This challenge allows you to practice the concepts and techniques learned over the past Sprint and apply them in a concrete project. This Sprint explored ReactJS, Functional Components and Class Components. In your challenge for this Sprint, you will demonstrate proficiency by creating an application that uses ReactJS to consume live data retrieved from the World Wide Web and style that data nicely on the page.
Read these instructions carefully. Understand exactly what is expected before starting this Sprint Challenge.
This is an individual assessment. All work must be your own. Your challenge score is a measure of your ability to work independently using the material covered through this sprint. You need to demonstrate proficiency in the concepts and objectives introduced and practiced in preceding days.
You are not allowed to collaborate during the Sprint Challenge. However, you are encouraged to follow the twenty-minute rule and seek support from your PM and Instructor in your cohort help channel on Slack. Your work reflects your proficiency ReactJS Fundamentals and your command of the concepts and techniques in the Function Components and Class Components.
You have three hours to complete this challenge. Plan your time accordingly.
Commit your code regularly and meaningfully. This helps both you (in case you ever need to return to old code for any number of reasons and your project manager.
In this challenge, create a web page that presents a styled list of Star Wars characters. Being able to render out data to a web page is a large part of what JavaScript developers do, this challenge assesses your ability to achieve such a task.
Demonstrate your understanding of this Sprint's concepts by answering the following free-form questions. Edit this document to include your answers after each question. Make sure to leave a blank line above and below your answer so it is clear and easy to read by your project manager.
-
What is React JS and what problems does it try and solve? Support your answer with concepts introduced in class and from your personal research on the web.
-
What does it mean to think in react?
-
Describe state.
-
Describe props.
Follow these steps to set up and work on your project:
- Create a forked copy of this project.
- Add PM as collaborator on Github.
- Clone your OWN version of Repo (Not Lambda's by mistake!)
- Create a new Branch on the clone: git checkout -b
<firstName-lastName>. - Change directories into
./starwars(cd starwars) and runyarn installto retrieve all needed dependencies. - Once you have installed the node_modules, run
yarn start orto get your server up and running. - With the server up and running, open Chrome and head over to
localhost:3000and view your beautiful app. Maybe it's not that pretty... yet, your goal is to ensure this project becomes a thing of beauty. Follow these steps for completing your project. - Implement the project on this Branch, committing changes regularly.
- Push commits: git push origin
<firstName-lastName>.
Follow these steps for completing your project:
- Submit a Pull-Request to merge Branch into master (student's Repo).
- Add your Project Manager as a Reviewer on the Pull-request.
- PM then will count the HW as done by merging the branch back into master.
Please note:
- In
App.js'scomponentDidMount()method we call the public Star Wars API, which stores the result in the component state. - Here's an excerpt of that logic:
componentDidMount() {
this.getCharacters('https://swapi.co/api/people');
}
getCharacters = URL => {
fetch(URL)
.then(res => {
return res.json();
})
.then(data => {
this.setState({ starwarsChars: data.results });
})
.catch(err => {
throw new Error(err);
});
};- At a high level, this code is a common way to automatically load data from a remote server into a component.
- View your
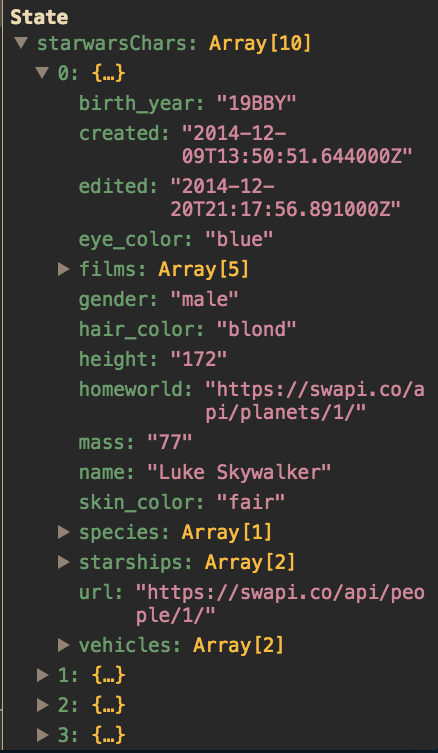
Appcomponent'sstateby opening the ChromeReact Dev Toolsto peek at the data set. At this point you will know what to do from here.
Your data set will look like this:
Your finished project must include all of the following requirements:
- A list of Star Wars Characters rendered to the screen.
- You must have at least one list element for each star wars character in the data set.
- The list elements must all be minimally styled. (Don't rely on browser default styles.)
Required best practices:
- Consistent naming. Examples: variables, functions, classes, and files.
- Consistent spacing. Examples: line breaks, around arguments and before/after functions.
- Consistent quotation usage.
- Spell-check.
- Schedule time to review, refine and reassess your work.
It is better to submit a challenge that meets MVP than one that attempts too much and fails.
-
Build a pagination system that will allow you to load the next page of data
-
Take note on the data that's coming back from the server call in our
getCharacters(). -
console.log() the data coming back from the server.
-
Notice that there are
nextpreviousfields that give you a URL. -
You have a function that will get chars called
getCharactersyou'll want to just call this function and supply it with the proper fields. You'll need to set this up on state to do this.
.then(data => {
console.log(data); <-- Log data here to find the fields you will need.
this.setState({ starwarsChars: data.results });
})-
Build another app from scratch that looks very similar to this one. Inside of your main
Appcomponent fetch some data in this same fashion from this urlhttps://dog.ceo/dog-api/#allyou'll have to follow the documentation at that website and figure out how to change up the code you've seen here in this Star Wars app in order to properly fetch the data and store it on Component State. -
Be mindful of the
fetch APIthat is now built into most modern browsers Fetch API. -
Your data coming back from Dogs should be formatted in JSON format.