Livechat is a mobile messaging application with advanced social features such as real-time chat, location sharing and a leaderboard based on daily step counts.
The app aims to create an interactive and engaging environment where users can communicate, organize conversations using labels, and share files, images, and audio messages.
Link for the APK Android app: link
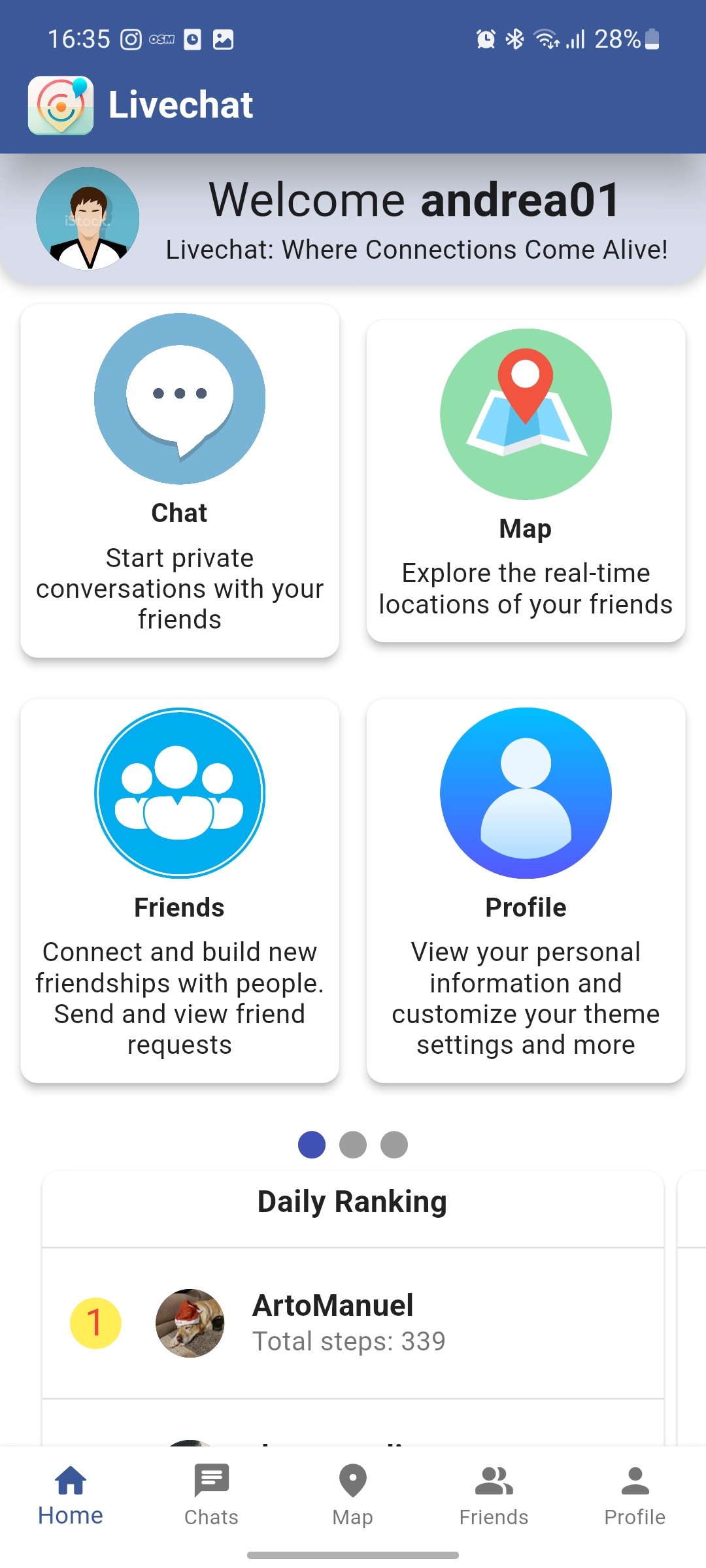
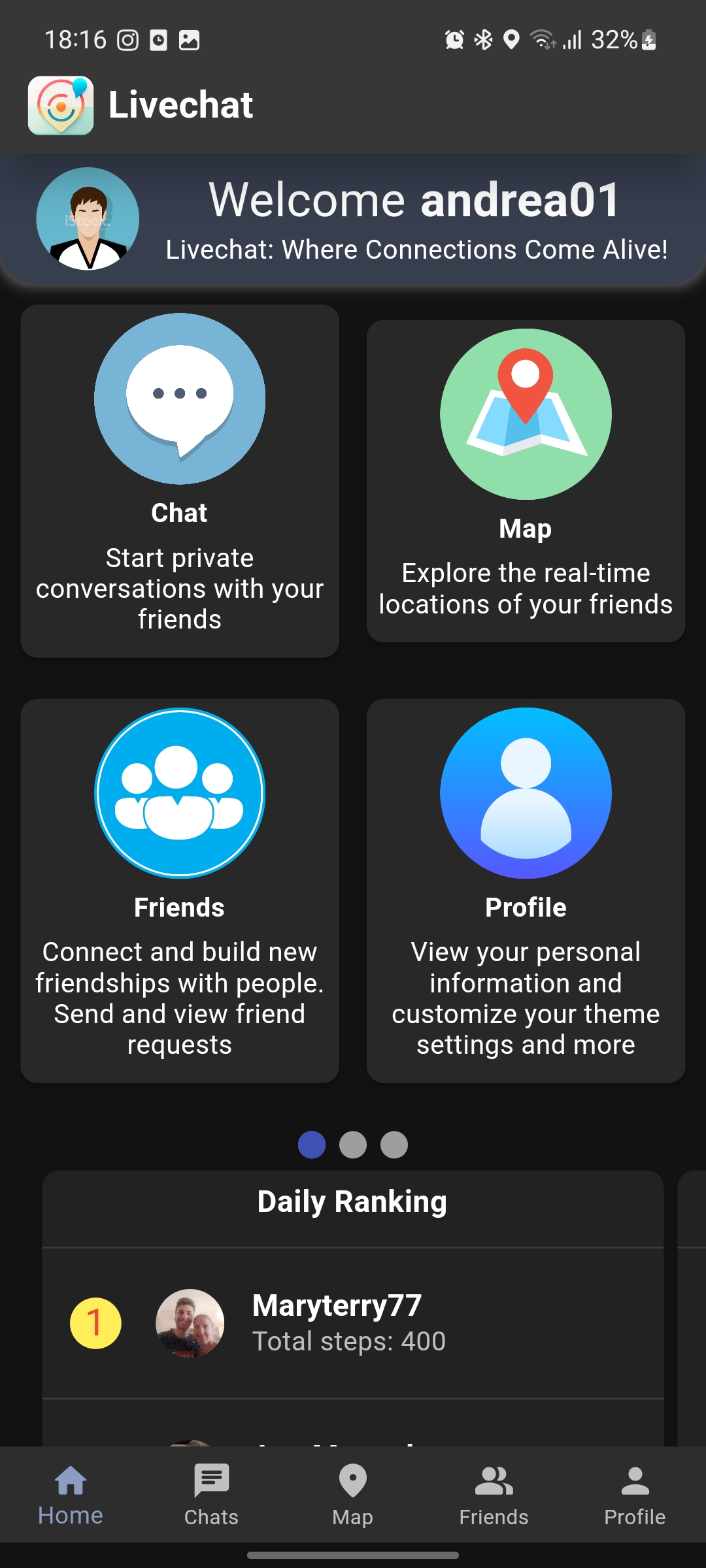
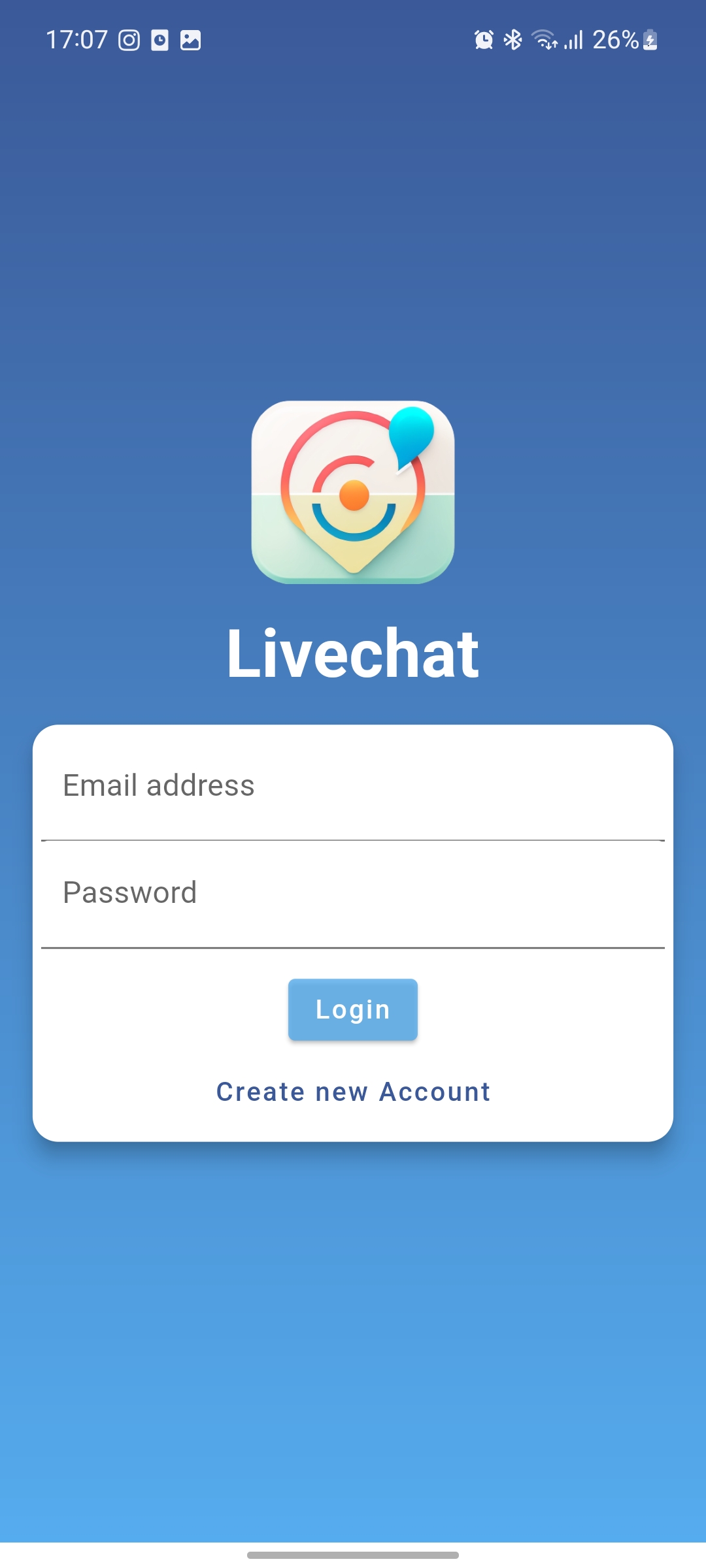
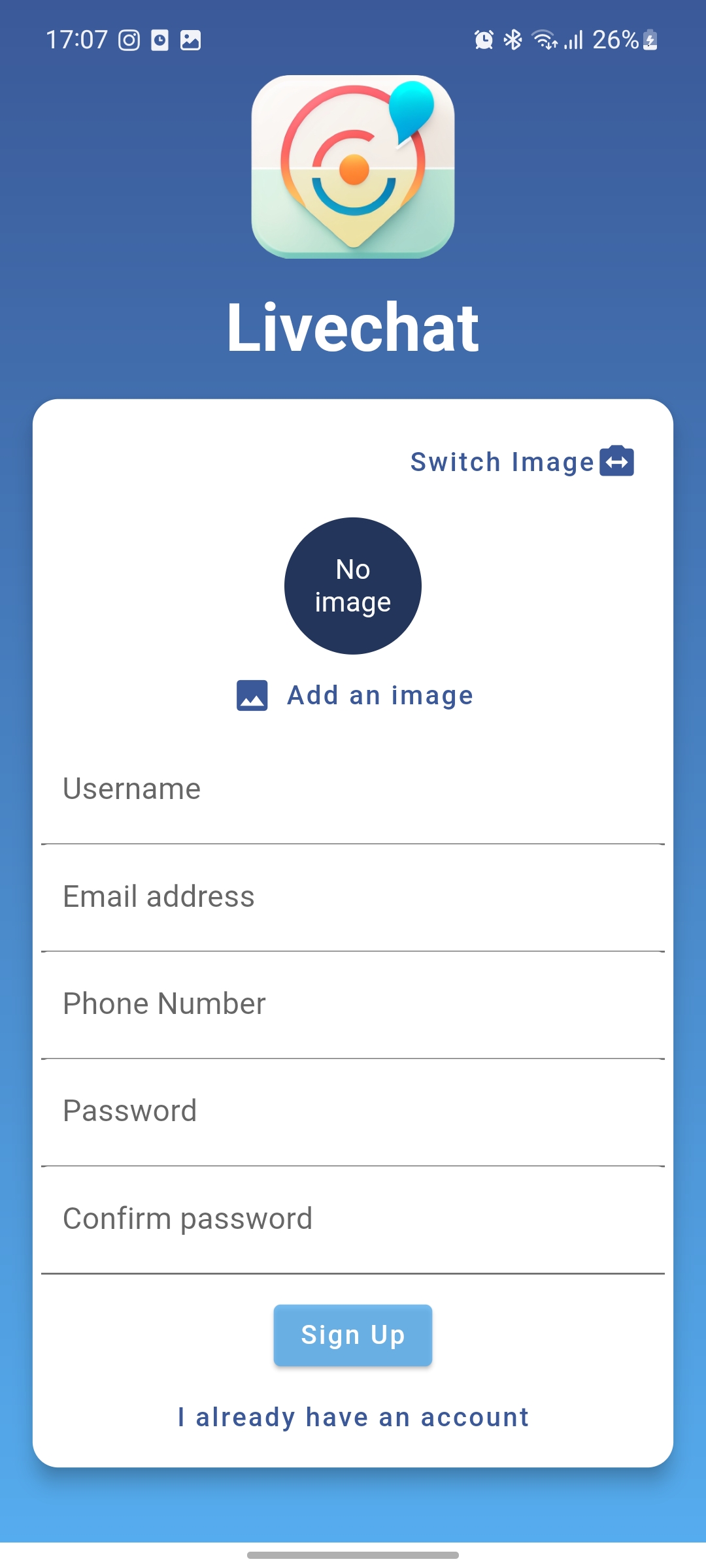
Some screenshots of the application
| Home Light and Dark Mode | Login / Sign up |


|


|
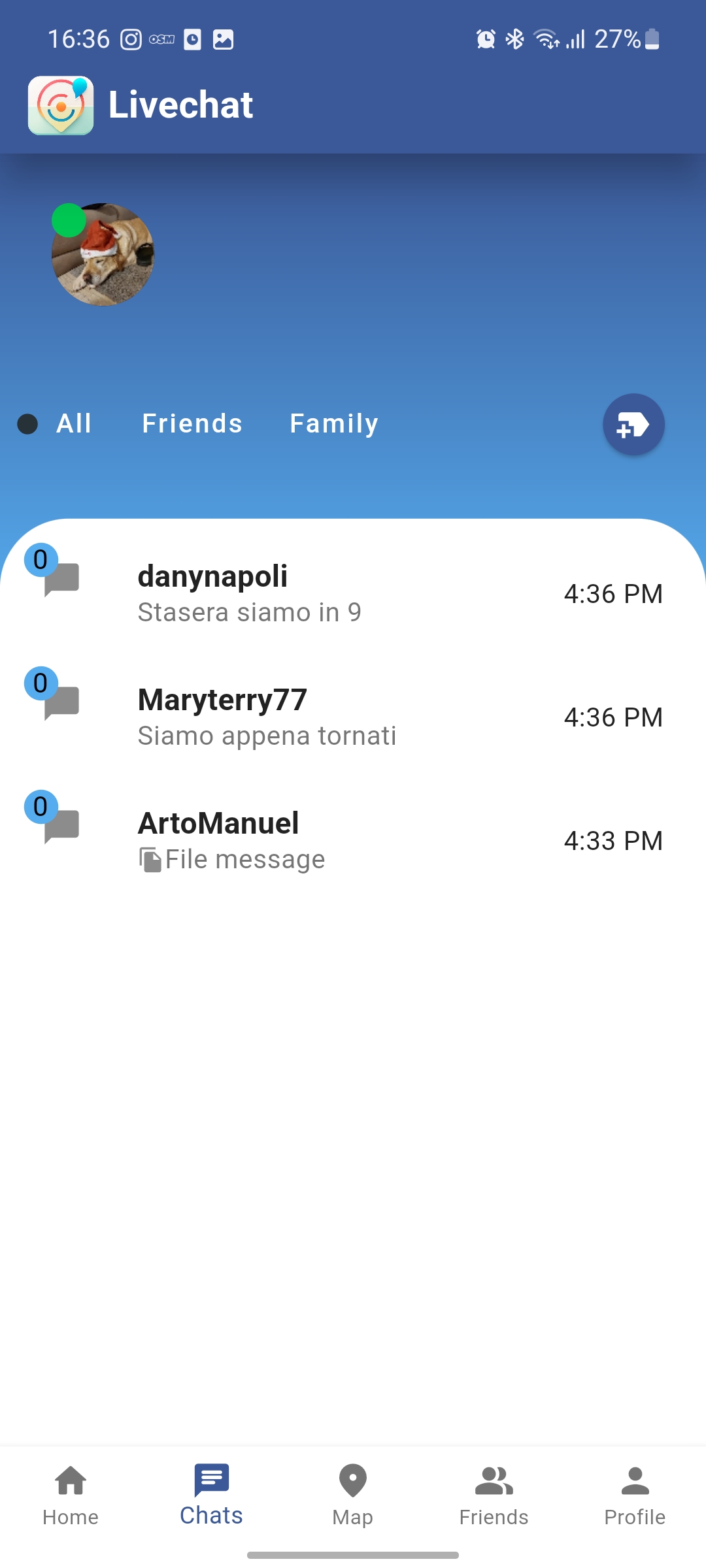
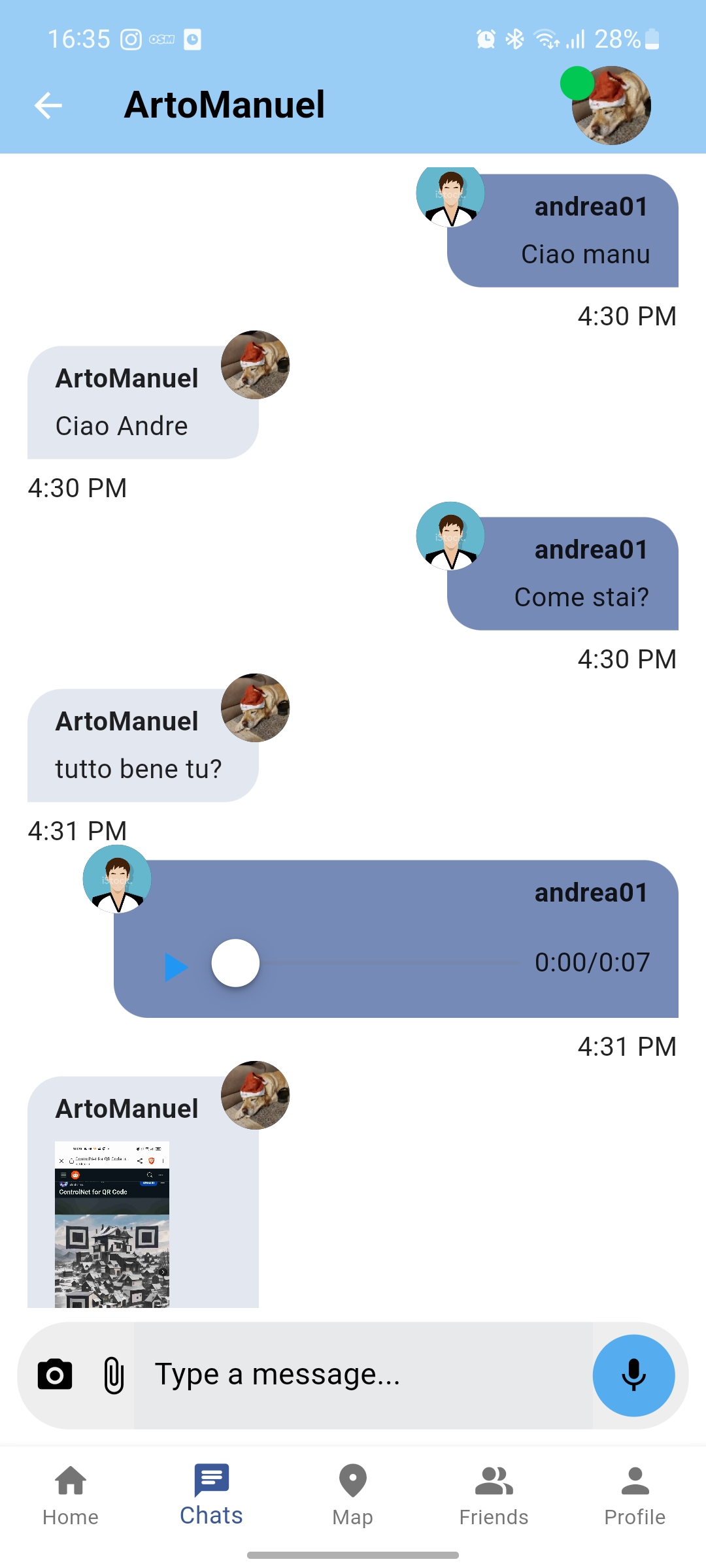
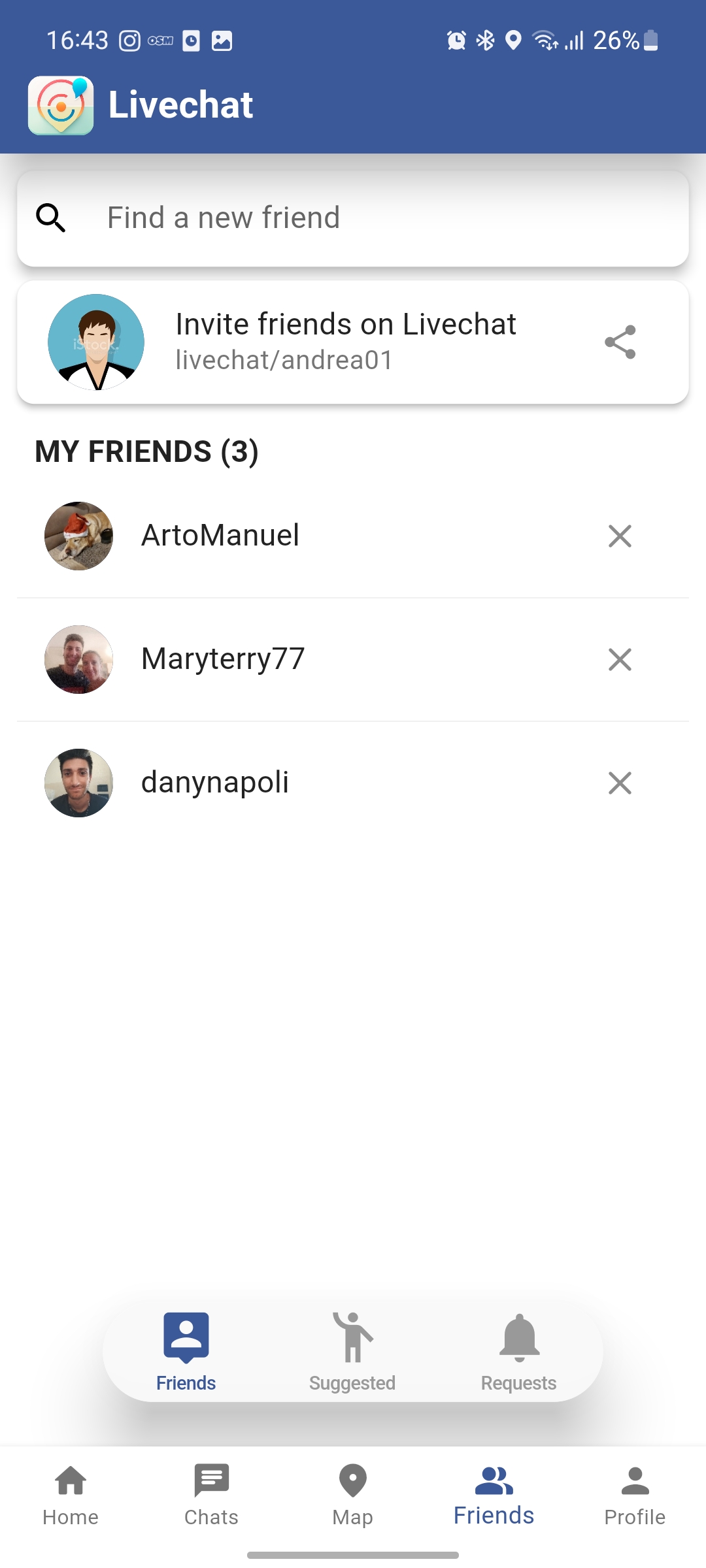
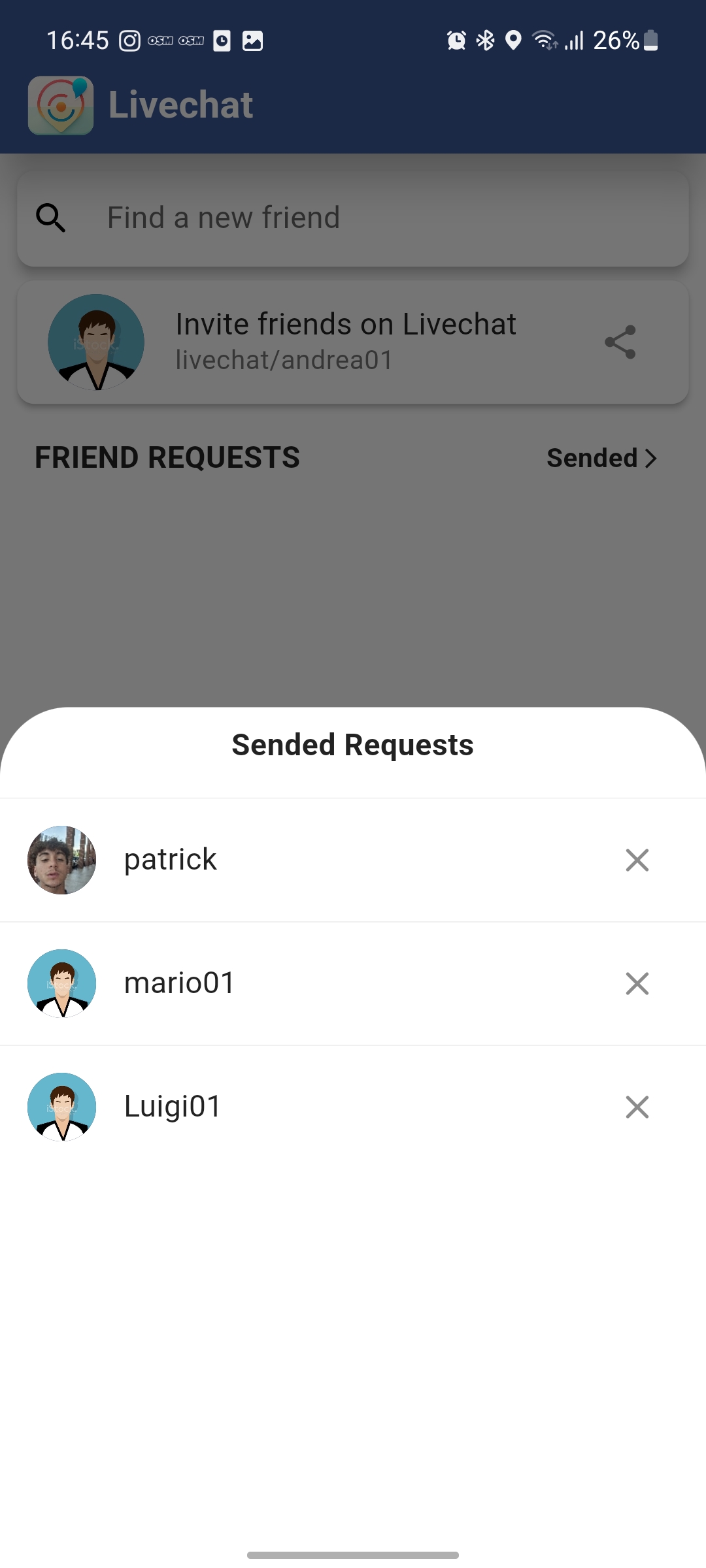
