This is a Visual Studio Code extension that provides robust support for the Mustache template engine. Simplify your workflow by Mustache file editing with advanced features such as syntax highlighting, code completion, customized snippets, and more!
- VSCode 1.46.0 or later
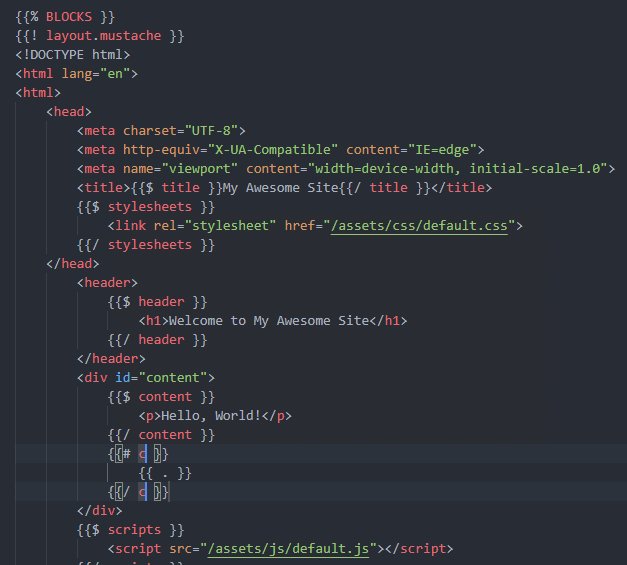
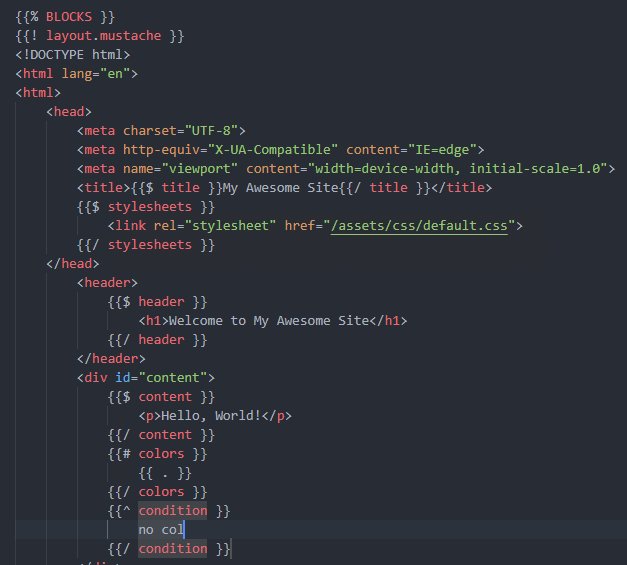
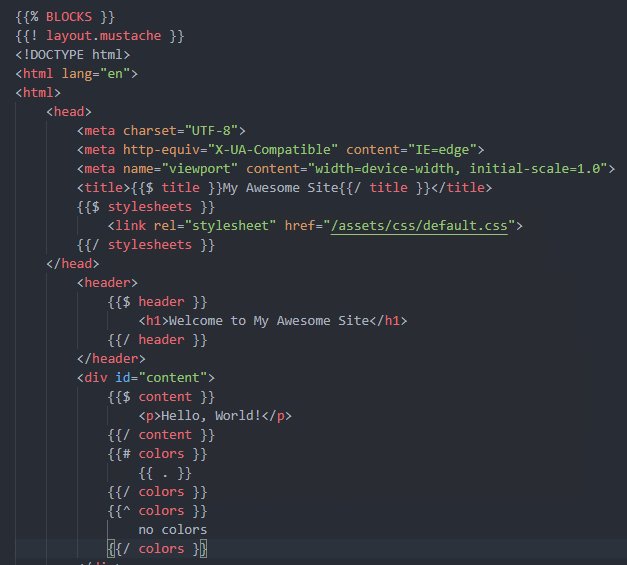
Type part of snippet, press Tab or Enter, and the snippet unfolds. Below is a list of the most important shortcuts.
