Wallet App is a web-based application that allows users to manage their finances, monitor transactions and track account balances. The app is designed for personal use and provides tools for tracking income and expenses.
- The Wallet application created is the final task to take advantage of all the areas faced during the full year of fullstack learning
- VSCode (with bash terminal)
- JavaScript ES6
- Vite (JavaScript + SWC)
- GitHub
- GIT
- prettier
- Slack
- Trello
- Figma
- Squoosh: For image optimization and compression.
- IcoMoon.io: For creating and managing custom icon fonts.
- .env / dotenv
- Node.js (v18.17.1):
- npm (9.8.0) - package manager
- faker - generate mock transactions
- Deployed on Vercel (previously on GitHub Pages: https://marcinbolt.github.io/Wallet-App/ )
- HTML5, CSS3
- Modern-normalize
- React.js: JavaScript framework for building the user interface.
- React Hooks
- React-Media: For adapting the interface to different screen resolutions.
- Redux: Library for managing the state of the application.
- React-password-strength-bar - shows password strength.
- Redux-Persist: For storing the state of the application, including the token in localStorage.
- LocalStorage: For storing certain data on the client side, such as tokens.
- React Router: For navigating between different views of the application.
- Material-UI: For building user interfaces and components.
- Formik and Yup: For handling forms and validation.
- Notiflix: For displaying error notifications and other messages to the user.
- Chart.js and react-chartjs-2: For charts and data visualization.
