Flutter Firebase Chat Core
Actively maintained, community-driven Firebase BaaS for chat applications with an optional chat UI.
Flyer Chat is a platform for creating in-app chat experiences using Flutter or React Native. This repository contains Firebase BaaS implementation for Flutter. We are also working on our more advanced SaaS and self-hosted solutions.
-
Free, open-source and community-driven. We offer no paid plugins and strive to create an easy-to-use, almost drop-in chat experience for any application. Contributions are more than welcome! Please read our Contributing Guide.
-
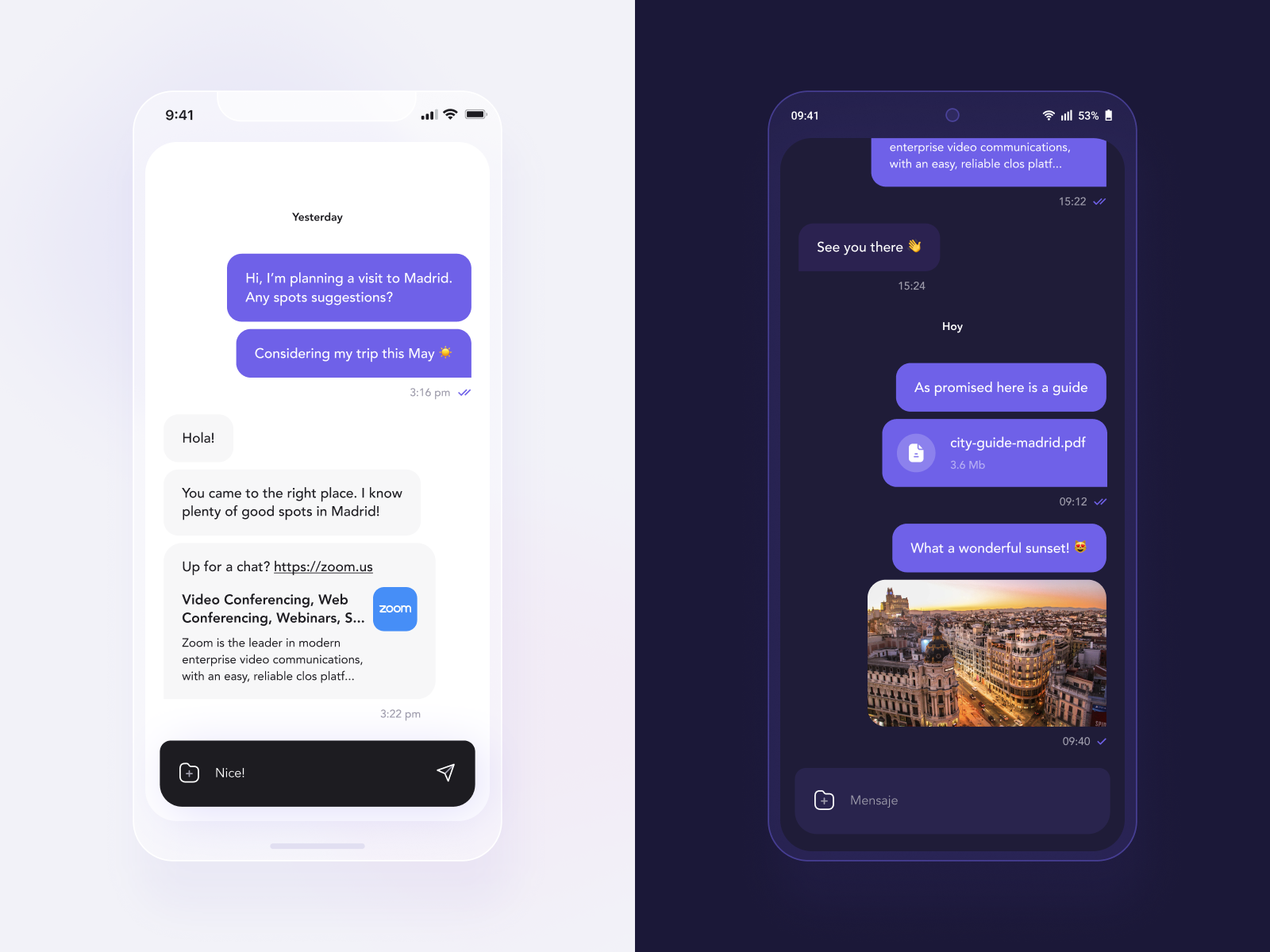
Chat UI agnostic. You can choose the chat UI you prefer. But if you don't have one, we provide our own free and open-source Flutter Chat UI, which can be used to create a working chat in minutes.
-
Easy to use. Returns streams of data for messages, rooms and users. Firebase Security Rules control access to the data. Check our documentation for the info.
Getting Started
Requirements
Dart >=2.12.0 and Flutter >=2.0.0, Firebase project.
Read our documentation or see the example project. To run the example project you need to have your own Firebase project and depending on the platform you want to:
- Create an iOS app with a bundle ID
com.example(only required for the example project, you can use anything for your app) in Firebase console of your project and download generatedGoogleService-Info.plist. Put it in theexample/ios/Runnerfolder. You don't need to open Xcode to do it, it will expect this file in this folder. - Create an Android app with package name
com.example(only required for the example project, you can use anything for your app) in Firebase console of your project and download generatedgoogle-services.json. Put it in theexample/android/appfolder. - Create a web app in Firebase console of your project. You will see a script that will look like this
<!-- Firebase Configuration -->
<script>
var firebaseConfig = {
apiKey: "...",
authDomain: "[YOUR_PROJECT].firebaseapp.com",
databaseURL: "https://[YOUR_PROJECT].firebaseio.com",
projectId: "[YOUR_PROJECT]",
storageBucket: "[YOUR_PROJECT].appspot.com",
messagingSenderId: "...",
appId: "1:...:web:...",
measurementId: "G-...",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>Create a firebase-config.js file in the example/web folder and put there only js part like this
var firebaseConfig = {
apiKey: "...",
authDomain: "[YOUR_PROJECT].firebaseapp.com",
databaseURL: "https://[YOUR_PROJECT].firebaseio.com",
projectId: "[YOUR_PROJECT]",
storageBucket: "[YOUR_PROJECT].appspot.com",
messagingSenderId: "...",
appId: "1:...:web:...",
measurementId: "G-...",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);After all of this is done you will need to register a couple of users and the example app will automatically suggest email and password on the register screen, default password is Qawsed1-. To set up Firebase Security Rules so users can see only the data they should see, continue with our documentation.
Contributing
Please read our Contributing Guide before submitting a pull request to the project.
Code of Conduct
Flyer Chat has adopted the Contributor Covenant as its Code of Conduct, and we expect project participants to adhere to it. Please read the full text so that you can understand what actions will and will not be tolerated.
License
Licensed under the Apache License, Version 2.0