| Snippet | Purpose |
|---|---|
| layout | html template |
| block | {{$ name }} ... {{/ name }} |
| section | {{# name }} ... {{/ name }} |
| inverted section | {{^ name }} ... {{/ name }} |
| comment | {{! comment }} |
| include | {{> template }} |
| extends | {{< template }} |
-
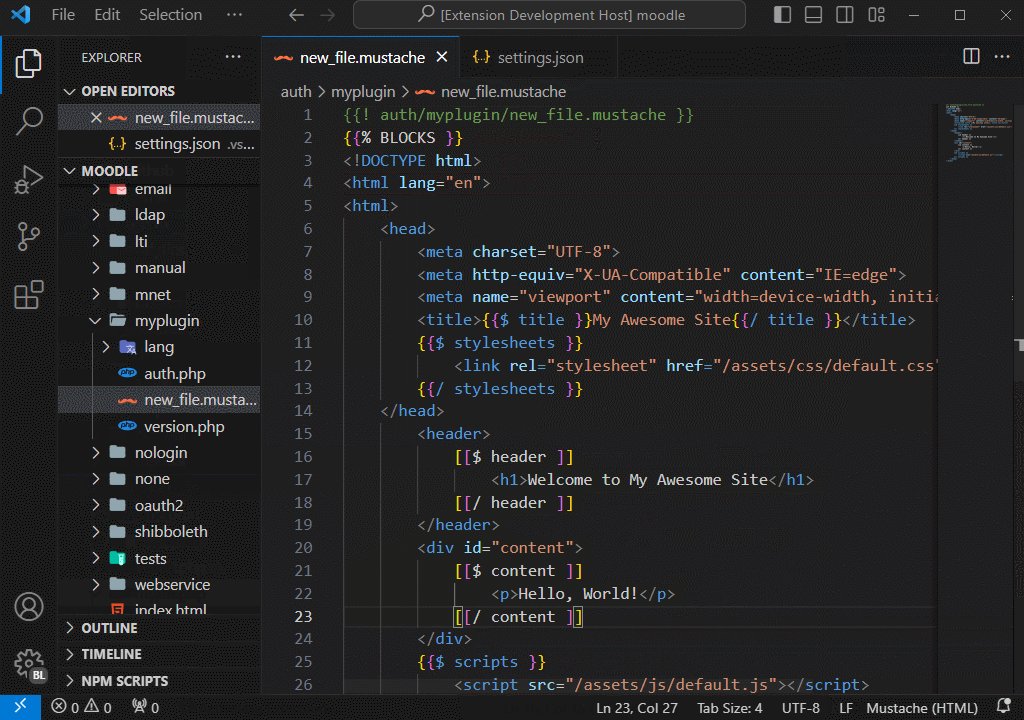
If you want to create a new file, you can select the option
Mustache: Generate New Mustache Filefrom the command palette. This will create a new file with the extension.mustacheand will open the file in the editor. If you want to create a new file in a specific folder, you can right-click on the folder and select the optionGenerate New Mustache File. This will create a new file with the extension.mustachein the selected folder and will open the file in the editor. -
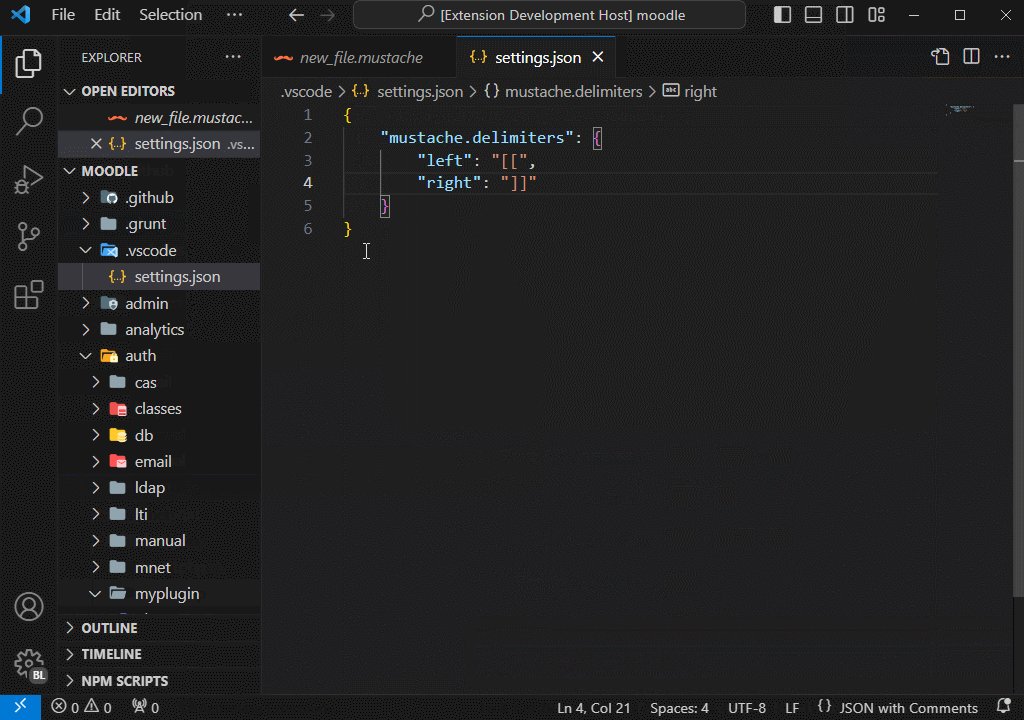
If you want to change the delimiters, you can select the template section and then select the
Mustache: Change Delimitersoption from the command palette. This will open a dialog box where you can enter the delimiters currently used in the template and the extension will replace the delimiters of the selected section. For example, if you select the section{{# name }} ... {{{/ name }}and you need to change the delimiters to[[and]], you can select theChange delimitersoption and this will change the section to[[# name ]] ... [[/name ]].
