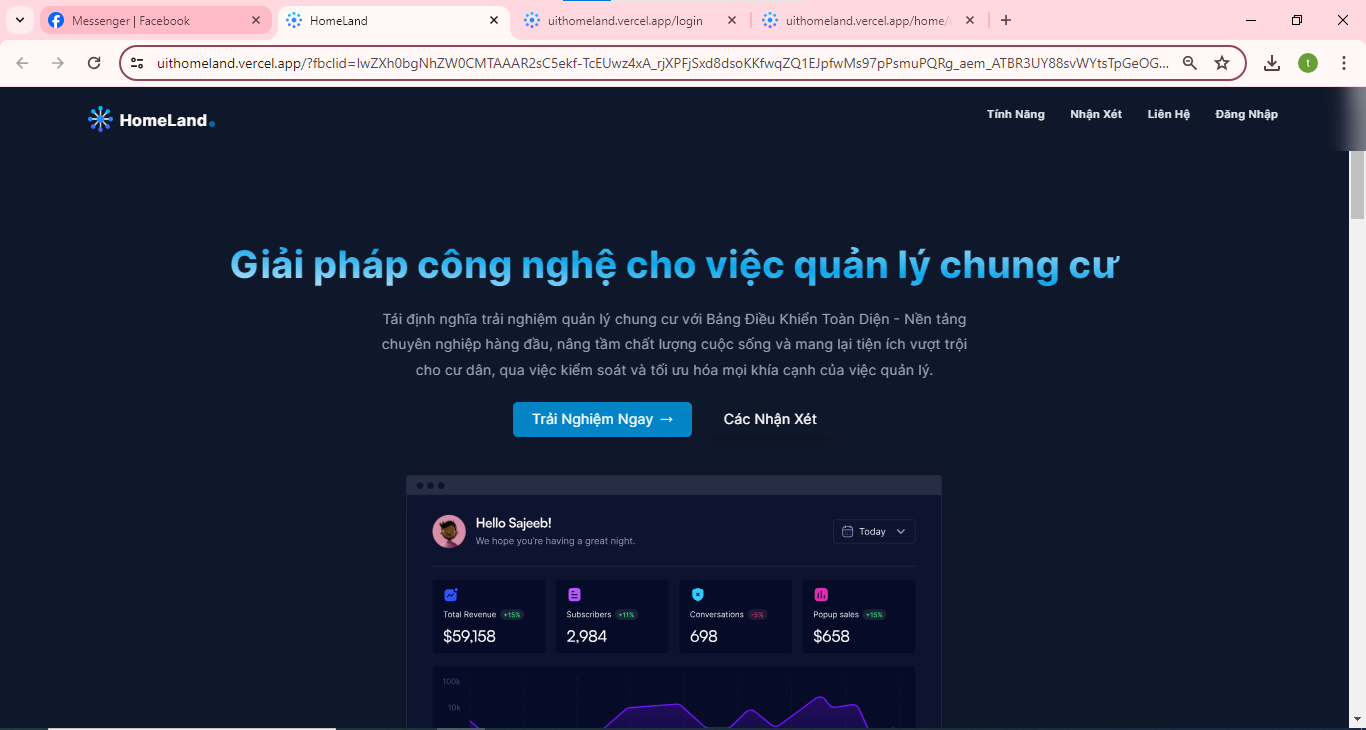
Website Demo: Homeland Backend Repository: HomelandBE Video demo: Youtube
Instructor: Trần Tuấn Dũng
| Leader | Member | Member | Member | Member |
|---|---|---|---|---|
| Hồ Đình Mạnh - 21522327 | Nguyễn Phước Hưng - 21520252 | Võ Công Bình - 21521880 | Đinh Đại Dương - 21521986 | Nguyễn Thị Kim Ngân - 20520915 |
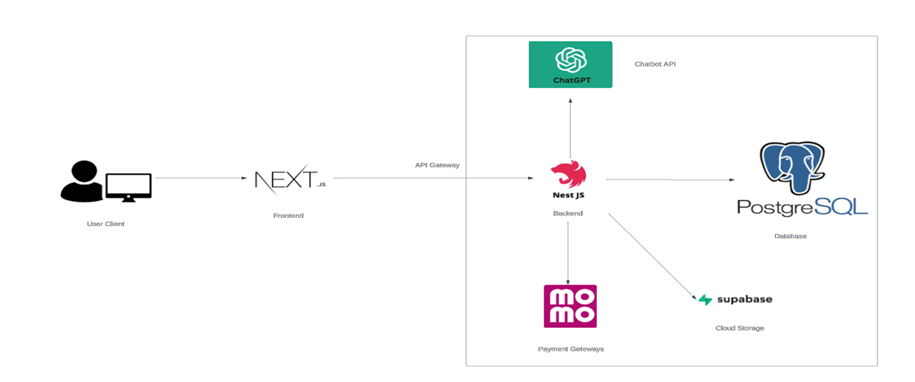
- FrontEnd:
- BackEnd: NestJS
- Other Technologies: Docker, Bootstrap, PostgreSQL, Supabase, Momo Payway, ChatGPT API,...
