 NextBus SG
NextBus SG
An app to show everything bus related in Singapore, including bus arrival times and a directory, with extra features.
🎆 Gallery
Click here to see a detailed explanation of each screen.
🚀 Features
Click to reveal all features
- Show the arrival times of buses at stops near the user
- Show a list of buses not currently in serivce
- Show if a bus stop is also an MRT station in the search page
- Show which all bus stops around the user are also MRT stations (
needs help) (#2) - Show the load of buses (green for not crowded ... )
- Show timings for college buses (NUS, NTU, SUTD, ... ), although still need to collect data for these (check out this repository for updates)
- Ability to save buses at a particular stop as a favorite
- Confirm user's action of adding/removing from favorites using bottom sheets
- Display a toast when a favorite has been added/removed to notfy the user of their actions
- Use slidable widget for adding and removing favorites
- Automatically show the arrival time of favorite buses at stops (if user is at stop)
- Add ability to view all favorites in a
popuppage - Show message prompting user to add a favorite if there are no favorites
- Custom names for favorites
- Confirm user's action of adding/removing from favorites using bottom sheets
- Ability to search for bus services, routes, and stops (Search page)
- See information for each bus stop
- See information for each bus service
- See a list of routes for each bus service
- See information for each MRT station (unplanned)
- FAQ page to teach users how to use the app
- Onboarding (introduction) pages to show how to use the app
- Third page (settings/options page, should also show tutorial/FAQ on how to use the app)
- Request user location permission on app start
- Display button to open settings if location permissions denied