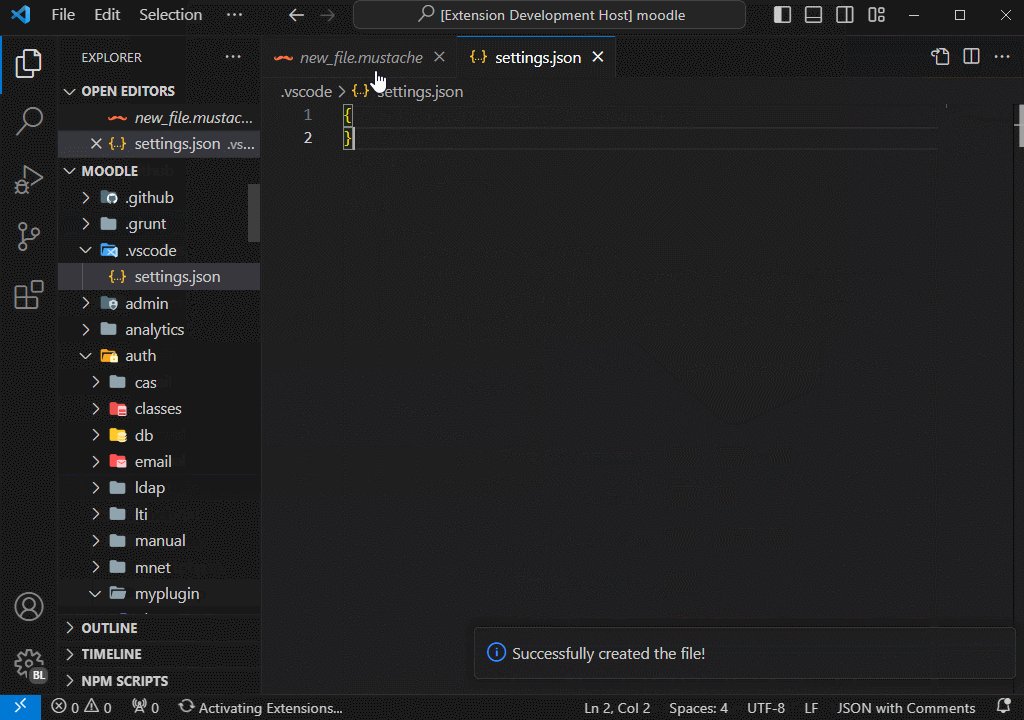
Configure your project by creating or updating a settings.json file at the project's root. If you already have a .vscode/settings.json file, skip the first two steps.
-
Open the command palette in VSCode:
CTRL + SHIFT + P(Windows)CMD + SHIFT + P(Mac OS)
-
Type
Preferences: Open Workspace Settings (JSON). -
In the
.vscode/settings.jsonfile, copy and paste the following settings:{ // The delimiters option can be used to change the current template delimiters when generating a new file. // Syntax highlighting or snippets included in the extension will not be affected by this setting. "mustache.delimiters": { "left": "{{", "right": "}}" } }
-
Restart VS Code
Your project is now set up to automatically format code upon saving.
- NestJS File Generator
- NestJS Snippets
- Angular File Generator
- T3 Stack / NextJS / ReactJS File Generator
- CodeIgniter 4 Snippets
- CodeIgniter 4 Shield Snippets
- CodeIgniter 4 Spark
- Moodle Pack
- Mustache Template Engine - Snippets & Autocomplete
See CHANGELOG.md
- Manuel Gil - Owner - ManuelGil
See also the list of contributors who participated in this project.
Mustache Snippets is licensed under the MIT License - see the MIT License for details.