- Customize products and services to selected markets
- Ensure better information sharing
- Support in management decisions
- Identify new opportunities, product ideas, and new markets
- Gather data from multiple sources and archive them for future reference
- Maintain databases, systems
- Determine performance metrics
- Understand interdependencies between business functions
- Evaluate organizational performance
Source: www.educba.com
Answer: While understanding the need for analyzing big data, such analysis will help businesses to identify their position in markets, and help businesses to differentiate themselves from their competitors. For example, from the results of big data analysis, organizations can understand the need for customized products or can understand potential markets towards increasing revenue and value. Analyzing big data will involve grouping data from various sources to understand trends and information related to business. When big data analysis is done in a planned manner by gathering data from the right sources, organizations can easily generate business value and revenue by almost 5% to 20%. Some examples of such organizations are Amazon, Linkedin, WalMart, and many others.
Source: www.educba.com
Answer: Big data solutions are implemented at a small scale first, based on a concept as appropriate for the business. From the result, which is a prototype solution, the business solution is scaled further. This is the most popular Big Data interview questions asked in a Big Data interview Some of the best practices followed in the industry include:
- To have clear project objectives and to collaborate wherever necessary
- Gathering data from the right sources
- Ensure the results are not skewed because this can lead to wrong conclusions
- Be prepared to innovate by considering hybrid approaches in processing by including data from structured and unstructured types, include both internal and external data sources
- Understand the impact of big data on existing information flows in the organization
Source: www.educba.com
Answer: Big data solutions follow three standard steps in its implementation. They are:
Data ingestion: This step will define the approach to extract and consolidate data from multiple sources. For example, data sources can be social network feeds, CRM, RDBMS, etc. The data extracted from different sources is stored in a Hadoop distributed file system (HDFS).
Data storage: This is the second step, the extracted data is stored. This storage can be in HDFS or HBase (NoSQL database).
Process the data: This is the last step. The data stored must be processed. Processing is done using tools such as Spark, Pig, MapReduce, and others.
Source: www.educba.com
[⬆] Blockchain Interview Questions
Answer: Blockchain is a secure distributed ledger (data structure or database) that maintains a continuously growing list of ordered records, called “blocks”, that are linked using cryptography. Each block contains a cryptographic hash of the previous block, a timestamp, and transaction data.
By design, a blockchain is resistant to modification of the data. It is "an open, distributed ledger that can record transactions between two parties efficiently and in a verifiable and permanent way".
Once recorded, the data in any given block cannot be altered retroactively without alteration of all subsequent blocks, which requires consensus of the network majority.
Source: en.wikipedia.org
Answer: Blockchains are composed of three core parts:
- Block: A list of transactions recorded into a ledger over a given period. The size, period, and triggering event for blocks is different for every blockchain.
- Chain: A hash that links one block to another, mathematically “chaining” them together.
- Network: The network is composed of “full nodes.” Think of them as the computer running an algorithm that is securing the network. Each node contains a complete record of all the transactions that were ever recorded in that blockchain.
Source: dummies.com
Answer: Basically the blockchain data structure is explained as a back-linked record of blocks of transactions, which is ordered. It can be saved as a file or in a plain database. Each block can be recognized by a hash, created utilizing the SHA256 cryptographic hash algorithm on the header of the block. Each block mentions a former block, also identified as the parent block, in the “previous block hash” field, in the block header.
Source: cryptoticker.io
Answer: The **first block in any blockchain **is termed the genesis block. If you start at any block and follow the chain backwards chronologically, you will arrive at the genesis block. The genesis block is statically encoded within the client software, that it cannot be changed. Every node can identify the genesis block’s hash and structure, the fixed time of creation, and the single transactions within. Thus every node has a secure “root” from which is possible to build a trusted blockchain on.
Source: linkedin.com
Answer: Transactions are the things that give a blockchain purpose. They are the smallest building blocks of a blockchain system. Transactions generally consist of:
- a recipient address,
- a sender address,
- and a value.
This is not too different from a standard transaction that you would find on a credit card statement.
A transaction changes the state of the agreed-correct blockchain. A blockchain is a shared, decentralized, distributed state machine. This means that all nodes (users of the blockchain system) independently hold their own copy of the blockchain, and the current known "state" is calculated by processing each transaction in order as it appears in the blockchain.
Source: pluralsight.com
Answer: A blockchain exists out of blocks of data. These blocks of data are stored on nodes (compare it to small servers). Nodes can be any kind of device (mostly computers, laptops or even bigger servers). Nodes form the infrastructure of a blockchain.
All nodes on a blockchain are connected to each other and they constantly exchange the latest blockchain data with each other so all nodes stay up to date. They store, spread and preserve the blockchain data, so theoretically a blockchain exists on nodes.
A full node is basically a device (like a computer) that contains a full copy of the transaction history of the blockchain.
Source: lisk.io
Answer: Tokens/Coins are used as a medium of exchange between the states. They are digital assets built in to perform a specific function within a blockchain.
When someone does a transaction, there is a change of state, and coins are moved from one address to another address. Apart from that, transactions contain some additional data; this data can be mutated through the change of state. For this reason, blockchains need coins or tokens to incentivize the participants to join their networks.
Source: mindmajix.com
Answer: A proof of work is a piece of data which is difficult (costly, time-consuming) to produce but easy for others to verify and which satisfies certain requirements. Producing a proof of work can be a random process with low probability so that a lot of trial and error is required on average before a valid proof of work is generated. Difficulty is a measure of how difficult it is to find a hash below a given target.
Source: en.bitcoin.it
Answer: If A + B = C, then no matter what the circumstances, A+B will always be equal to C. That is called deterministic behavior.
Hash functions are deterministic, meaning A’s hash will always be H(A).
Source: blockgeeks.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q27: What's the difference between distributed hashtable technology and the bitcoin blockchain? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Bootstrap is a platform for web development that is based on front-end framework and creates exceptional responsive designs. It is fast, easy and has multiple templates designed using HTML, and CSS. These templates are used for forms, tables, buttons, typography, modals, tables, navigation, carousels and images. Bootstrap also has Javascript plugins, which are optional. Bootstrap is preferred for developing mobile web applications.
Source: medium.com/@onlineinerview
Answer: Bootstrap is CSS/Javascript framework for building the rich web applications with minimal effort. This framework emphasis more on building mobile web applications.
Source: medium.com/@alisonbenhar
Answer: There are two simple ways to display a code in Bootstrap:
<code>tag: In case you wish to display an inline code<pre>tag: In case you have a code with several lines or even a block element
Source: medium.com/@onlineinerview
Answer: In Bootstrap there are two types of Layout available
- Fluid Layout: Fluid layout is used when you want to create a app that is 100% wide and use up all the width of the screen
- Fixed Layout: For a standard screen you will use fixed layout (940 px) option
Source: medium.com/@alisonbenhar
Answer: Consider:
<ul class="list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<ul>
<li>Nested item 2.1</li>
<li>Nested item 2.2</li>
<li>Nested item 2.3</li>
</ul>
<li>Item 3</li>
</ul>What will be the output of the following HTML code?
Answer:
If we apply .list-unstyled to a list, it will remove the default list-style and left margin on the list items. But only for the immediate children. Main list items will be without any style, and nested list items will still have default unordered nested list-style.
Source: toptal.com
Answer: Bootstrap has features that are way better than other web development platforms. It provides an extensive browser support for almost every known browser such as Opera, Chrome, Firefox, Safari etc. With adequate knowledge of CSS and HTML, web development becomes easy on Bootstrap. Also, it supports mobile applications with the help of responsive design. It can adjust CSS as per the device, screen size etc. Instead of creating multiple files, it creates only a single file, which reduces any extra effort by the developer.
Source: medium.com/@onlineinerview
Answer: In total, there are five key components of Bootstrap i.e. CSS (multiple CSS files), **Scaffolding (**essential for the basic system that consist of Grid system, background and link styles), Layout Components: (shares a list of all layouts), JavaScript Plugins (includes jQuery and JavaScript plugins) and **Customization **(Allows customization of all components for a desired framework)
Source: medium.com/@onlineinerview
Answer: There are two major layouts for Bootstrap i.e. Fluid Layout and Fixed Layout. Fluid layout is necessary for creating an app that is 100 % wider and covers all the screen width. Fixed Layout is used only for a standard screen (940px). Both layouts can be used for creating a responsive design.
Source: medium.com/@onlineinerview
Answer: Jumbotron has a very basic function in bootstrap i.e. highlighting a content. It could either be a slogan/uvp (unique value proposition) or probably a headline. It increases the heading size and gives a margin for content of the landing page. In order to implement Jumbotron in a Bootstrap use:
<div class=”jumbotron”>Jumbotron can have any valid HTML along with other functions and classes.
Source: medium.com/@onlineinerview
Answer: Bootstrap is a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. It uses HTML, CSS and Javascript.
Source: medium.com/@alisonbenhar
Answer: There are few reason why we choose Bootstrap for building websites
- Mobile Support: For mobile devices it provides full support in one single file rather than in separate file. It supports the responsive design including adjusting the CSS based on the different types of device, size of the screen etc. It reduces extra effort for developers.
- Easy to learn: Writing application in bootstrap is easy if you know CSS and HTML
- Browser Support: It supports all the popular browsers like Firefox, Opera, Safari, IE etc.
Source: medium.com/@alisonbenhar
Answer:
Bootstrap sets the global default font-size to 14px, with a line-height of 1.428. The default font is changed to Helvetica and Arial with sans serif fallback.
All these styles are applied to the <body> and all paragraphs, with the addition that <p> (paragraphs) receive a bottom margin of half their computed line-height, which is 10px by default.
Source: toptal.com
Answer:
There are several styling navigation elements available on bootstrap and every
style uses the same function i.e. class .nav. In order to create tabs or a
tabular navigation, you can begin with a simple or rather basic unordered list
using the function class .nav. To add the tabs the function class .nav-tabs can
be used.
Source: medium.com/@onlineinerview
Answer: Glyphicons are icon fonts which you can use in your web projects. Glyphicons Halflings are not free and require licensing, however their creator has made them available for Bootstrap projects free of cost.
To use the icons, simply use the following code just about anywhere in your code. Leave a space between the icon and text for proper padding.
<span class="glyphicon glyphicon-search"></span>Source: medium.com/@alisonbenhar
Answer:
To add some emphasis to a paragraph, add class .lead. This will give you
larger font size, lighter weight, and a taller line height.
Source: medium.com/@alisonbenhar
Answer: Bootstrap sets a basic global display (background), typography, and link styles:
- Basic Global display − sets background-color: #fff; on the
- Typography − uses the @font-family-base, @font-size-base, and @line-height-base attributes as the typographic base
- Link styles − sets the global link color via attribute @link-color and apply link underlines only on :hover.
Source: medium.com/@alisonbenhar
Answer:
Bootstrap 3 allows to make the images responsive by adding a class
.img-responsive to the <img> tag. This class applies max-width: 100%; and
height: auto; to the image so that it scales nicely to the parent element.
Source: medium.com/@alisonbenhar
Answer: Consider:
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Example tooltip">Hover over me</button>What is missing for a tooltip to show properly?
Answer
Bootstrap’s Tooltip plugin is not CSS-only, like other plugins are. For performance reasons, the Tooltip plugin is opt-in, and to use it you must initialize it using JavaScript with the following example code:
$(function () {
$('[data-toggle="tooltip"]').tooltip();
});Source: medium.com/@alisonbenhar
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: C# is the programming language for writing Microsoft .NET applications. C# provides the rapid application development found in Visual Basic with the power of C++. Its syntax is similar to C++ syntax and meets 100% of the requirements of OOPs like the following:
- Abstraction
- Encapsulation
- Polymorphism
- Inheritance
Source: c-sharpcorner.com
Answer:
- using break statement, you can jump out of a loop
- using continue statement, you can jump over one iteration and then resume your loop execution
Source: c-sharpcorner.com
Answer: The get and set portions or blocks of a property are called accessors. These are useful to restrict the accessibility of a property, the set accessor specifies that we can assign a value to a private field in a property and without the set accessor property it is like a read-only field. By the get accessor we can access the value of the private field, in other words it returns a single value. A Get accessor specifies that we can access the value of a field publically.
Source: c-sharpcorner.com
Answer: According to MSDN, "a class or struct definition is like a blueprint that specifies what the type can do. An object is basically a block of memory that has been allocated and configured according to the blueprint. A program may create many objects of the same class. Objects are also called instances, and they can be stored in either a named variable or in an array or collection. Client code is the code that uses these variables to call the methods and access the public properties of the object. In an object-oriented language such as C#, a typical program consists of multiple objects interacting dynamically".
Objects helps us to access the member of a class or struct either they can be fields, methods or properties, by using the dot.
Source: c-sharpcorner.com
Answer: An enum is a value type with a set of related named constants often referred to as an enumerator list. The enum keyword is used to declare an enumeration. It is a primitive data type, which is user defined. An enum is used to create numeric constants in .NET framework. All the members of enum are of enum type. Their must be a numeric value for each enum type.
Some points about enum
- Enums are enumerated data type in C#.
- Enums are strongly typed constant. They are strongly typed, i.e. an enum of one type may not be implicitly assigned to an enum of another type even though the underlying value of their members are the same.
- Enumerations (enums) make your code much more readable and understandable.
- Enum values are fixed. Enum can be displayed as a string and processed as an integer.
- The default type is int, and the approved types are byte, sbyte, short, ushort, uint, long, and ulong.
- Every enum type automatically derives from System.Enum and thus we can use System.Enum methods on enums.
- Enums are value types and are created on the stack and not on the heap.
Source: c-sharpcorner.com
Answer: Exception handling is done using four keywords in C#:
- try – Contains a block of code for which an exception will be checked.
- catch – It is a program that catches an exception with the help of exception handler.
- finally – It is a block of code written to execute regardless whether an exception is caught or not.
- Throw – Throws an exception when a problem occurs.
Source: softwaretestinghelp.com
Answer: We can't use this in static method because keyword this returns a reference to the current instance of the class containing it. Static methods (or any static member) do not belong to a particular instance. They exist without creating an instance of the class and call with the name of a class not by instance so we can't use this keyword in the body of static Methods, but in case of Extension Methods we can use it as the functions parameters.
Source: c-sharpcorner.com
Answer: Properties are members that provide a flexible mechanism to read, write or compute the values of private fields, in other words by the property we can access private fields. In other words we can say that a property is a return type function/method with one parameter or without a parameter. These are always public data members. It uses methods to access and assign values to private fields called accessors.
Source: c-sharpcorner.com
Answer: Boxing and Unboxing both are used for type conversion but have some difference:
-
Boxing - Boxing is the process of converting a value type data type to the object or to any interface data type which is implemented by this value type. When the CLR boxes a value means when CLR is converting a value type to Object Type, it wraps the value inside a System.Object and stores it on the heap area in application domain.
-
Unboxing - Unboxing is also a process which is used to extract the value type from the object or any implemented interface type. Boxing may be done implicitly, but unboxing have to be explicit by code.
The concept of boxing and unboxing underlines the C# unified view of the type system in which a value of any type can be treated as an object.
Source: c-sharpcorner.com
Answer: String
- It's an immutable object that hold string value.
- Performance wise string is slow because its' create a new instance to override or change the previous value.
- String belongs to System namespace.
StringBuilder
- StringBuilder is a mutable object.
- Performance wise StringBuilder is very fast because it will use same instance of StringBuilder object to perform any operation like insert value in existing string.
- StringBuilder belongs to System.Text.Stringbuilder namespace.
Source: c-sharpcorner.com
Answer: A partial class is only use to splits the definition of a class in two or more classes in a same source code file or more than one source files. You can create a class definition in multiple files but it will be compiled as one class at run time and also when you'll create an instance of this class so you can access all the methods from all source file with a same object. Partial classes can be create in the same namespace it's doesn't allowed to create a partial class in different namespace.
Source: c-sharpcorner.com
Answer:
var evenNumbers = List
.Where(x => x % 2 ==0)
.Take(3)Source: medium.com/
Answer:
Finally block will be executed irrespective of exception. So while executing the code in try block when exception is occurred, control is returned to catch block and at last finally block will be executed. So closing connection to database / releasing the file handlers can be kept in finally block.
Source: a4academics.com
Answer: C# provides a special data types, the nullable types, to which you can assign normal range of values as well as null values.
For example, you can store any value from -2,147,483,648 to 2,147,483,647 or null in a Nullable<Int32> variable. Similarly, you can assign true, false, or null in a Nullable<bool> variable.
Source: tutorialspoint.com
Answer: Generics allow you to delay the specification of the data type of programming elements in a class or a method, until it is actually used in the program. In other words, generics allow you to write a class or method that can work with any data type.
Source: c-sharpcorner.com
Answer:
- Managed Code - The code, which is developed in .NET framework is known as managed code. This code is directly executed by CLR with the help of managed code execution. Any language that is written in .NET Framework is managed code.
- Unmanaged Code - The code, which is developed outside .NET framework is known as unmanaged code. Applications that do not run under the control of the CLR are said to be unmanaged, and certain languages such as C++ can be used to write such applications, which, for example, access low - level functions of the operating system. Background compatibility with the code of VB, ASP and COM are examples of unmanaged code.
Source: c-sharpcorner.com
Answer: The reference types do not contain the actual data stored in a variable, but they contain a reference to the variables.
In other words, they refer to a memory location. Using multiple variables, the reference types can refer to a memory location. If the data in the memory location is changed by one of the variables, the other variable automatically reflects this change in value. Example of built-in reference types are: object, dynamic, and string.