- React-Loader-Spinner: For displaying the loading indicator (spinner).
- Axios: For making HTTP requests to the server.
- react-password-strength-bar: Library for password strength indication.
- Datetime: Library for date and time input.
- api.nbp.pl - getting currency data
Backend (server side):
- Deployed on MIKR.US VPS [Reflink: https://mikr.us/?r=27475801] (previously on https://render.com)
- Node.js v20.12.1 (previously v18.17.1): The runtime environment for the server.
- Nodemon
- Express.js: Framework for creating an HTTP server.
- MongoDB: NoSQL database, perhaps using mongoose as the database interaction tool.
- Mongoose
- CORS,
- Morgan
- JWT (JSON Web Tokens): For user authentication.
- joi - validation
- Bcript - encrypting
- Passport, passport-jwt
- SendGrid - email delivery API
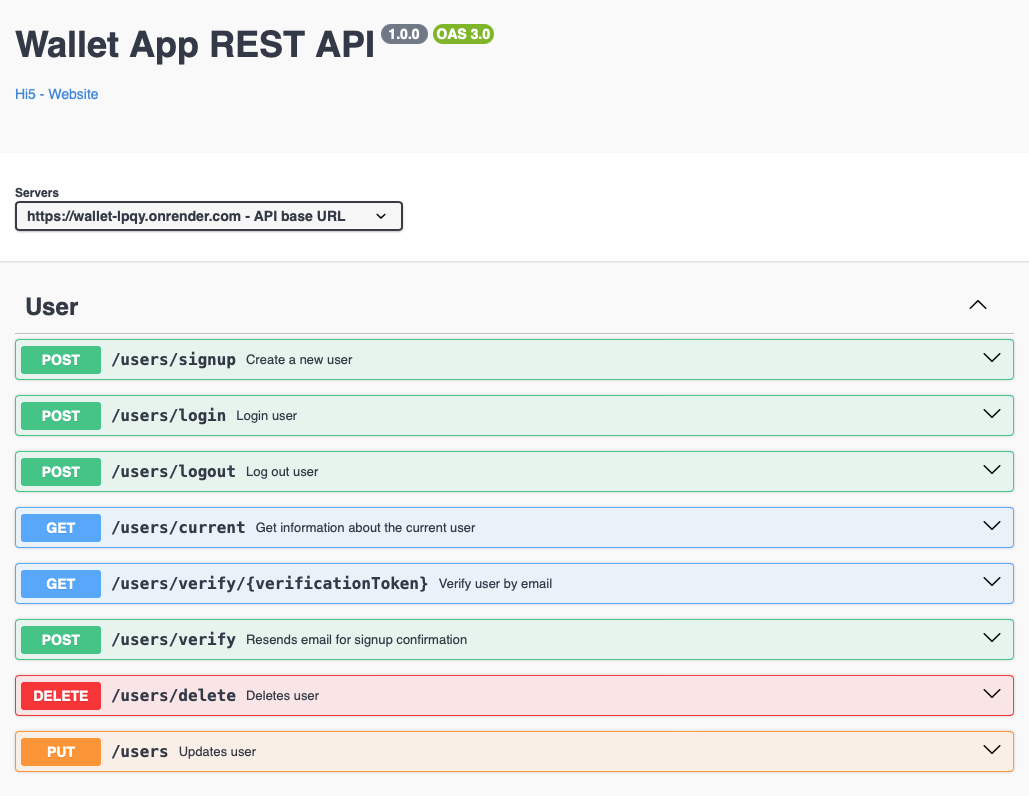
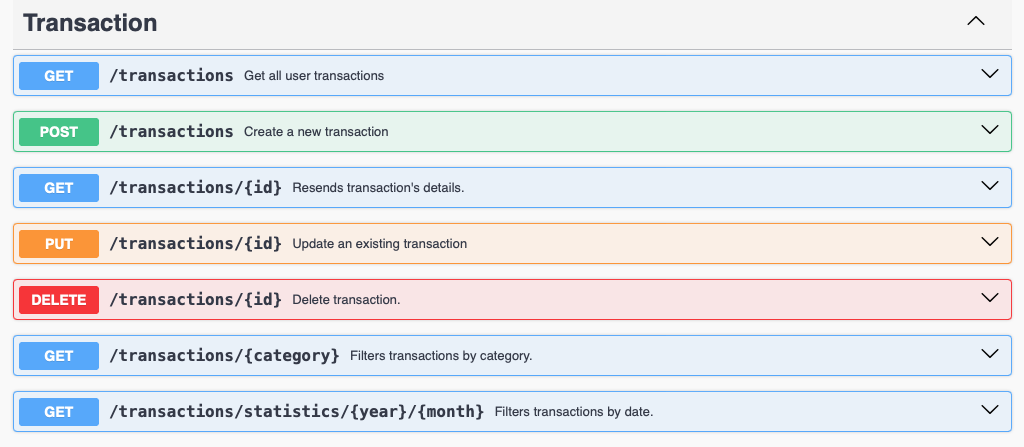
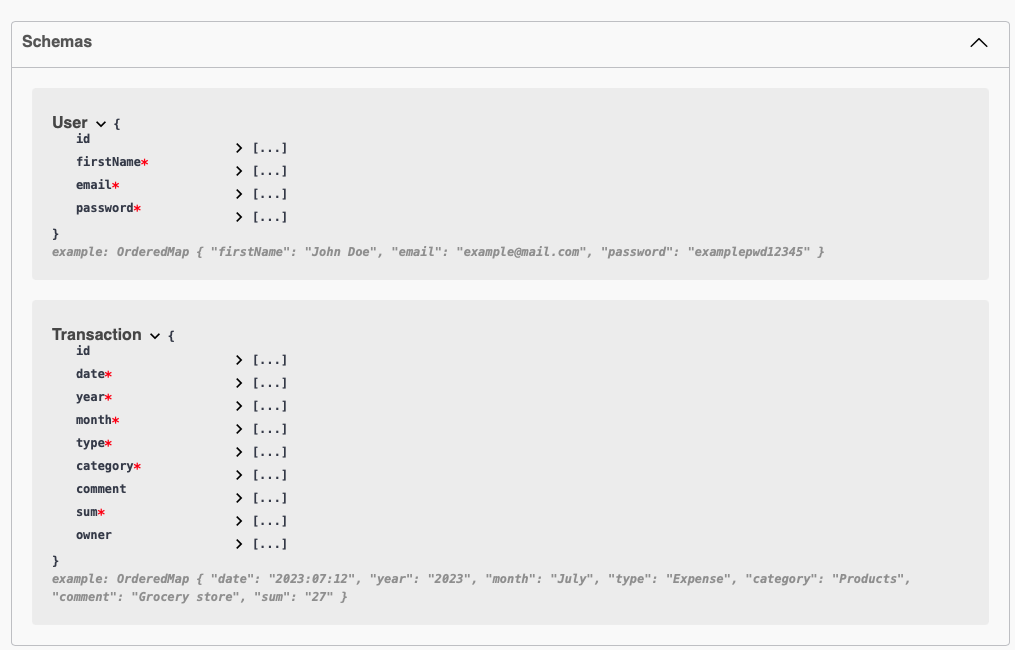
- Swagger UI: For generating API endpoint documentation.
- colors - add colors in terminal



List the ready features here:
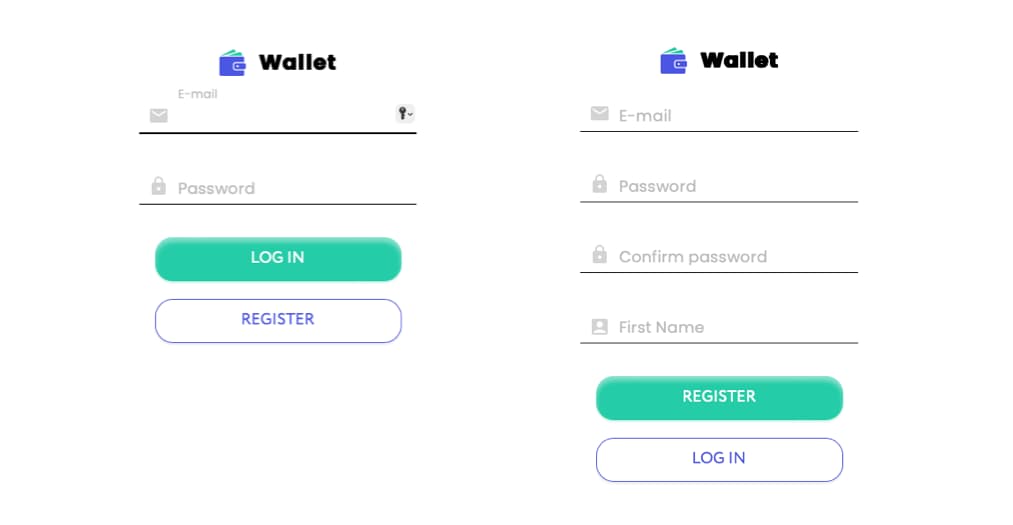
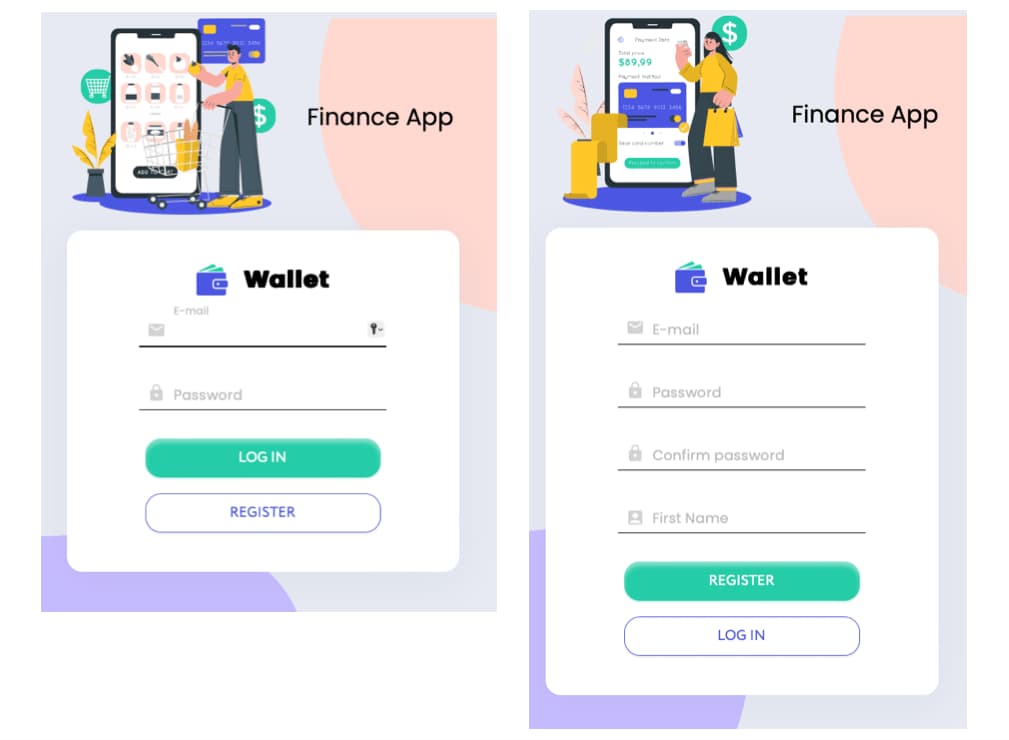
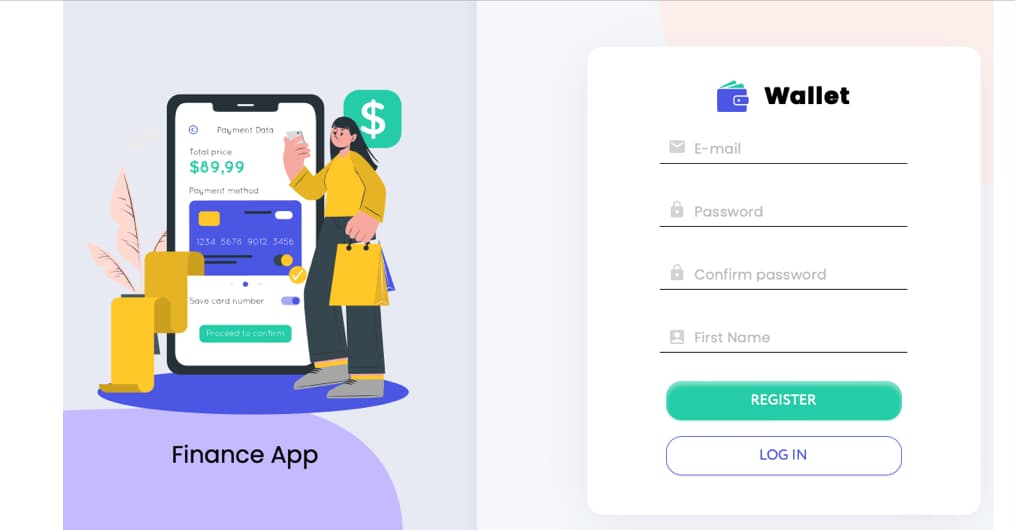
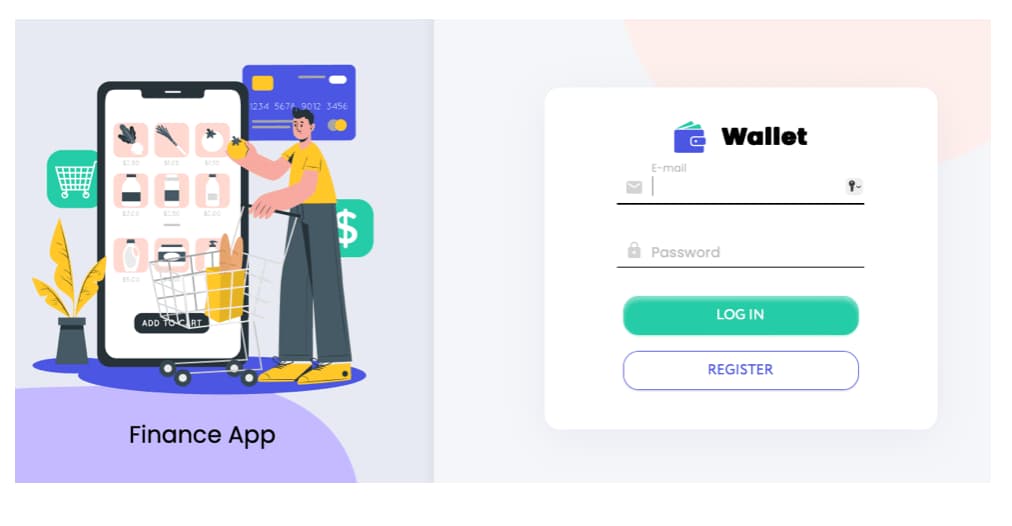
- Users registration, email verification and login:
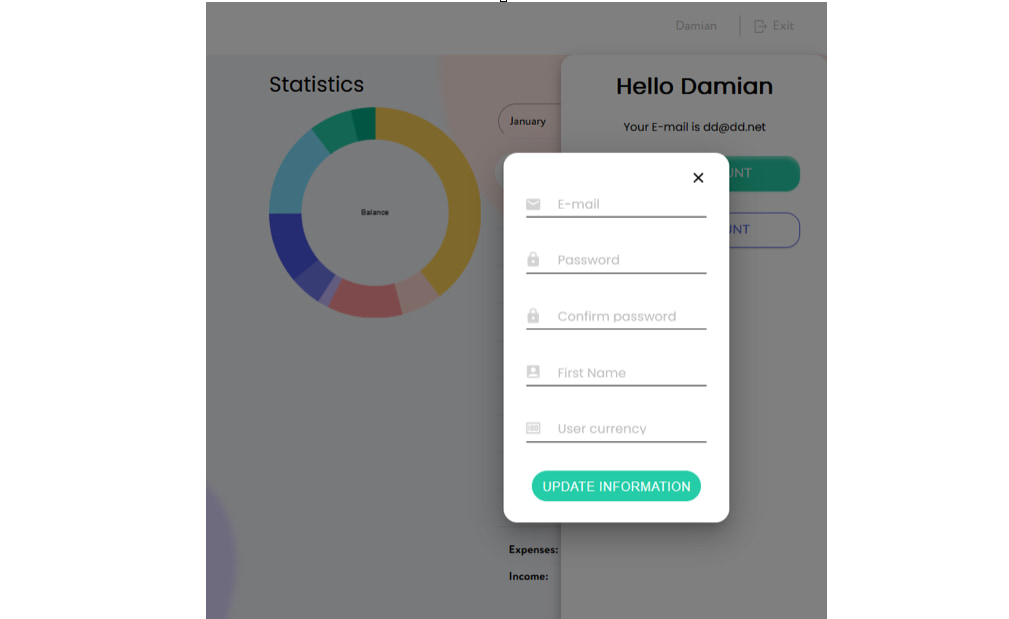
- The application handles the registration, sending email with verification link and login process for users. - It uses the Formik and Yup (or Indicative) library to validate form fields, including checking the validity of email address and password length.