- Add quick actions to go to favorites and MRT map (implemented, but not working on IOS: #13634)
- Theme customization
- Light/dark theme
- Change status bar text color depending on theme
- Light/dark theme
- THINK OF A MORE CREATIVE NAME. How is BlackBus SG?
🧨 Click to reveal features for the future
- Graph view for arrival times, rather than just showing numbers (planned, although implementation is difficult)
- AR navigation
- Tell users how to get to the nearest bus stop (unplanned)
- Map view to show the nearest bus stops (unplanned) (might not implement)
Wiki
🛠 Data
Check out ninest/bus-sg for a detailed guide on how the data was scraped. The data is copyrighted by LTA.
📦 Packages used
- provider
- hive
- hive_flutter
- hive_generator
- geolocator
- permission_handler
- styled_widget
- flutter_markdown
- bot_toast
- url_launcher
- introduction_screen
- flutter_launcher_icons
- flutter_native_splash
- quick_actions
App philosophy
In short, I first made this app only for myself because I wasn't happy with any app that already exists. All I needed was a simple, clutter-free interface to show bus timings of only the buses I'm actually taking. On rare occasions, I wounldn't know where the bus stop is. I'd just use Google Maps. I never found large maps on bus apps useful.
No map
The thing is, once you know where a bus stop is, you won't need to use the map again. If you already know where the stop is, the mpa on your scren takes more space. There are rare occasions when I don't know how to get to the bus stop, but that's why I have Google/Apple Maps.
Clutter free interface
You need bus timings. I'm giving you bus timings. Period.
Context-aware favorites
- You saved Bus 14 at Bedok Interchange as a favorite.
- You open the app near Bedok Interchange
- We assume that you are taking Bus 14, so we put its timings at the top of the screen (refer to the images above)