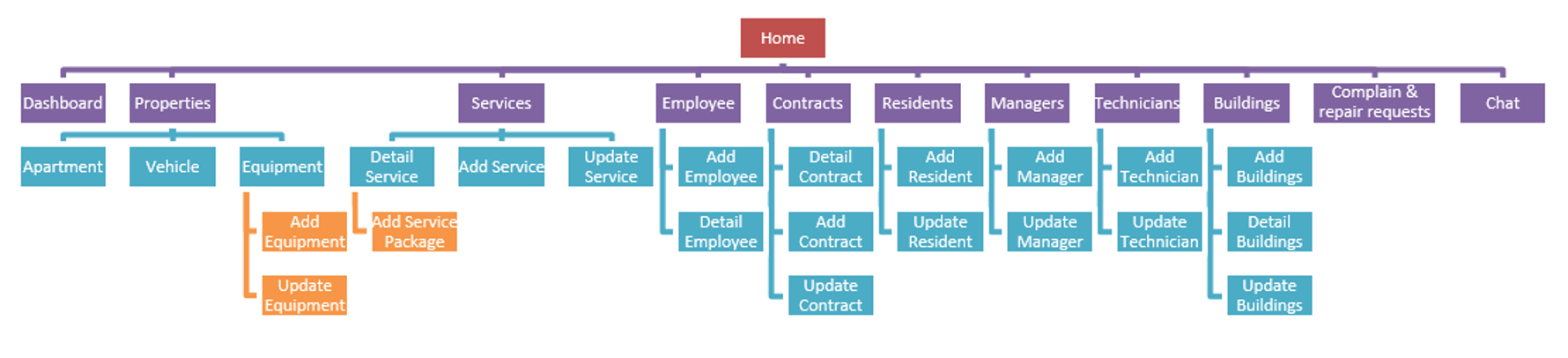
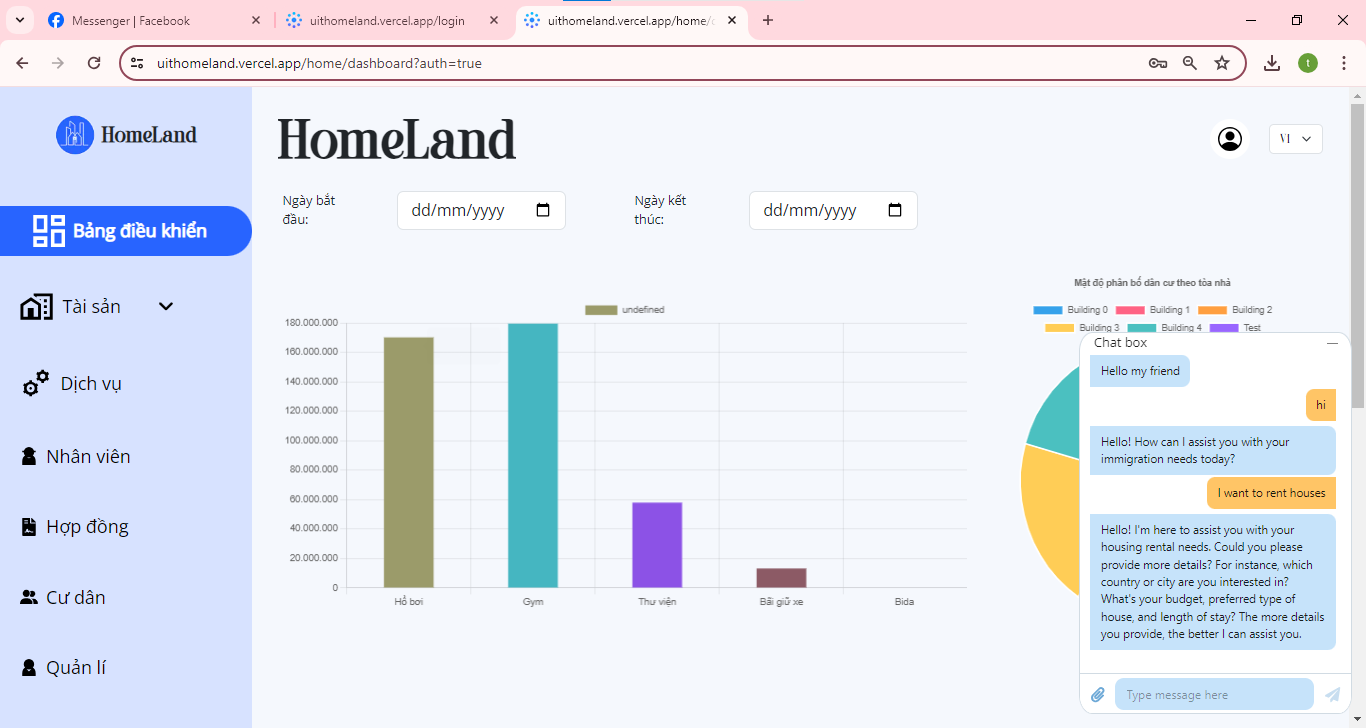
HomeLand is an apartment management website, it provides a centralized interface to view booking and appointment information, Manage communication with