Tecnologias | Projeto | Layout | Como executar
Esse projeto foi desenvolvido com as seguintes tecnologias:
Acesse em: https://nlw-move-it-beta.vercel.app
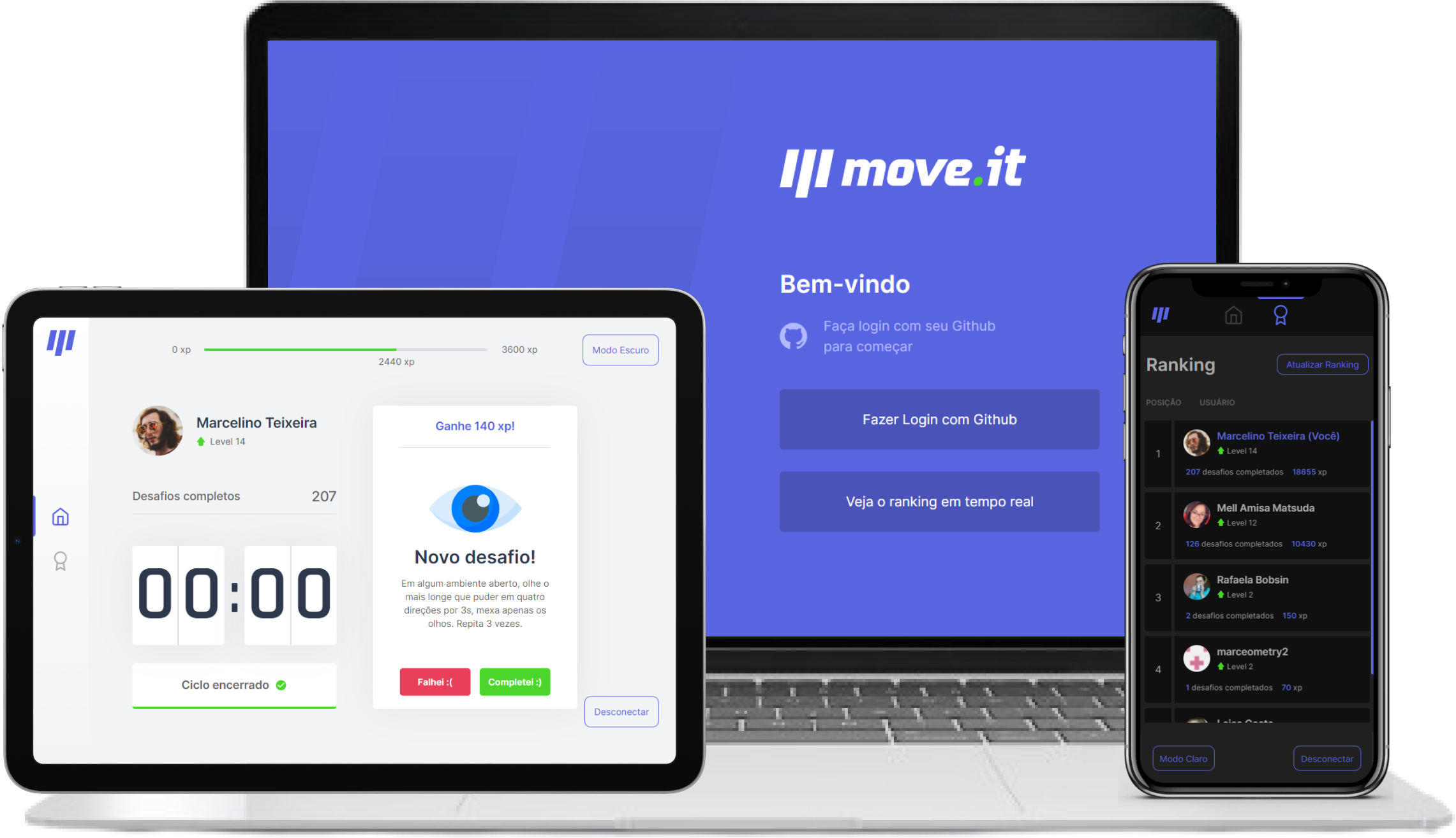
O move.it é um app que une a técnica de Pomodoro com a realização de exercícios físicos para quem passa muito tempo na frente do computador, feito durante o evento Next Level Week 4, da Rocketseat.
- Dark theme
- Responsividade
- Login pelo github utilizando o NextAuth
- Cadastro do usuário em banco de dados utilizando o MongoDB
- Ranking de usuários, buscando as informações através da função getServerSideProps do Next.js
- Animações de loading utilizando o Nprogress
- Scrollbars customizadas
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
- Clone o repositório
- Instale as dependências com
yarn - Crie um Github App para que seja possível fazer o login
- Pegue o ID e o SECRET do App que você criou, e coloque em um arquivo
.env.local, como exemplificado no.env.example - Crie uma conta e um cluster no MongoDB
- Coloque a URL do banco de dados no arquivo
.env.localcomo exemplificado no.env.example - Inicie o servidor com
yarn dev
Agora você pode acessar localhost:4444 do seu navegador, logar com seu github e utilizar sua própria base de dados.