Other information
- Data collection start date: February 11, 2020
- Project start date: February 13, 2020
- This project was reviewed by happyharis on April 18, 2020: Video
- NextBus SG has its own promotional website, which is also open-source at ninest/nextbus-website: April 19, 2020
Built setup
Your system requires the Flutter SDK. Follow the steps here to install it on your system. Once Flutter is installed, follow these steps:
- Clone or fork this repository.
- In the
libfolder, createkeys.dart.
In keys.dart , paste the following:
final String apiKey = '<LTA API KEY>';
To get an API key, go to LTA's Request For API Access web page and fill out the form. The key is required for the app to work properly.
Once the key as been set up, the app can be tested with the following commands:
flutter run
Please check out the wiki for additional information.
Generating icons and splash screens
After updating pubspec.yaml , run these commands:
flutter pub run flutter_launcher_icons:main
flutter pub pub run flutter_native_splash:create
Stuck at installing debug Android app?
Go to app settings and uninstall your app. The app may not appear in your launcher, but it could still be installed. Go to your settings, find it, and completely uninstall it.
This can also be done using ADB:
adb uninstall com.themindstorm.nextbussg
If this does not work, check out this answer on SO.
Build Android APK and appbundle
flutter build appbundle
flutter build apk
Once the APK has been built, install it on a physcally connected Android device:
flutter install
If you have multiple devices, you can view a list of Android devices connected using this command:
adb devices
And to install the app on an Android device, copy the device ID and install the app using
flutter install <devce ID>
🎗 Support
Like this project?
