Open-source Multicurrency wallet for Bitcoin and custom assets, and p2p exchange
Live version here: https://swaponline.github.io
No coding skills? We offer you 📦 WordPress plugin with admin panel 📦 and installation service for $100 (send sashanoxon access to your server).
1. Multi-currency wallet: your users can store Bitcoin and custom assets
Add many assets to your wallet:
Checkout this case: https://twitter.com/Atomic_Wallet (our real client)
2. ERC20 token wallet
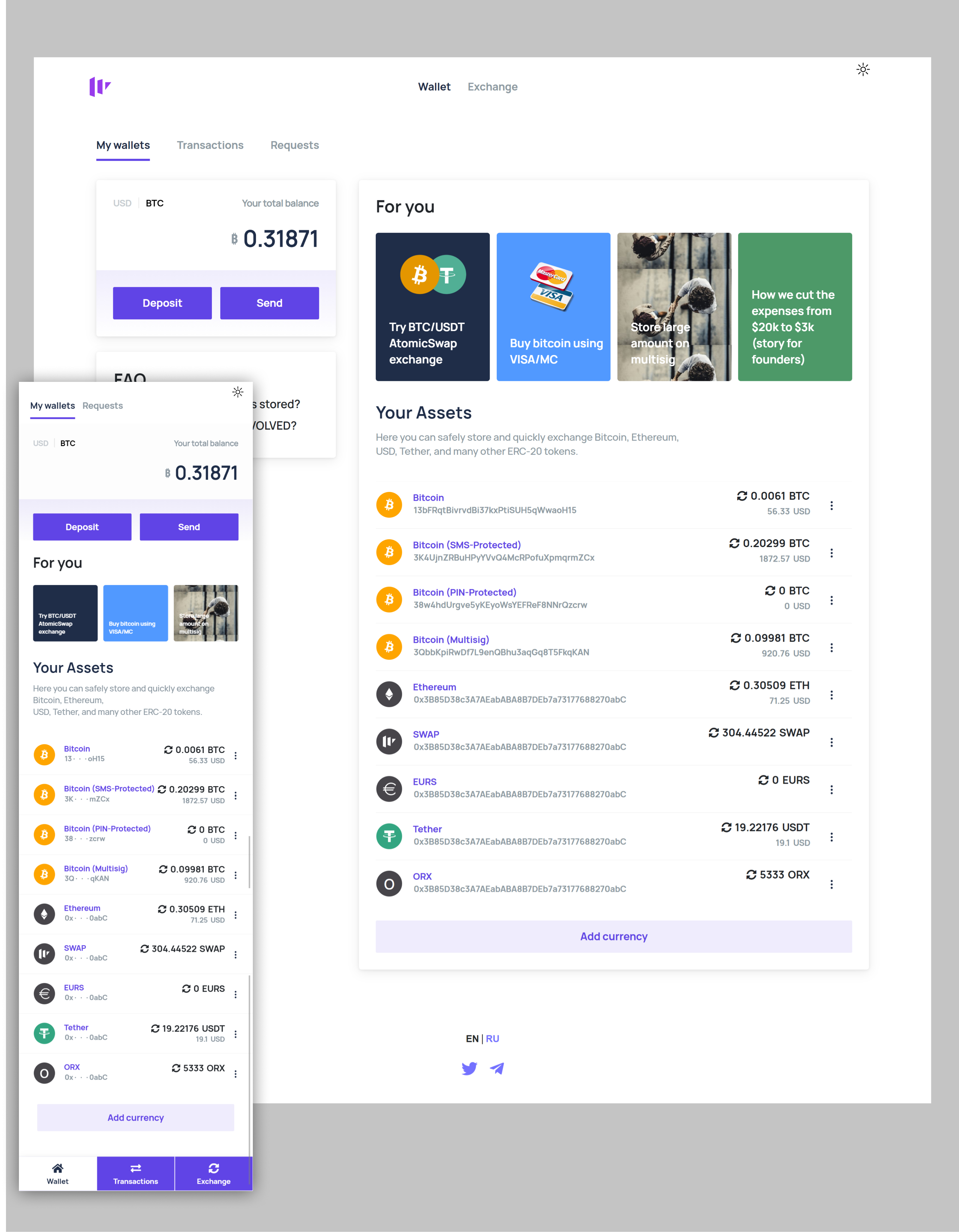
Wallet demo (custom asset "SWAP")
3. Buy/Sell assets (exchange widget)
4. Secondary market (trading between users)
- Demo (orderbook)
- Real client: https://sonm.com/swap-online/
5. Other demos
USDT stablecoin wallet (payment system)
Usage
Install
- Fork this repository (Click "Fork" on top of this page)
- Clone repository with submodules (such as swap.core)
git clone --recurse-submodules https://github.com/swaponline/MultiCurrencyWallet.git
cd MultiCurrencyWallet
- Use Node 10, not 12!
nvm use 10.18.1 or 11.15.0
- Install modules
npm i
(Windows? Use windows-build-tools.)