- User auth Management: After a successful user login, the user's token and credentials are stored in the Redux Store, and the isAuth flag is set to true. In case of a login error, the error is stored in the session state and displayed to the user.
- Routing Protection: Higher-Order Components (HOCs) such as withAuthRedirect are used, which control access to specific sites based on the user's authentication status. In this way, routing protection is provided.
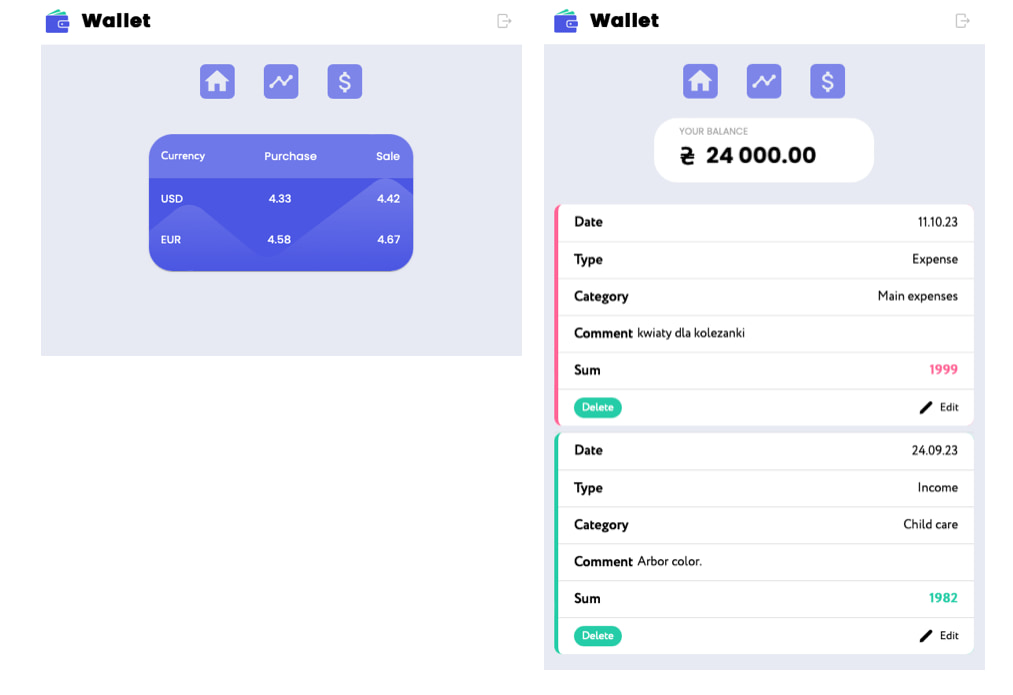
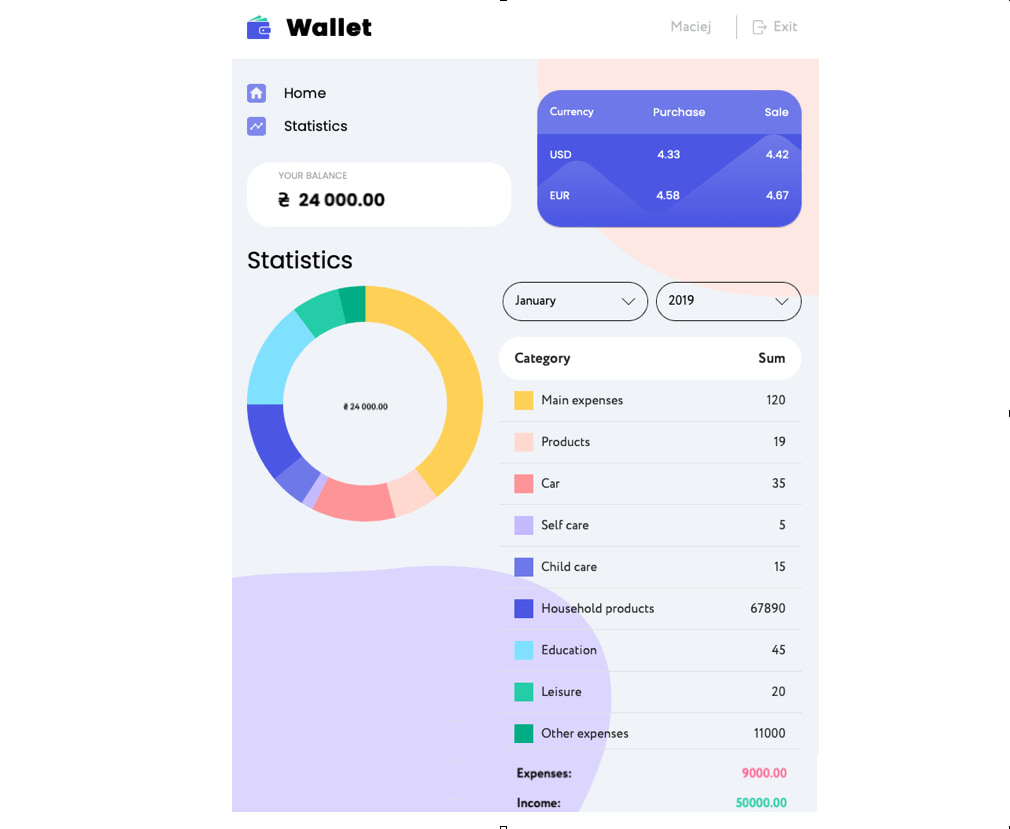
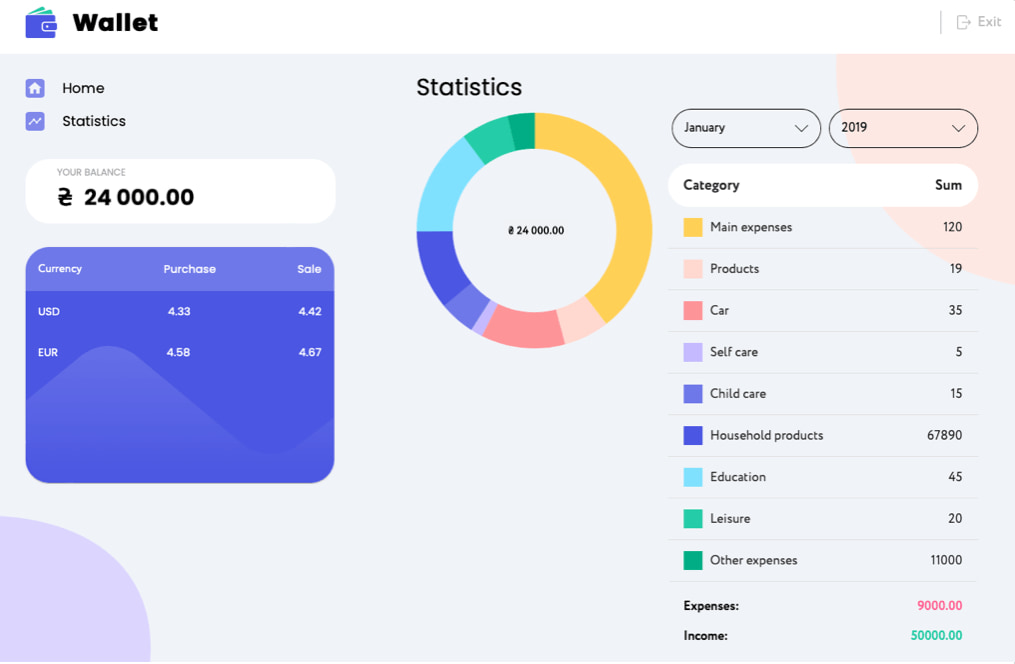
- Data Retrieval: The application retrieves transaction and balance status data. These operations are performed when the DashboardPage component is loaded and are asynchronous.