⭐️ Star the repository📩 Send a pull request to add new features💌 Share this repository with other developers📲 Download the mobile apps (scroll to the top for links)
Detailed screenshots
Click to reveal detailed images of the app's different screens and explanations. These images may be too tall for desktop screens.
| UI | Description |
|---|---|
 |
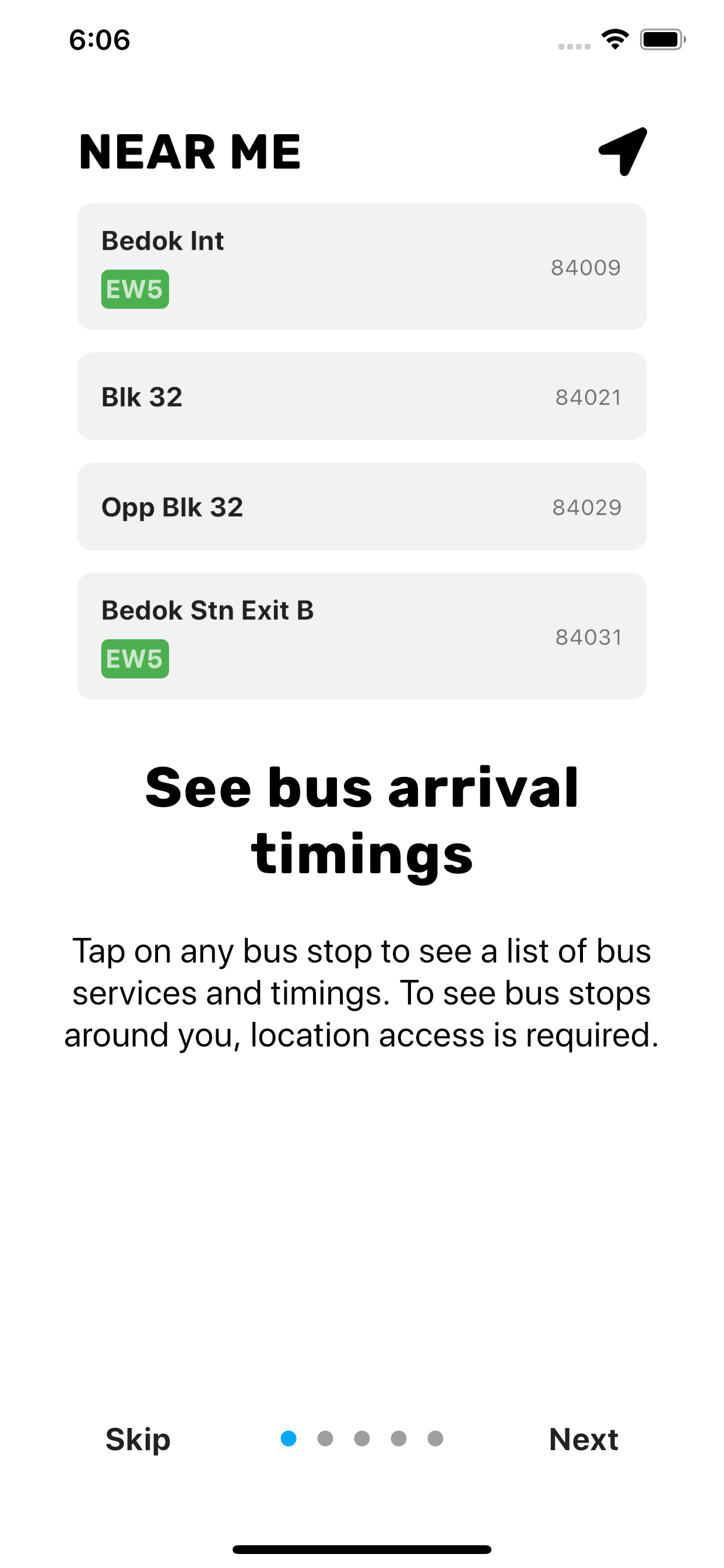
Onboarding screen, where the user is asked for the location permission |
 |
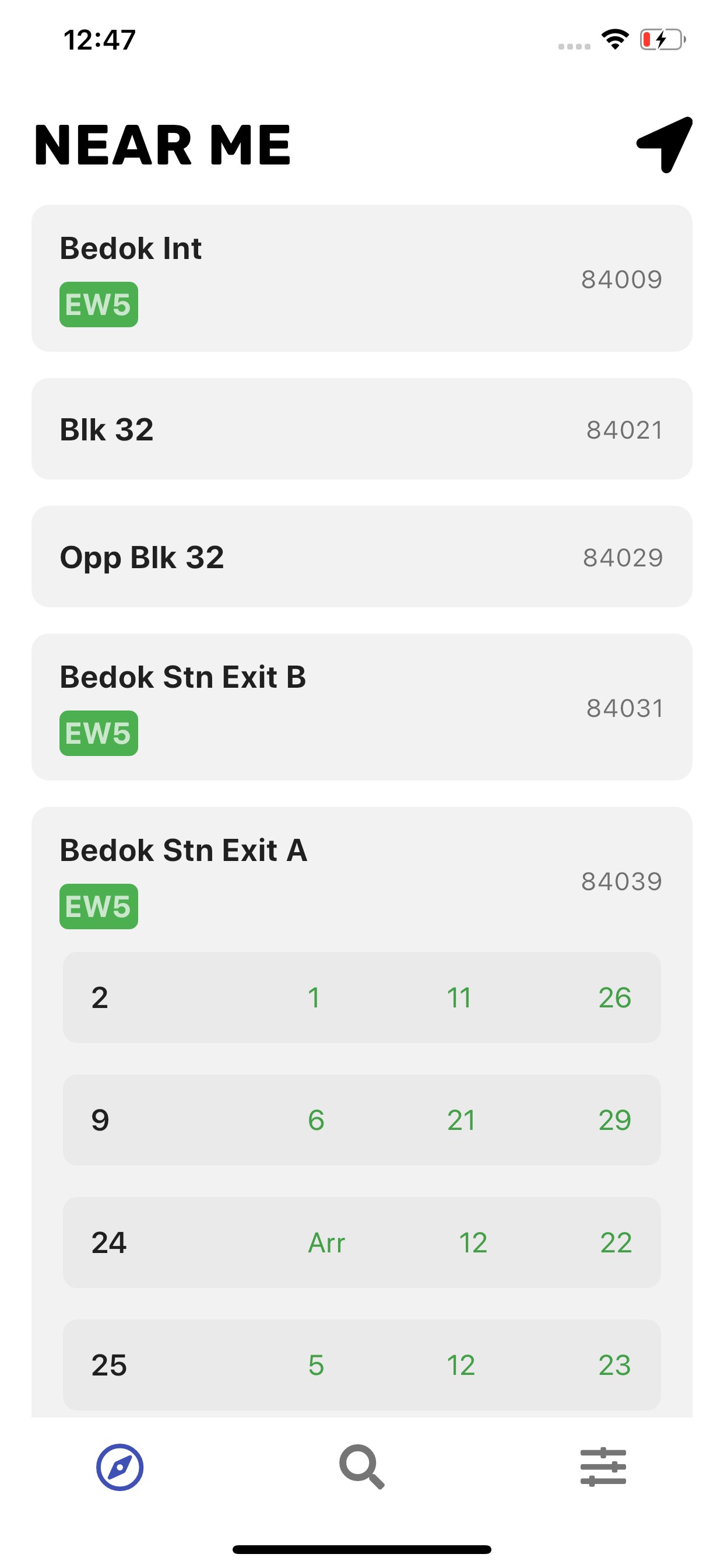
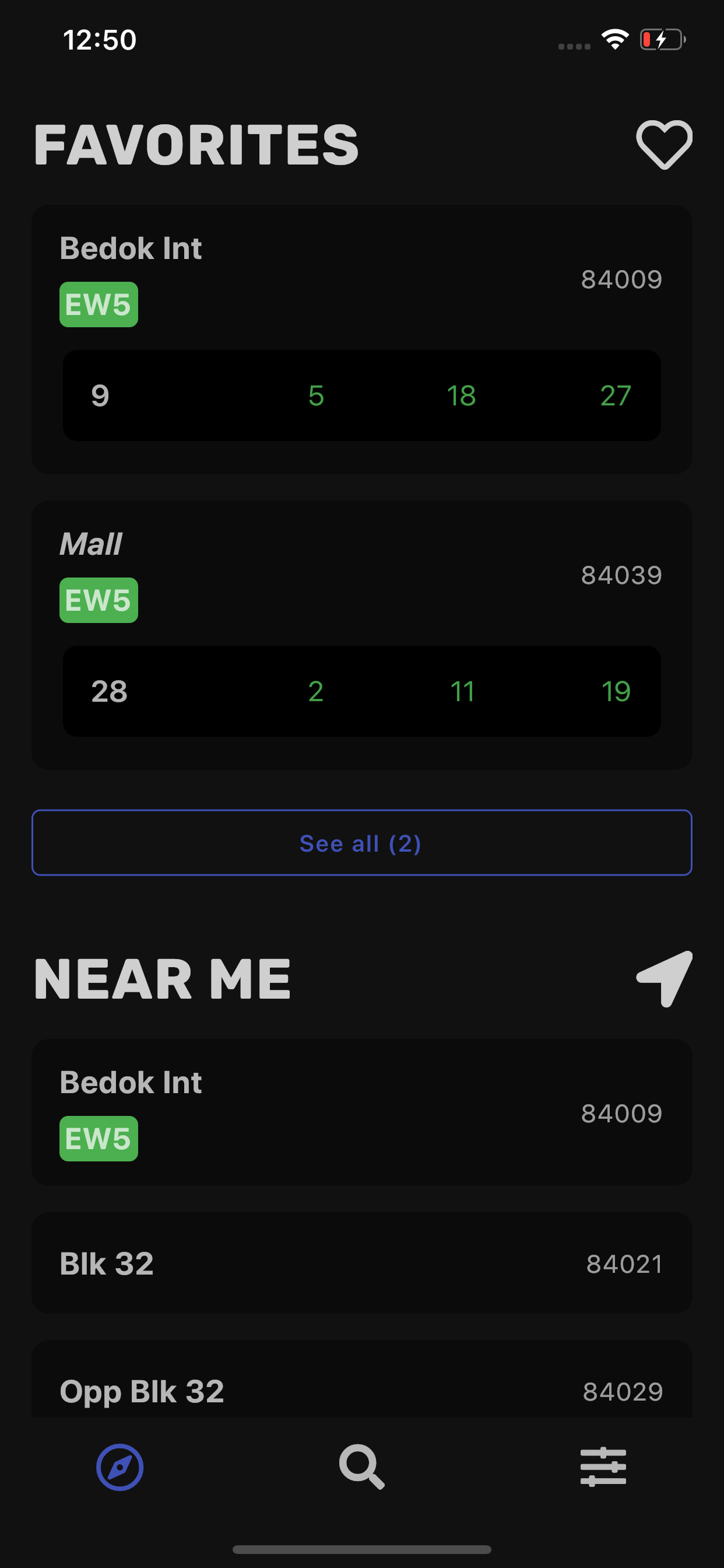
Main page, where users see a list of bus stops near them (and favorites), and see their respective bus arrival timings |
 |
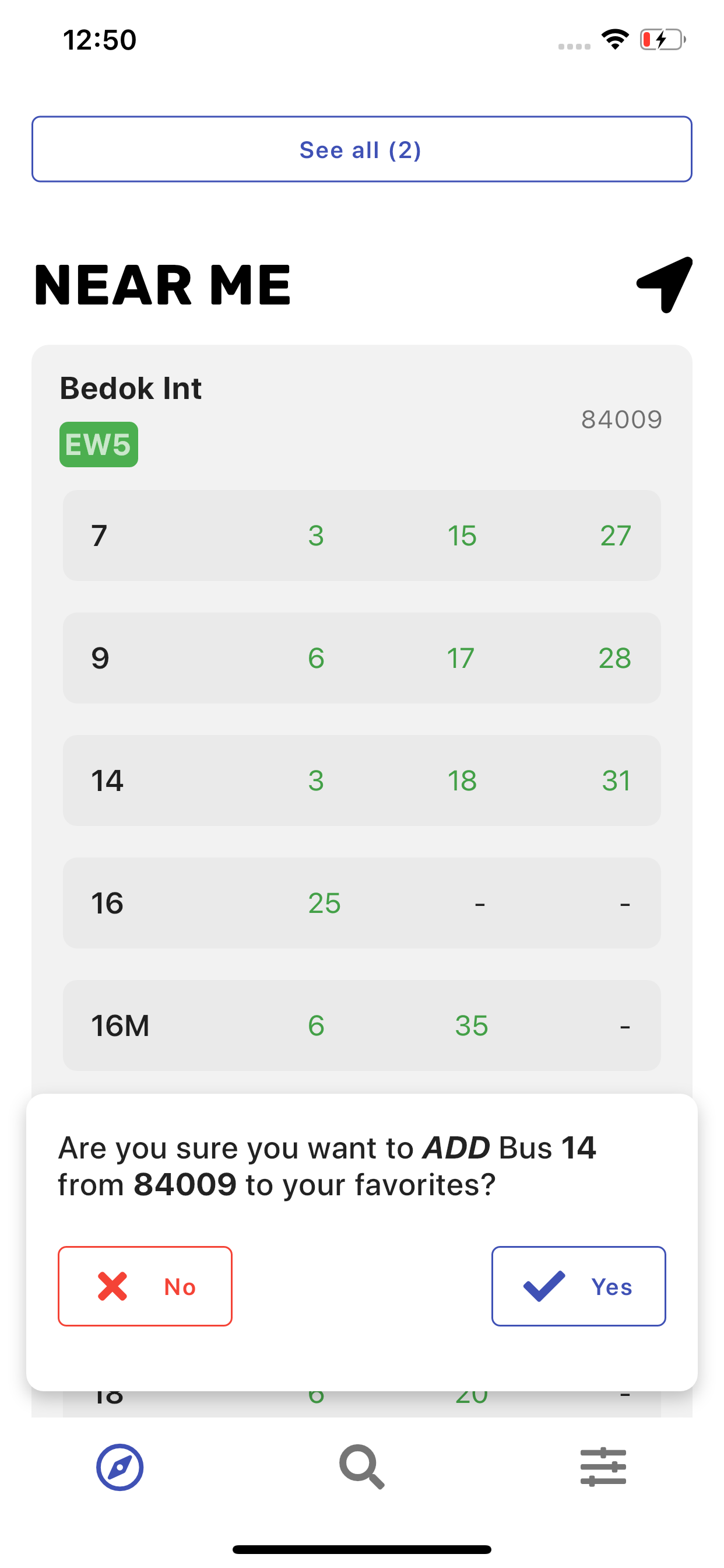
Users are prompted to confirm |
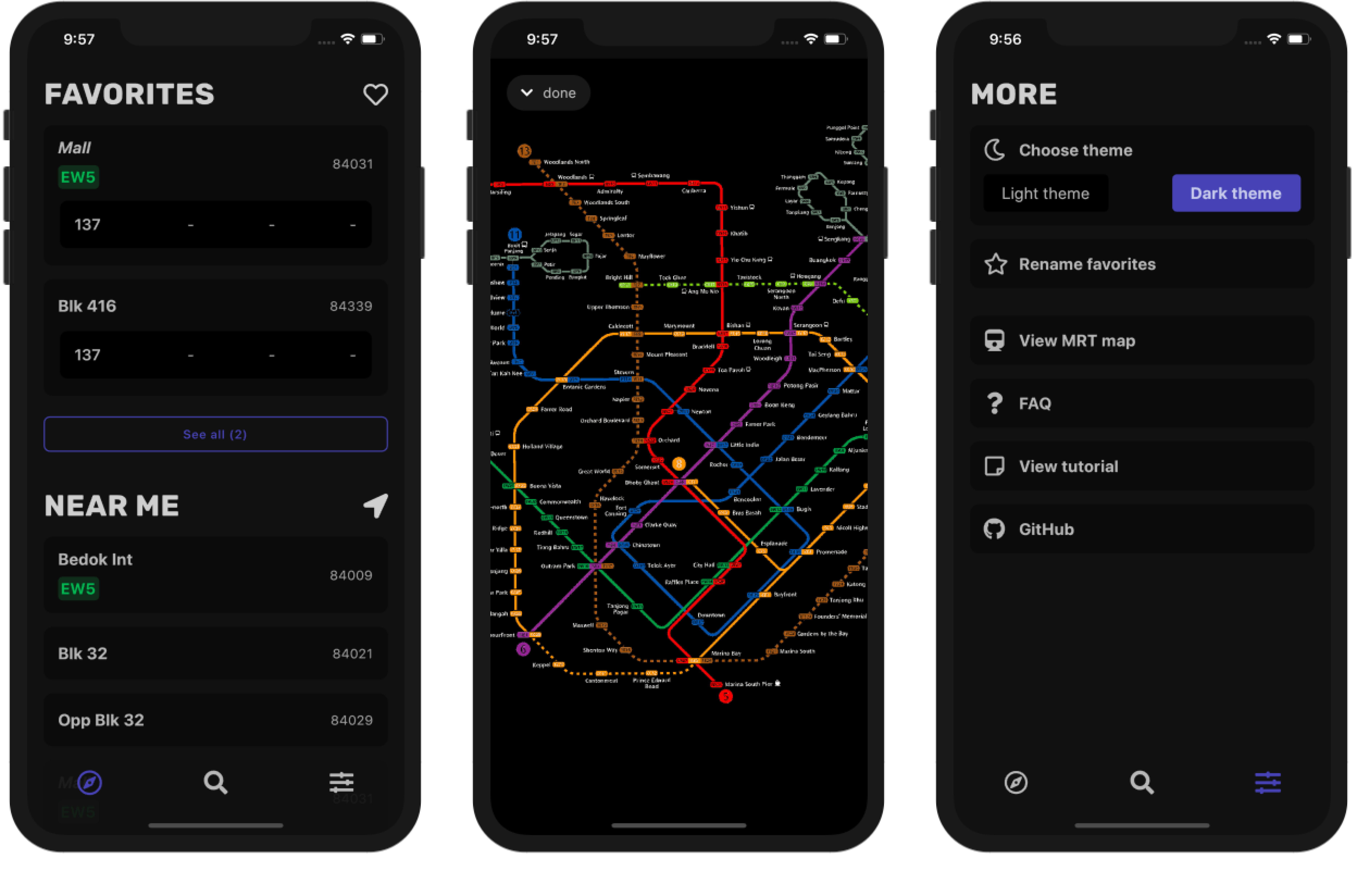
 |
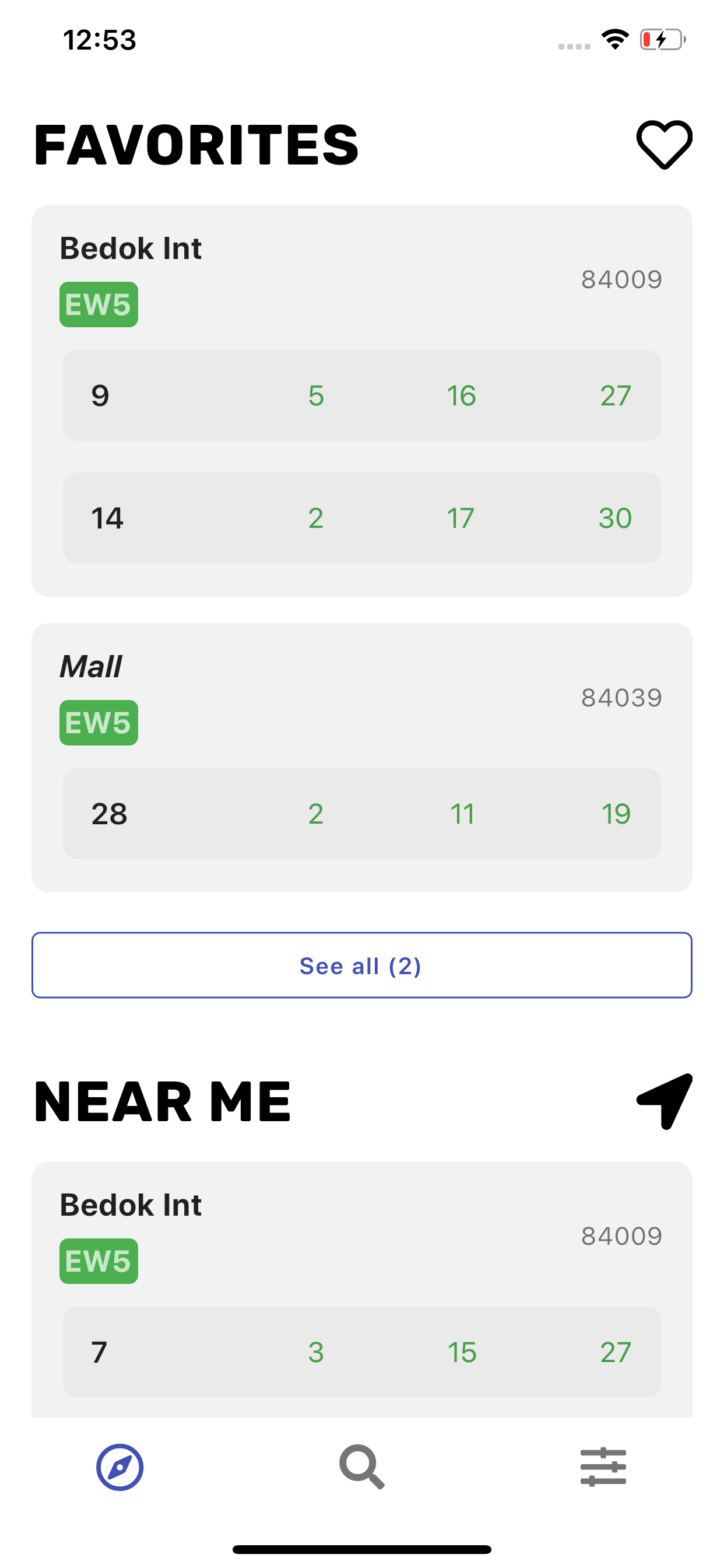
Favorites that are close to the user are show on the main page |