| Chat Tab | Friends Tab |


|


|
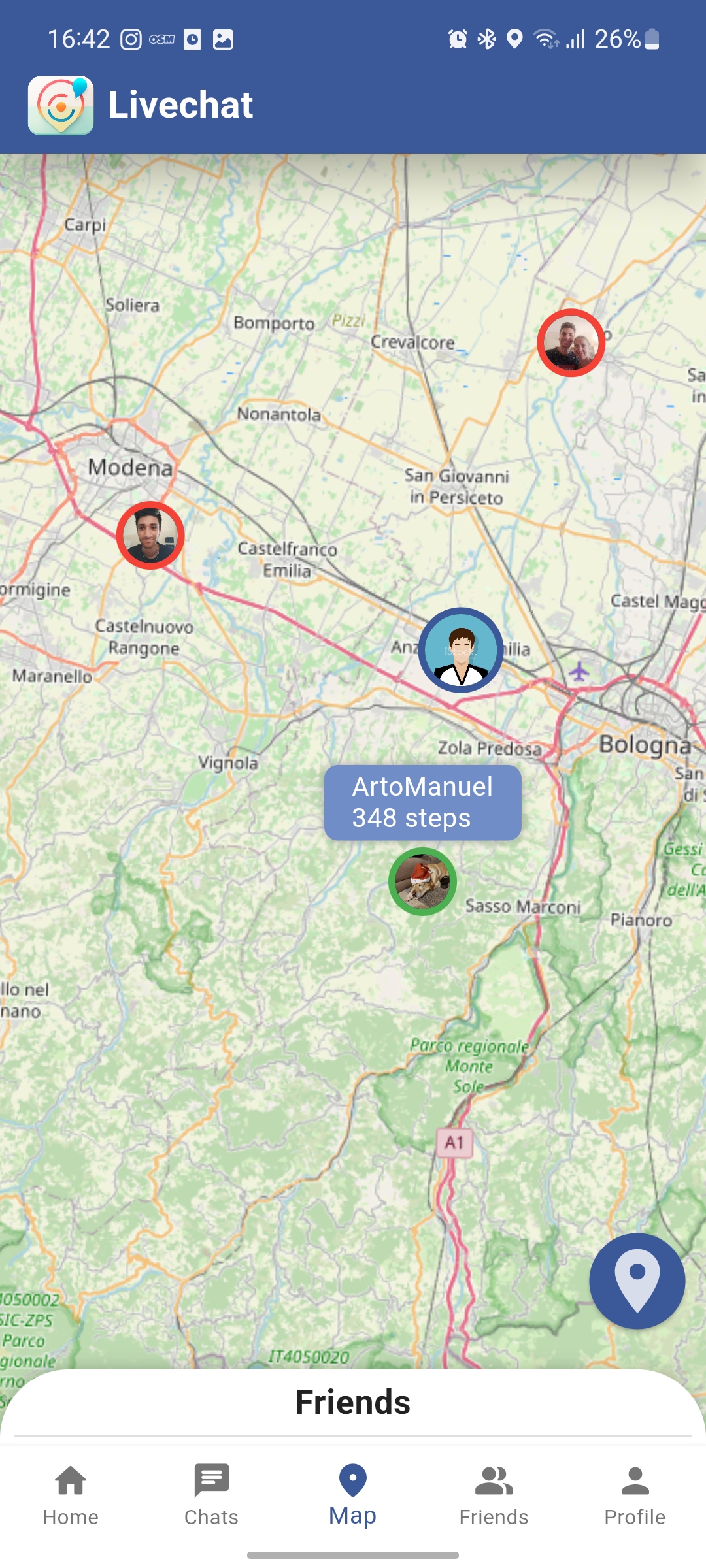
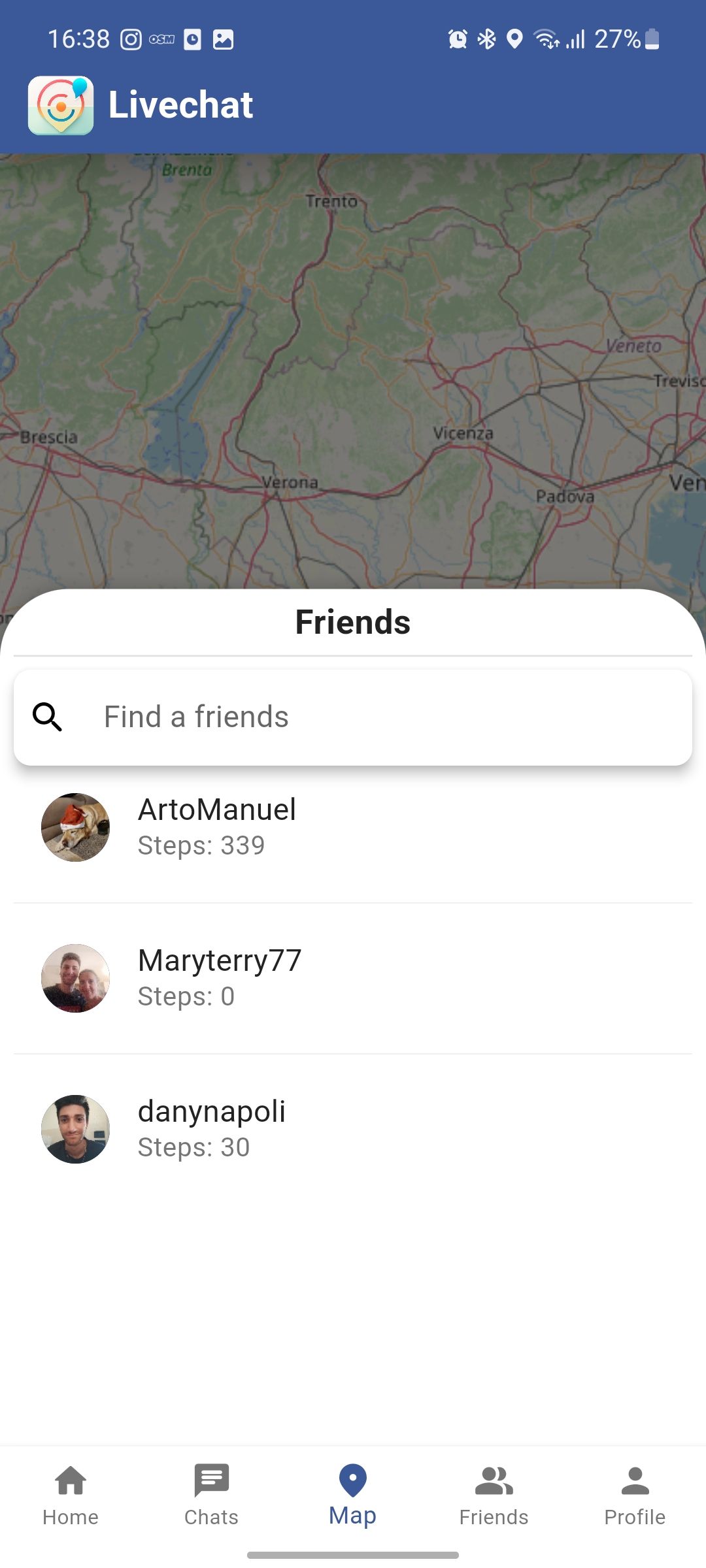
| Map Tab | |


|
The app is divided in three components:
- APP (Frontend Flutter Application)
- SERVER (Python FastAPI Backend Application)
- MongoDB (NoSQL database)
- Flutter UI Toolkit
- FastAPI python framework
- JWT for authentication