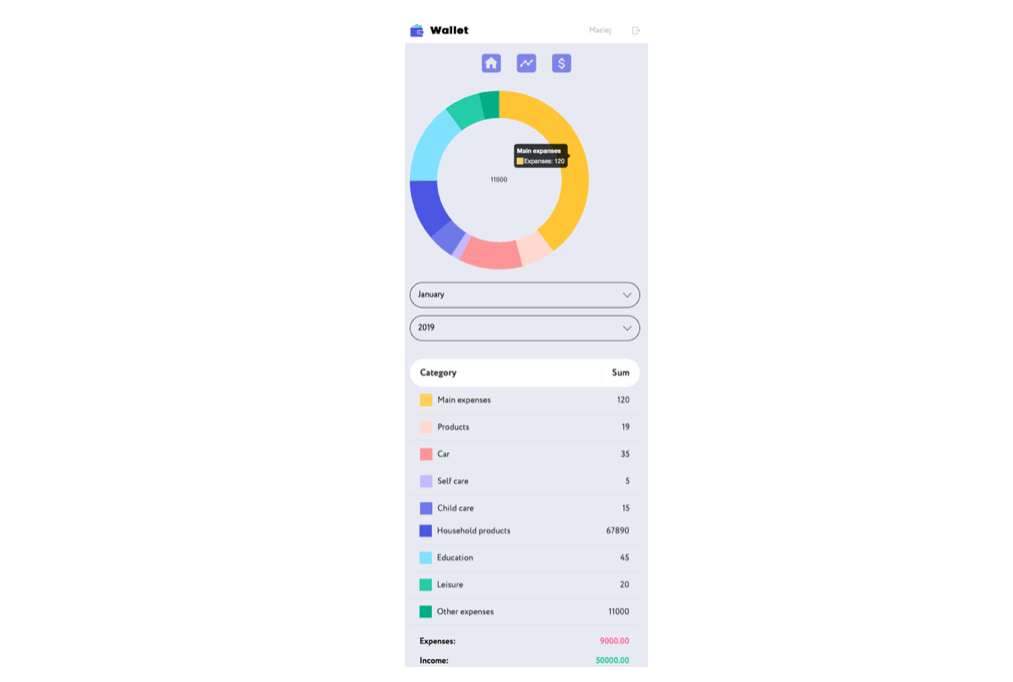
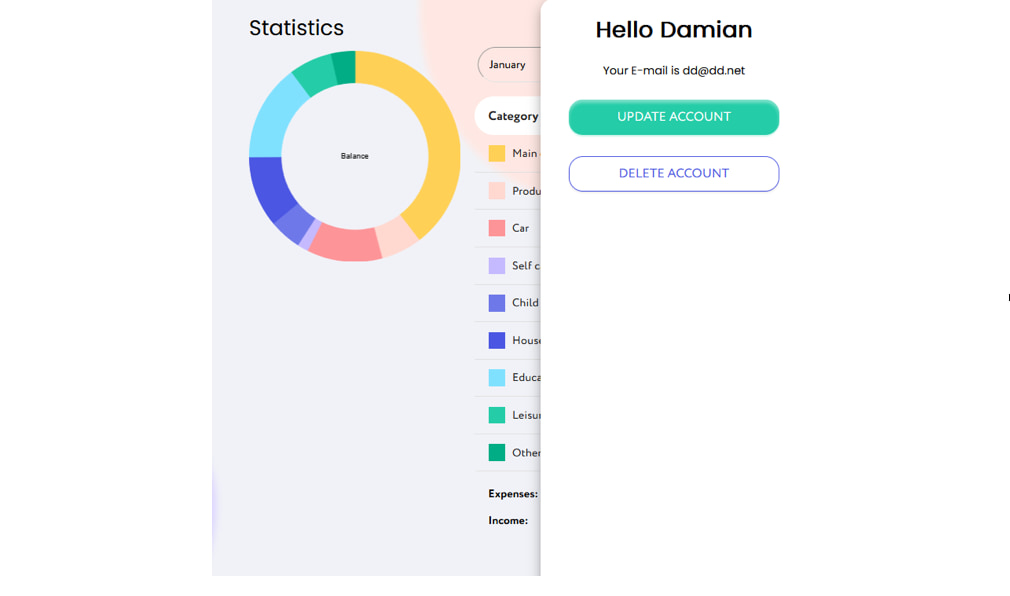
- Displaying Data on Charts: The Chart component uses the react-chartjs-2 library to display data on charts. This data is likely to come from the user's transactions and can be presented as charts.
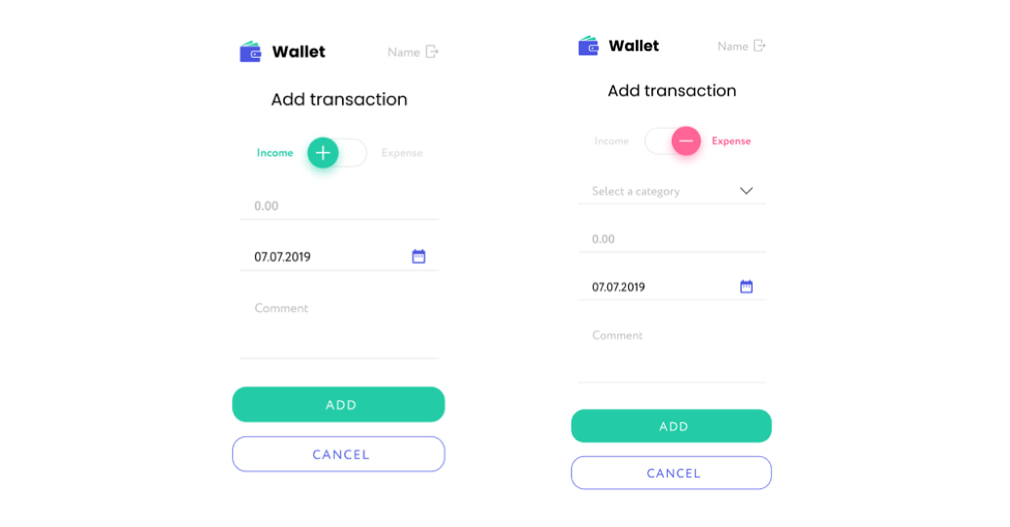