prospects, customers and tenants, track maintenance work and clean up, create dashboards and visualizations for daily reporting.
-
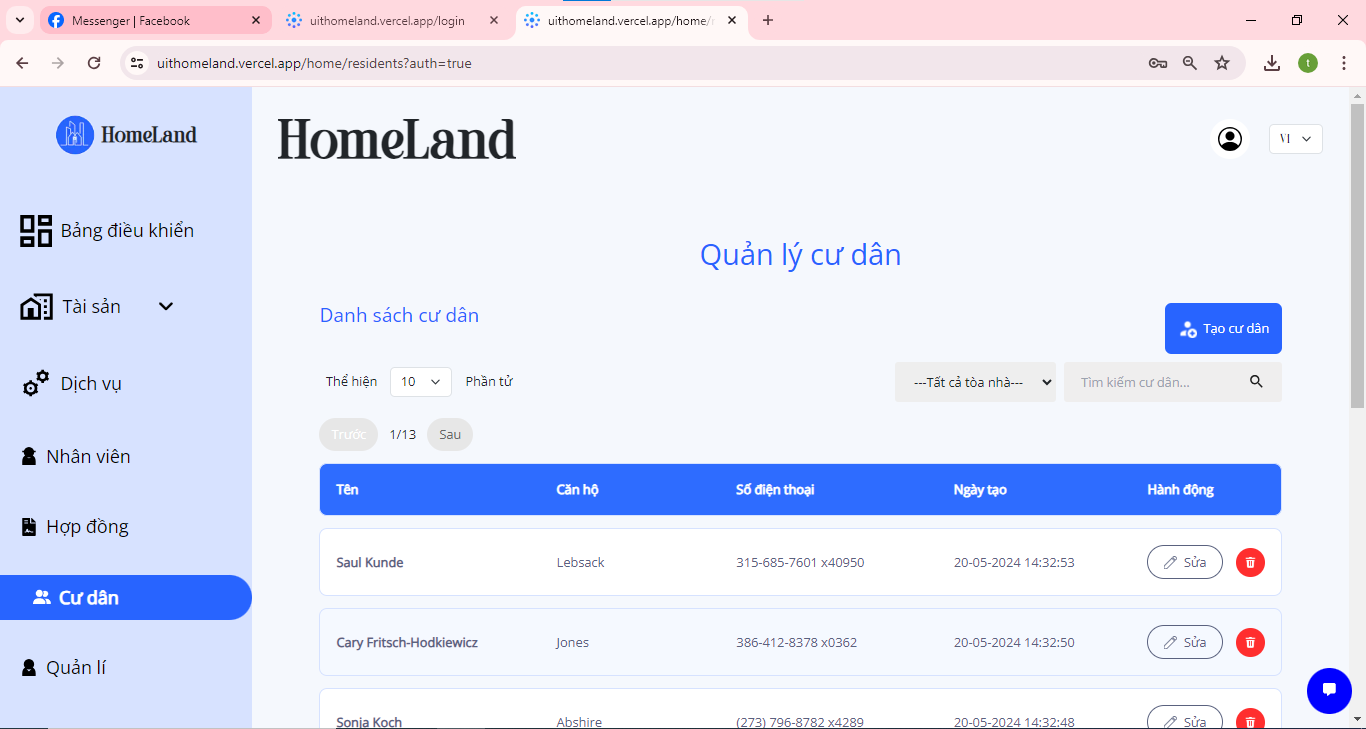
Information Management: Building information, residents, resident vehicles,...
