A place to jointly work on a community-driven custom UI5 repository accompanied by vibrant exchange. Your contributions will drive our vision: A place where custom controls, templates, helper classes, and other code artifacts related to UI5 technology can be discovered and shared by the community.
The UI5Lab browser lists all currently available libraries. Have a look at the examples and demos to see what each library is capable of.
Whatever will be placed here is discussed in Slack Channel #UI5Lab. You can join with this invitation link for Slack.
You can contribute in many different ways and in all areas of the project, if in doubt get in touch with us in the Slack Channel.
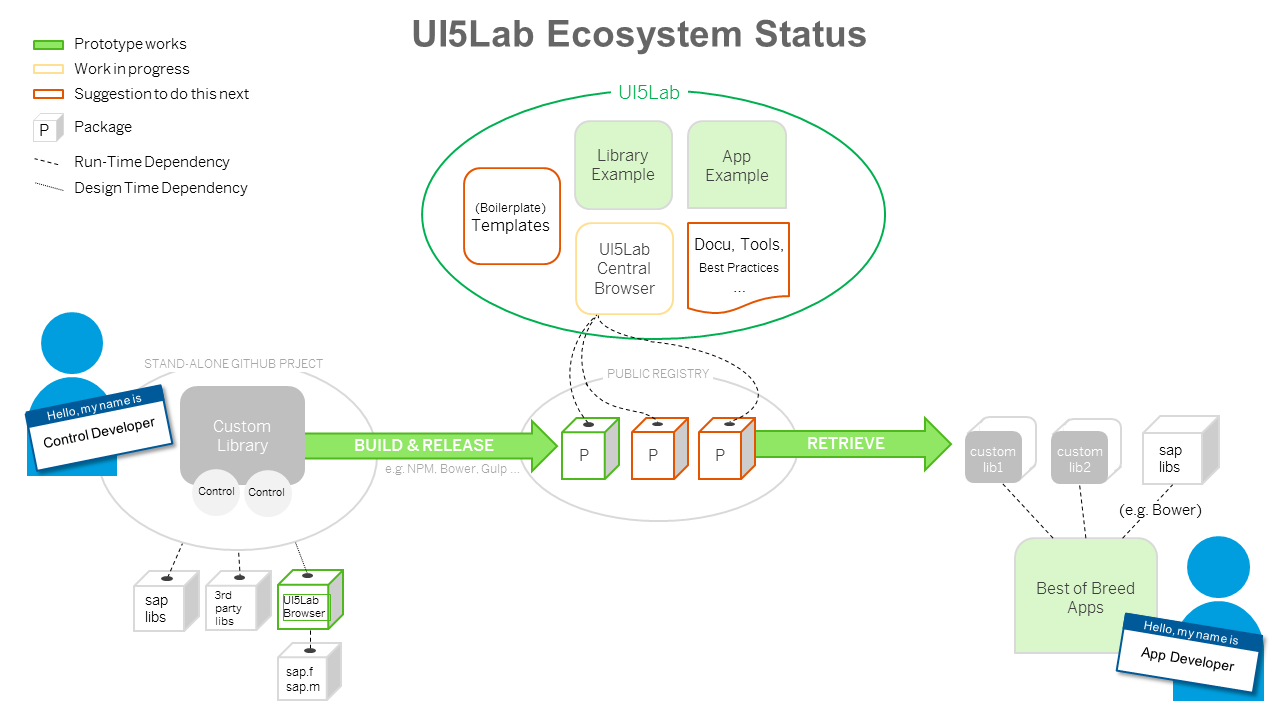
High-level overview and current status of the UI5Lab ecosystem
An app that wants to consume UI5Lab artifacts needs guidelines, templates, and best practices to integrate the individual pieces of work into their existing codebase. Make the creation and consumption of custom artifacts for UI5Lab easier by providing examples or documentation, either here in the Wiki page or in your own repository:
- Naming Conventions, Best Practices, Metadata: help us defining a common standard for this project and documenting it publicly
- Guides and Documentation: The overall setup and the infrastructure should be well-described, the Wiki page of this repository could be used for it
- Tools and Technologies: Bring in your ideas for tools and supported technologies, this is an open project that should support common technologies like npm, webpack, ...
- Discuss: Try out what we have so far and share your opinion what needs to be done next, we are curious for your ideas and your feedback
In this repository we would like to provide infrastructure for discovering and showcasing a compendium of all individual UI5Lab projects. The idea is to easily find documentation and samples for all the projects and to have them listed in a central place
- A build infrastructure could retrieve the content based on metadata on a regular basis and list it here in a central sample browser
- The tools to load and display many different custom artifacts from individual code packages are not existing yet for this project. This is where our next steps will happen together.
- A public homepage showcasing and featuring all projects that are made available for UI5Lab is work in progress, we have registered the domains ui5lab.io and ui5lab.com
- Feel free to contribute to all of the example projects under this organisation to make them more robust and flexible.
- Templates to kick-start library and app development could be added as new repositories under this organisation
-
The custom code should be developed and maintained in individual github repositories maintained by the owner of the code for maximum flexibility, you are welcome to suggest your code project as a pilot for UI5lab. We have created the following prototype examples under this organisation as a prototype:
- An example library of custom controls (set up according to the best practices for OpenUI5 development) can be found here: UI5Lab-library-simple
- If you are new to UI5 custom control development you might want to have a look at a very basic control example without any infrastructure files first: UI5Lab-control-simple
- A very basic app (using the OpenUI5 CDN) with basic consumption of the UI5Lab.geometry library can be found here: ui5lab-app-simple
- A more sophisticated demo app (with a node and grunt envirnment and openui5 tooling) is available here: openui5-sample-app
There are two boards on Trello to coordinate our common work and define tasks: the prototype board and the orga board. Everyone can create tasks in one of the boards and update them as progress takes place. To get write access, post a request on slack to one of the admins, then join the board (button on the left panel in one of the boards).
For contributing technically on GitHub, this is how to proceed:
- Share your idea on slack chat.
- Fork one of the UI5Lab repositories.
- Create a new "pull" request to get it merged.
What if problems occur? Issues can be created either in this repository or in any of the other repositories. To do this, just go to the "Issues" tab on the top left side of this panel and post your problem.
We collected pilot projects waiting to be transformed to UI5Lab prototypes from the community:
- A SAPUI5 custom control that wraps flatpickr Date Picker
- A SAPUI5 custom control that allow you to generate and easily embed QR code inside your SAPUI5 application
- OpenUI5 MessageStrips that Growl
- This project shows how to use C3.js and Chart.js within OpenUI5 projects
This repository now contains metadata for combining and showcasing all availabe UI5Lab projects
- Libraries can now be centrally listed in this project by adding them to the libraries.json and package.json file
- The
combineProjects.jsfile will do a copy from the node_modules folder to the resources folder of this project - You can test the current status by running the following commands. All the required modules like the UI5lab browser and the currently available UI5Lab libraries will be loaded automatically:
npm install --ignore-scriptsto load all required npm dependencies without running their individual scriptsnpm run postinstallto load bower dependencies and copy all files to the correct placesgrunt serveto run a local serve for testing
- Go to http://localhost:8080/test-resources/ui5lab/browser/ to display the browser with all configured libraries
Feel free to get in touch with the owners of the repositories or make a fork. A heart-felt "thank you" for your contributions!
Help us making this work!
The UI5 Community