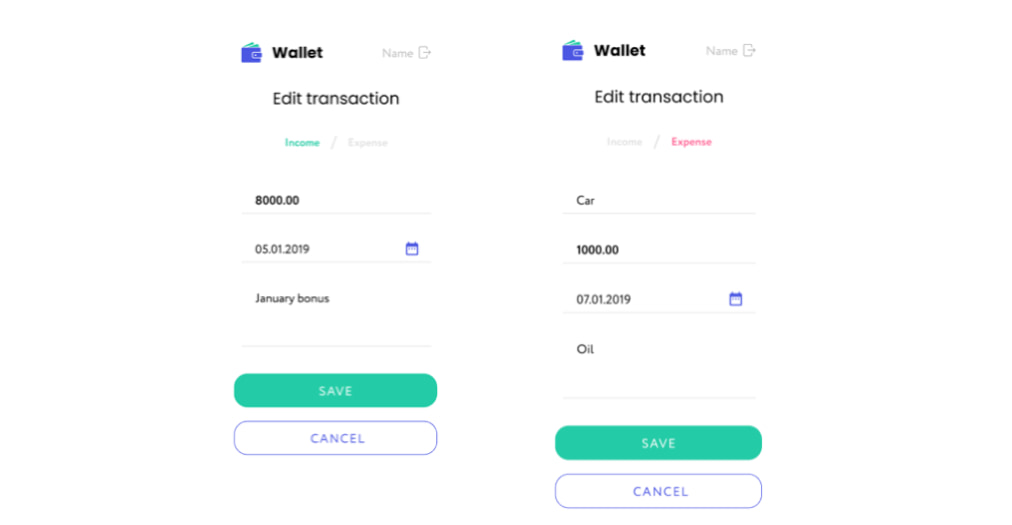
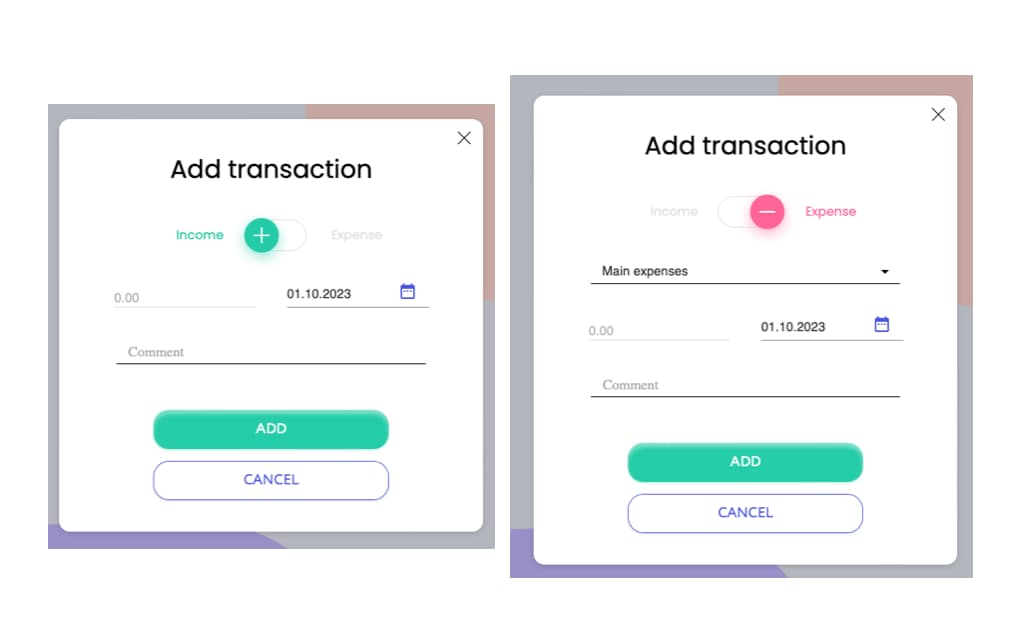
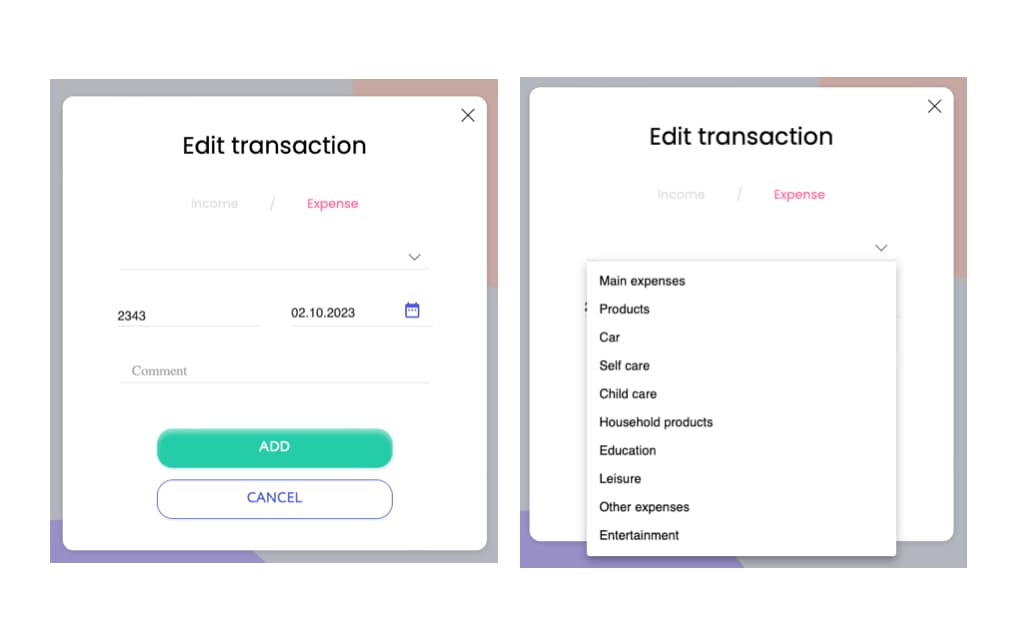
- Adding Transactions: The app allows you to add new transactions using a form that appears when you click the "Add Transaction" button. Values such as date, sum, transaction type and comment are validated before being sent to the server.
