⚠️ Warning! This is a very early version. You SHOULD NOT use this in production yet.
stripe-graphql is a GraphQL API for Stripe with a lot of benefits. Its goal is to help you do things better and faster related to the Stripe world while providing you with the best developer experience (DX).
It ships with a type-safe GraphQL client, and exposes the GraphQL schema object so that you can create your own Stripe GraphQL API, transform the schema or do whatever you need.
- ✅ Simple and powerful
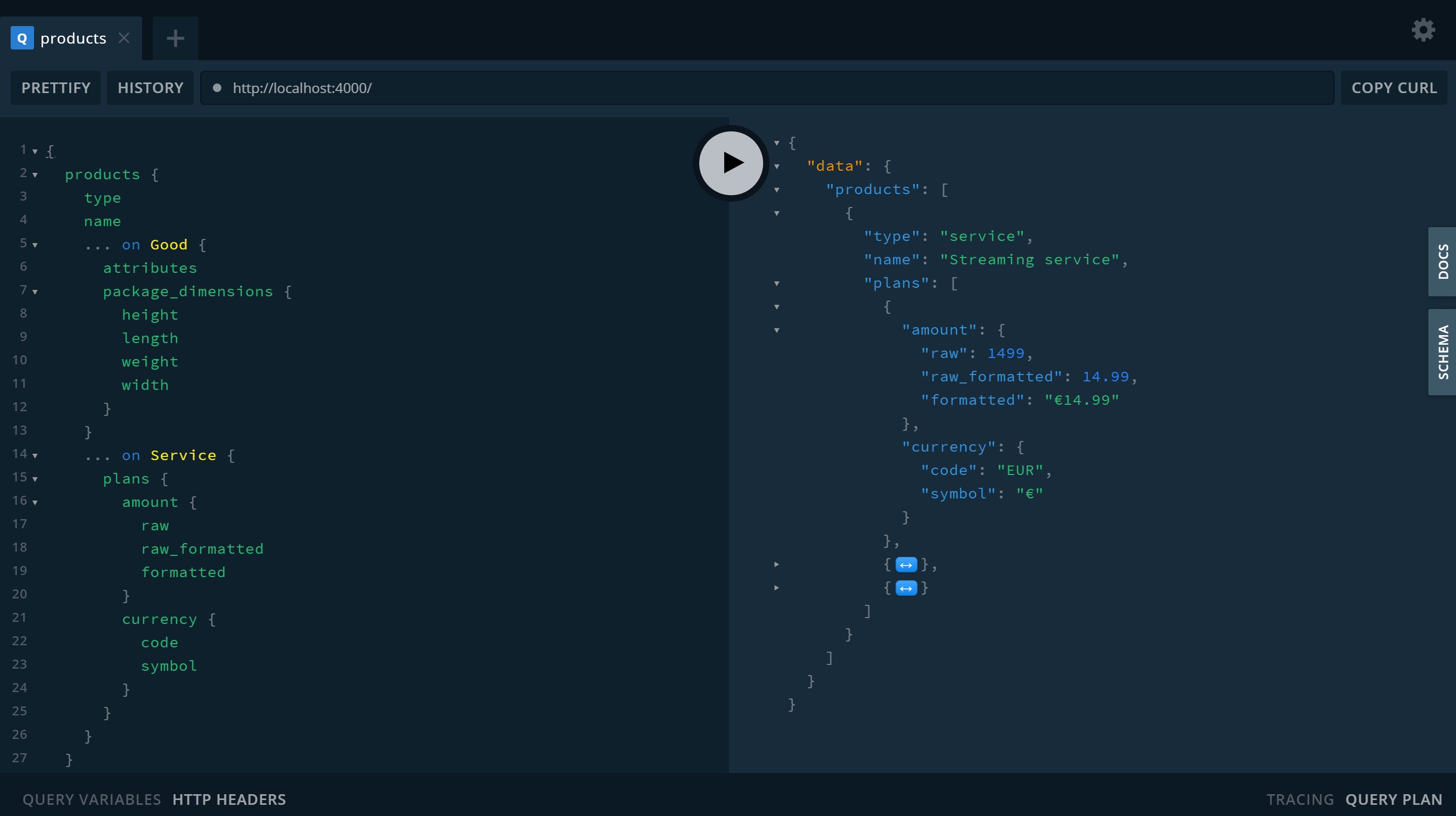
- ✅ Formatted amounts ready to use
- ✅ Type-safe GraphQL-based client
- ✅ Expose the GraphQL schema object
- DataLoader support for batching and caching
- Nexus extension/plugin for more easy integration
npm install stripe-graphql or yarn add stripe-graphql.
import { client } from "stripe-graphql";
try {
const data = await client.query({
plans: {
nickname: true,
active: true,
amount: { raw: true, raw_formatted: true, formatted: true },
currency: { code: true, symbol: true },
},
});
console.log(JSON.stringify(data, null, 2));
} catch (error) {
console.log(error);
}{
"plans": [
{
"nickname": "premium-monthly-plan-in-eur",
"active": true,
"amount": {
"raw": 1499,
"raw_formatted": 14.99,
"formatted": "€14.99"
},
"currency": {
"code": "EUR",
"symbol": "€"
}
},
{
"nickname": "standard-monthly-plan-in-eur",
"active": true,
"amount": {
"raw": 999,
"raw_formatted": 9.99,
"formatted": "€9.99"
},
"currency": {
"code": "EUR",
"symbol": "€"
}
},
{
"nickname": "basis-monthly-plan-in-eur",
"active": true,
"amount": {
"raw": 499,
"raw_formatted": 4.99,
"formatted": "€4.99"
},
"currency": {
"code": "EUR",
"symbol": "€"
}
}
]
}import { schema } from "stripe-graphql";
// Do whatever you need with the schemaDo you know how to improve it? Feel free to contribute to this project.
- Install dependencies:
npm installoryarn install - Run the development server:
npm run devoryarn dev
The server should start. You're ready to help. 🙏
MIT.