Source: tutorialspoint.com
Answer: In C# data types can be of two types: Value Types and Reference Types. Value type variables contain their object (or data) directly. If we copy one value type variable to another then we are actually making a copy of the object for the second variable. Value Type member will located into Stack and reference member will located in Heap always.
Source: stackoverflow.com
Answer: A namespace is designed for providing a way to keep one set of names separate from another. The class names declared in one namespace does not conflict with the same class names declared in another.
Source: tutorialspoint.com
Answer: Serialization means saving the state of your object to secondary memory, such as a file.
- Binary serialization (Save your object data into binary format).
- Soap Serialization (Save your object data into binary format; mainly used in network related communication).
- XmlSerialization (Save your object data into an XML file).
Source: c-sharpcorner.com
Answer: There are three ways that parameters can be passed to a method:
- Value parameters − This method copies the actual value of an argument into the formal parameter of the function. In this case, changes made to the parameter inside the function have no effect on the argument.
- Reference parameters − This method copies the reference to the memory location of an argument into the formal parameter. This means that changes made to the parameter affect the argument.
- Output parameters − This method helps in returning more than one value.
Source: tutorialspoint.com
Answer: Yes! Using output parameters. A return statement can be used for returning only one value from a function. However, using output parameters, you can return two values from a function.
Source: tutorialspoint.com
Answer:
LINQ stands for Language Integrated Query. LINQ has a great power of querying on any source of data. The data source could be collections of objects, database or XML files. We can easily retrieve data from any object that implements the IEnumerable<T> interface.
Source: c-sharpcorner.com
Answer: No, Multiple catch blocks can't be executed. Once the proper catch code executed, the control is transferred to the finally block and then the code that follows the finally block gets executed.
Source: guru99.com
Answer: An Abstract class is a class which is denoted by abstract keyword and can be used only as a Base class. An Abstract class should always be inherited. An instance of the class itself cannot be created. If we do not want any program to create an object of a class, then such classes can be made abstract.
Any method in the abstract class does not have implementations in the same class. But they must be implemented in the child class.
Source: softwaretestinghelp.com
Answer: Sometimes there are some errors that need to be handeled as per user requirements. Custom exceptions are used for them and are used defined exceptions.
Source: guru99.com
Answer:
Class and struct both are the user defined data type but have some major difference:
**
Struct**
- The struct is value type in C# and it inherits from System.Value Type.
- Struct is usually used for smaller amounts of data.
- Struct can't be inherited to other type.
- A structure can't be abstract.
- No need to create object by new keyword.
- Do not have permission to create any default constructor.
Class
- The class is reference type in C# and it inherits from the System.Object Type.
- Classes are usually used for large amounts of data.
- Classes can be inherited to other class.
- A class can be abstract type.
- We can't use an object of a class with using new keyword.
- We can create a default constructor.
Source: c-sharpcorner.com
Answer: In an interface, we have virtual methods that do not have method definition. All the methods are there to be overridden in the derived class. That's why they all are public.
Source: guru99.com
Answer: The different types of class in C# are:
- Partial class – Allows its members to be divided or shared with multiple .cs files. It is denoted by the keyword Partial.
- Sealed class – It is a class which cannot be inherited. To access the members of a sealed class, we need to create the object of the class. It is denoted by the keyword Sealed.
- Abstract class – It is a class whose object cannot be instantiated. The class can only be inherited. It should contain at least one method. It is denoted by the keyword abstract.
- Static class – It is a class which does not allow inheritance. The members of the class are also static. It is denoted by the keyword static. This keyword tells the compiler to check for any accidental instances of the static class.
Source: softwaretestinghelp.com
Answer: You can store any type of value in the dynamic data type variable. Type checking for these types of variables takes place at run-time.
Source: tutorialspoint.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q77: What is the difference between System.ApplicationException class and System.SystemException class? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q88: Is the comparison of time and null in the if statement below valid or not? Why or why not? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q106: in C#, when should we use abstract classes instead of interfaces with extension methods? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q110: What is jagged array in C#.Net and when to prefer jagged arrays over multi-dimensional arrays? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Using the inline style attribute on an element
<div>
<p style="color: maroon;"></p>
</div>Using a <style> block in the <head> section of your HTML
<head>
<title>CSS Refresher</title>
<style>
body {
font-family: sans-serif;
font-size: 1.2em;
}
</style>
</head>Loading an external CSS file using the <link> tag
<head>
<title>CSS Refresher</title>
<link rel="stylesheet" href="/css/styles.css" />
</head>Source: goskills.com
Answer: CSS stands for Cascading Style Sheets. CSS is used to define styles for your web pages, including the design, layout and variations in display for different devices and screen sizes.
CSS was intended to allow web professionals to separate the content and structure of a website's code from the visual design.
Source: w3schools.com
Answer:
Think of variables as a way to store information that you want to reuse throughout your stylesheet. You can store things like colors, font stacks, or any CSS value you think you'll want to reuse. Sass uses the $ symbol to make something a variable.
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}Source: sass-lang.com
Answer:
If you want to use variables inside a string, you will have to use a process called variable interpolation. To use it you will have to wrap your variables in #{}.
Consider:
$name: 'Gajendar';
$author: 'Author : $name'; // 'Author : $name'
$author: 'Author : #{$name}';
// 'Author : Gajendar'The interpolation method could be useful in situations where the value of a variable is determined by some conditional statements.
Source: sitepoint.com
Answer: Web browsers apply CSS rules to a document to affect how they are displayed. A CSS rule is formed from:
- A set of properties, which have values set to update how the HTML content is displayed,
- A selector, which selects the element(s) you want to apply the updated property values to.
A set of CSS rules contained within a stylesheet determines how a webpage should look.
Source: developer.mozilla.org
Answer: The Document Object Model (DOM) is a cross-platform and language-independent application programming interface that treats an HTML, XHTML, or XML document as a tree structure wherein each node is an object representing a part of the document.
With the Document Object Model, programmers can create and build documents, navigate their structure, and add, modify, or delete elements and content. The DOM specifies interfaces which may be used to manage XML or HTML documents.
When a browser displays a document, it must combine the document's content with its style information. The browser converts HTML and CSS into the DOM (Document Object Model). The DOM represents the document in the computer's memory. It combines the document's content with its style.
Source: en.wikipedia.org
Answer: Yes. Flexbox is mainly meant for 1-dimensional layouts while Grid is meant for 2-dimensional layouts.
Flexbox solves many common problems in CSS, such as vertical centering of elements within a container, sticky footer, etc. Bootstrap and Bulma are based on Flexbox, and it is probably the recommended way to create layouts these days. Have tried Flexbox before but ran into some browser incompatibility issues (Safari) in using flex-grow, and I had to rewrite my code using inline-blocks and math to calculate the widths in percentages, it wasn't a nice experience.
Grid is by far the most intuitive approach for creating grid-based layouts (it better be!) but browser support is not wide at the moment.
Source: codeburst.io
Answer: Sass or Syntactically Awesome StyleSheets is a CSS preprocessor that adds power and elegance to the basic language. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. Sass helps keep large stylesheets well-organized, and get small stylesheets up and running quickly.
A CSS preprocessor is a scripting language that extends CSS by allowing developers to write code in one language and then compile it into CSS.
Source: sass-lang.com
Answer: Key features for Sass include
- Full CSS3-compatible
- Language extensions such as nesting, variables, and mixins
- Many useful functions for manipulating colors and other values
- Advanced features like control directives for libraries
- Well-formatted, customizable output
Source: career.guru99.com
Q10: What existing CSS frameworks have you used locally, or in production? How would you change/improve them? ⭐⭐
Answer:
- Bootstrap - Slow release cycle. Bootstrap 4 has been in alpha for almost 2 years. Add a spinner button component, as it is widely used.
- Semantic UI - Source code structure makes theme customization extremely hard to understand. Its unconventional theming system is a pain to customize. Hardcoded config path within the vendor library. Not well-designed for overriding variables unlike in Bootstrap.
- Bulma - A lot of non-semantic and superfluous classes and markup required. Not backward compatible. Upgrading versions breaks the app in subtle manners.
Source: codeburst.io
Answer: Sass supports seven main data types:
- Numbers - most of the time they are accompanied by a unit of some sort but they are still technically numbers. You can perform basic mathematical operations on these values.
$size: 18; // A number
$px-unit: $size * 1px; // A pixel measurement
$px-string: $size + px; // A string
$px-number: $px-unit / 1px; // A number- Strings - just like CSS, accepts both quoted and unquoted strings, even if they contain spaces
$website: 'SitePoint'; // Stores SitePoint
$name: 'Gajendar' + ' Singh'; // 'Gajendar Singh'
$date: 'Month/Year : ' + 3/2016; // 'Month/Year : 3/2016'
$date: 'Month/Year : ' + (3/2016); // 'Month/Year : 0.00149'
// This is because 3/2016 is evaluated first.
$variable: 3/2016; // Evaluated to 0.00149- Colors - CSS color expressions come under the
colordata type. You can refer to the colors in hexadecimal notation, asrgb,rgba,hslandhslavalues or use native keywords likepink,blue, etc.
$color: yellowgreen; // #9ACD32
color: lighten($color, 15%); // #b8dc70
color: darken($color, 15%); // #6c9023
color: saturate($color, 15%); // #a1e01f
color: desaturate($color, 15%); // #93ba45
color: (green + red); // #ff8000- Booleans - has only two possible values:
trueandfalse
$i-am-true: true;
body {
@if not $i-am-true {
background: rgba(255, 0, 0, 0.6);
} @else {
background: rgba(0, 0, 255, 0.6); // expected
}
}- Null - is commonly used to define an empty state, neither
trueorfalse. This is typically the value you want to set when defining a variable without a value, only to prevent the parser from crashing.
.foo {
content: type-of(null); // null
content: type-of(NULL); // string
$bar: 'foo' + null; // invalid null operation: "foo plus null”.
}- Lists - are just the Sass version of arrays. You can store multiple types of values in a list.
$font-list: 'Raleway','Dosis','Lato'; // Three comma separated elements
$pad-list: 10px 8px 12px; // Three space separated elements
$multi-list: 'Roboto',15px 1.3em; // This multi-list has two lists.- Maps - Sass maps are like associative arrays. A map stores both keys and values associated with those keys.
$styling: (
'font-family': 'Lato',
'font-size': 1.5em,
'color': tomato,
'background': black
);
h1 {
color: map-get($styling, 'color');
background: map-get($styling, 'background');
}Source: career.guru99.com
Answer: CSS sprites combine multiple images into one single larger image. It is commonly used technique for icons (Gmail uses it).
- Use a sprite generator that packs multiple images into one and generate the appropriate CSS for it.
- Each image would have a corresponding CSS class with
background-image,background-positionandbackground-sizeproperties defined. - To use that image, add the corresponding class to your element.
Advantages:
- Reduce the number of HTTP requests for multiple images (only one single request is required per spritesheet). But with HTTP2, loading multiple images is no longer much of an issue.
- Advance downloading of assets that won’t be downloaded until needed, such as images that only appear upon
:hoverpseudo-states. Blinking wouldn't be seen.
Source: codeburst.io
Answer: Sass let you nest your CSS selectors in a way that follows the same visual hierarchy of your HTML. CSS, on the other hand, doesn't have any visual hierarchy.
Consider example (scss):
.parent {
color: red;
.child {
color: blue;
}
}Result (css):
.parent {
color: red;
}
.parent .child {
color: blue;
}Source: sass-lang.com
Answer:
Using @extend lets you share a set of CSS properties from one selector to another. It helps keep your Sass very dry.
Consider:
%message-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.message {
@extend %message-shared;
}
.success {
@extend %message-shared;
border-color: green;
}
.error {
@extend %message-shared;
border-color: red;
}
.warning {
@extend %message-shared;
border-color: yellow;
}CSS output:
.message, .success, .error, .warning {
border: 1px solid #cccccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}
.warning {
border-color: yellow;
}Source: career.guru99.comsass-lang.com
Answer: The CSS box model is a rectangular layout paradigm for HTML elements that consists of the following:
- Content - The content of the box, where text and images appear
- Padding - A transparent area surrounding the content (i.e., the amount of space between the border and the content)
- Border - A border surrounding the padding (if any) and content
- Margin - A transparent area surrounding the border (i.e., the amount of space between the border and any neighboring elements)
Source: toptal.com
Answer:
-
IDs — Meant to be unique within the document. Can be used to identify an element when linking using a fragment identifier. Elements can only have one id attribute.
-
Classes — Can be reused on multiple elements within the document. Mainly for styling and targeting elements.
Source: codeburst.io
Answer: Float is a CSS positioning property. Floated elements remain a part of the flow of the web page. This is distinctly different than page elements that use absolute positioning. Absolutely positioned page elements are removed from the flow of the webpage.
#sidebar {
float: right; // left right none inherit
}The CSS clear property can be used to be positioned below left/right/both floated elements.
Source: css-tricks.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q23: Explain your understanding of the box model and how you would tell the browser in CSS to render your layout in different box models. ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q28: What’s the difference between “resetting” and “normalizing” CSS? Which would you choose, and why? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q29: What's the difference between a relative, fixed, absolute and statically positioned element? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q38: Can you explain the difference between coding a website to be responsive versus using a mobile-first strategy? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q43: What are the different ways to visually hide content (and make it available only for screen readers)? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q45: Is there any reason you'd want to use translate() instead of absolute positioning, or vice-versa? And why? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] Code Problems Interview Questions
Details: You will be given 2 parameters: a low and high number. Your goal is to print all numbers between low and high, and for each of these numbers print whether or not the number is divisible by 3. If the number is divisible by 3, print the word "div3" directly after the number.
Answer: We'll solve this problem by first creating a loop that will print each number from low to high. Once we have the code for that written, we'll add a conditional that will check if the number is evenly divisible by 3 by using the mod operator.
function test_divisors(low, high) {
// we'll store all numbers and strings within an array
// instead of printing directly to the console
var output = [];
for (var i = low; i <= high; i++) {
// simply store the current number in the output array
output.push(i);
// check if the current number is evenly divisible by 3
if (i % 3 === 0) { output.push('div3'); }
}
// return all numbers and strings
return output;
}
test_divisors(2, 10);Source: coderbyte.com
Details: Write a function that takes an array of integers and returns the sum of the integers after adding 1 to each.
Answer:
// ES5 method is nice and clean
exports.es5 = function (array) {
return array.reduce(function (memo, num) {
return memo + num;
}, array.length);
};
// Without array.reduce method isn't much different
exports.iterative = function (array) {
var result = array.length;
for (var i = 0; i < array.length; i++) {
result += array[i];
}
return result;
};Source: github.com/blakeembrey
Details:
Find out if a string is a rotation of another string. E.g. ABCD is a rotation of BCDA but not ACBD.
Answer:
First make sure a and b are of the same length. Then check to see if b is a substring of a concatenated with a:
module.exports = function (a, b) {
return a.length === b.length && (a + a).indexOf(b) > -1;
};Source: github.com/blakeembrey
Details:
Write a function called oddball_sum which takes in a list of numbers and returns the sum of all the odd elements. Try to solve with and without reduce function.
Answer: To solve this challenge we'll simply loop through the array while maintaining a final count, and every time an odd number is encountered we'll add it to the count.
Without reduce:
function oddball_sum(nums) {
// final count of all odd numbers added up
var final_count = 0;
// loop through entire list
for (var i = 0; i < nums.length; i++) {
// we divide by 2, and if there is a remainder then
// the number must be odd so we add it to final_count
if (nums[i] % 2 === 1) {
final_count += nums[i]
}
}
return final_count;
}
oddball_sum([1, 2, 3, 4, 5]); With reduce:
function oddball_sum(nums) {
return nums.reduce(function(total, item){
if (item % 2 === 1) {
return total += item;
}
return total;
});
}Source: prepwork.appacademy.io
Details:
You will be given a number N that represents where the minute hand currently is on a clock. Your program should return the angle that is formed by the minute hand and the 12 o'clock mark on the clock.
Answer:
If the input is 15 then your program should return 90 because a 90-degree angle is formed by the minute hand and the 12 o'clock mark on the clock. We'll solve this challenge by first calculating what angle is created by each minute passing on a clock. Once we calculate this number, we multiply it by the input to determine the final angle.
A method to solve such problems is to consider the rate of change of the angle in degrees per minute. The hour hand of a normal 12-hour analogue clock turns 360° in 12 hours (720 minutes) or 0.5° per minute. The minute hand rotates through 360° in 60 minutes or 6° per minute.
function simpleClockAngle(num) {
// we got 6 because 360/60 = 6
// 360 represents the full number of a degrees in a circle and
// 60 is the number of minutes on a clock, so dividing these two numbers
// gives us the number of degrees for one minute
return 6 * num;
}
simpleClockAngle(15);Source: coderbyte.com
Details:
You will be given an array of several arrays that each contain integers and your goal is to write a function that will sum up all the numbers in all the arrays. For example, if the input is [[3, 2], [1], [4, 12]] then your program should output 22 because 3 + 2 + 1 + 4 + 12 = 22. Solve without and with reduce.
Answer: We will solve this challenge by looping through the entire array, and then looping through each inner array adding up all the numbers.
function sum_array(arr) {
// store our final answer
var sum = 0;
// loop through entire array
for (var i = 0; i < arr.length; i++) {
// loop through each inner array
for (var j = 0; j < arr[i].length; j++) {
// add this number to the current final sum
sum += arr[i][j];
}
}
return sum;
}
sum_array([[3, 2], [1], [4, 12]]);With reduce:
function sumArray(arr) {
return arr.reduce((t, e) => t.concat(e)).reduce((t, e) => t + e)
}Source: coderbyte.com
Details:
Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7.