- Transaction Categories: There is an endpoint for obtaining transaction categories, which suggests that transactions can be grouped by category.
- Transaction Statistics: There is an endpoint for obtaining detailed statistics for the month and year with user transactions. This allows you to generate reports and analyze expenses.
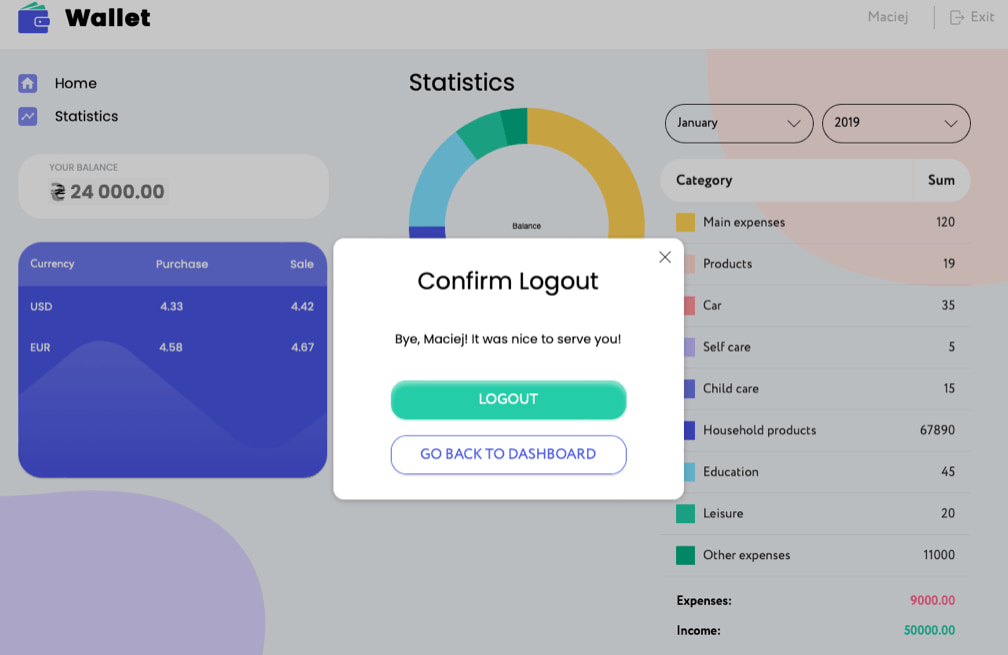
- Modal Logout: When the user clicks on the "Logout" button, a modal window appears to confirm the logout. This is an extra layer of security to avoid accidental logout.
- Loader (Spinner): A spinner is used to indicate activity during asynchronous operations, such as downloading data. This spinner is called in the center of the screen.
- Balance Display: The Balance component subscribes to the total balance data and displays it.
- Dynamic Navigation: Navigation between different sections of the app is handled by react-router-dom navigation. Users can navigate between pages, such as "Home" and "Diagram," via the Navigation component.
- Filtering Transactions: The app provides the ability to filter and view transactions to help users keep track of their finances.
- Performance Optimization: There is a suggestion about saving the response with the date of the last request in localStorage and reusing this data for a period of an hour to reduce server load.
- Fonts and Favicon: The app manages fonts and favicon, which affects the look and style of the user interface.
- API documentation: There is a plan to create API endpoint documentation with Swagger UI Express, making it easier to understand and test the API.
Front-end and back-end deployed on Vercel now.
Deploying Vite App to GitHub Pages using gh-pages and script deploy:
Install gh-pages: npm install gh-pages --save-dev
Use script in package.json: ( "deploy": "npm run build && gh-pages -d dist" )
Run script to build and publish in gh-pages branch on GitHub: npm run deploy
The project has been completed, but there is always space to improve it. Give as the feedback on: wallet.app.hi5@gmail.com
-
This project as mentioned is the concluding phase of the training - Thanks to Team 5 and GoIT
-
npm: Package manager.
-
React: JavaScript library for building user interfaces.
-
Node.js: JavaScript runtime environment for server-side development.
-
MongoDB: NoSQL database for storing data.
-
Express.js: Web framework for Node.js.
-
JWT: JSON Web Tokens for user authentication.
-
Material-UI: UI framework for React applications.
-
Chart.js: JavaScript library for creating charts.
-
Formik: Form library for React applications.
-
Yup: JavaScript schema validation library.
-
React Router: Routing library for React applications.
-
Swagger UI: Tool for generating API documentation.
-
Notiflix: Library for displaying notifications.
-
Axios: HTTP client for making requests.
-
Squoosh: Image optimization and compression tool.
-
IcoMoon.io: Custom icon font generator.
Created by Hi5 Team - feel free to contact us! e-mail: wallet.app.hi5@gmail.com