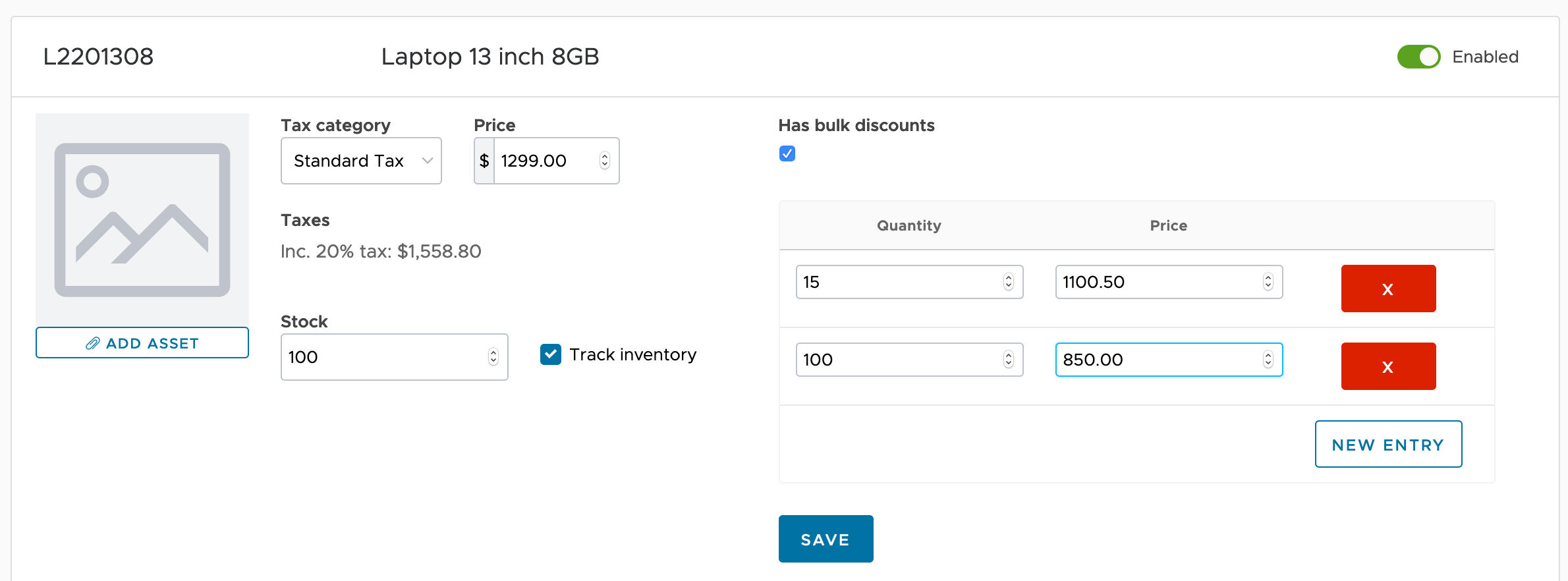
The vendure-bulk-discounts plugin allows you to define different prices for product variants depending on the amount being purchased by clients. Right now prices aren't reduced! This plugin is mainly a preparation for when promotion actions have access to the database.
- I haven't worked with angular a lot, I'm sorry if some of my angular code looks more like react. Feel free to tell me what should be done differently.
- There are no tests yet!
Step 1): Install vendure-bulk-discounts by using npm or yarn:
yarn add vendure-bulk-discounts
Step 2): Import the vendure plugin from vendure-bulk-discounts and add it the plugins section in
vendure-config.ts:
import { BulkDiscountPlugin } from "vendure-bulk-discounts";
...
export const config: VendureConfig = {
...
plugins: [
...,
BulkDiscountPlugin
]
}
Step 3): (optional) Import the ng module config from vendure-bulk-discounts and add it to the AdminUiPlugin extensions in:
vendure-config.ts:
import { BulkDiscountPlugin, BulkDiscountsInputModule } from "vendure-bulk-discounts";
...
export const config: VendureConfig = {
...
plugins: [
AdminUiPlugin.init({
app: compileUiExtensions({
...,
extensions: [
{
extensionPath: path.join(
__dirname,
"../node_modules/vendure-bulk-discounts/ui-extensions/modules/"
),
ngModules: [BulkDiscountsInputModule],
},
]
})
})
]
}
The following graphql endpoints are added:
type BulkDiscount {
productVariant: ProductVariant!
quantity: Int!
price: Int!
}
input BulkDiscountInput {
quantity: Int!
price: Int!
}
extend type Query {
productBulkDiscounts(productId: ID!): [BulkDiscount!]!
}
extend type Mutation {
updateProductVariantBulkDiscounts(
productVariantId: ID!
discounts: [BulkDiscountInput!]!
): Boolean!
updateProductVariantBulkDiscountsBySku(
productVariantSku: String!
discounts: [BulkDiscountInput!]!
): Boolean!
}
extend type ProductVariant {
bulkDiscounts: [BulkDiscount!]!
}
type BulkDiscount {
productVariant: ProductVariant!
quantity: Int!
price: Int!
}
extend type Query {
productBulkDiscounts(productId: ID!): [BulkDiscount!]!
}
extend type ProductVariant {
bulkDiscounts: [BulkDiscount!]!
}
- Right now this plugin only stores data, the ability to access the DB in promotion actions is in development.
- The integration in the admin ui is a little hacky, especially the retrieval of the product and variant id/sku
- Currently one is required to manually press the save button in addition to the save button for the product