Answer:
To solve this challenge we'll simply loop through the array starting at the 3rd position, and checking if the number at this index plus the two previous elements sums to 7. We continue doing this as we loop through the entire array. Once we find three elements that sum to 7, we simply return true. If we reach the end of the array without finding elements that sum to 7, we return false.
function lucky_sevens(arr) {
// if less than 3 elements then this challenge is not possible
if (arr.length < 3) {
return "not possible";
}
// because we know there are at least 3 elements we can
// start the loop at the 3rd element in the array (i=2)
// and check it along with the two previous elements (i-1) and (i-2)
for (var i = 2; i < arr.length; i++) {
if (arr[i] + arr[i-1] + arr[i-2] === 7) {
return true;
}
}
// if loop is finished and no elements summed to 7
return false;
}
lucky_sevens([2, 1, 5, 1, 0]);Source: coderbyte.com
Details:
Given an integer x and a sorted array a of N distinct integers, design a linear-time algorithm to determine if there exists two distinct indices i and j such that a[i] + a[j] == x
For example, if the array is [3, 5, 2, -4, 8, 11] and the sum is 7,
your program should return [[11, -4], [2, 5]] because 11 + -4 = 7 and 2 + 5 = 7.
Answer:
The algorithm below makes use of hash tables which have a constant lookup time. As we pass through each element in the array, we check to see if S minus the current element exists in the hash table. We only need to loop through the array once, resulting in a running time of O(n) since each lookup and insertion in a hash table is O(1).
// our two sum function which will return
// all pairs in the array that sum up to S
function twoSum(arr, S) {
var sums = [];
var hashTable = {};
// check each element in array
for (var i = 0; i < arr.length; i++) {
// calculate S - current element
var sumMinusElement = S - arr[i];
// check if this number exists in hash table
// if so then we found a pair of numbers that sum to S
if (hashTable[sumMinusElement.toString()] !== undefined) {
sums.push([arr[i], sumMinusElement]);
}
// add the current number to the hash table
hashTable[arr[i].toString()] = arr[i];
}
// return all pairs of integers that sum to S
return sums;
}
twoSum([3, 5, 2, -4, 8, 11], 7);Source: coderbyte.com
Answer:
We will store a reference to the front and back of the queue in order to make enqueuing and dequeuing run in O(1) constant time. Every time we want to insert into the queue, we add the new element to the end of the linked list and update the back pointer. When we want to dequeue we return the first node in the linked list and update the front pointer.
// queue is initially empty
var Queue = {front: null, back: null};
// we will use a node to keep track of the elements
// in the queue which is represented by a linked list
function Node(data, next) {
this.data = data;
this.next = next;
}
// add elements to queue in O(1) time
function Enqueue(element) {
var N = new Node(element, null);
if (Queue.back === null) {
Queue.front = N;
Queue.back = N;
} else {
Queue.back.next = N;
Queue.back = Queue.back.next;
}
}
// remove first element from queue in O(1) time
function Dequeue() {
if (Queue.front !== null) {
var first = Queue.front;
Queue.front = Queue.front.next;
return first.data;
} else {
if (Queue.back !== null) { Queue.back = null; }
return 'Cannot dequeue because queue is empty';
}
}
Enqueue('a');
Enqueue('b');
Enqueue('c');
Dequeue();Source: codeisahighway.com
Details: Given a binary tree of integers, print it in level order. The output will contain space between the numbers in the same level, and new line between different levels.
Answer:
module.exports = function (root) {
// Doing a breadth first search using recursion.
(function walkLevel (children) {
// Create a new queue for the next level.
var queue = [],
output;
// Use the map function to easily join all the nodes together while pushing
// it's children into the next level queue.
output = children.map(function (node) {
// Assuming the node has children stored in an array.
queue = queue.concat(node.children || []);
return node.value;
}).join(' ');
// Log the output at each level.
console.log(output);
// If the queue has values in it, recurse to the next level and walk
// along it.
queue.length && walkLevel(queue);
})([root]);
};Source: ardendertat.com
Details: You will be given a list of stock prices for a given day and your goal is to return the maximum profit that could have been made by buying a stock at the given price and then selling the stock later on.
For example if the input is:
[45, 24, 35, 31, 40, 38, 11] then your program should return 16 because if you bought the stock at $24 and sold it at $40, a profit of $16 was made and this is the largest profit that could be made. If no profit could have been made, return -1.
Answer: We'll solve the challenge the following way:
- Iterate through each number in the list.
- At the ith index, get the
i+1index price and check if it is larger than the ith index price. - If so, set
buy_price = iandsell_price = i+1. Then calculate the profit:sell_price - buy_price. - If a stock price is found that is cheaper than the current
buy_price, set this to be the new buying price and continue from step 2. - Otherwise, continue changing only the
sell_priceand keepbuy_priceset.
This algorithm runs in linear time, making only one pass through the array, so the running time in the worst case is O(n).
function StockPicker(arr) {
var max_profit = -1;
var buy_price = 0;
var sell_price = 0;
// this allows our loop to keep iterating the buying
// price until a cheap stock price is found
var change_buy_index = true;
// loop through list of stock prices once
for (var i = 0; i < arr.length-1; i++) {
// selling price is the next element in list
sell_price = arr[i+1];
// if we have not found a suitable cheap buying price yet
// we set the buying price equal to the current element
if (change_buy_index) { buy_price = arr[i]; }
// if the selling price is less than the buying price
// we know we cannot make a profit so we continue to the
// next element in the list which will be the new buying price
if (sell_price < buy_price) {
change_buy_index = true;
continue;
}
// if the selling price is greater than the buying price
// we check to see if these two indices give us a better
// profit then what we currently have
else {
var temp_profit = sell_price - buy_price;
if (temp_profit > max_profit) { max_profit = temp_profit; }
change_buy_index = false;
}
}
return max_profit;
}
StockPicker([44, 30, 24, 32, 35, 30, 40, 38, 15]); Source: coderbyte.com
Details: Given a text file and a word, find the positions that the word occurs in the file. We’ll be asked to find the positions of many words in the same file.
Answer: Since we’ll have to answer multiple queries, precomputation would be useful. We’ll build a data structure that stores the positions of all the words in the text file. This is known as inverted index.
module.exports = function (text) {
var trie = {},
pos = 0,
active = trie; // Start the active structure as the root trie structure
// Suffix a space after the text to make life easier
text += ' ';
// Loop through the input text adding it to the trie structure
for (var i = 0; i < text.length; i++) {
// When the character is a space, restart
if (text[i] === ' ') {
// If the current active doesn't equal the root, set the position
if (active !== trie) {
(active.positions = active.positions || []).push(pos);
}
// Reset the positions and the active part of the data structure
pos = i;
active = trie;
continue;
}
// Set the next character in the structure up
active[text[i]] = (active[text[i]] || {});
active = active[text[i]];
}
// Return a function that accepts a word and looks it up in the trie structure
return function (word) {
var i = -1,
active = trie;
while (word[++i]) {
if (!active[word[i]]) { return []; }
active = active[word[i]];
}
return active.positions;
};
};Source: github.com/blakeembrey
Details:
You will be given an array with 5 numbers. The first 2 numbers represent a range, and the next two numbers represent another range. The final number in the array is X. The goal of your program is to determine if both ranges overlap by at least X numbers. For example, in the array [4, 10, 2, 6, 3] the ranges 4 to 10 and 2 to 6 overlap by at least 3 numbers (4, 5, 6), so your program should return true. Solve with and without looping.
If the array is [10, 20, 4, 14, 4] then the ranges are:
10 11 12 13 14 15 16 17 18 19 20
4 5 6 7 8 9 10 11 12 13 14These ranges overlap by at least 4 numbers, namely: 10, 11, 12, 13, 14 so your program should return true.
Answer: With loop:
function OverlappingRanges(arr) {
// keep a count of how many numbers overlap
var counter = 0;
// loop through one of the ranges
for (var i = arr[0]; i < arr[1]; i++) {
// check if a number within the first range exists
// in the second range
if (i >= arr[2] && i <= arr[3]) {
counter += 1;
}
}
// check if the numbers that overlap is equal to or greater
// than the last number in the array
return (counter >= arr[4]) ? true : false;
}
OverlappingRanges([4, 10, 2, 6, 3]); Without loop:
function overlapping(input){
var nums1 = listOfNums(input[0], input[1]);
var nums2 = listOfNums(input[2], input[3]);
var overlappingNum = 0;
if(nums1[0] >= nums2[0] && nums1[0] <= nums2[1]){
overlappingNum = nums2[1] - nums1[0] + 1;
} else {
overlappingNum = nums1[1] - nums2[0] + 1;
}
if(overlappingNum >= input[4]){
return true;
}
}
function listOfNums(a, b){
var start = a;
var end = b;
if(a > b){
start = b;
end = a;
}
return [a, b];
}
var a = [4, 10, 2, 6, 3];
overlapping(a)Source: coderbyte.com
Details:
Write a function that accepts a function and timeout, x, in number of milliseconds. It returns a function that can only be executed once per x milliseconds. This can be useful for limiting the number of time and computation heavy function that are run. For example, making AJAX requests to an autocompletion API.
Once written, add a third parameter that will allow the function to be executed immediately if set to true. Otherwise the function will run at the end of the timeout period.
Answer:
module.exports = function (fn, delay, execAsap) {
var timeout; // Keeps a reference to the timeout inside the returned function
return function () {
// Continue to pass through the function execution context and arguments
var that = this,
args = arguments;
// If there is no timeout variable set, proceed to create a new timeout
if (!timeout) {
execAsap && fn.apply(that, args);
timeout = setTimeout(function () {
execAsap || fn.apply(that, args);
// Remove the old timeout variable so the function can run again
timeout = null;
}, delay || 100);
}
};
};Source: github.com/blakeembrey
Details:
For this problem, your goal is to sort an array of 0, 1, 2 but you must do this in place, in linear time and without any extra space (such as creating an extra array). This is called the Dutch national flag sorting problem. For example, if the input array is [2,0,0,1,2,1] then your program should output [0,0,1,1,2,2] and the algorithm should run in O(n) time.
Answer: The solution to this algorithm will require 3 pointers to iterate throughout the array, swapping the necessary elements.
- Create a low pointer at the beginning of the array and a high pointer at the end of the array.
- Create a mid pointer that starts at the beginning of the array and iterates through each element.
- If the element at
arr[mid]is a2, then swaparr[mid]andarr[high]and decrease the high pointer by1. - If the element at
arr[mid]is a0, then swaparr[mid]andarr[low]and increase the low and mid pointers by1. - If the element at
arr[mid]is a1, don't swap anything and just increase the mid pointer by1.
function swap(arr, i1, i2) {
var temp = arr[i1];
arr[i1] = arr[i2];
arr[i2] = temp;
}
function dutchNatFlag(arr) {
var low = 0;
var mid = 0;
var high = arr.length - 1;
// one pass through the array swapping
// the necessary elements in place
while (mid <= high) {
if (arr[mid] === 0) { swap(arr, low++, mid++); }
else if (arr[mid] === 2) { swap(arr, mid, high--); }
else if (arr[mid] === 1) { mid++; }
}
return arr;
}
dutchNatFlag([2,2,2,0,0,0,1,1]); Source: coderbyte.com
Details:
Suppose you want climb a staircase of N steps, and on each step you can take either 1 or 2 steps. How many distinct ways are there to climb the staircase? For example, if you wanted to climb 4 steps, you can take the following distinct number of steps:
1) 1, 1, 1, 1
2) 1, 1, 2
3) 1, 2, 1
4) 2, 1, 1
5) 2, 2So there are 5 distinct ways to climb 4 steps. We want to write a function, using recursion, that will produce the answer for any number of steps.
Answer:
The solution to this problem requires recursion, which means to solve for a particular N, we need the solutions for previous N's. The solution for N steps is equal to the solutions for N - 1 steps plus N - 2 steps.
function countSteps(N) {
// just as in our solution explanation above, we know that to climb 1 step
// there is only 1 solution, and for 2 steps there are 2 solutions
if (N === 1) { return 1; }
if (N === 2) { return 2; }
// for all N > 2, we add the previous (N - 1) + (N - 2) steps to get
// an answer recursively
return countSteps(N - 1) + countSteps(N - 2);
}
// the solution for N = 6 will recursively be solved by calculating
// the solution for N = 5, N = 4, N = 3, and N = 2 which we know is 2
countSteps(6); Source: coderbyte.com
Answer: The steps in the bubble sort algorithm are:
- Loop through the whole array starting from index
1 - If the number in the array at index
i-1is greater than i, swap the numbers and continue - Once the end of the array is reached, start looping again from the beginning
- Once no more elements can be swapped, the sorting is complete
function swap(arr, i1, i2) {
var temp = arr[i1];
arr[i1] = arr[i2];
arr[i2] = temp;
}
function bubblesort(arr) {
var swapped = true;
// keep going unless no elements can be swapped anymore
while (swapped) {
// set swapped to false so that the loop stops
// unless two element are actually swapped
swapped = false;
// loop through the whole array swapping adjacent elements
for (var i = 1; i < arr.length; i++) {
if (arr[i-1] > arr[i]) {
swap(arr, i-1, i);
swapped = true;
}
}
}
return arr;
}
bubblesort([103, 45, 2, 1, 97, -4, 67]); Source: coderbyte.com
Answer:
Suppose we push a, b, c to a stack. If we are trying to implement a queue and we call the dequeue method 3 times, we actually want the elements to come out in the order: a, b, c, which is in the opposite order they would come out if we popped from the stack. So, basically, we need to access the elements in the reverse order that they exist in the stack.
Algorithm for queue using two stacks:
- When calling the enqueue method, simply push the elements into the stack 1.
- If the dequeue method is called, push all the elements from stack 1 into stack 2, which reverses the order of the elements. Now pop from stack 2.
The worst case running time for implementing these operations using stacks is O(n) because you need to transfer n elements from stack 1 to stack 2 when a dequeue method is called. Pushing to stack 1 is simply O(1).
// implement stacks using plain arrays with push and pop functions
var Stack1 = [];
var Stack2 = [];
// implement enqueue method by using only stacks
// and the push and pop functions
function Enqueue(element) {
Stack1.push(element);
}
// implement dequeue method by pushing all elements
// from stack 1 into stack 2, which reverses the order
// and then popping from stack 2
function Dequeue() {
if (Stack2.length === 0) {
if (Stack1.length === 0) { return 'Cannot dequeue because queue is empty'; }
while (Stack1.length > 0) {
var p = Stack1.pop();
Stack2.push(p);
}
}
return Stack2.pop();
}
Enqueue('a');
Enqueue('b');
Enqueue('c');
Dequeue(); Source: coderbyte.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] Data Science Interview Questions
Answer: Data Science is an interdisciplinary field of different scientific methods, techniques, processes, and knowledge that is used to transform the data of different types such as structured, unstructured and semi-structured data into the required format or representation.
Data Science concepts include different concepts such as statistics, regression, mathematics, computer science, algorithms, data structures and information science with also including some subfields such as data mining, machine learning, and databases etc.,
Data Science concept has recently evolved to a greater extent in the area of computing technology in order to perform data analysis on the existing data where the growth of data is in terms of an exponential with respect to time.
Data Science is the study of various types of data such as structured, semi-structured and unstructured data in any form or formats available in order to get some information out of it.
Data Science consists of different technologies used to study data such as data mining, data storing, data purging, data archival, data transformation etc., in order to make it efficient and ordered. Data Science also includes the concepts like Simulation, modeling, analytics, machine learning, computational mathematics etc.
Source: www.educba.com
Answer: Data Science can be handled by using programming languages like Python or R programming language. These two are the two most popular languages being used by the Data Scientists or Data Analysts. R and Python are open source and are free to use and came into existence during the 1990s.
Python and R have different advantages depending on the applications and required a business goal. Python is better to be used in the cases of repeated tasks or jobs and for data manipulations whereas R programming can be used for querying or retrieving datasets and customized data analysis.
Mostly Python is preferred for all types of data science applications where some time R programming is preferred in the cases of high or complex data applications. Python is easier to learn and has less learning curve whereas R has a deep learning curve.
Python is mostly preferred in all the cases which is a general-purpose programming language and can be found in many applications other than Data Science too. R is mostly seen in Data Science area only where it is used for data analysis in standalone servers or computing separately.
Source: www.educba.com
Answer: Data cleaning is more important in Data Science because the end results or the outcomes of the data analysis come from the existing data where useless or unimportant need to be cleaned periodically as of when not required. This ensures the data reliability & accuracy and also memory is freed up.
Data cleaning reduces the data redundancy and gives good results in data analysis where some large customer information exists and that should be cleaned periodically. In the businesses like e-commerce, retail, government organizations contain large customer transaction information which is outdated and needs to be cleaned.
Depending on the amount or size of data, suitable tools or methods should be used to clean the data from the database or big data environment. There are different types of data existing in a data source such as dirty data, clean data, mixed clean and dirty data and sample clean data.
Modern data science applications rely on machine learning model where the learner learns from the existing data. So, the existing data should always be cleanly and well maintained to get sophisticated and good outcomes during the optimization of the system.
Source: www.educba.com
Answer: Linear Regression is a technique used in supervised machine learning algorithmic process in the area of Data Science. This method is used for predictive analysis.
Predictive analytics is an area within Statistical Sciences where the existing information will be extracted and processed to predict the trends and outcomes pattern. The core of the subject lies in the analysis of existing context to predict an unknown event.
The process of Linear Regression method is to predict a variable called target variable by making the best relationship between the dependent variable and an independent variable. Here dependent variable is outcome variable and also response variable whereas the independent variable is predictor variable or explanatory variable.
For example in real life, depending on the expenses occurred in this financial year or monthly expenses, the predictions happen by calculating the approximate upcoming months or financial years expenses.
In this method, the implementation can be done by using Python programming technique where this is the most important method used in Machine Learning technique under the area of Data Science.
Linear regression is also called Regression analysis that comes under the area of Statistical Sciences which is integrated together with Data Science.
Source: www.educba.com
Answer: A/B testing is also called as Bucket Testing or Split Testing. This is the method of comparing and testing two versions of systems or applications against each other to determine which version of application performs better. This is important in the cases where multiple versions are shown to the customers or end users in order to achieve the goals.
In the area of Data Science, this A/B testing is used to know which variable out of the existing two variables in order to optimize or increase the outcome of the goal. A/B testing is also called Design of Experiment. This testing helps in establishing a cause and effect relationship between the independent and dependent variables.
This testing is also simply a combination of design experimentation or statistical inference. Significance, Randomization and Multiple Comparisons are the key elements of the A/B testing.
The significance is the term for the significance of statistical tests conducted. Randomization is the core component of the experimental design where the variables will be balanced. Multiple comparisons are the way of comparing more variables in the case of customer interests that causes more false positives resulting in the requirement of correction in the confidence level of a seller in the area of e-commerce.
A/B testing is the important one in the area of Data Science in predicting the outcomes.
Source: www.educba.com
[⬆] Data Structures Interview Questions
Answer: Data structure availability may vary by programming languages. Commonly available data structures are:
- list,
- arrays,
- stack,
- queues,
- graph,
- tree etc.
Source: tutorialspoint.com
Answer: A graph is a pictorial representation of a set of objects where some pairs of objects are connected by links. The interconnected objects are represented by points termed as vertices, and the links that connect the vertices are called edges.
Source: tutorialspoint.com
Answer:
Linear search or sequential search is a method for finding a target value within a list. It sequentially checks each element of the list for the target value until a match is found or until all the elements have been searched. Linear search runs in at worst linear time and makes at most n comparisons, where n is the length of the list.
- Worst-case performance
O(n) - Best-case performance
O(1) - Average performance
O(n) - Worst-case space complexity
O(1)iterative
In theory other search algorithms may be faster than linear search (for instance binary search), in practice even on medium-sized arrays (around 100 items or less) it might be infeasible to use anything else.
Source: wikipedia.org
Answer: Algorithm is a step by step procedure, which defines a set of instructions to be executed in certain order to get the desired output.
Source: tutorialspoint.com
Answer: A linear data-structure has sequentially arranged data items. The next item can be located in the next memory address. It is stored and accessed in a sequential manner. Array and list are example of linear data structure.
The following operations are commonly performed on any data-structure:
- Insertion − adding a data item
- Deletion − removing a data item
- Traversal − accessing and/or printing all data items
- Searching − finding a particular data item
- Sorting − arranging data items in a pre-defined sequence
Source: tutorialspoint.com
Answer: Bubble sort, sometimes referred to as sinking sort, is a simple sorting algorithm that repeatedly steps through the list to be sorted, compares each pair of adjacent items and swaps them if they are in the wrong order. The pass through the list is repeated until no swaps are needed, which indicates that the list is sorted.
Bubble sort has a worst-case and average complexity of О(n2), where n is the number of items being sorted. Most practical sorting algorithms have substantially better worst-case or average complexity, often O(n log n). Therefore, bubble sort is not a practical sorting algorithm.
Source: wikipedia.org
Answer: The below given problems find their solution using greedy algorithm approach:
- Travelling Salesman Problem
- Prim's Minimal Spanning Tree Algorithm
- Kruskal's Minimal Spanning Tree Algorithm
- Dijkstra's Minimal Spanning Tree Algorithm
- Graph - Map Coloring
- Graph - Vertex Cover
- Knapsack Problem
- Job Scheduling Problem
Source: tutorialspoint.com
Answer: The below given problems find their solution using divide and conquer algorithm approach:
- Merge Sort
- Quick Sort
- Binary Search
- Strassen's Matrix Multiplication
- Closest pair (points)
Source: tutorialspoint.com
Answer: The below given problems find their solution using divide and conquer algorithm approach:
- Fibonacci number series
- Knapsack problem
- Tower of Hanoi
- All pair shortest path by Floyd-Warshall
- Shortest path by Dijkstra
- Project scheduling
Source: tutorialspoint.com
Answer: In data-structure, stack is an Abstract Data Type (ADT) used to store and retrieve values in Last In First Out (LIFO) method.
Stacks follows LIFO method and addition and retrieval of a data item takes only Ο(n) time. Stacks are used where we need to access data in the reverse order or their arrival. Stacks are used commonly in recursive function calls, expression parsing, depth first traversal of graphs etc.
The below operations can be performed on a stack:
- push() − adds an item to stack
- pop() − removes the top stack item
- peek() − gives value of top item without removing it
- isempty() − checks if stack is empty
- isfull() − checks if stack is full
Source: tutorialspoint.com
Answer: Queue is an abstract data structure (ADS), somewhat similar to stack. In contrast to stack, queue is opened at both end. One end is always used to insert data (enqueue) and the other is used to remove data (dequeue). Queue follows First-In-First-Out (FIFO) methodology, i.e., the data item stored first will be accessed first.
As queues follows FIFO method, they are used when we need to work on data-items in exact sequence of their arrival. Every operating system maintains queues of various processes. Priority queues and breadth first traversal of graphs are some examples of queues.
The below operations can be performed on a queue:
- enqueue() − adds an item to rear of the queue
- dequeue() − removes the item from front of the queue
- peek() − gives value of front item without removing it
- isempty() − checks if stack is empty
- isfull() − checks if stack is full
Source: tutorialspoint.com
Answer: Selection sort is in-place sorting technique. It divides the data set into two sub-lists: sorted and unsorted. Then it selects the minimum element from unsorted sub-list and places it into the sorted list. This iterates unless all the elements from unsorted sub-list are consumed into sorted sub-list.
Source: tutorialspoint.com
Answer: A problem can be solved in more than one ways. So, many solution algorithms can be derived for a given problem. We analyze available algorithms to find and implement the best suitable algorithm.
An algorithm are generally analyzed on two factors − time and space. That is, how much execution time and how much extra space required by the algorithm.
Source: tutorialspoint.com
Answer:
-
A linear search looks down a list, one item at a time, without jumping. In complexity terms this is an
O(n)search - the time taken to search the list gets bigger at the same rate as the list does. -
A binary search is when you start with the middle of a sorted list, and see whether that's greater than or less than the value you're looking for, which determines whether the value is in the first or second half of the list. Jump to the half way through the sublist, and compare again etc. In complexity terms this is an
O(log n)search - the number of search operations grows more slowly than the list does, because you're halving the "search space" with each operation.
Comparing the two:
- Binary search requires the input data to be sorted; linear search doesn't
- Binary search requires an ordering comparison; linear search only requires equality comparisons
- Binary search has complexity
O(log n); linear search has complexity O(n) - Binary search requires random access to the data; linear search only requires sequential access (this can be very important - it means a linear search can stream data of arbitrary size)
Source: wikipedia.org
Answer: Asymptotic analysis of an algorithm, refers to defining the mathematical boundation/framing of its run-time performance. Using asymptotic analysis, we can very well conclude the best case, average case and worst case scenario of an algorithm.
Asymptotic analysis can provide three levels of mathematical binding of execution time of an algorithm:
- Best case is represented by Ω(n) notation.
- Worst case is represented by Ο(n) notation.
- Average case is represented by Θ(n) notation.
Source: tutorialspoint.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] Design Patterns Interview Questions
Answer: The Design patterns can be classified into three main categories:
- Creational Patterns
- Behavioral Patterns
- Functional Patterns
Source: www.educba.com
Answer: Patterns in programming are like recipes in cooking. They are not ready dishes, but instructions for slicing and dicing products, cooking them, serving them and so forth.
Pattern content As a rule, a pattern description consists of the following:
- a problem that the pattern solves;
- motivation for solving the the problem using the method suggested by the pattern;
- structures of classes comprising the solution;
- an example in one of the programming languages;
- a description of the nuances of pattern implementation in various contexts; relations with other patterns.
Source: refactoring.guru
Answer: Singleton pattern comes under creational patterns category and introduces a single class which is responsible to create an object while making sure that only single object gets created. This class provides a way to access its only object which can be accessed directly without need to instantiate the object of the class.
Source: refactoring.guru
Answer: Design patterns are a well-described solution to the most commonly encountered problems which occur during software development.
Design pattern represents the best practices evolved over a period of time by experienced software developers. They promote reusability which leads to a more robust and maintainable code.
Source: www.educba.com
Answer: Factory pattern is one of most used design pattern and comes under creational patterns category.
In Factory pattern, we create object without exposing the creation logic to the client and refer to newly created object using a common interface.
**Pro's**:
- Allows you to hide implementation of an application seam (the core interfaces that make up your application)
- Allows you to easily test the seam of an application (that is to mock/stub) certain parts of your application so you can build and test the other parts
- Allows you to change the design of your application more readily, this is known as loose coupling
Con's
- Makes code more difficult to read as all of your code is behind an abstraction that may in turn hide abstractions.
- Can be classed as an anti-pattern when it is incorrectly used, for example some people use it to wire up a whole application when using an IOC container, instead use Dependency Injection.
Source: tutorialspoint.com
Answer: Iterator pattern is very commonly used design pattern in Java and .Net programming environment. This pattern is used to get a way to access the elements of a collection object in sequential manner without any need to know its underlying representation. Iterator pattern falls under behavioral pattern category.
Source: tutorialspoint.com
Answer:
Inversion of control is a broad term but for a software developer it's most commonly described as a pattern used for decoupling components and layers in the system.
For example, say your application has a text editor component and you want to provide spell checking. Your standard code would look something like this:
public class TextEditor {
private SpellChecker checker;
public TextEditor() {
this.checker = new SpellChecker();
}
}What we've done here creates a dependency between the TextEditor and the SpellChecker. In an IoC scenario we would instead do something like this:
public class TextEditor {
private IocSpellChecker checker;
public TextEditor(IocSpellChecker checker) {
this.checker = checker;
}
}You have inverted control by handing the responsibility of instantiating the spell checker from the TextEditor class to the caller.
SpellChecker sc = new SpellChecker; // dependency
TextEditor textEditor = new TextEditor(sc);Source: stackoverflow.com
Answer: Yesl, we can but the purpose of Singleton Object creation is to have single instance serving all requests.
Source: tutorialspoint.com
Answer: Design patterns can be classified in three categories: Creational, Structural and Behavioral patterns.
-
Creational Patterns - These design patterns provide a way to create objects while hiding the creation logic, rather than instantiating objects directly using new opreator. This gives program more flexibility in deciding which objects need to be created for a given use case.
-
Structural Patterns - These design patterns concern class and object composition. Concept of inheritance is used to compose interfaces and define ways to compose objects to obtain new functionalities.
-
Behavioral Patterns - These design patterns are specifically concerned with communication between objects.
Source: tutorialspoint.com
Answer: In Template pattern, an abstract class exposes defined way(s)/template(s) to execute its methods. Its subclasses can override the method implementation as per need but the invocation is to be in the same way as defined by an abstract class. This pattern comes under behavior pattern category.
Source: tutorialspoint.com
Answer: Filter pattern or Criteria pattern is a design pattern that enables developers to filter a set of objects using different criteria and chaining them in a decoupled way through logical operations. This type of design pattern comes under structural pattern as this pattern combines multiple criteria to obtain single criteria.
Filter design pattern is useful where you want to add filters dynamically or you are implementing multiple functionalities and most of them require different filter criteria to filter something. In that case instead of hard coding the filters inside the functionalities, you can create filter criteria and re-use it wherever required.
List<Laptop> laptops = LaptopFactory.manufactureInBulk();
AndCriteria searchCriteria = new AndCriteria(
new HardDisk250GBFilter(),
new MacintoshFilter(),
new I5ProcessorFilter());
List<Laptop> filteredLaptops = searchCriteria.meets(laptops);Source: tutorialspoint.com
Answer: In Strategy pattern, a class behavior or its algorithm can be changed at run time. This type of design pattern comes under behavior pattern.
In Strategy pattern, we create objects which represent various strategies and a context object whose behavior varies as per its strategy object. The strategy object changes the executing algorithm of the context object.
Source: tutorialspoint.com
Answer: Dependency injection makes it easy to create loosely coupled components, which typically means that components consume functionality defined by interfaces without having any first-hand knowledge of which implementation classes are being used.
Dependency injection makes it easier to change the behavior of an application by changing the components that implement the interfaces that define application features. It also results in components that are easier to isolate for unit testing.
Source: Pro ASP.NET Core MVC 2
Answer: In Null Object pattern, a null object replaces check of NULL object instance. Instead of putting if check for a null value, Null Object reflects a do nothing relationship. Such Null object can also be used to provide default behaviour in case data is not available.
In Null Object pattern, we create an abstract class specifying various operations to be done, concrete classes extending this class and a null object class providing do nothing implementation of this class and will be used seamlessly where we need to check null value.
Source: tutorialspoint.com
Answer: In State pattern a class behavior changes based on its state. This type of design pattern comes under behavior pattern. In State pattern, we create objects which represent various states and a context object whose behavior varies as its state object changes.
Source: tutorialspoint.com
Answer: In proxy pattern, a class represents functionality of another class. This type of design pattern comes under structural pattern.
In proxy pattern, we create object having original object to interface its functionality to outer world.
Source: tutorialspoint.com
Answer: Builder pattern builds a complex object using simple objects and using a step by step approach. This builder is independent of other objects.
The Director class is optional and is used to make sure that the building steps are executed in the right order with the right data by the right builder. It's about validation and delegation.
Builder/Director pattern's steps invocations could be semantically presented by method chaining or so called Fluent Interface syntax.
Pizza pizza = new Pizza.Builder()
.cheese(true)
.pepperoni(true)
.bacon(true)
.build();Source: tutorialspoint.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: DevOps is a newly emerging term in IT field, which is nothing but a practice that emphasizes the collaboration and communication of both software developers and other information-technology (IT) professionals. It focuses on delivering software product faster and lowering the failure rate of releases.
Source: quora.com
Answer: The most important thing that DevOps helps us achieve is to get the changes into production as quickly as possible while minimising risks in software quality assurance and compliance. This is the primary objective of DevOps.
Source: edureka.co
Answer: Continuous Integration (CI) is a development practice that requires developers to integrate code into a shared repository several times a day. Each check-in is then verified by an automated build, allowing teams to detect problems early.
Source: edureka.co
Answer: Nowadays instead of releasing big sets of features, companies are trying to see if small features can be transported to their customers through a series of release trains. This has many advantages like quick feedback from customers, better quality of software etc. which in turn leads to high customer satisfaction. To achieve this, companies are required to:
- Increase deployment frequency
- Lower failure rate of new releases
- Shortened lead time between fixes
- Faster mean time to recovery in the event of new release crashing
DevOps fulfills all these requirements and helps in achieving seamless software delivery.
Source: edureka.co
Answer: What the interview means is do you do more sysadmin work, or do you spend a lot of time working with developers on coding?
Source: vminstall.com
Answer: Post mortem meeting is a meeting where we discuss what went wrong and what steps should be taken so that failure doesn't happen again. Post mortem meetings are not about finding the one to be blamed, they are for preventing outages from reoccurring and planing redesign of the infrastructure so that downtime can be minimised. It is about learning from mistakes.
Source: linoxide.com
Answer:
- Agile software development methodology focuses on the development of software.
- DevOps on the other hand is responsible for development as well as deployment of the software in the safest and most reliable way possible.
Source: edureka.co
Answer:
- Maintain a code repository
- Automate the build
- Make the build self-testing
- Everyone commits to the baseline every day
- Every commit (to baseline) should be built
- Keep the build fast
- Test in a clone of the production environment
- Make it easy to get the latest deliverables
- Everyone can see the results of the latest build
- Automate deployment
Source: edureka.co
Answer:
Source: logz.io
Answer: Continuous Monitoring allows timely identification of problems or weaknesses and quick corrective action that helps reduce expenses of an organization. Continuous monitoring provides solution that addresses three operational disciplines known as:
- continuous audit
- continuous controls monitoring
- continuous transaction inspection
Source: quora.com
Answer: The most popular DevOps tools are:
- Git: Version Control System tool
- Jenkins: Continuous Integration tool
- Selenium: Continuous Testing tool
- Puppet, Chef, Ansible: Configuration Management and Deployment tools
- Nagios: Continuous Monitoring tool
- Docker: Containerization tool
Source: edureka.co
Answer: The key aspects or principle behind DevOps are:
- Infrastructure as code
- Continuous deployment
- Automation
- Monitoring
- Security
Source: quora.com
Answer:
Source: github.com
Answer: DevOps is a movement to reconcile and synchronize development and production start through a set of good practices . Its emergence is motivated by a deep changing demands of business, who want to speed up the changes to stick closer to the requirements of business and the customer.
Source: linoxide.com
Answer: DevOps engineer work very closely with Agile development teams to ensure they have an environment necessary to support functions such as automated testing, continuous Integration and continuous Delivery. DevOps engineer must be in constant contact with the developers and make all required parts of environment work seamlessly.
Source: linoxide.com
Answer: Containerisation is a type of virtualization strategy that emerged as an alternative to traditional hypervisor-based virtualization.
In containerization, the operating system is shared by the different containers rather than cloned for each virtual machine. For example Docker provides a container virtualization platform that serves as a good alternative to hypervisor-based arrangements.
Source: linoxide.com
Answer: CI server function is to continuously integrate all changes being made and committed to repository by different developers and check for compile errors. It needs to build code several times a day, preferably after every commit so it can detect which commit made the breakage if the breakage happens.
Source: linoxide.com
Answer: Technical benefits:
- Continuous software delivery
- Less complex problems to fix
- Faster resolution of problems
Business benefits:
- Faster delivery of features
- More stable operating environments
- More time available to add value (rather than fix/maintain)
Source: edureka.co
Answer: Configuration Management tools' purpose is to automatize deployment and configuration of software on big number of servers. Most CM tools usually use agent architecture which means that every machine being manged needs to have agent installed.
One tool that uses agentless architecture is Ansible. It only requires SSH and Python. And if raw module is being used, not even Python is required because it can run raw bash commands. Other available and popular CM tools are Puppet, Chef, SaltStack.
Source: linoxide.com
Q20: Tell me about the worst-run/best-run outage you’ve been a part of. What made it bad/well-run? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q26: What are the differences between continuous integration, continuous delivery, and continuous deployment? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q38: How would you introduce Continuous Delivery in a successful, huge company for which the change from Waterfall to Continuous Delivery would be not trivial, because of the size and complexity of the business? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer:
- Docker is a containerization platform which packages your application and all its dependencies together in the form of containers so as to ensure that your application works seamlessly in any environment be it development or test or production.
- Docker containers, wrap a piece of software in a complete filesystem that contains everything needed to run: code, runtime, system tools, system libraries etc. anything that can be installed on a server.
- This guarantees that the software will always run the same, regardless of its environment.
Source: edureka.co
Answer: When we build an Image, Docker will process each line in Dockerfile. It will execute the commands on each line in the order that is mentioned in the file. But at each line, before running any command, Docker will check if there is already an existing image in its cache that can be reused rather than creating a new image.
Source: mindmajix.com
Answer:
- Docker registry is a service for hosting and distributing images (the default one is the Docker Hub).
- Docker repository is a collection of related Docker images (the same name but with different tags).
Source: rafalgolarz.com
Answer: The primary difference is that using ‘docker create’ creates a container in a stopped state.
Bonus point: You can use ‘docker create’ and store an outputed container ID for later use. The best way to do it is to use ‘docker run’ with --cidfile FILE_NAME as running it again won’t allow to overwrite the file. A good practice is to keep well ogranised directory structure: /containers/web/server1/ws.cid containers/web/server3/ws.cid
Source: rafalgolarz.com
Answer: No, to remove a container it must be stopped first.
Source: rafalgolarz.com
Answer: If you must stop the container really quickly… (someone pushed something to production on Friday evening?… ;) )
Source: rafalgolarz.com
Answer: The simplest way is to use network port mapping. There’s also the - -link flag which is deprecated.
Source: rafalgolarz.com
Answer: An instance of an image is called a container. You have an image, which is a set of layers. If you start this image, you have a running container of this image. You can have many running containers of the same image.
You can see all your images with docker images whereas you can see your running containers with docker ps (and you can see all containers with docker ps -a).
So a running instance of an image is a container.
Source: stackoverflow.com
Answer: It is preferable to create Stateless application for Docker Container. We can create a container out of our application and take out the configurable state parameters from application. Now we can run same container in Production as well as QA environments with different parameters. This helps in reusing the same Image in different scenarios. Also a stateless application is much easier to scale with Docker Containers than a stateful application.
Source: mindmajix.com
Answer:
Some of the common instructions in Dockerfile are as follows:
- FROM: We use FROM to set the base image for subsequent instructions. In every valid Dockerfile, FROM is the first instruction.
- LABEL: We use LABEL to organize our images as per project, module, licensing etc. We can also use LABEL to help in automation.
In LABEL we specify a key value pair that can be later used for programmatically handling the Dockerfile. - RUN: We use RUN command to execute any instructions in a new layer on top of the current image. With each RUN command we add something on top of the image and use it in subsequent steps in Dockerfile.
- CMD: We use CMD command to provide default values of an executing container. In a Dockerfile, if we include multiple CMD commands, then only the last instruction is used.
Source: knowledgepowerhouse.com
Answer: There are three main features helping to achieve that:
- Volumes
- Environment variable injection
- Read-only file systems
Source: rafalgolarz.com
Answer:
Although ADD and COPY are functionally similar, generally speaking, COPY is preferred.
That’s because it’s more transparent than ADD. COPY only supports the basic copying of local files into the container, while ADD has some features (like local-only tar extraction and remote URL support) that are not immediately obvious. Consequently, the best use for ADD is local tar file auto-extraction into the image, as in ADD rootfs.tar.xz /.
Source: stackoverflow.com
Answer:
Both CMD and ENTRYPOINT instructions define what command gets executed when running a container. There are few rules that describe their co-operation.
- Dockerfile should specify at least one of
CMDorENTRYPOINTcommands. ENTRYPOINTshould be defined when using the container as an executable.CMDshould be used as a way of defining default arguments for anENTRYPOINTcommand or for executing an ad-hoc command in a container.CMDwill be overridden when running the container with alternative argumen
Source: stackoverflow.com
Q14: How do I transfer a Docker image from one machine to another one without using a repository, no matter private or public? ⭐⭐
Answer: You will need to save the Docker image as a tar file:
docker save - o <path for generated tar file> <image name>Then copy your image to a new system with regular file transfer tools such as cp or scp. After that you will have to load the image into Docker:
docker load -i <path to image tar file>Source: stackoverflow.com
Answer: We can identify the status of a Docker container by running the command
docker ps –awhich will in turn list down all the available docker containers with its corresponding statuses on the host. From there we can easily identify the container of interest to check its status correspondingly.
Source: mindmajix.com
Answer:
Docker image is the source of Docker container. In other words, Docker images are used to create containers. Images are created with the build command, and they’ll produce a container when started with run. Images are stored in a Docker registry such as registry.hub.docker.com because they can become quite large, images are designed to be composed of layers of other images, allowing a minimal amount of data to be sent when transferring images over the network.
Source: edureka.co
Answer: Docker containers include the application and all of its dependencies, but share the kernel with other containers, running as isolated processes in user space on the host operating system. Docker containers are not tied to any specific infrastructure: they run on any computer, on any infrastructure, and in any cloud.
Source: edureka.co
Answer: Docker hub is a cloud-based registry service which allows you to link to code repositories, build your images and test them, stores manually pushed images, and links to Docker cloud so you can deploy images to your hosts. It provides a centralized resource for container image discovery, distribution and change management, user and team collaboration, and workflow automation throughout the development pipeline.
Source: edureka.co
Answer: There is no loss of data when any of your Docker containers exits as any of the data that your application writes to the disk in order to preserve it. This will be done until the container is explicitly deleted. The file system for the Docker container persists even after the Docker container is halted.
Source: mindmajix.com
Answer: There are four states that a Docker container can be in, at any given point in time. Those states are as given as follows:
- Running
- Paused
- Restarting
- Exited
Source: mindmajix.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q36: What is the preferred way of removing containers - ‘docker rm -f’ or ‘docker stop’ then followed by a ‘docker rm’? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q38: What exactly do you mean by “Dockerized node”? Can this node be on-premises or in the cloud? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q46: Is it good practice to run stateful applications on Docker? What are the scenarios where Docker best fits in? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q54: Why Docker compose does not wait for a container to be ready before moving on to start next service in dependency order? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] Entity Framework Interview Questions
Answer: ADO.NET Entity Framework is an ORM (Object Relational Mapping) framework developed by Microsoft. It is an extension of ADO.NET that provides an automated mechanism to access and store data in the database. With the help of ADO.NET, database can be accessed without much required programming or code.
Source: career.guru99.com
Answer: The main and the only benefit of EF is it auto-generates code for the Model (middle layer), Data Access Layer, and mapping code, thus reducing a lot of development time.
Source: codeproject.com
Answer: ADO.NET EF is an ORM (object-relational mapping) which creates a higher abstract object model over ADO.NET components. So rather than getting into dataset, datatables, command, and connection objects as shown in the below code, you work on higher level domain objects like customers, suppliers, etc.
Source: codeproject.com
Answer:
- Scalar properties are those where actual values are contained in the entities. Normally a scalar property will map to a database field.
- Navigation properties help to navigate from one entity to another entity directly in the code.
Source: codeproject.com
Answer: Entity objects can be created in two ways: from a database structure, or by starting from scratch by creating a model.
Source: codeproject.com
Answer: “Pluralize” and “Singularize” give meaningful naming conventions to objects. In simple words it says do you want to represent your objects with the below naming convention:
- One Customer record means “Customer” (singular).
- Lot of customer records means “Customer’s” (plural, watch the “s”)
Source: codeproject.com
Answer: Entity Framework introduced a migration tool that automatically updates the database schema when your model changes without losing any existing data or other database objects.
There are two kinds of Migration:
- Automated Migration
- Code-based Migration
Source: entityframeworktutorial.net
Answer: In Code First approach we avoid working with the Visual Designer of Entity Framework. In other words the EDMX file is excluded from the solution. So you now have complete control over the context class as well as the entity classes.
Source: codeproject.com
Answer: In order to browse through records you can create the object of the context class and inside the context class you will get the records.
For instance, in the below code snippet we are looping through a customer object collection. This customer collection is the output given by the context class CustomermytextEntities.
CustomermytestEntities obj = new CustomermytestEntities();
foreach (Customer objCust in obj.Customers)
{}Source: codeproject.com
Answer:
You can think of DbContext as the database connection and a set of tables, and DbSet as a representation of the tables themselves. The DbContext allows you to link your model properties (presumably using the Entity Framework) to your database with a connection string.
Later, when you wish to refer to a database in your controller to handle data, you reference the DbContext.
Source: stackoverflow.com
Answer: The Mapping will have the information on how the Conceptual Models are mapped to Storage Models.
Source: a4academics.com
Answer: Conceptual Models are the model classes which contain the relationships. These are independent of the database design.
Source: a4academics.com
Answer: Storage Models are our database design models, which contains database tables, views, stored procs and keys with relationships.
Source: a4academics.com
Answer: Entity Framework can be applicable in three scenarios
- If you have an existing database already or you want to build your database first than other parts of the application
- If your prime focus is your domain classes and then create the database from your domain classes
- If you want to design your database schema on the visual designer and create the classes and database
Source: career.guru99.com
Answer: In Entity Framework,
- Model First Approach: In this approach we create entities, relationships directly on the design surface of EDMX.
- Code Approach: For code approach we avoid working with the visual designer or entity framework.
Source: career.guru99.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q20: What are the different approaches supported in the Entity Framework to create Entity Model? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q55: What are the advantages and disadvantages of creating a global entities context for the application (i.e. one static instance)? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer:
For Row:
mainAxisAlignment = Horizontal Axis
crossAxisAlignment = Vertical Axis
For Column:
mainAxisAlignment = Vertical Axis
crossAxisAlignment = Horizontal Axis
Source: stackoverflow.com
Answer: Flutter is an open-source UI toolkit from Google for crafting beautiful, natively compiled applications for desktop, web, and mobile from a single codebase. Flutter apps are built using the Dart programming language.
Source: flutter.dev
Answer:
- The
pubspec.yamlfile allows you to define the packages your app relies on, declare your assets like images, audio, video, etc. - It allows you to set constraints for your app.
- For Android developers, this is roughly similar to a
build.gradlefile.
Source: medium.com
Answer:
WidgetsBindingObserver should be used when we want to listen to the AppLifecycleState and call stop/start on our services.
Source: www.filledstacks.com
Answer:
main ()function came from Java-like languages so it's where all program started, without it, you can't write any program on Flutter even without UI.runApp()function should return Widget that would be attached to the screen as a root of the Widget Tree that will be rendered.
Source: stackoverflow.com
Answer:
Expanded is just a shorthand for Flexible
Using expanded this way:
Expanded(
child: Foo(),
);is strictly equivalent to:
Flexible(
fit: FlexFit.tight,
child: Foo(),
);You may want to use Flexible over Expanded when you want a different fit, useful in some responsive layouts.
The difference between FlexFit.tight and FlexFit.loose is that loose will allow its child to have a maximum size while tight forces that child to fill all the available space.
Source: stackoverflow.com
Answer:
- Code you write for a WebView or an app that runs similarly has to go through multiple layers to finally get executed (like Cordova for Ionic).** In essence, Flutter leapfrogs that by **compiling down to native ARM code to execute on both platforms.
- “Hybrid” apps are slow, sluggish and look different from the platform they run on. Flutter apps run much, much faster than their hybrid counterparts.
- It’s much easier to access native components and sensors using plugins rather than using WebView which can’t take full use of their platform.
Source: medium.com
Answer:
The Pubspec.yaml allows you to define the packages your app relies on, declare your assets like images, audio, video, etc. It also allows you to set constraints for your app. For Android developers, this is roughly similar to a build.gradle file, but the differences between the two are also evident.
Source: medium.com
Answer:
- Widgets are basically the UI components in Flutter.
- It is a way to describe the configuration of an Element.
- They are inspired from components in React.
Widgets are important in Flutter because everything within a Flutter application is a Widget , from a simple “Text” to “Buttons” to “Screen Layouts”.
Source: stackoverflow.com
Answer: Dart is an object-oriented, garbage-collected programming language that you use to develop Flutter apps. It was also created by Google, but is open-source, and has community inside and outside Google. Dart was chosen as the language of Flutter for the following reason:
- Dart is AOT (Ahead Of Time) compiled to fast, predictable, native code, which allows almost all of Flutter to be written in Dart. This not only makes Flutter fast, virtually everything (including all the widgets) can be customized.
- Dart can also be JIT (Just In Time) compiled for exceptionally fast development cycles and game-changing workflow (including Flutter’s popular sub-second stateful hot reload).
- Dart allows Flutter to avoid the need for a separate declarative layout language like JSX or XML, or separate visual interface builders, because Dart’s declarative, programmatic layout is easy to read and visualize. And with all the layout in one language and in one place, it is easy for Flutter to provide advanced tooling that makes layout a snap.
Source: hackernoon.com
Answer:
- State that is not ephemeral, that you want to share across many parts of your app, and that you want to keep between user sessions, is what we call application state (sometimes also called shared state).
- Examples of application state:
- User preferences
- Login info
- Notifications in a social networking app
- The shopping cart in an e-commerce app
- Read/unread state of articles in a news app
Source: flutter.dev
Answer: There are two types of widgets:
- StatelessWidget : A widget that does not require mutable state.
- StatefulWidget: A widget that has mutable state.
Source: proandroiddev.com
Answer:
- The Flutter tooling supports three modes when compiling your app, and a headless mode for testing.
- You choose a compilation mode depending on where you are in the development cycle.
- The modes are:
- Debug
- Profile
- Release
Source: flutter.dev
Answer:
The fat arrow syntax is simply a short hand for returning an expression and is similar to (){ return expression; }.
The fat arrow is for returning a single line, braces are for returning a code block.
Only an expression—not a statement—can appear between the arrow (=>) and the semicolon (;). For example, you can’t put an if statement there, but you can use a conditional expression
// Normal function
void function1(int a) {
if (a == 3) {
print('arg was 3');
} else {
print('arg was not 3');
}
}
// Arrow Function
void function2(int a) => print('arg was ${a == 3 ? '' : 'not '}3');Source: stackoverflow.com
Answer: To answer this question simply: Code you write for a WebView or an app that runs similarly has to go through multiple layers to finally get executed. In essence, Flutter leapfrogs that by compiling down to native ARM code to execute on both platforms. “Hybrid” apps are slow, sluggish and look different from the platform they run on. Flutter apps run much, much faster than their hybrid counterparts. Also, it’s much easier to access native components and sensors using plugins rather than using WebViews which can’t take full use of their platform.
Source: medium.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Use:
git commit -a-a on the command line instructs git to commit the new content of all tracked files that have been modified. You can use
git add <file>or
git add -Abefore git commit -a if new files need to be committed for the first time.
Source: edureka.co
Answer: The main point in Git vs SVN debate boils down to this: Git is a distributed version control system (DVCS), whereas SVN is a centralized version control system.
Source: medium.com
Answer: Git is a Distributed Version Control system (DVCS). It can track changes to a file and allows you to revert back to any particular change.
Its distributed architecture provides many advantages over other Version Control Systems (VCS) like SVN one major advantage is that it does not rely on a central server to store all the versions of a project’s files.
Source: edureka.co
Answer:
-
A branch is just a separate version of the code.
-
A pull request is when someone take the repository, makes their own branch, does some changes, then tries to merge that branch in (put their changes in the other person's code repository).
Source: stackoverflow.com
Answer:
- A fork is a remote, server-side copy of a repository, distinct from the original. A fork isn't a Git concept really, it's more a political/social idea.
- A clone is not a fork; a clone is a local copy of some remote repository. When you clone, you are actually copying the entire source repository, including all the history and branches.
- A branch is a mechanism to handle the changes within a single repository in order to eventually merge them with the rest of code. A branch is something that is within a repository. Conceptually, it represents a thread of development.
Source: stackoverflow.com
Answer:
In the simplest terms, git pull does a git fetch followed by a git merge.
-
When you use
pull, Git tries to automatically do your work for you. It is context sensitive, so Git will merge any pulled commits into the branch you are currently working in.pullautomatically merges the commits without letting you review them first. If you don’t closely manage your branches, you may run into frequent conflicts. -
When you
fetch, Git gathers any commits from the target branch that do not exist in your current branch and stores them in your local repository. However, it does not merge them with your current branch. This is particularly useful if you need to keep your repository up to date, but are working on something that might break if you update your files. To integrate the commits into your master branch, you usemerge.
Source: stackoverflow.com
Answer: The Centralized Workflow uses a central repository to serve as the single point-of-entry for all changes to the project. The default development branch is called master and all changes are committed into this branch.
Developers start by cloning the central repository. In their own local copies of the project, they edit files and commit changes. These new commits are stored locally.
To publish changes to the official project, developers push their local master branch to the central repository. Before the developer can publish their feature, they need to fetch the updated central commits and rebase their changes on top of them.
Compared to other workflows, the Centralized Workflow has no defined pull request or forking patterns.
Source: atlassian.com
Answer: It’s a two steps process. First you fetch the changes from a remote named origin:
git fetch originThen you merge a branch master to local:
git merge origin/masterOr simply:
git pull origin masterIf origin is a default remote and ‘master’ is default branch, you can drop it eg. git pull.
Source: samwize.com
Details: You accidentally committed wrong files to Git, but haven't pushed the commit to the server yet. How can you undo those commits from the local repository?
Answer:
$ git commit -m "Something terribly misguided"
$ git reset HEAD~ # copied the old head to .git/ORIG_HEAD
<< edit files as necessary >>
$ git add ...
$ git commit -c ORIG_HEAD # will open an editor, which initially contains the log message from the old commit and allows you to edit itSource: stackoverflow.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q14: You need to rollback to a previous commit and don't care about recent changes. What commands should you use? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q32: What git command do you need to use to know who changed certain lines in a specific file? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Go is a general-purpose language designed with systems programming in mind. It was initially developed at Google in year 2007 by Robert Griesemer, Rob Pike, and Ken Thompson. It is strongly and statically typed, provides inbuilt support for garbage collection and supports concurrent programming. Programs are constructed using packages, for efficient management of dependencies. Go programming implementations use a traditional compile and link model to generate executable binaries.
Source: tutorialspoint.com
Answer: Go isn't a library and not a framework, it's a new language.
Go is mostly in the C family (basic syntax), with significant input from the Pascal/Modula/Oberon family (declarations, packages). Go does have an extensive library, called the runtime, that is part of every Go program. Although it is more central to the language, Go's runtime is analogous to libc, the C library. It is important to understand, however, that Go's runtime does not include a virtual machine, such as is provided by the Java runtime. Go programs are compiled ahead of time to native machine code.
Source: golang.org
Answer: Yes. Variables of different types can be declared in one go using type inference.
var a, b, c = 3, 4, "foo" Source: tutorialspoint.com
Answer: A pointer variable can hold the address of a variable.
Consider:
var x = 5 var p *int p = &x
fmt.Printf("x = %d", *p)Here x can be accessed by *p.
Source: tutorialspoint.com
Answer: A Go function can return multiple values.
Consider:
package main
import "fmt"
func swap(x, y string) (string, string) {
return y, x
}
func main() {
a, b := swap("Mahesh", "Kumar")
fmt.Println(a, b)
}Source: tutorialspoint.com
Answer: Go is an attempt to introduce a new, concurrent, garbage-collected language with fast compilation and the following benefits:
- It is possible to compile a large Go program in a few seconds on a single computer.
- Go provides a model for software construction that makes dependency analysis easy and avoids much of the overhead of C-style include files and libraries.
- Go's type system has no hierarchy, so no time is spent defining the relationships between types. Also, although Go has static types, the language attempts to make types feel lighter weight than in typical OO languages.
- Go is fully garbage-collected and provides fundamental support for concurrent execution and communication.
- By its design, Go proposes an approach for the construction of system software on multicore machines.
Source: golang.org
Answer: Go was born out of frustration with existing languages and environments for systems programming.
Go is an attempt to have:
- an interpreted, dynamically typed language with
- the efficiency and safety of a statically typed, compiled language
- support for networked and multicore computing
- be fast in compilation
To meet these goals required addressing a number of linguistic issues: an expressive but lightweight type system; concurrency and garbage collection; rigid dependency specification; and so on. These cannot be addressed well by libraries or tools so a new language was born.
Source: golang.org
Details: In Go there are various ways to return a struct value or slice thereof. Could you explain the difference?
type MyStruct struct {
Val int
}
func myfunc() MyStruct {
return MyStruct{Val: 1}
}
func myfunc() *MyStruct {
return &MyStruct{}
}
func myfunc(s *MyStruct) {
s.Val = 1
}Answer: Shortly:
- the first returns a copy of the struct,
- the second a pointer to the struct value created within the function,
- the third expects an existing struct to be passed in and overrides the value.
Source: stackoverflow.com
Answer: A dynamic type variable declaration requires compiler to interpret the type of variable based on value passed to it. Compiler don't need a variable to have type statically as a necessary requirement.
Source: tutorialspoint.com
Answer: Goroutines are functions or methods that run concurrently with other functions or methods. Goroutines can be thought of as light weight threads. The cost of creating a Goroutine is tiny when compared to a thread. Its common for Go applications to have thousands of Goroutines running concurrently.
Source: golangbot.com
Answer: Variable is the name given to a memory location to store a value of a specific type. There are various syntaxes to declare variables in go.
// 1 - variable declaration, then assignment
var age int
age = 29
// 2 - variable declaration with initial value
var age2 int = 29
// 3 - Type inference
var age3 = 29
// 4 - declaring multiple variables
var width, height int = 100, 50
// 5 - declare variables belonging to different types in a single statement
var (
name1 = initialvalue1,
name2 = initialvalue2
)
// 6 - short hand declaration
name, age4 := "naveen", 29 //short hand declarationIf a variable is not assigned any value, go automatically initialises it with the zero value of the variable's type. Go is strongly typed, so variables declared as belonging to one type cannot be assigned a value of another type.
Source: golangbot.com
Answer: Go is very strict about explicit typing. There is no automatic type promotion or conversion. Explicit type conversion is required to assign a variable of one type to another.
Consider:
i := 55 //int
j := 67.8 //float64
sum := i + int(j) //j is converted to intSource: golangbot.com
Answer: Static type variable declaration provides assurance to the compiler that there is one variable existing with the given type and name so that compiler proceed for further compilation without needing complete detail about the variable. A variable declaration has its meaning at the time of compilation only, compiler needs actual variable declaration at the time of linking of the program.
Source: tutorialspoint.com
Details:
In Go, a string is a primitive type, which means it is read-only, and every manipulation of it will create a new string.
So if I want to concatenate strings many times without knowing the length of the resulting string, what's the best way to do it?
Answer:
Beginning with Go 1.10 there is a strings.Builder. A Builder is used to efficiently build a string using Write methods. It minimizes memory copying. The zero value is ready to use.
package main
import (
"strings"
"fmt"
)
func main() {
var str strings.Builder
for i := 0; i < 1000; i++ {
str.WriteString("a")
}
fmt.Println(str.String())
}Source: stackoverflow.com
Answer: Following are the benefits of using Go programming:
- Support for environment adopting patterns similar to dynamic languages. For example type inference (
x := 0is valid declaration of a variablexof typeint). - Compilation time is fast.
- In built concurrency support: light-weight processes (via goroutines), channels, select statement.
- Conciseness, Simplicity, and Safety.
- Support for Interfaces and Type embedding.
- The go compiler supports static linking. All the go code can be statically linked into one big fat binary and it can be deployed in cloud servers easily without worrying about dependencies.
Source: tutorialspoint.com
Answer: No, Go takes a different approach. For plain error handling, Go's multi-value returns make it easy to report an error without overloading the return value. Go code uses error values to indicate an abnormal state.
Consider:
func Open(name string) (file *File, err error)f, err := os.Open("filename.ext")
if err != nil {
log.Fatal(err)
}
// do something with the open *File fSource: golang.org
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q40: What is the difference, if any, in the following two slice declarations, and which one is more preferable? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q41: List the functions can stop or suspend the execution of current goroutine, and explain their differences. ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: No. GraphQL is often confused with being a database technology. This is a misconception, GraphQL is a query language for APIs - not databases. In that sense it’s database agnostic and can be used with any kind of database or even no database at all.
Source: howtographql.com
Answer: GraphQL is a query language created by Facebook in 2012 which provides a common interface between the client and the server for data fetching and manipulations.
The client asks for various data from the GraphQL server via queries. The response format is described in the query and defined by the client instead of the server: they are called client‐specified queries.
The structure of the data is not hardcoded as in traditional REST APIs - this makes retrieving data from the server more efficient for the client.
Source: howtographql.com
Answer: No. GraphQL is an API technology so it can be used in any context where an API is required.
On the backend, a GraphQL server can be implemented in any programming language that can be used to build a web server. Next to Javascript, there are popular reference implementations for Ruby, Python, Scala, Java, Clojure, Go and .NET.
Since a GraphQL API is usually operated over HTTP, any client that can speak HTTP is able to query data from a GraphQL server.
Note: GraphQL is actually transport layer agnostic, so you could choose other protocols than HTTP to implement your server.
Source: howtographql.com
Answer:
That means that the field is non-nullable. By default, all types in GraphQL are nullable. When non-null is applied to the type of a field, it means that if the server resolves that field to null, the response will fail validation.
Source: stackoverflow.com
Answer:
A successful GraphQL query is supposed to return a JSON object with a root field called "data". If the request fails or partially fails (e.g. because the user requesting the data doesn’t have the right access permissions), a second root field called "errors" is added to the response:
{
"data": { ... },
"errors": [ ... ]
}Source: howtographql.com
Answer: GraphQL helps where your client needs a flexible response format to avoid extra queries and/or massive data transformation with the overhead of keeping them in sync.
Using a GraphQL server makes it very easy for a client side developer to change the response format without any change on the backend.
With GraphQL, you can describe the required data in a more natural way. It can speed up development, because in application structures like top-down rendering in React, the required data is more similar to your component structure.
Source: blog.risingstack.com
Answer: Technically any GraphQL query could be implemented to cause a data write. But there is a convention that any operations that cause writes should be sent explicitly via a mutation.
Besides the difference in the semantic, there is one important technical difference:
Query fields can be executed in parallel by the GraphQL engine while Mutation top-level fields MUST execute serially according to the spec.
Source: stackoverflow.com
Answer: Every GraphQL server has two core parts that determine how it works: a schema and resolve functions.
The schema is a model of the data that can be fetched through the GraphQL server. It defines what queries clients are allowed to make, what types of data can be fetched from the server, and what the relationships between these types are.
Consider:
type Author {
id: Int
name: String
posts: [Post]
}
type Post {
id: Int
title: String
text: String
author: Author
}
type Query {
getAuthor(id: Int): Author
getPostsByTitle(titleContains: String): [Post]
}
schema {
query: Query
}Source: dev-blog.apollodata.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: An iframe is an HTML document which can be embedded inside another HTML page.
Example:
<iframe src="https://github.com" height="300px" width="300px"></iframe>Source: github.com/FuelFrontend
Answer:
- Meta tags always go inside head tag of the HTML page
- Meta tags is always passed as name/value pairs
- Meta tags are not displayed on the page but intended for the browser
- Meta tags can contain information about character encoding, description, title of the document etc,
Example:
<!DOCTYPE html>
<html>
<head>
<meta name="description" content="I am a web page with description">
<title>Home Page</title>
</head>
<body>
</body>
</html>Source: github.com/FuelFrontend
Answer:
The alt attribute provides alternative information for an image if a user cannot view it. The alt attribute should be used to describe any images except those which only serve a decorative purposes, in which case it should be left empty.
Source: developer.mozilla.org
Answer: Write a HTML table tag sequence that outputs the following:
50 pcs 100 500
10 pcs 5 50
Answer:
<table>
<tr>
<td>50 pcs</td>
<td>100</td>
<td>500</td>
</tr>
<tr>
<td>10 pcs</td>
<td>5</td>
<td>50</td>
</tr>
</table>Source: toptal.com
Answer: HTML5 was designed to replace HTML 4, XHTML, and the HTML DOM Level 2. The key goals and motivations behind the HTML5 specification were to:
- Deliver rich content (graphics, movies, etc.) without the need for additional plugins, such as Flash.
- Provide better semantic support for web page structure through new structural element tags.
- Provide a stricter parsing standard to simplify error handling, ensure more consistent cross-browser behaviour, and simplify compatibility with documents written to older standards.
- Provide better cross-platform support whether running on a PC, Tablet, or Smartphone.
Source: toptal.com
Answer:
Attributes are defined on the HTML markup but properties are defined on the DOM. To illustrate the difference, imagine we have this text field in our HTML: <input type="text" value="Hello">.
const input = document.querySelector('input');
console.log(input.getAttribute('value')); // Hello
console.log(input.value); // HelloBut after you change the value of the text field by adding "World!" to it, this becomes:
console.log(input.getAttribute('value')); // Hello
console.log(input.value); // Hello World!Source: github.com/yangshun
Answer:
-
<header>is used to contain introductory and navigational information about a section of the page. This can include the section heading, the author’s name, time and date of publication, table of contents, or other navigational information. -
<article>is meant to house a self-contained composition that can logically be independently recreated outside of the page without losing it’s meaining. Individual blog posts or news stories are good examples. -
<section>is a flexible container for holding content that shares a common informational theme or purpose. -
<footer>is used to hold information that should appear at the end of a section of content and contain additional information about the section. Author’s name, copyright information, and related links are typical examples of such content.
Source: w3schools.com
Answer:
It is possible to get indexed better by placing the following two statements in the <HEAD> part of your documents:
<META NAME="keywords" CONTENT="keyword keyword keyword keyword">
<META NAME="description" CONTENT="description of your site">Both may contain up to 1022 characters. If a keyword is used more than 7 times, the keywords tag will be ignored altogether. Also, you cannot put markup (other than entities) in the description or keywords list.
Source: freejavaguide.com
Answer: To display an HTML page correctly, a web browser must know which character set (character encoding) to use. This is specified in the tag:
HTML4:
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-1">HTML5:
<meta charset="UTF-8">Source: w3schools.com
Answer:
divis a block elementspanis inline element
For bonus points, you could point out that it’s illegal to place a block element inside an inline element, and that while div can have a p tag, and a p tag can have a span, it is not possible for span to have a div or p tag inside.
Source: thatjsdude.com
Answer: In HTML5 it is not strictly necessary to close certain HTML tags. The tags that aren’t required to have specific closing tags are called “self closing” tags.
An example of a self closing tag is something like a line break (<br />) or the meta tag (<meta>). This means that the following are both acceptable:
<meta charset="UTF-8">
...
<meta charset="UTF-8" />Source: blog.teamtreehouse.com
Answer:
If you are working with an HTML5 page, the <mark> tag can be a quick and easy way of highlighting or marking text on a page:
<mark>highlighted text</mark>To highlight text with just HTML code and support for all browsers, set the background-color style, as shown in the example below, using the HTML tag.
<span style="background-color: #FFFF00">Yellow text.</span>Source: computerhope.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q28: Discuss the differences between an HTML specification and a browser’s implementation thereof. ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q41: What kind of things must you be wary of when designing or developing for multilingual sites? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q45: Why you would use a srcset attribute in an image tag? Explain the process the browser uses when evaluating the content of this attribute. ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q54: Why is it generally a good idea to position CSS s between and JS <script>s just before ? Do you know any exceptions? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: Ionic Framework is an open source UI toolkit for building performant, high-quality mobile and desktop apps using web technologies (HTML, CSS, and JavaScript). Ionic Framework is focused on the frontend user experience, or UI interaction of an app (controls, interactions, gestures, animations). Currently, Ionic Framework has official integrations with Angular and React, and support for Vue is in development.
Source: ionicframework.com
Answer:
Ionic v.1 applications are built using AngularJS. Angular has a rich set of test libraries and frameworks such as Jasmine and Karma test runner. These frameworks can be used to write unit tests for Ionic applications. Also, ionic-CLI provides live reload feature so the application can be tested in the browser. For example, the ionic serve command can be used to load the application in any browser. Thus, we can use Chrome Developer Tools or Mozilla Firefox with Firebug to debug and inspect Ionic applications.
Source: toptal.com
Answer: Hybrid apps are developed using web technologies like HTML, CSS and Javascript, and then wrapped in a native application using platforms like Cordova. The apps are shown in its own embedded browser, like UIWebView in iOS and WebView in Android (not Safari or Chrome). This allows you to use any web-native framework for mobile app development.
Source: netguru.com
Answer: Unfortunately, no. Ionic (1) at a very high-level is essentially just a wrapper & directive/component library for AngularJS (1). In that same regard, Ionic 2 is built in the same way, utilizing all the benefits of Angular 2+.
Ionic 2 breaks away from being tied to the DOM in the browser, by using angular 2 which is the reason for the massive change between ionic 1.x and ionic 2.x. ( Angular 2.x architecture is not tied down to the DOM unlike the Angular 1.x ).
Source: toptal.com
Answer:
Ionic v.1 uses AngularJS and UI-router. It means you can use Angular services or UI-router’s state resolve to pass data from one view to another. Since Angular services are singletons, data stored in services can be accessed across other Angular controllers.
As mentioned, UI-router provides a resolve configuration. For example:
$stateProvider
.state('todos', {
url: '/todos',
controller: 'TodosCtrl',
templateUrl: 'todos.html',
resolve: {
todos: function(TodosService) {
return TodosService.getTodos()
}
}
})One advantage of resolve over stateful services is better testing: as resolve injects dependencies in the controller, it is easy to test them.
When using Ionic v.4 you have 3 options:
- Using Query Params (bad)
- Service and Resolve Function (legit)
- Using Router Extras State (new since Angular 7.2)
openDetailsWithState() {
let navigationExtras: NavigationExtras = {
state: {
user: this.user
}
};
this.router.navigate(['details'], navigationExtras);
}Source: toptal.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q12: How can you access mobile phone native functionality in Ionic applications, for example the camera? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q15: What are the most prominent advantages and disadvantages of building applications using the Ionic framework? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q24: If more than one component is trying to make an HTTP call to same URL, then how can you restrict making 2 network calls? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q28: Performance of Ionic application is bad on older Android devices. Why is this, and what can be done to improve it? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: JSON (JavaScript Object Notation) is a lightweight format that is used for data interchanging. It is based on a subset of JavaScript language (the way objects are built in JavaScript). Some JavaScript is not JSON, and some JSON is not JavaScript.
Source: stackoverflow.com
Answer: The MIME media type for JSON text is application/json. The default encoding is UTF-8. (Source: RFC 4627).
Source: stackoverflow.com
Answer:
The standard way to parse JSON in JavaScript is JSON.parse()
The JSON API was introduced with ES5 (2011) and has since been implemented in >99% of browsers by market share, and Node.js. Its usage is simple:
const json = '{ "fruit": "pineapple", "fingers": 10 }';
const obj = JSON.parse(json);
console.log(obj.fruit, obj.fingers);Source: stackoverflow.com
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Answer: A Java virtual machine (JVM) is a process virtual machine that can execute Java bytecode. Each Java source file is compiled into a bytecode file, which is executed by the JVM. Java was designed to allow application programs to be built that could be run on any platform, without having to be rewritten or recompiled by the programmer for each separate platform. A Java virtual machine makes this possible, because it is aware of the specific instruction lengths and other particularities of the underlying hardware platform.
Source: github.com/snowdream
Answer: The servlet is a Java programming language class used to process client requests and generate dynamic web content. Servlets are mostly used to process or store data submitted by an HTML form, provide dynamic content and manage state information that does not exist in the stateless HTTP protocol.
Source: github.com/snowdream
Answer:
-
**The Java Runtime Environment (JRE) **is basically the Java Virtual Machine (JVM) where your Java programs are being executed. It also includes browser plugins for applet execution.
-
The Java Development Kit (JDK) is the full featured Software Development Kit for Java, including the JRE, the compilers and tools (like JavaDoc, and Java Debugger), in order for a user to develop, compile and execute Java applications.
Source: github.com/snowdream
Answer: A Java Server Page (JSP) is a text document that contains two types of text:
- static data and
- JSP elements.
Static data can be expressed in any text-based format, such as HTML or XML. JSP is a technology that mixes static content with dynamically-generated content.
Source: github.com/snowdream
Answer:
- Applets are executed within a Java enabled browser, but a
- Java application is a standalone Java program that can be executed outside of a browser.
However, they both require the existence of a Java Virtual Machine (JVM). Furthermore, a Java application requires a main method with a specific signature, in order to start its execution. Java applets don’t need such a method to start their execution. Finally, Java applets typically use a restrictive security policy, while Java applications usually use more relaxed security policies.
Source: github.com/snowdream
Answer: Java has two types of exceptions: checked exceptions and unchecked exceptions.
-
**Unchecked exceptions **do not need to be declared in a method or a constructor’s throws clause, if they can be thrown by the execution of the method or the constructor, and propagate outside the method or constructor boundary.
-
On the other hand, checked exceptions must be declared in a method or a constructor’s throws clause.
Source: github.com/snowdream
Answer: Consider:
Map<String, String> map = ...
for (Map.Entry<String, String> entry : map.entrySet()) {
System.out.println(entry.getKey() + "/" + entry.getValue());
}In Java 8 you can do it clean and fast using the new lambdas features:
final long[] i = {0};
map.forEach((k, v) -> i[0] += k + v);Source: stackoverflow.com
Answer: Java provides a mechanism, called object serialization where an object can be represented as a sequence of bytes and includes the object’s data, as well as information about the object’s type, and the types of data stored in the object. Thus, serialization can be seen as a way of flattening objects, in order to be stored on disk, and later, read back and reconstituted. Deserialisation is the reverse process of converting an object from its flattened state to a live object.
Source: github.com/snowdream
Answer: Java provides and supports the creation both of abstract classes and interfaces. Both implementations share some common characteristics, but they differ in the following features:
- All methods in an interface are implicitly abstract. On the other hand, an abstract class may contain both abstract and non-abstract methods.
- A class may implement a number of Interfaces, but can extend only one abstract class.
- In order for a class to implement an interface, it must implement all its declared methods. However, a class may not implement all declared methods of an abstract class. Though, in this case, the sub-class must also be declared as abstract.
- Abstract classes can implement interfaces without even providing the implementation of interface methods.
- Variables declared in a Java interface is by default final. An abstract class may contain non-final variables.
- Members of a Java interface are public by default. A member of an abstract class can either be private, protected or public.
- An interface is absolutely abstract and cannot be instantiated. An abstract class also cannot be instantiated, but can be invoked if it contains a main method.
Source: github.com/snowdream
Answer:
- When an object is passed by value, this means that a copy of the object is passed. Thus, even if changes are made to that object, it doesn’t affect the original value.
- When an object is passed by reference, this means that the actual object is not passed, rather a reference of the object is passed. Thus, any changes made by the external method, are also reflected in all places.
Source: github.com/snowdream
Answer: The main difference between them is that
- a Process is a program which is executing some code and
- a Thread is an independent path of execution in the process.
A process can have more than one thread for doing independent task e.g. a thread for reading data from disk, a thread for processing that data and another thread for sending that data over the network.
Source: github.com/snowdream
Answer: The sendRedirect method creates a new request, while the forward method just forwards a request to a new target. The previous request scope objects are not available after a redirect, because it results in a new request. On the other hand, the previous request scope objects are available after forwarding. FInally, in general, the sendRedirect method is considered to be slower compare to the forward method.
Source: github.com/snowdream
Answer: The core abstraction that must be implemented by all servlets is the javax.servlet.Servlet interface. Each servlet must implement it either directly or indirectly, either by extending javax.servlet.GenericServlet or javax.servlet.http.HTTPServlet. Finally, each servlet is able to serve multiple requests in parallel using multithreading.
Source: github.com/snowdream
Answer: JSP actions use constructs in XML syntax to control the behavior of the servlet engine. JSP actions are executed when a JSP page is requested. They can be dynamically inserted into a file, re-use JavaBeans components, forward the user to another page, or generate HTML for the Java plugin.Some of the available actions are listed below:
- jsp:include – includes a file, when the JSP page is requested.
- jsp:useBean – finds or instantiates a JavaBean.
- jsp:setProperty – sets the property of a JavaBean.
- jsp:getProperty – gets the property of a JavaBean.
- jsp:forward – forwards the requester to a new page.
- jsp:plugin – generates browser-specific code.
Source: github.com/snowdream
Answer: A JSP expression is used to insert the value of a scripting language expression, converted into a string, into the data stream returned to the client, by the web server. Expressions are defined between <% = and %> tags.
Source: github.com/snowdream
Answer: Declarations are similar to variable declarations in Java. Declarations are used to declare variables for subsequent use in expressions or scriptlets. To add a declaration, you must use the sequences to enclose your declarations.
Source: github.com/snowdream
Answer:
The static keyword denotes that a member variable or method can be accessed, without requiring an instantiation of the class to which it belongs.
A user cannot override static methods in Java, because method overriding is based upon dynamic binding at runtime and static methods are statically binded at compile time. A static method is not associated with any instance of a class so the concept is not applicable.
Source: github.com/snowdream
Answer: Java Collections Framework provides a well designed set of interfaces and classes that support operations on a collections of objects. The most basic interfaces that reside in the Java Collections Framework are:
- Collection, which represents a group of objects known as its elements.
- Set, which is a collection that cannot contain duplicate elements.
- List, which is an ordered collection and can contain duplicate elements.
- Map, which is an object that maps keys to values and cannot contain duplicate keys.
Source: github.com/snowdream
Answer: What are the different types of Directives available in JSP ? Directives are instructions that are processed by the JSP engine, when the page is compiled to a servlet. Directives are used to set page-level instructions, insert data from external files, and specify custom tag libraries. Directives are defined between < %@ and % >.The different types of directives are shown below:
- Include directive: it is used to include a file and merges the content of the file with the current page.
- Page directive: it is used to define specific attributes in the JSP page, like error page and buffer.
- Taglib: it is used to declare a custom tag library which is used in the page.
Source: github.com/snowdream
Answer: The Iterator interface provides a number of methods that are able to iterate over any Collection. Each Java Collection contains the Iterator method that returns an Iterator instance. Iterators are capable of removing elements from the underlying collection during the iteration.
Source: github.com/snowdream
Answer: On the arrival of a JSP request, the browser first requests a page with a .jsp extension. Then, the Web server reads the request and using the JSP compiler, the Web server converts the JSP page into a servlet class. Notice that the JSP file is compiled only on the first request of the page, or if the JSP file has changed.The generated servlet class is invoked, in order to handle the browser’s request. Once the execution of the request is over, the servlet sends a response back to the client. See how to get Request parameters in a JSP.
Source: github.com/snowdream
Answer:
- Method overloading in Java occurs when two or more methods in the same class have the exact same name, but different parameters.
class Dog{
public void bark(){
System.out.println("woof ");
}
//overloading method
public void bark(int num){
for(int i=0; i<num; i++)
System.out.println("woof ");
}
}- On the other hand, method overriding is defined as the case when a child class redefines the same method as a parent class. Overridden methods must have the same name, argument list, and return type. The overriding method may not limit the access of the method it overrides.
class Dog{
public void bark(){
System.out.println("woof ");
}
}
class Hound extends Dog{
public void sniff(){
System.out.println("sniff ");
}
public void bark(){
System.out.println("bowl");
}
}
public class OverridingTest{
public static void main(String [] args){
Dog dog = new Hound();
dog.bark();
}
}Source: github.com/snowdream
Answer: A HashMap in Java stores key-value pairs. The HashMap requires a hash function and uses hashCode and equals methods, in order to put and retrieve elements to and from the collection respectively. When the put method is invoked, the HashMap calculates the hash value of the key and stores the pair in the appropriate index inside the collection. If the key exists, its value is updated with the new value. Some important characteristics of a HashMap are its capacity, its load factor and the threshold resizing.
Source: github.com/snowdream
Answer:
There are several differences between HashMap and Hashtable in Java:
-
Hashtableis synchronized, whereasHashMapis not. This makesHashMapbetter for non-threaded applications, as unsynchronized Objects typically perform better than synchronized ones. -
Hashtabledoes not allownullkeys or values.HashMapallows onenullkey and any number ofnullvalues. -
One of HashMap's subclasses is
LinkedHashMap, so in the event that you'd want predictable iteration order (which is insertion order by default), you could easily swap out theHashMapfor aLinkedHashMap. This wouldn't be as easy if you were usingHashtable.
Source: stackoverflow.com
Answer: This method is used to method is used to load the driver that will establish a connection to the database.
Source: github.com/snowdream
Answer: JDBC is an abstraction layer that allows users to choose between databases. JDBC enables developers to write database applications in Java, without having to concern themselves with the underlying details of a particular database.
Source: github.com/snowdream
Answer: The design pattern used by Java for all Swing components is the Model View Controller (MVC) pattern.
Source: github.com/snowdream
Answer:
It doesn’t! Garbage Collection simply cleans up unused memory when an object goes out of scope and is no longer needed. However an application could create a huge number of large objects that causes an OutOfMemoryError.
Source: codementor.io
Q29: What do you know about the big-O notation and can you give some examples with respect to different data structures? ⭐⭐
Answer: The Big-O notation simply describes how well an algorithm scales or performs in the worst case scenario as the number of elements in a data structure increases. The Big-O notation can also be used to describe other behavior such as memory consumption. Since the collection classes are actually data structures, we usually use the Big-O notation to chose the best implementation to use, based on time, memory and performance. Big-O notation can give a good indication about performance for large amounts of data.
Source: github.com/snowdream
Answer: The eight primitive data types supported by the Java programming language are:
- byte
- short
- int
- long
- float
- double
- boolean
- char
Autoboxing is the automatic conversion made by the Java compiler between the primitive types and their corresponding object wrapper classes. If the conversion goes the other way, this operation is called unboxing.
Source: github.com/snowdream
Answer: A Java Applet is program that can be included in a HTML page and be executed in a java enabled client browser. Applets are used for creating dynamic and interactive web applications.
Source: github.com/snowdream
Answer: The Exception object will be garbage collected in the next garbage collection.
Source: github.com/snowdream
Answer: A finally block will always be executed, whether or not an exception is actually thrown. Even in the case where the catch statement is missing and an exception is thrown, the finally block will still be executed. Last thing to mention is that the finally block is used to release resources like I/O buffers, database connections, etc.
Source: github.com/snowdream
Answer: The purpose of garbage collection is to identify and discard those objects that are no longer needed by the application, in order for the resources to be reclaimed and reused.
Source: github.com/snowdream
Answer: These methods can be used as a hint to the JVM, in order to start a garbage collection. However, this it is up to the Java Virtual Machine (JVM) to start the garbage collection immediately or later in time.
Source: github.com/snowdream
Answer:
- An Error "indicates serious problems that a reasonable application should not try to catch."
- An Exception "indicates conditions that a reasonable application might want to catch."
Source: github.com/snowdream
Answer: The name reflection is used to describe code which is able to inspect other code in the same system (or itself) and to make modifications at runtime.
For example, say you have an object of an unknown type in Java, and you would like to call a 'doSomething' method on it if one exists. Java's static typing system isn't really designed to support this unless the object conforms to a known interface, but using reflection, your code can look at the object and find out if it has a method called 'doSomething' and then call it if you want to.
Method method = foo.getClass().getMethod("doSomething", null);
method.invoke(foo, null);Source: stackoverflow.com
Answer: A Java object is subject to garbage collection when it becomes unreachable to the program in which it is currently used.
Source: github.com/snowdream
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q42: If an object reference is set to null, will the Garbage Collector immediately free the memory held by that object? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q64: What is the use of CallableStatement? Name the method, which is used to prepare a CallableStatement. ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q104: What is the difference between applets loaded over the internet and applets loaded via the file system? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q114: How do I test a private function or a class that has private methods, fields or inner classes? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q144: How does thread synchronization occurs inside a monitor? What levels of synchronization can you apply? ⭐⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
[⬆] JavaScript Interview Questions
Answer:
In JavaScript conversion between different two build-in types called coercion. Coercion comes in two forms in JavaScript: explicit and implicit.
Here's an example of explicit coercion:
var a = "42";
var b = Number( a );
a; // "42"
b; // 42 -- the number!And here's an example of implicit coercion:
var a = "42";
var b = a * 1; // "42" implicitly coerced to 42 here
a; // "42"
b; // 42 -- the number!Answer: JavaScript has both strict and type–converting comparisons:
- Strict comparison (e.g., ===) checks for value equality without allowing coercion
- Abstract comparison (e.g. ==) checks for value equality with coercion allowed
var a = "42";
var b = 42;
a == b; // true
a === b; // falseSome simple equalityrules:
- If either value (aka side) in a comparison could be the
trueorfalsevalue, avoid==and use===. - If either value in a comparison could be of these specific values (
0,"", or[]-- empty array), avoid==and use===. - In all other cases, you're safe to use
==. Not only is it safe, but in many cases it simplifies your code in a way that improves readability.
Answer:
JavaScript provides a typeof operator that can examine a value and tell you what type it is:
var a;
typeof a; // "undefined"
a = "hello world";
typeof a; // "string"
a = 42;
typeof a; // "number"
a = true;
typeof a; // "boolean"
a = null;
typeof a; // "object" -- weird, bug
a = undefined;
typeof a; // "undefined"
a = { b: "c" };
typeof a; // "object"Answer: The object type refers to a compound value where you can set properties (named locations) that each hold their own values of any type.
var obj = {
a: "hello world", // property
b: 42,
c: true
};
obj.a; // "hello world", accessed with doted notation
obj.b; // 42
obj.c; // true
obj["a"]; // "hello world", accessed with bracket notation
obj["b"]; // 42
obj["c"]; // trueBracket notation is also useful if you want to access a property/key but the name is stored in another variable, such as:
var obj = {
a: "hello world",
b: 42
};
var b = "a";
obj[b]; // "hello world"
obj["b"]; // 42Answer:
An array is an object that holds values (of any type) not particularly in named properties/keys, but rather in numerically indexed positions:
var arr = [
"hello world",
42,
true
];
arr[0]; // "hello world"
arr[1]; // 42
arr[2]; // true
arr.length; // 3
typeof arr; // "object"Answer: In JavaScript, each function gets its own scope. Scope is basically a collection of variables as well as the rules for how those variables are accessed by name. Only code inside that function can access that function's scoped variables.
A variable name has to be unique within the same scope. A scope can be nested inside another scope. If one scope is nested inside another, code inside the innermost scope can access variables from either scope.
Answer:
The use strict literal is entered at the top of a JavaScript program or at the top of a function and it helps you write safer JavaScript code by throwing an error if a global variable is created by mistake. For example, the following program will throw an error:
function doSomething(val) {
"use strict";
x = val + 10;
}`It will throw an error because x was not defined and it is being set to some value in the global scope, which isn't allowed with use strict The small change below fixes the error being thrown:
function doSomething(val) {
"use strict";
var x = val + 10;
}Source: coderbyte.com
Answer:
JavaScript (and by extension TypeScript) has two bottom types: null and undefined. They are intended to mean different things:
- Something hasn't been initialized :
undefined. - Something is currently unavailable:
null.
Details:
var err1 = Error('message');
var err2 = new Error('message');Which one is correct and why?
Answer:
Both are fine; the function call Error(…) is equivalent to the object creation expression new Error(…) with the same arguments.
Source: stackoverflow.com
Answer: you can place
"use strict";at the top of your file in node >= 0.10.7, but if you want your whole app to run in strict (including external modules) you can do this
node --use_strictSource: stackoverflow.com
Answer:
- Native objects are objects that are part of the JavaScript language defined by the ECMAScript specification, such as
String,Math,RegExp,Object,Function, etc. - Host objects are provided by the runtime environment (browser or Node), such as
window,XMLHTTPRequest, etc.
Source: github.com/yangshun
Answer: Strict Mode is a new feature in ECMAScript 5 that allows you to place a program, or a function, in a "strict" operating context. This strict context prevents certain actions from being taken and throws more exceptions.
// Non-strict code...
(function(){
"use strict";
// Define your library strictly...
})();
// Non-strict code...Answer:
== is the abstract equality operator while === is the strict equality operator. The == operator will compare for equality after doing any necessary type conversions. The === operator will not do type conversion, so if two values are not the same type === will simply return false. When using ==, funky things can happen, such as:
1 == '1'; // true
1 == [1]; // true
1 == true; // true
0 == ''; // true
0 == '0'; // true
0 == false; // trueMy advice is never to use the == operator, except for convenience when comparing against null or undefined, where a == null will return true if a is null or undefined.
var a = null;
console.log(a == null); // true
console.log(a == undefined); // trueSource: github.com/yangshun
Answer: The same-origin policy prevents JavaScript from making requests across domain boundaries. An origin is defined as a combination of URI scheme, hostname, and port number. This policy prevents a malicious script on one page from obtaining access to sensitive data on another web page through that page's Document Object Model.
Source: github.com/yangshun
Details:
duplicate([1, 2, 3, 4, 5]); // [1,2,3,4,5,1,2,3,4,5]Answer:
function duplicate(arr) {
return arr.concat(arr);
}
duplicate([1, 2, 3, 4, 5]); // [1,2,3,4,5,1,2,3,4,5]Source: github.com/yangshun
Details:
Create a for loop that iterates up to 100 while outputting "fizz" at multiples of 3, "buzz" at multiples of 5 and "fizzbuzz" at multiples of 3 and 5.
Answer: Check out this version of FizzBuzz:
for (let i = 1; i <= 100; i++) {
let f = i % 3 == 0,
b = i % 5 == 0;
console.log(f ? (b ? 'FizzBuzz' : 'Fizz') : b ? 'Buzz' : i);
}Source: github.com/yangshun
Answer: A polyfill is essentially the specific code (or plugin) that would allow you to have some specific functionality that you expect in current or “modern” browsers to also work in other browsers that do not have the support for that functionality built in.
- Polyfills are not part of the HTML5 standard
- Polyfilling is not limited to Javascript
Source: programmerinterview.com
Q18: Why would you use something like the load event? Does this event have disadvantages? Do you know any alternatives, and why would you use those? ⭐⭐
Answer:
The load event fires at the end of the document loading process. At this point, all of the objects in the document are in the DOM, and all the images, scripts, links and sub-frames have finished loading.
The DOM event DOMContentLoaded will fire after the DOM for the page has been constructed, but do not wait for other resources to finish loading. This is preferred in certain cases when you do not need the full page to be loaded before initializing.
Source: github.com/yangshun
Q19: Why is it, in general, a good idea to leave the global scope of a website as-is and never touch it? ⭐⭐
Answer: Every script has access to the global scope, and if everyone uses the global namespace to define their variables, collisions will likely occur. Use the module pattern (IIFEs) to encapsulate your variables within a local namespace.
Source: github.com/yangshun
Q20: What are some of the advantages/disadvantages of writing JavaScript code in a language that compiles to JavaScript? ⭐⭐
Answer: Some examples of languages that compile to JavaScript include CoffeeScript, Elm, ClojureScript, PureScript, and TypeScript.
Advantages:
- Fixes some of the longstanding problems in JavaScript and discourages JavaScript anti-patterns.
- Enables you to write shorter code, by providing some syntactic sugar on top of JavaScript, which I think ES5 lacks, but ES2015 is awesome.
- Static types are awesome (in the case of TypeScript) for large projects that need to be maintained over time.
Disadvantages:
- Require a build/compile process as browsers only run JavaScript and your code will need to be compiled into JavaScript before being served to browsers.
- Debugging can be a pain if your source maps do not map nicely to your pre-compiled source.
- Most developers are not familiar with these languages and will need to learn it. There's a ramp up cost involved for your team if you use it for your projects.
- Smaller community (depends on the language), which means resources, tutorials, libraries, and tooling would be harder to find.
- IDE/editor support might be lacking.
- These languages will always be behind the latest JavaScript standard.
- Developers should be cognizant of what their code is being compiled to — because that is what would actually be running, and that is what matters in the end.
Practically, ES2015 has vastly improved JavaScript and made it much nicer to write. I don't really see the need for CoffeeScript these days.
Source: github.com/yangshun
Q21: What language constructions do you use for iterating over object properties and array items? ⭐⭐
Answer: For objects:
forloops -for (var property in obj) { console.log(property); }. However, this will also iterate through its inherited properties, and you will add anobj.hasOwnProperty(property)check before using it.Object.keys()-Object.keys(obj).forEach(function (property) { ... }).Object.keys()is a static method that will lists all enumerable properties of the object that you pass it.Object.getOwnPropertyNames()-Object.getOwnPropertyNames(obj).forEach(function (property) { ... }).Object.getOwnPropertyNames()is a static method that will lists all enumerable and non-enumerable properties of the object that you pass it.
For arrays:
forloops -for (var i = 0; i < arr.length; i++). The common pitfall here is thatvaris in the function scope and not the block scope and most of the time you would want block scoped iterator variable. ES2015 introducesletwhich has block scope and it is recommended to use that instead. So this becomes:for (let i = 0; i < arr.length; i++).forEach-arr.forEach(function (el, index) { ... }). This construct can be more convenient at times because you do not have to use theindexif all you need is the array elements. There are also theeveryandsomemethods which will allow you to terminate the iteration early.
Most of the time, I would prefer the .forEach method, but it really depends on what you are trying to do. for loops allow more flexibility, such as prematurely terminate the loop using break or incrementing the iterator more than once per loop.
Source: github.com/yangshun
Answer:
In addition to creating declarations for variables at the function level, ES6 lets you declare variables to belong to individual blocks (pairs of { .. }), using the let keyword.
Source: github.com/getify
Answer:
A callback function is a function that is passed to another function as an argument and is executed after some operation has been completed. Below is an example of a simple callback function that logs to the console after some operations have been completed.
function modifyArray(arr, callback) {
// do something to arr here
arr.push(100);
// then execute the callback function that was passed
callback();
}
var arr = [1, 2, 3, 4, 5];
modifyArray(arr, function() {
console.log("array has been modified", arr);
});Source: coderbyte.com
Q24: Being told that an unsorted array contains (n - 1) of n consecutive numbers (where the bounds are defined), find the missing number in O(n) time ⭐⭐
Answer:
// The output of the function should be 8
var arrayOfIntegers = [2, 5, 1, 4, 9, 6, 3, 7];
var upperBound = 9;
var lowerBound = 1;
findMissingNumber(arrayOfIntegers, upperBound, lowerBound); // 8
function findMissingNumber(arrayOfIntegers, upperBound, lowerBound) {
// Iterate through array to find the sum of the numbers
var sumOfIntegers = 0;
for (var i = 0; i < arrayOfIntegers.length; i++) {
sumOfIntegers += arrayOfIntegers[i];
}
// Find theoretical sum of the consecutive numbers using a variation of Gauss Sum.
// Formula: [(N * (N + 1)) / 2] - [(M * (M - 1)) / 2];
// N is the upper bound and M is the lower bound
upperLimitSum = (upperBound * (upperBound + 1)) / 2;
lowerLimitSum = (lowerBound * (lowerBound - 1)) / 2;
theoreticalSum = upperLimitSum - lowerLimitSum;
return theoreticalSum - sumOfIntegers;
}Source: https://github.com/kennymkchan
Answer:
// ES6 Implementation
var array = [1, 2, 3, 5, 1, 5, 9, 1, 2, 8];
Array.from(new Set(array)); // [1, 2, 3, 5, 9, 8]
// ES5 Implementation
var array = [1, 2, 3, 5, 1, 5, 9, 1, 2, 8];
uniqueArray(array); // [1, 2, 3, 5, 9, 8]
function uniqueArray(array) {
var hashmap = {};
var unique = [];
for(var i = 0; i < array.length; i++) {
// If key returns undefined (unique), it is evaluated as false.
if(!hashmap.hasOwnProperty(array[i])) {
hashmap[array[i]] = 1;
unique.push(array[i]);
}
}
return unique;
}Source: https://github.com/kennymkchan
Answer: JavaScript has typed values, not typed variables. The following built-in types are available:
stringnumberbooleannullandundefinedobjectsymbol(new to ES6)
Answer: A very simply way to check if a number is a decimal or integer is to see if there is a remainder left when you divide by 1.
function isInt(num) {
return num % 1 === 0;
}
console.log(isInt(4)); // true
console.log(isInt(12.2)); // false
console.log(isInt(0.3)); // falseSource: coderbyte.com
Details:
For example Welcome to this Javascript Guide! should be become emocleW ot siht tpircsavaJ !ediuG
Answer:
var string = "Welcome to this Javascript Guide!";
// Output becomes !ediuG tpircsavaJ siht ot emocleW
var reverseEntireSentence = reverseBySeparator(string, "");
// Output becomes emocleW ot siht tpircsavaJ !ediuG
var reverseEachWord = reverseBySeparator(reverseEntireSentence, " ");
function reverseBySeparator(string, separator) {
return string.split(separator).reverse().join(separator);
}Source: https://github.com/kennymkchan
Details:
var addSix = createBase(6);
addSix(10); // returns 16
addSix(21); // returns 27Answer:
You can create a closure to keep the value passed to the function createBase even after the inner function is returned. The inner function that is being returned is created within an outer function, making it a closure, and it has access to the variables within the outer function, in this case the variable baseNumber.
function createBase(baseNumber) {
return function(N) {
// we are referencing baseNumber here even though it was declared
// outside of this function. Closures allow us to do this in JavaScript
return baseNumber + N;
}
}
var addSix = createBase(6);
addSix(10);
addSix(21);Source: coderbyte.com
Answer: You can create a function within an outer function (a closure) that allows you to update a private variable but the variable wouldn't be accessible from outside the function without the use of a helper function.
function counter() {
var _counter = 0;
// return an object with several functions that allow you
// to modify the private _counter variable
return {
add: function(increment) { _counter += increment; },
retrieve: function() { return 'The counter is currently at: ' + _counter; }
}
}
// error if we try to access the private variable like below
// _counter;
// usage of our counter function
var c = counter();
c.add(5);
c.add(9);
// now we can access the private variable in the following way
c.retrieve(); // => The counter is currently at: 14Source: coderbyte.com
Answer: Enqueue means to add an element, dequeue to remove an element.
var inputStack = []; // First stack
var outputStack = []; // Second stack
// For enqueue, just push the item into the first stack
function enqueue(stackInput, item) {
return stackInput.push(item);
}
function dequeue(stackInput, stackOutput) {
// Reverse the stack such that the first element of the output stack is the
// last element of the input stack. After that, pop the top of the output to
// get the first element that was ever pushed into the input stack
if (stackOutput.length <= 0) {
while(stackInput.length > 0) {
var elementToOutput = stackInput.pop();
stackOutput.push(elementToOutput);
}
}
return stackOutput.pop();
}Source: https://github.com/kennymkchan
Answer:
The best way to find whether an object is instance of a particular class or not using
toStringmethod fromObject.prototype
var arrayList = [1 , 2, 3];One of the best use cases of type checking of an object is when we do method overloading in JavaScript. For understanding this let say we have a method called greet which take one single string and also a list of string, so making our greet method workable in both situation we need to know what kind of parameter is being passed, is it single value or list of value?
function greet(param) {
if() {
// here have to check whether param is array or not
}
else {
}
}However, in above implementation it might not necessary to check type for array, we can check for single value string and put array logic code in else block, let see below code for the same.
function greet(param) {
if(typeof param === 'string') {
}
else {
// If param is of type array then this block of code would execute
}
}Now it's fine we can go with above two implementations, but when we have a situation like a parameter can be single value, array, and object type then we will be in trouble.
Coming back to checking type of object, As we mentioned that we can use Object.prototype.toString
if(Object.prototype.toString.call(arrayList) === '[object Array]') {
console.log('Array!');
}If you are using jQuery then you can also used jQuery isArray method:
if($.isArray(arrayList)) {
console.log('Array');
} else {
console.log('Not an array');
}FYI jQuery uses Object.prototype.toString.call internally to check whether an object is an array or not.
In modern browser, you can also use:
Array.isArray(arrayList);Array.isArray is supported by Chrome 5, Firefox 4.0, IE 9, Opera 10.5 and Safari 5
Source: github.com/ganqqwerty
Details:
var arrayList = ['a', 'b', 'c', 'd', 'e', 'f'];How could we empty the array above?
Answer: Method 1
arrayList = [];Above code will set the variable arrayList to a new empty array. This is recommended if you don't have references to the original array arrayList anywhere else because It will actually create a new empty array. You should be careful with this way of empty the array, because if you have referenced this array from another variable, then the original reference array will remain unchanged, Only use this way if you have only referenced the array by its original variable arrayList.
For Instance:
var arrayList = ['a', 'b', 'c', 'd', 'e', 'f']; // Created array
var anotherArrayList = arrayList; // Referenced arrayList by another variable
arrayList = []; // Empty the array
console.log(anotherArrayList); // Output ['a', 'b', 'c', 'd', 'e', 'f']Method 2
arrayList.length = 0;Above code will clear the existing array by setting its length to 0. This way of empty the array also update all the reference variable which pointing to the original array. This way of empty the array is useful when you want to update all the another reference variable which pointing to arrayList.
For Instance:
var arrayList = ['a', 'b', 'c', 'd', 'e', 'f']; // Created array
var anotherArrayList = arrayList; // Referenced arrayList by another variable
arrayList.length = 0; // Empty the array by setting length to 0
console.log(anotherArrayList); // Output []Method 3
arrayList.splice(0, arrayList.length);Above implementation will also work perfectly. This way of empty the array will also update all the references of the original array.
var arrayList = ['a', 'b', 'c', 'd', 'e', 'f']; // Created array
var anotherArrayList = arrayList; // Referenced arrayList by another variable
arrayList.splice(0, arrayList.length); // Empty the array by setting length to 0
console.log(anotherArrayList); // Output []Method 4
while(arrayList.length) {
arrayList.pop();
}Above implementation can also empty the array. But not recommended to use often.
Source: github.com/ganqqwerty
Details:
console.log(mul(2)(3)(4)); // output : 24
console.log(mul(4)(3)(4)); // output : 48Answer:
function mul (x) {
return function (y) { // anonymous function
return function (z) { // anonymous function
return x * y * z;
};
};
}Here mul function accept the first argument and return anonymous function which take the second parameter and return anonymous function which take the third parameter and return multiplication of arguments which is being passed in successive
In JavaScript function defined inside has access to outer function variable and function is the first class object so it can be returned by function as well and passed as argument in another function.
- A function is an instance of the Object type
- A function can have properties and has a link back to its constructor method
- Function can be stored as variable
- Function can be pass as a parameter to another function
- Function can be returned from function
Source: github.com/ganqqwerty
Answer: Event bubbling is the concept in which an event triggers at the deepest possible element, and triggers on parent elements in nesting order. As a result, when clicking on a child element one may exhibit the handler of the parent activating.
One way to prevent event bubbling is using event.stopPropagation() or event.cancelBubble on IE < 9.
Source: https://github.com/kennymkchan
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q46: Find the intersection of two arrays. An intersection would be the common elements that exists within both arrays. In this case, these elements should be unique! ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q49: Given an array of integers, find the largest difference between two elements such that the element of lesser value must come before the greater element ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q56: What are the benefits of using spread syntax in ES6 and how is it different from rest syntax? ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q61: Explain the differences on the usage of foo between function foo() {} and var foo = function() {} ⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q88: Create a function that will evaluate if a given expression has balanced parentheses using stacks ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q94: Explain difference between: function Person(){}, var person = Person(), and var person = new Person()? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q97: Can you describe the main difference between a .forEach loop and a .map() loop and why you would pick one versus the other? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Q98: What's the difference between a variable that is: null, undefined or undeclared? How would you go about checking for any of these states? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Q100: Explain why the following doesn't work as an IIFE. What needs to be changed to properly make it an IIFE? ⭐⭐⭐⭐
Read answer on 👉 FullStack.Cafe
Read answer on 👉 FullStack.Cafe
Read answer on 👉 <a hre