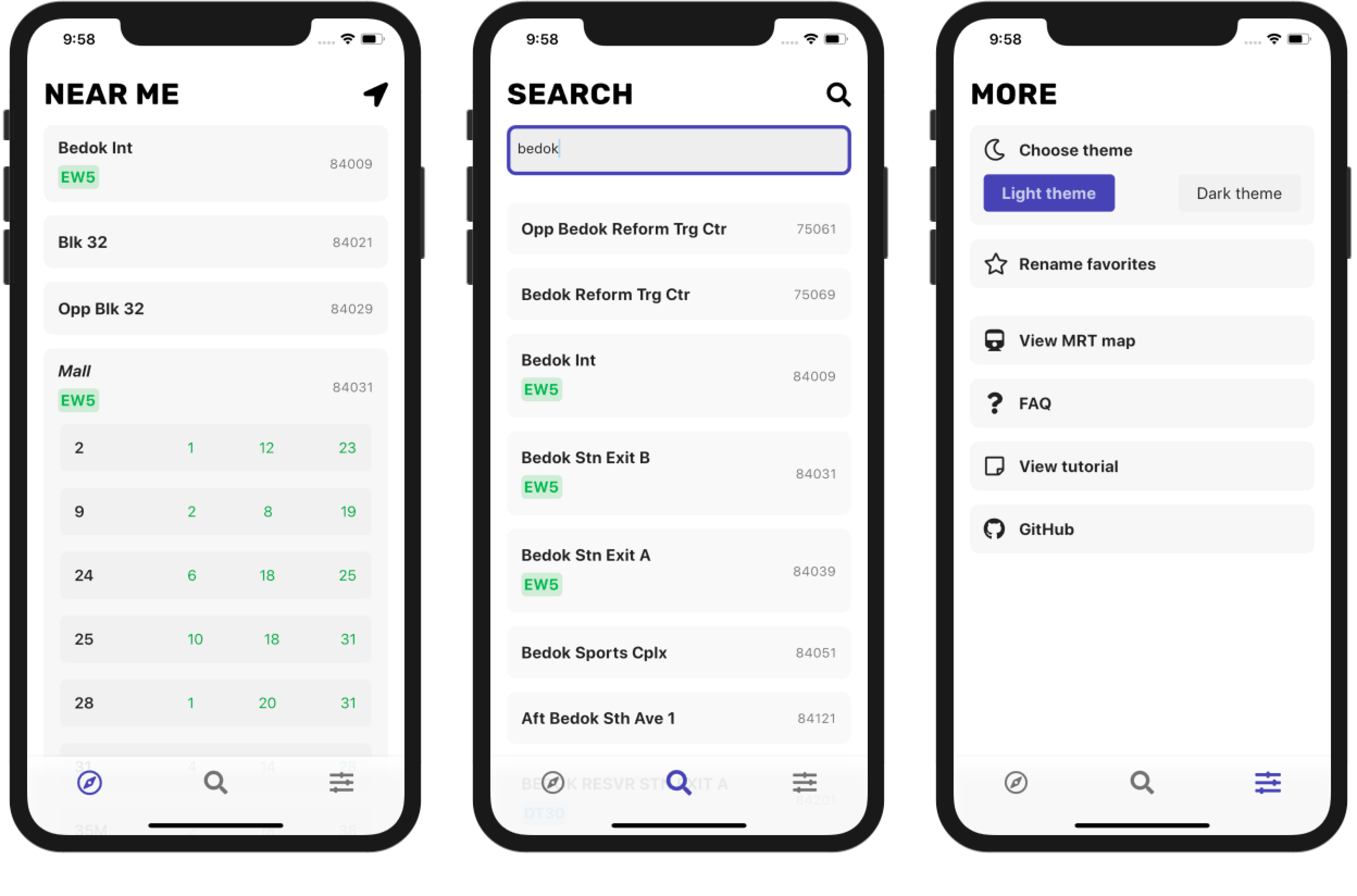
 |
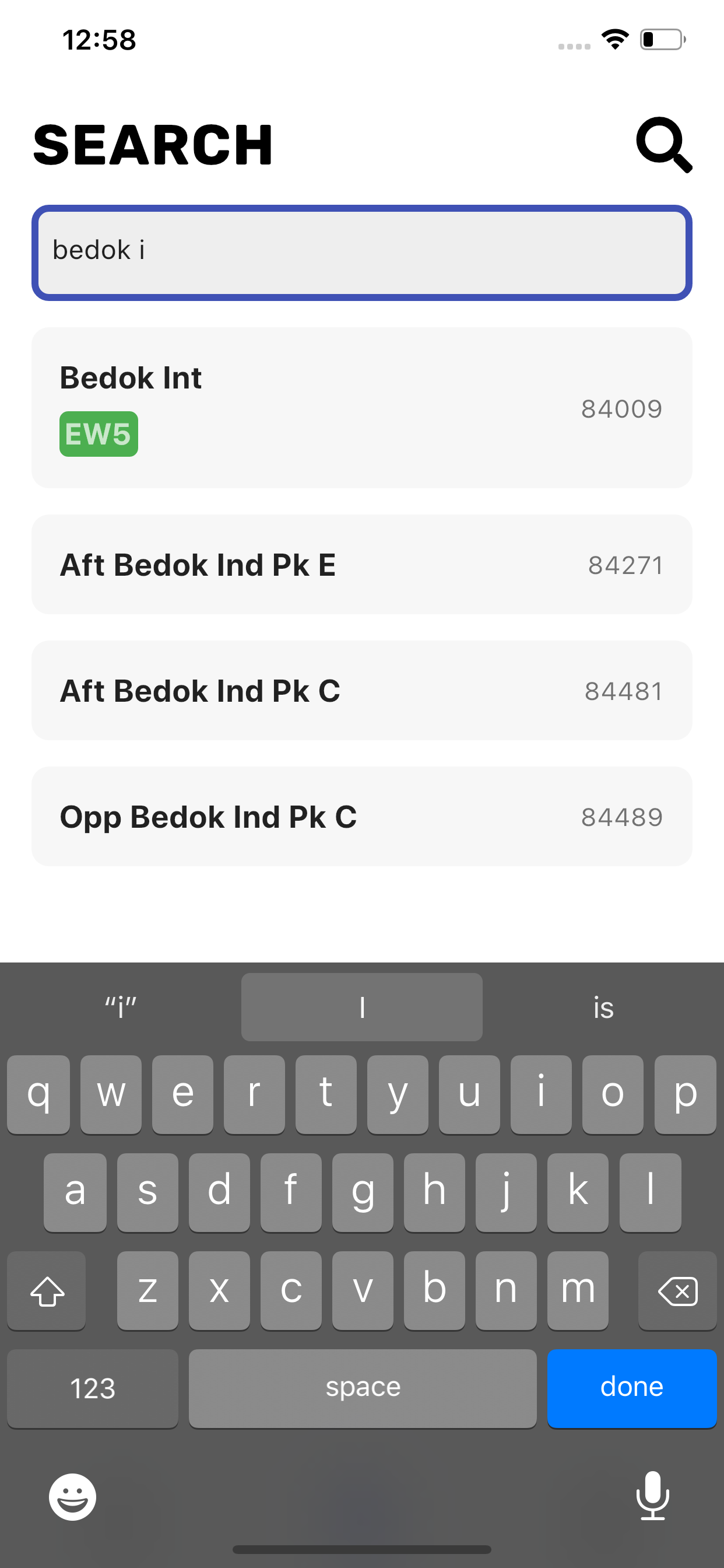
Search page |
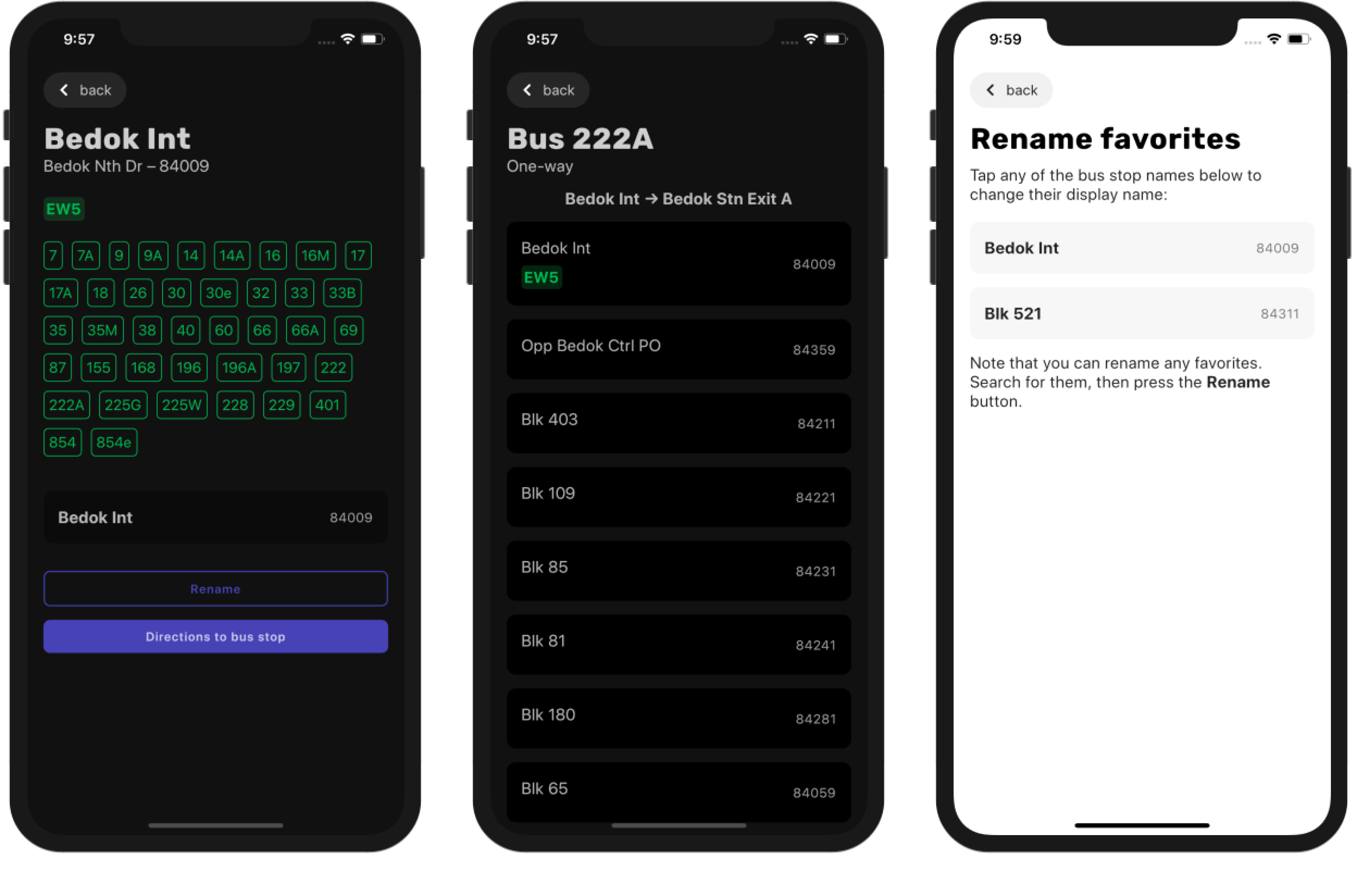
 |
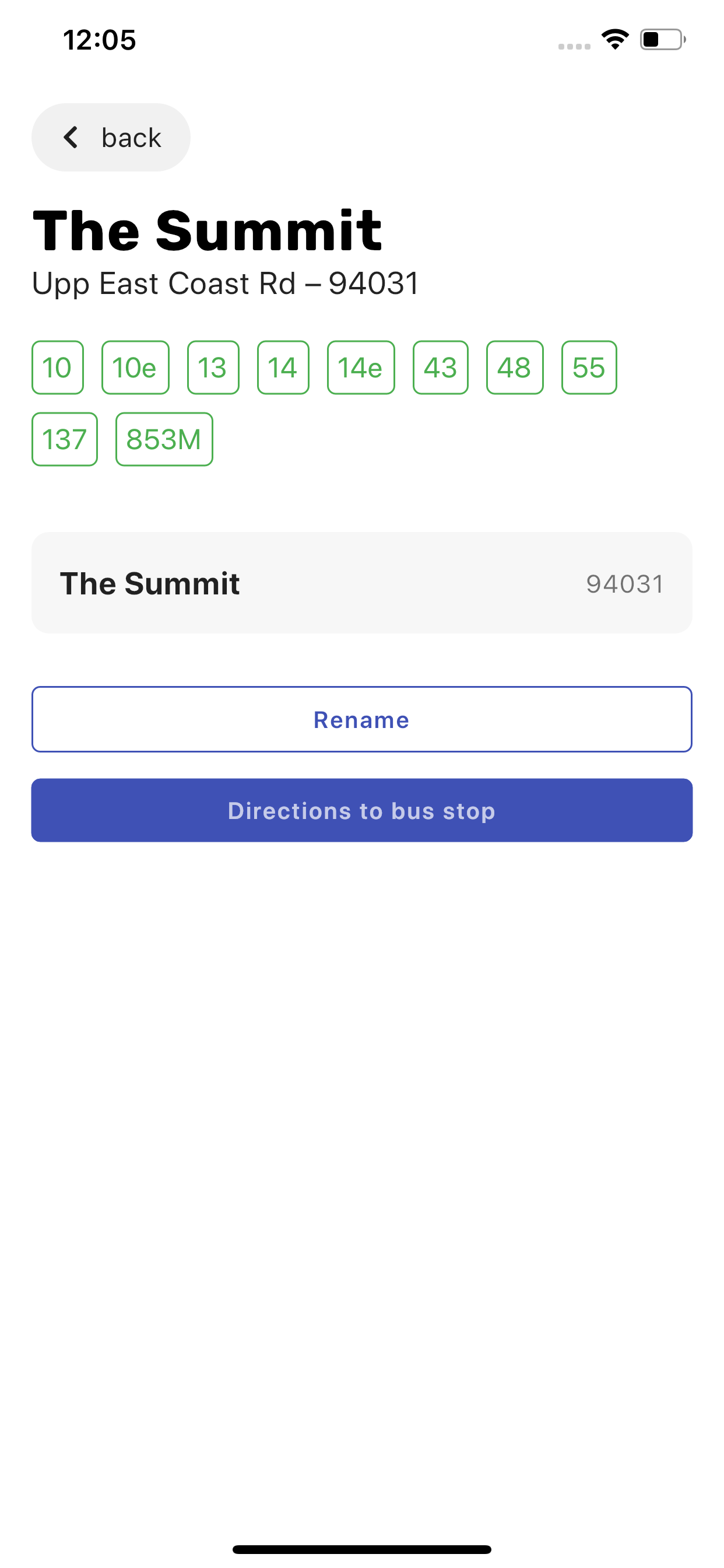
Bus stop details page |
 |
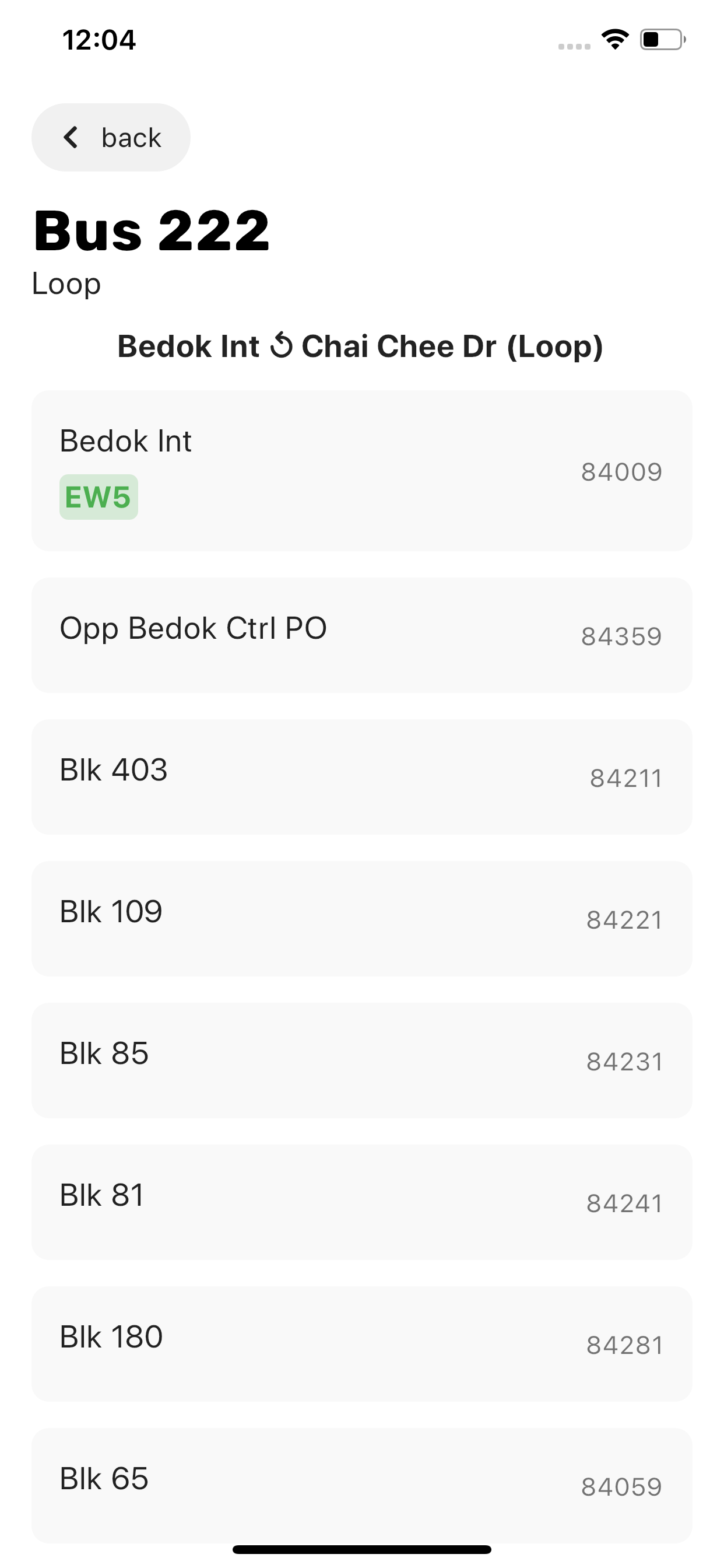
Bus service details page |
 |
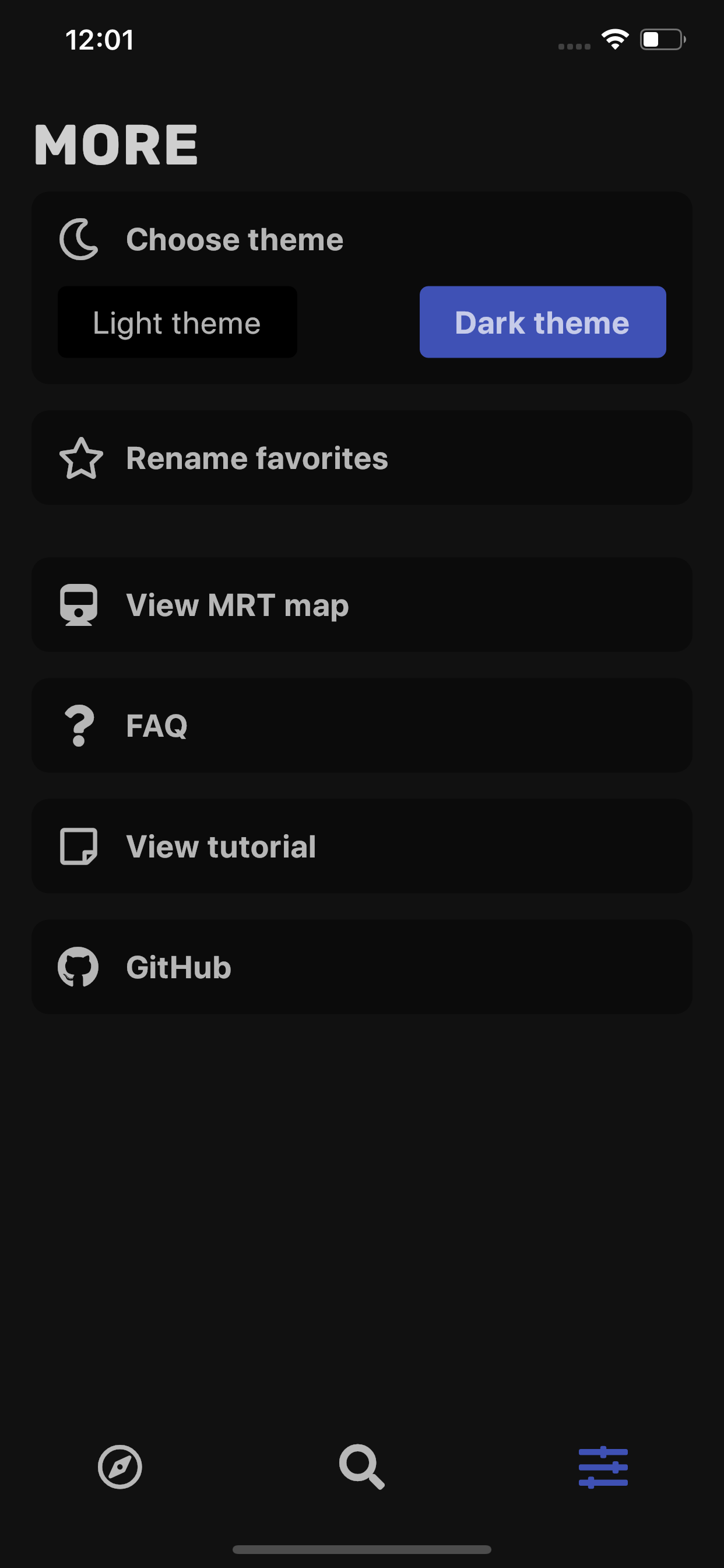
More page, where users can change settings and see some more features |
 |
|
 |
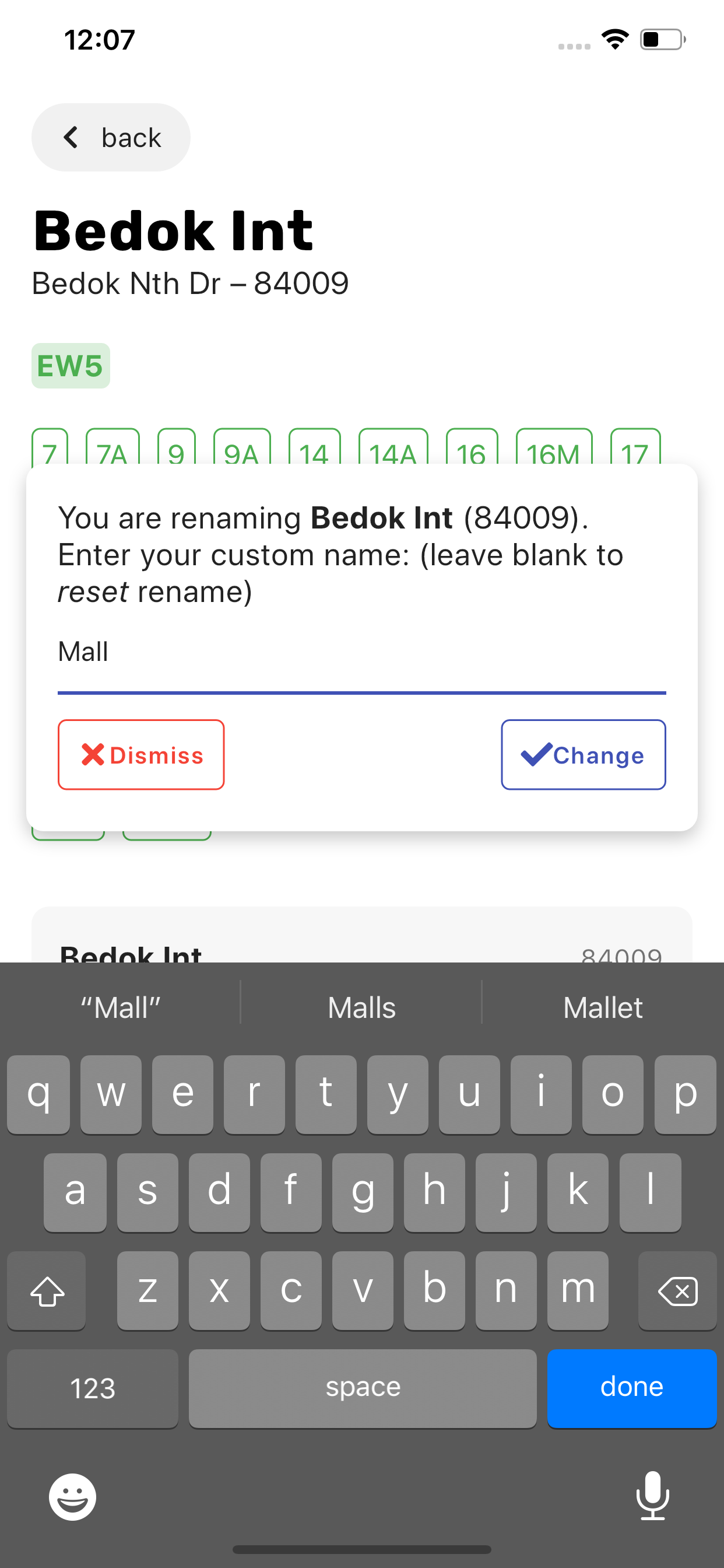
Bus stops can be renamed (renamed bus stops in italics) |
 |
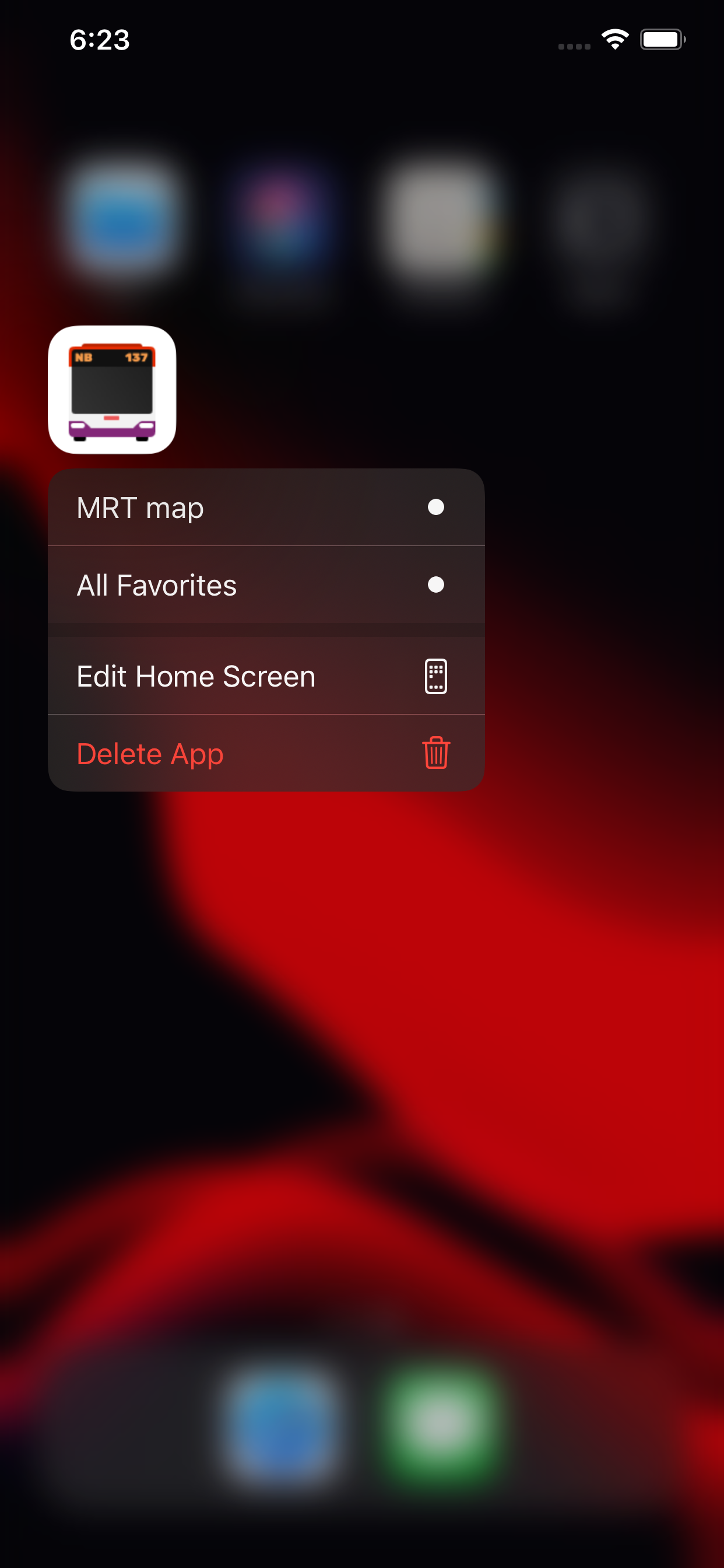
Quick actions! These do not seem to be working on iOS at the moment: #13634. |
This and this was what the design looked like at first.
Acknowledgements
This app makes use of data and images (MRT map) from:
- LTA (Land Transport Authority): https://www.mytransport.sg/content/mytransport/home/dataMall.html
License
Legal attribution
Google Play and the Google Play logo are trademarks of Google LLC.