- Do
git submodule update
git submodule init
git submodule sync
git submodule update --remote
- Start dev mode
npm run start
or build for prod
npm run build
If you need to deploy it on your own (site) origin - run build like:
npm run build:mainnet https://yourcoolsite.com/
Build with your custom ERC20 token (among BTC, ETH)
- npm run build:mainnet-widget {erc20contract} {name} {decimals} {ticker}
Example:
npm run build:mainnet-widget 0x4E12EB8e506Ccd1427F6b8F7faa3e88fB698EB28 jack 18 JACK full
- upoad to your domain (https://domain.com/build-mainnet-widget)
- open in browser
Remember: you MUST be online and you can not prosess more than one exchange at the same time. Otherwise you can use our custodian service for 1% fee and $50 setup (contact sashanoxon for details).
How to customize (images, colors, etc..)
1. Change logo
- copy svg logos to
MultiCurrencyWallet/shared/components/Logo/imagesfolder - in
index.jsset up your url and image
export default {
colored: {
yourUrl: imagename,
localhost: base,
'swap.online': swapOnlineColored,
},
common: {
сyourUrl: imageName,
'swap.online': swapOnline,
},
}
- For change preloader go to
client/index.htmland change url to tour image
<div id="loader">
<img src="https://wiki.swap.online/assets/swap-logo.png" />
</div>
- change Cryptocurrency color
MultiCurrencyWallet/shared/components/ui/CurrencyIcon/images - change icon to your (with the same name, e.x. "bitcoin.svg")
- change cryptocurrency icon
MultiCurrencyWallet/shared/pages/PartialClosure/CurrencySlider/images
2. Change links to social networks
Set your own links in MultiCurrencyWallet/shared/helpers/links.js
3. Change text
To prevent any conflicts in future (when you will update your source from our branch)
-
find in sourse text like this:
<FormattedMessage id="Row313" defaultMessage="Deposit" /> -
go to folder
MultiCurrencyWallet/shared/localisationopen en.js find string with the same id ("Row313"){ "id": "Row313", "message": "Deposit", "files": [ "shared/pages/Currency/Currency.js", "shared/pages/CurrencyWallet/CurrencyWallet.js", ] }, -
change text in
messagevar
4. Add your ERC20 token
- go to
MultiCurrencyWallet/config/mainnet/erc20.js - go to
MultiCurrencyWallet/swap.core/src/swap.app/constants/COINS.jsand add token there too - go to
MultiCurrencyWallet/shared/redux/reducers/currencies.jsand add token there too
5. Add token to "Create wallet" screen
- go to
shared/redux/reducers/currencies.jsand changeaddAssets: false,totrue
6. Change project name in "too many tabs" screen
- go to
index.html - add / edit
window.widgetNameto your own
7. Change title
- go to
index.html - add / edit
window.defaultWindowTitleto your own
8. Change logo link (default main wallet page)
- go to
index.html - add / edit
window.LOGO_REDIRECT_LINKto your own
9. Set custom exchange rate
- add
customEcxchangeRatetowindow.widgetERC20Tokens - add usd price for
window.widgetERC20Tokens
10. Add exit button to your widget
in index.html edit isUserRegisteredAndLoggedIn=false to isUserRegisteredAndLoggedIn=true
Update swap.core submodules
If you have changed swap.core submodule don't forget to pull new "link"
cd swap.core
git checkout master
git fetch
git pull
How to update your version (fork) to latest version
- Make backup and
git pushall your changes to your repository - go here https://github.com/swaponline/MultiCurrencyWallet/compare?expand=1 , click Compare across forks
- select your repository in "base branch" (left)
- click "Create pull request" (enter any title)
- click "Merge pull request"
If you have conflicts (if sources has been changed on your side) click "resolve conflicts".
Any questions are welcome: sashanoxon