Manupal Singh Create an API with Azure Function that displays your resume information in json.
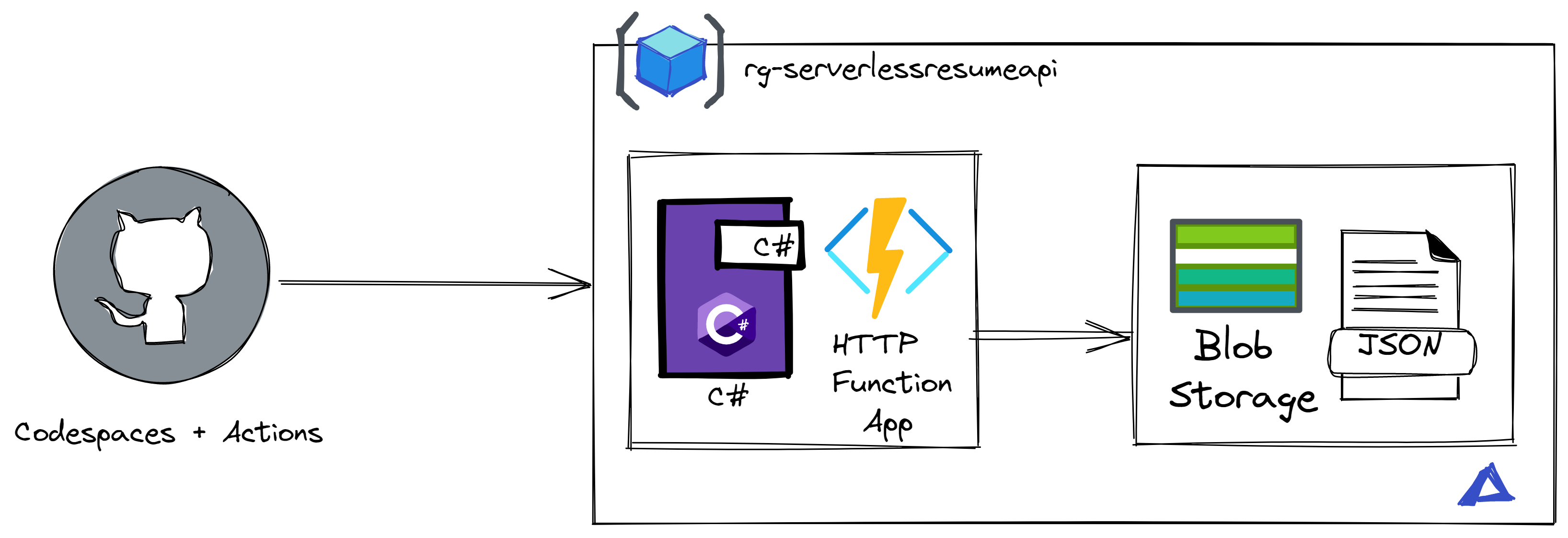
- GitHub for Version control.
- GitHub Actions for CI/CD pipeline.
- Azure Functions to deploy our API.
- Azure Blob Storage to store our resume.
- .NET 6 as our programming framework for our API.
- Optional: GitHub Codespaces as our development environment.
- Bicep for our Infrastructure as Code.
- Azure account
- GitHub account
- I've provided a sample .json file based on the Json resume
For local developer environment
- VS Code
- Docker
- VS Code Dev Container Extension
NOTE At the moment, GitHub Free for personal accounts comes with 15 GB of Codespaces storage and 120 Core hours per month. Read more about pricing here
- Fork the repository so you can have your own copy of it.
- FOR CLOUDSPACES: Click on the
Codebutton, click onCodespacestab, and click onCreate Codespaces on main. I've provided adevcontainer.jsonfile with the configuration needed for this project. - Once your Codespace has loaded, in the Explorer, expand the
srcfolder and renamelocal.settings.sample.jsontolocal.settings.json - FOR LOCAL DEV: Clone the code, open it with VS Code and Launch in the dev container. More info here
- In the Terminal, type
az login --use-device-codeto log into your Azure account from the az cli in your Codespace. - In the Terminal, type
az account list --output tableto get a list of Azure subscriptions you have available to you and make note of the name you want to use. - In the Terminal, type
az account set --name "name-of-subscription"with the name of the subscription you want to use. - In the Terminal, type
az account showand make sure it's set to the subscription you want to work in.
NOTE: I've set the resource group name to be
rg-serverlessresumeapi
- I've provided Infrastructure as Code (IaC) files, you can find them in the
infrafolder. Now we need to use those files to create a deployment in Azure, in the Terminal, type:az deployment sub create --template-file ./infra/main.bicep -l <your-region>
- In the Terminal, run the following command to get the values for your storage account name and function app name:
az deployment group show -g rg-serverlessresumeapi -n resources --query properties.outputs
- Upload
myresume.jsonto that newly created blob container.az storage blob upload --account-name <storage-account-name> --container-name resume --name myresume.json --file myresume.json
- In your
local.settings.jsonadd the Storage Account Connection String to theAzureWebJobsStoragevalue. You can get that value by running this command:az storage account show-connection-string --name MyStorageAccount --resource-group rg-serverlessresumeapi
- You can now run and debug (F5) your Function in your environment
- We'll need to get our Function's Publish Profile, run:
az functionapp deployment list-publishing-profiles --name {function-name} --resource-group rg-serverlessresumeapi --xml - In your GitHub repo, create a secret named
AZURE_FUNCTIONAPP_PUBLISH_PROFILEwith the contents of your publish profile. - Head to Actions tab on your Repo and manually run the workflow.
- Once it's complete. Visit Azure, select resource groups. find rg-serverlessresumeapi, and click on the function app, then click on the url, add getresume to the end of it, your resume info will be displayed.