- SocketIO for instant messaging
- MongoDB
- Docker
- Firebase Storage (used for users profile icons)
The app is developed using Flutter, a cross-platform framework that allows for the creation of native applications for both Android and iOS.
It utilizes various packages and technologies to provide a seamless user experience and real-time data updates.
The source code of the app can be found in the /lib folder
To build and run the Livechat Flutter app, follow these steps:
-
Ensure that Flutter and Dart are properly installed on your machine. You can refer to the official Flutter documentation for instructions on how to set up Flutter: https://flutter.dev/docs/get-started/install
-
Open a terminal or command prompt and navigate to the project's root directory.
-
Run the following command to fetch the dependencies:
flutter pub get -
Connect your mobile device or start an emulator.
-
Run the following command to build and launch the app on your device:
flutter runThis command will compile the app and deploy it to your device/emulator.
This is the server component of the LiveChat application. It allows clients to exchange messages, make friends and share locations and steps to each other.
The source code of the app can be found in the /app folder
All users images are store on Firebase Storage, so you have to create your storage and add a 'credentials.json' file in the /app/helpers folder.
Then follow this steps:
- Go to the /SERVER folder
- Run the following command
docker-compose-up
Now go to http://127.0.0.1:8000/docs. You will see the automatic interactive API documentation (provided by Swagger UI)
For more information on the app's functionality, code structure, and design choices, please refer to the complete report provided in the "REPORT.pdf" file.
If you encounter any issues or have any questions, feel free to reach out to the project contributors mentioned in the report.
Enjoy using Livechat!
