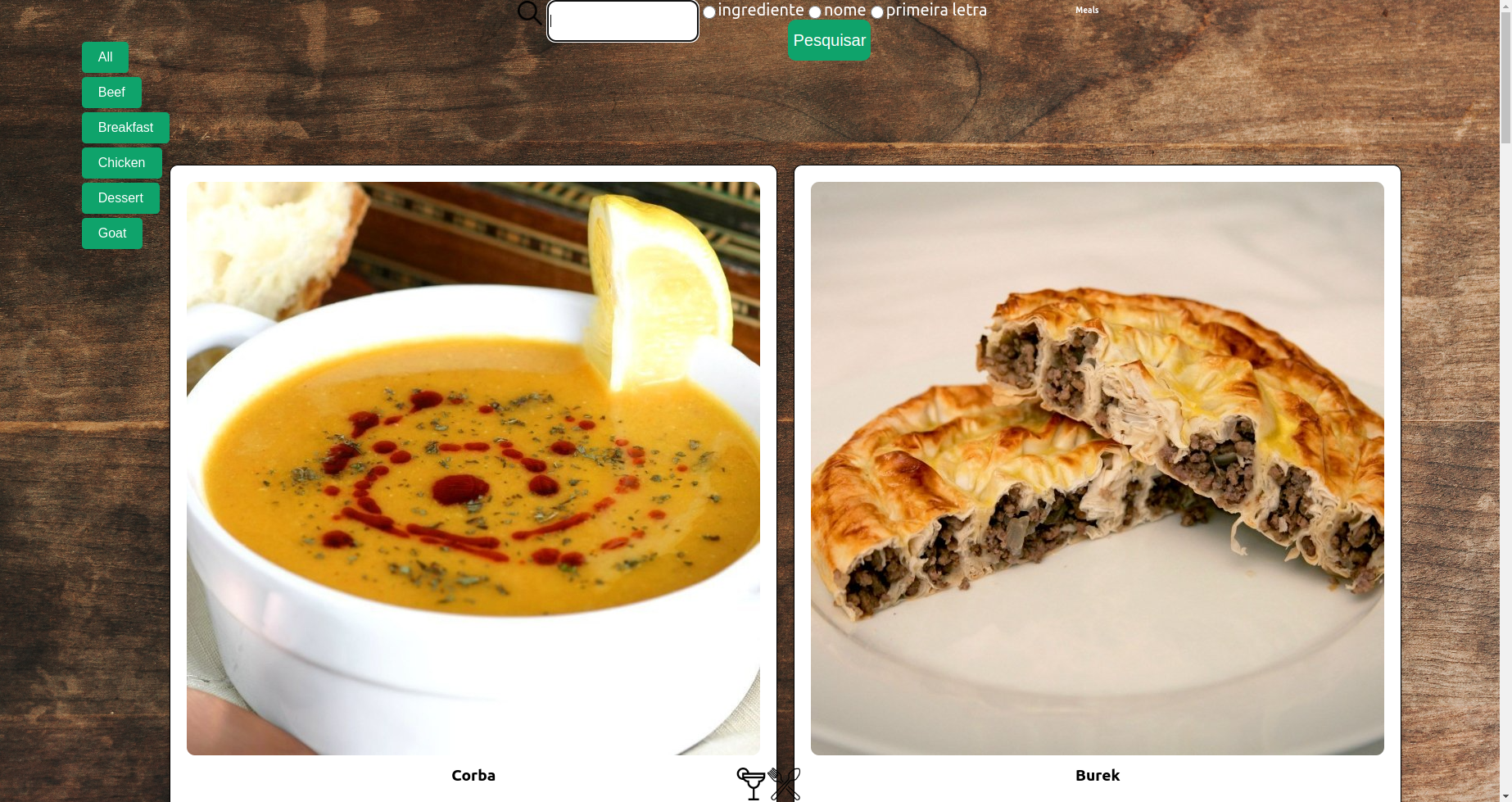
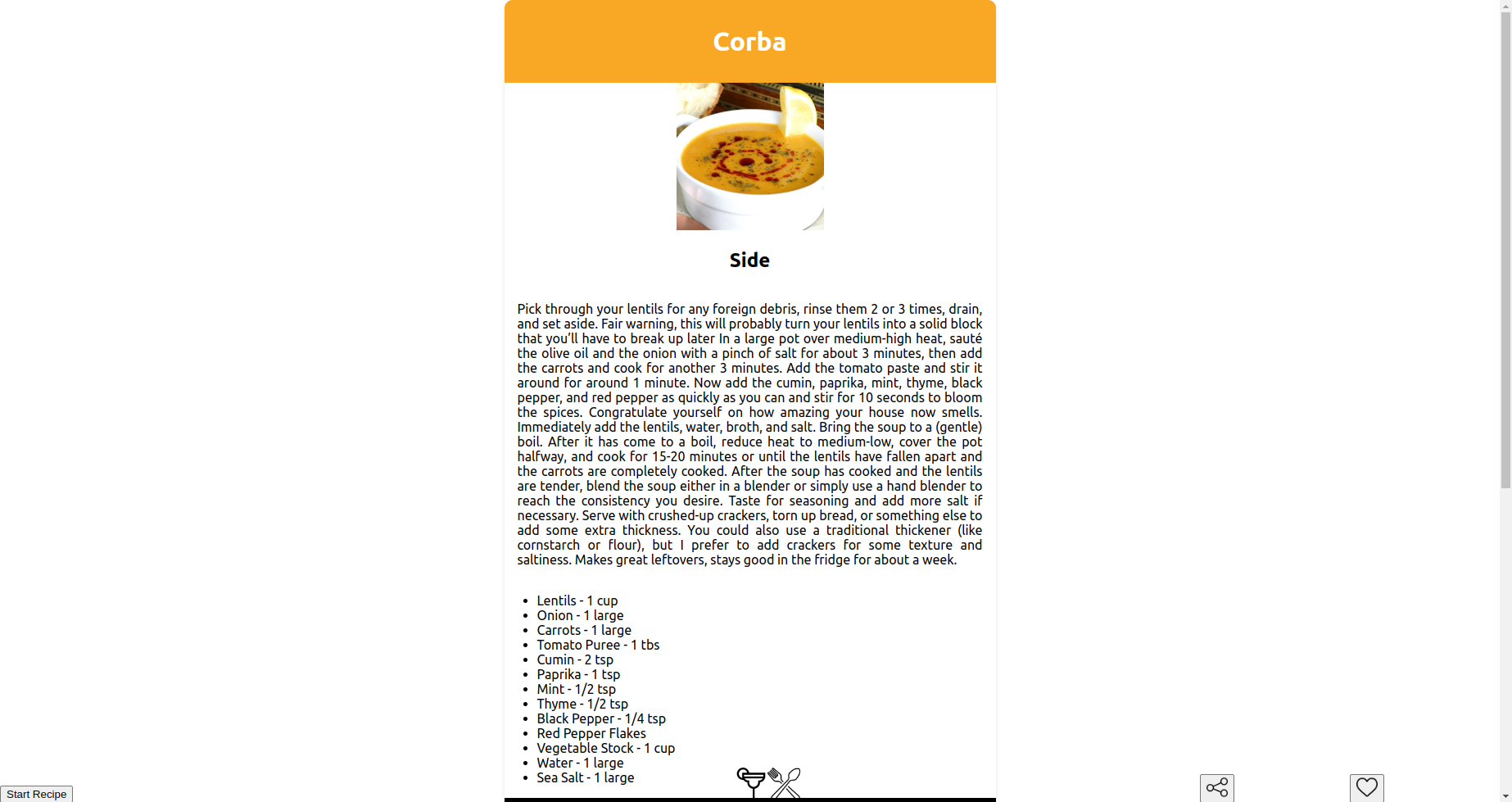
O projeto Recipes App é um aplicativo de receitas que foi criado com dados vindos de uma API e requer a implementação de várias funcionalidades. Foi necessário criar a tela de login, implementar o cabeçalho e o menu inferior, carregar as primeiras receitas na página principal e permitir o compartilhamento e marcação como favoritas. Também foi necessário implementar a tela de detalhes, a tela de receitas feitas e permitir o acompanhamento do progresso e a finalização da receita. O desenvolvimento do aplicativo envolveu a utilização de tecnologias como HTML, CSS, JavaScript e localStorage. O projeto exigiu um bom entendimento de design e programação web para ser executado com sucesso. 😄
Aprendizados
- Utilizei Redux para gerenciar estado
- Utilizei a biblioteca React-Redux
- Utilizei a Context API do React para gerenciar estado
- Utilizei o React Hook useState
- Utilizei o React Hook useContext
- