
Website for Managing hospital Data
Explore ER Model »
Demo Video
·
Report Bug
·
Request Feature
Table of Contents
- Express JS
- MongoDB
- HTML
- CSS
- Handlebars
The steps of how you set up the project locally. To get a local copy up and running follow these simple example steps.
-
Install express js and npm. Video May Help!
-
Install mongodb. Video May Help!
-
Clone the repo
git clone https://github.com/DiaaBadr/ICU-Managing-website.git
-
Open the project on vs Code.
-
Open the terminal
-
Install NPM packages
npm install
-
Install nodemon
npm install nodemon -g
-
Add Rooms
node addingPatients/addingRooms
-
Add Rooms
node addingStaff/add
Note Now You have an Admin account
-
- Email: maryammegahed@admin.com.
-
- Password: your first password will be considered the account password.
-
-
Run the project
nodemon
-
Now open http://127.0.0.1:3000 on the browser.
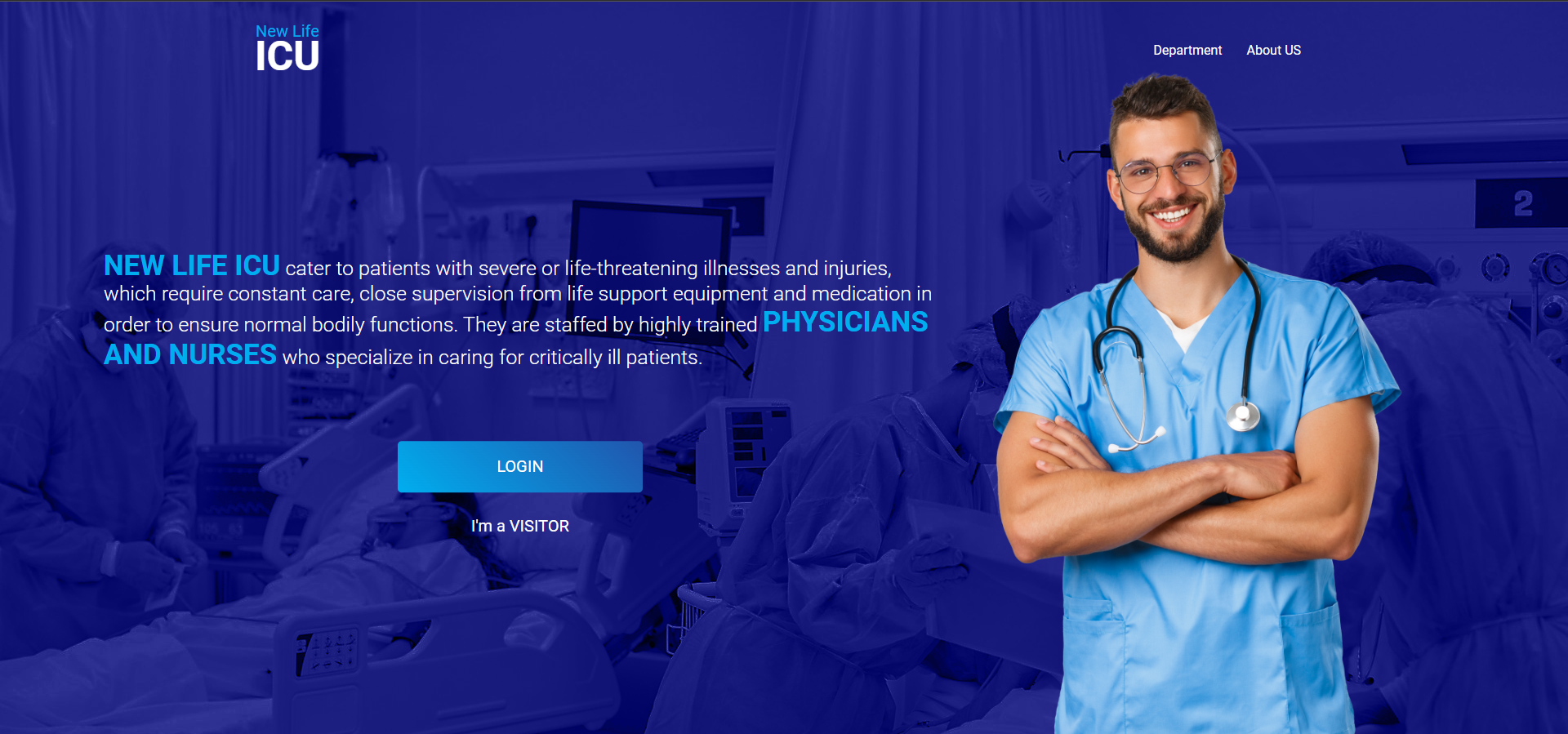
This interface gives the user some features:
- Make a complaint
- Check his patient status
- Check if there are available rooms before going to the hospital
- Check his patient status
- Search for available rooms based on the Department
This interface gives the Receptionist some features to help him on his Job:
- Adding Patient.
- Checkout Patient.
- Search for a Patient room.
- Adding Visitors Data.
This interface gives the Doctor some features to help him on his Job:
- See his patients.
- Follow his patients progress.
- Assign Patient Data (Blood Type - Diagnosis - Medicine).
- Send Notes to the Nurse.
This interface gives the Nurse some features to help him on his Job:
- See his patients
- Follow the Doctor rules.
- Assign Patient Daily Diagnosis (Blood Pressure - Blood Glucose)
- Send Notes to the Doctor.
This interface gives the Doctor some features to help him on his Job:
- See His Employees Data (Doctors -Nurses - Receptionists)
- See all Patients Data.
- See Visitors Data.
- See hospital profits.
- Adding new Employee.
- Assign Doctor and Nurse to To monitor a specific patient.
For Extra details check Demo Video
 Diaa Badr 💻 |
 Maryam Megahed 💻 |
 Abdelrahman Yasser 💻 |
 Ahmed Hassan 💻 |  Abdelrahman Youssef 💻 |
- Diaa Badr: diaabadr82@gmail.com
- Maryam Megahed: maryam.megahed45@gmail.com
- Ahmed Hassan: ahmedhassann187@gmail.com
- Abdelrahman Yasser: abdelrhmanyaser78@gmail.com
- Abdelrahman Youssef: slim2001.msn@gmail.com
Any contributions you make are greatly appreciated. If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request