After this lesson, you will be able to:
- Create a static Angular application with Angular CLI.
- Build an Angular application with one component.
- Build an Angular application with two nested components.
- Build an Angular application using nested iterators.
- Fork this repo.
- Clone your fork into your
~/code/labsfolder.
Upon completion, run the following commands:
$ git add .
$ git commit -m"done"
$ git push origin masterNavigate to your repo and create a Pull Request from your master branch to the original repository's master branch.
In the Pull Request name, add your campus, name, and last name separated by a dash "-".
All the files in the three folders provided in the starter code, with the necessary code to satisfy the requirements described below.
In this lesson we are going to work with Angular 2 for the first time. The goal here is to work on three small projects where you are going to get some practice with all of the important concepts that we've touched on thus far.
The starter code is composed of three different folders, called iteration1, iteration2, iteration3. The only folder that has something inside is the iteration1 folder, which contains a project created with the Angular CLI.
As you may have noticed, this lesson is composed of three iterations. In each iteration, we will complete a small, independent project. In the first iteration, we provide you the basic skeleton of the app, while in the other two iterations, you will have to create it.
In the first iteration we are going to build a photo album. Imagine you have an album at home. On it, you can find a photo and its description. This is what we are going to build.
We will build this album in the AppComponent component. The album will have three photos and their descriptions, and it's not necessary to have an Array to store these values.
Easy, right? Add some styles to the page to give your photo album a little flair :)
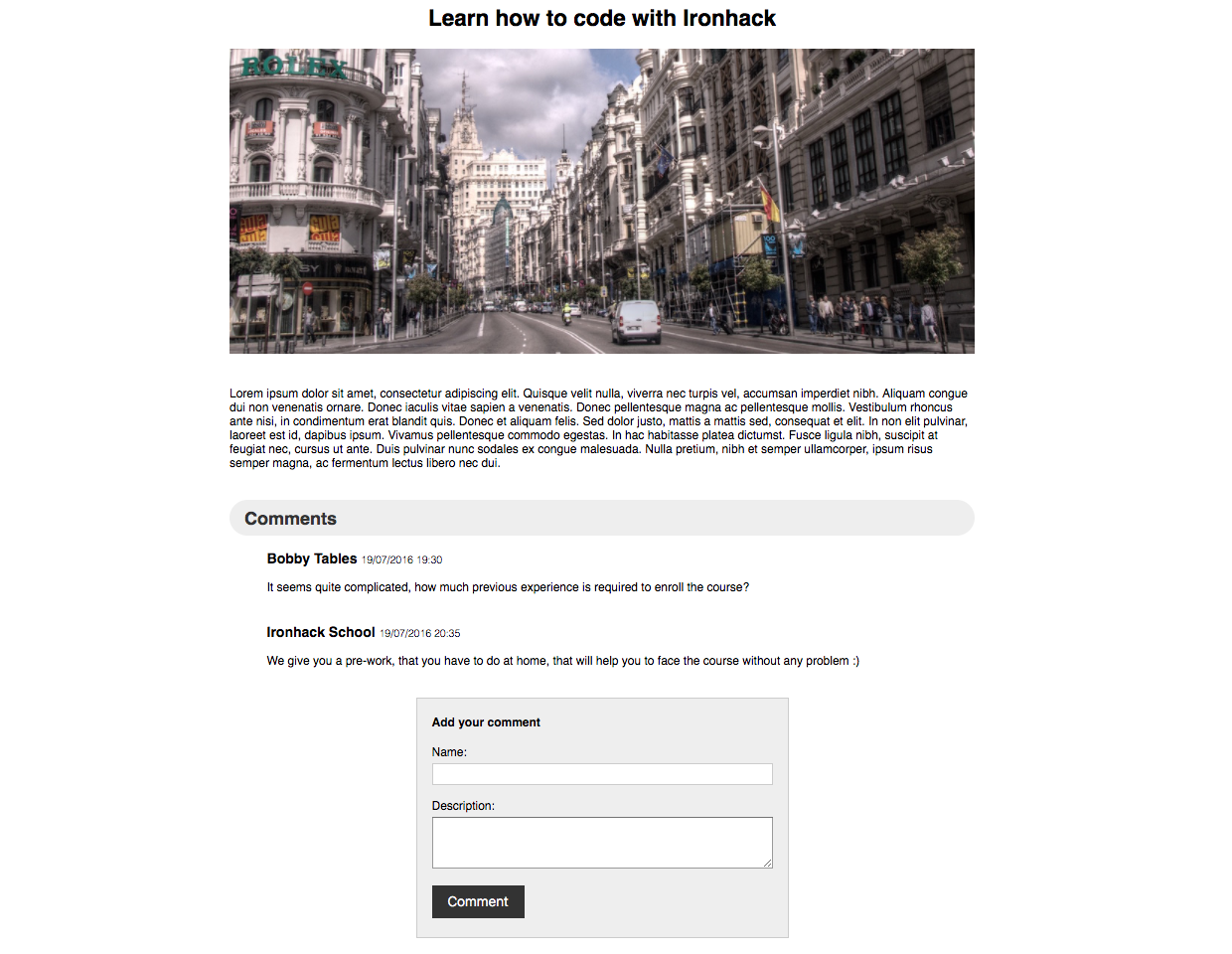
In the second project of this lesson we are going to create a blog article with comments. We are going to create two different components:
- The
MainComponentcomponent will contain the article, composed of atitle, animage, and adescription. - The
CommentsComponentcomponent, that will contain several comments (feel free to add as many comments as you want).
At the bottom of the comments, we will add a comment form to add some reality to our article. We can't have comments without a form! (Don't worry, it doesn't need to work. We will get to that later).
The first thing you will have to do is to generate the project with Angular CLI.
Last, but not least, we are going to create a Dashboard with NBA Champions of recent years. In this case, we will need to create one component, that will contain an array of Championships, with the following fields:
yearof the championship.- Name of the
championteam. - A
champion-urlto show the team badge. - A list with the best players of the champion team, called
best-players
You can find the full list of NBA Champions on wikipedia. In our application we have to show at least three of them. The result could be something like this:
Note that we are iterating over two different arrays to show all the information: Championships and best-players of every team.
/Happy coding!