-
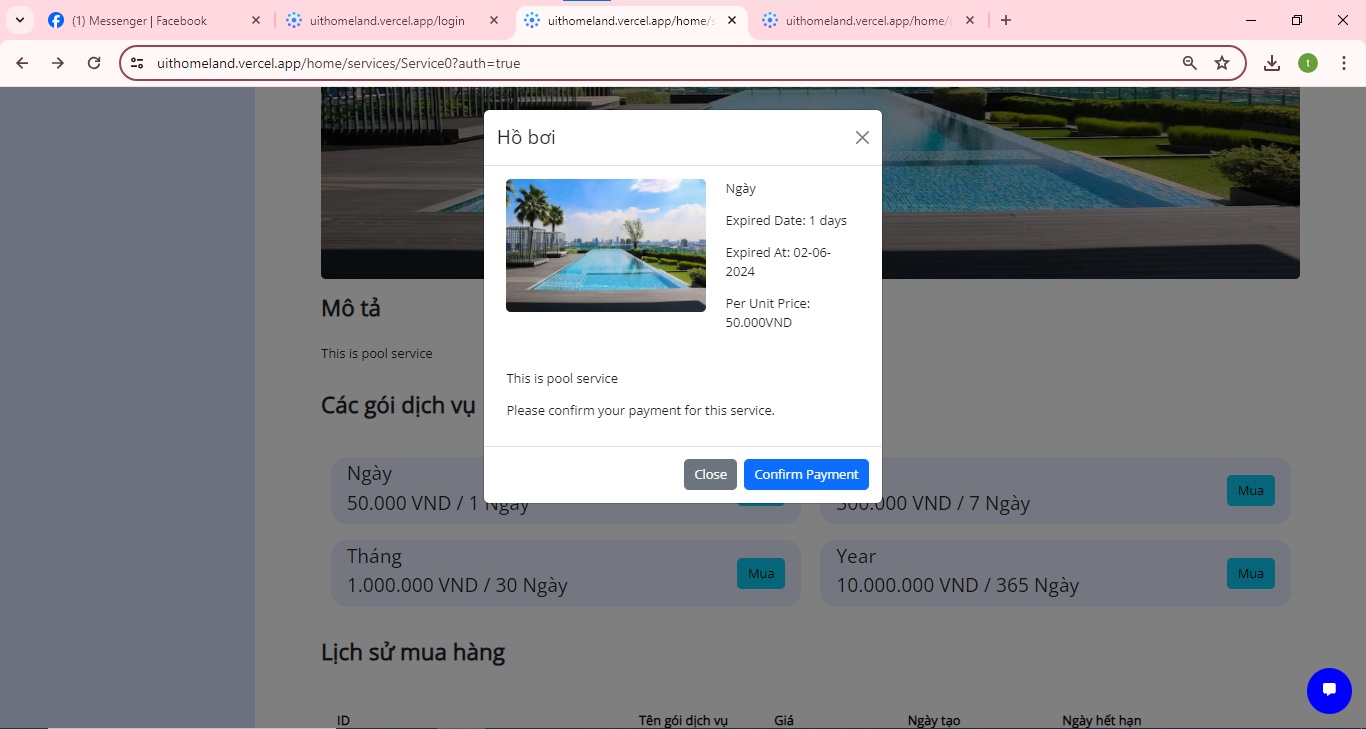
Service Management: Expense management, service contracts, services (electricity, water,...)
-
Asset Management: Maintenance management and repair assignment
-
Rental Contract Management: a library of templates that comply with all the latest standards, allowing you to create new leases. The system creates a data warehouse of all your rental data and sends notifications about expiring and terminated contracts. You can also include specialized clauses in your contract and automatically track violations and late fees.
-
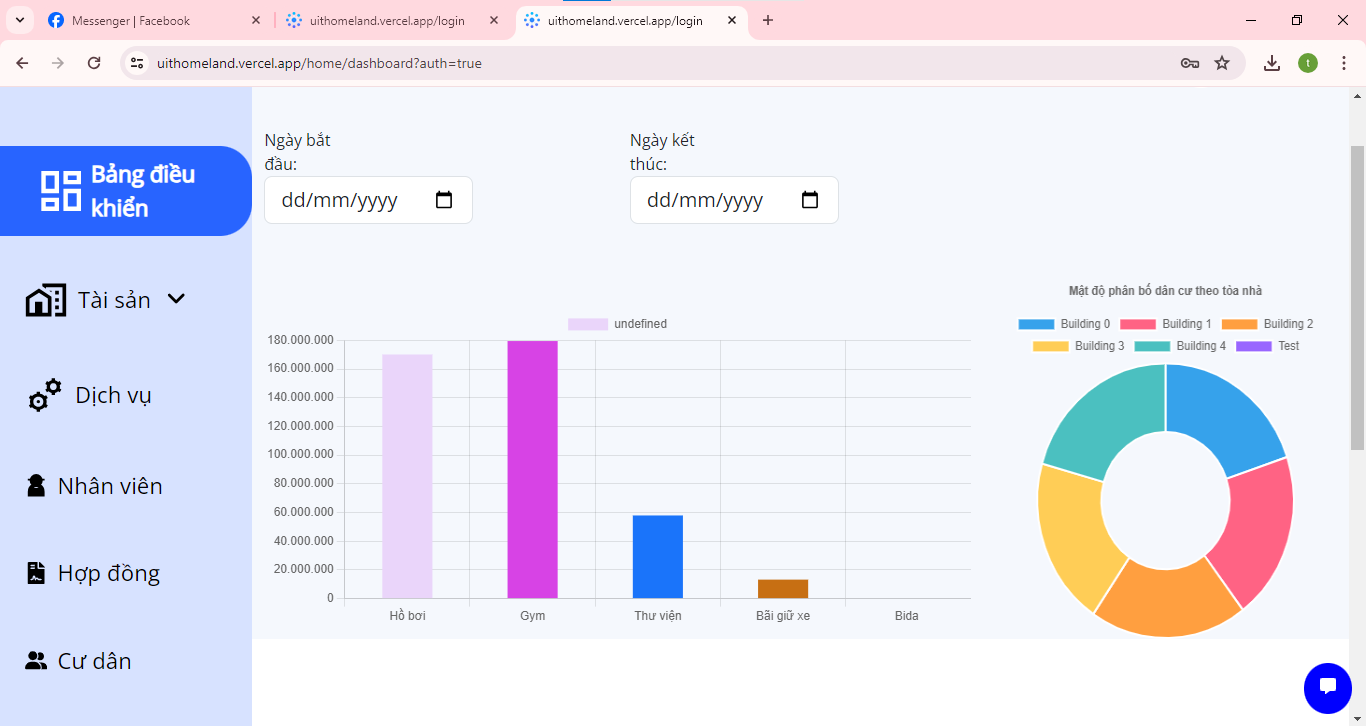
Report Generation: Overall population statistics, you can export reports in many chart formats by date,....
-
Complain & repair request: Enter a complaint comment and display a list of complaints.
Designed for admin, admin is the owner of an apartment. Admin manage account information, equipment, contract, vehicle resident, building, floor, and apartment. And Admin will asign task to technicain.
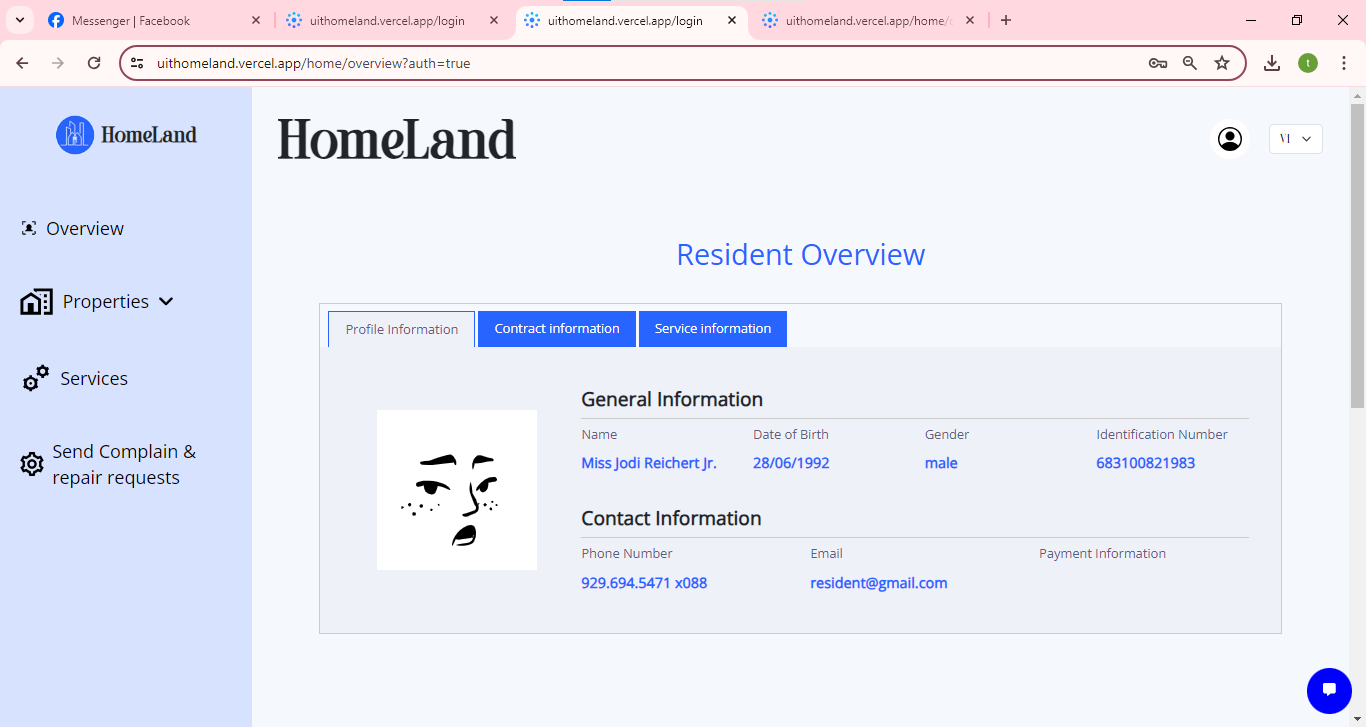
This area is designed for resident. Resident can buy a service, complant some issues.
Designed for technicain who will fix some issues, see report of tasks, and create a invoice to resident or admin.
Next.js project bootstrapped with create-next-app.
To install the app, you will need to have the following installed:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
This project is almost completed like apartment management. However developed by the developer team who is still university students and have not enough experiences, this project maybe has some problem. You can visit our deploy website for more experience. Thank you for visiting our project.
I deeply appreciate every member of this team for showing relentless effort for this project.
Hồ Đình Mạnh - 21522327 Email: 21522327@gm.uit.edu.vn
Nguyễn Phước Hưng - 21520252 Email: 21520252@gm.uit.edu.vn
Võ Công Bình - 21521880 Email: 21521880@gm.uit.edu.vn
Đinh Đại Dương - 21521986 Email: 21521986@gm.uit.edu.vn
Nguyễn Thị Kim Ngân - 20520915 Email: 20520915@gm.uit.edu.vn
Question 1: Hãy thuyết phục tôi dùng NestJS mà không dùng các công cụ khác
NestJS là một framework Node.js mạnh mẽ và linh hoạt, đặc biệt phù hợp cho việc xây dựng các ứng dụng server-side hiện đại. Dưới đây là một số lý do nên chọn NestJS:
-
Kiến trúc mô-đun hóa NestJS được thiết kế dựa trên kiến trúc mô-đun hóa, giúp bạn dễ dàng tổ chức và quản lý mã nguồn của mình. Điều này giúp ứng dụng của bạn trở nên dễ bảo trì và mở rộng hơn.
-
Hỗ trợ TypeScript NestJS được viết bằng TypeScript, mang lại lợi ích từ tính năng typing mạnh mẽ, giúp phát hiện lỗi trong quá trình phát triển và cải thiện năng suất của lập trình viên.
-
Tính nhất quán và dễ sử dụng NestJS sử dụng các khái niệm quen thuộc từ Angular như các decorator, DI (Dependency Injection), và các module, giúp bạn có một nền tảng phát triển nhất quán và dễ hiểu. Nếu bạn đã quen thuộc với Angular, việc chuyển sang NestJS sẽ rất tự nhiên.
-
Hỗ trợ đa nền tảng NestJS có thể tích hợp dễ dàng với các thư viện và công cụ khác như Express hoặc Fastify, cho phép bạn xây dựng các ứng dụng từ nhỏ đến lớn một cách linh hoạt và hiệu quả.
-
Cộng đồng lớn và tài liệu phong phú NestJS có một cộng đồng lớn và tích cực, cùng với tài liệu chi tiết và dễ hiểu, giúp bạn dễ dàng tìm kiếm sự trợ giúp và học hỏi từ những người khác.
-
Tích hợp dễ dàng với các công nghệ phổ biến NestJS tích hợp tốt với nhiều công nghệ và công cụ phổ biến khác như GraphQL, WebSockets, và microservices, cho phép bạn xây dựng các ứng dụng phức tạp và hiệu suất cao.
-
Tính năng bảo mật mạnh mẽ NestJS cung cấp các tính năng bảo mật mạnh mẽ và dễ dàng tích hợp với các giải pháp bảo mật phổ biến như Passport, giúp bảo vệ ứng dụng của bạn khỏi các mối đe dọa bảo mật tiềm tàng.
-
Tích hợp với hệ thống test NestJS hỗ trợ tích hợp tốt với các công cụ kiểm thử như Jest, giúp bạn dễ dàng viết và chạy các bài kiểm thử cho ứng dụng của mình, đảm bảo chất lượng mã nguồn.
-
Hiệu suất cao Với khả năng tối ưu hóa và tích hợp với các công cụ hiệu suất như Fastify, NestJS có thể cung cấp hiệu suất cao cho các ứng dụng đòi hỏi khả năng xử lý nhiều yêu cầu cùng lúc.
Question 2: NestJS so với cái framework nổi tiếng khác hiện có điểm gì hơn? Lương dev NestJS mới ra trường được bao nhiêu?
| Tiêu chí | NestJS | Express.js | Django | Flask | Spring Boot | Ruby on Rails |
|---|---|---|---|---|---|---|
| Hiệu suất | Tốt nhờ nền tảng Node.js | Tốt nhờ nền tảng Node.js | Trung bình do sử dụng Python | Trung bình do sử dụng Python | Tốt nhờ sử dụng Java, nhưng có thể nặng về bộ nhớ | Trung bình, nhưng đã được cải thiện trong phiên bản mới nhất |
| Sử dụng bộ nhớ | Thấp, nhờ vào hiệu quả của Node.js | Thấp, nhờ vào hiệu quả của Node.js | Cao hơn do đặc điểm của Python và nhiều tính năng tích hợp | Thấp, do là microframework | Trung bình đến cao, do JVM và tính năng phong phú | Cao, do Ruby và nhiều tính năng tích hợp |
| Sử dụng CPU | Hiệu quả, đặc biệt với các tác vụ I/O | Hiệu quả, đặc biệt với các tác vụ I/O | Sử dụng CPU trung bình, tốt hơn cho các tác vụ CPU-bound | Sử dụng CPU trung bình, tốt hơn cho các tác vụ CPU-bound | Tốt, đặc biệt với các tác vụ yêu cầu nhiều tính toán | Trung bình đến cao, phụ thuộc vào các tác vụ và cấu hình hệ thống |
| Thời gian phản hồi | Thấp, nhờ vào khả năng xử lý không đồng bộ và hiệu quả của Node.js | Thấp, nhờ vào khả năng xử lý không đồng bộ và hiệu quả của Node.js | Cao hơn do đặc điểm của Python và nhiều tính năng tích hợp | Cao hơn do đặc điểm của Python và nhiều tính năng tích hợp | Thấp, nhờ vào hiệu suất của Java và khả năng xử lý đồng thời | Cao hơn, nhưng đã được cải thiện |
Lương sinh viên mới ra trường phụ thuộc vào nhiều yếu tố, range lương NestJS (Gross) là 10-15 triệu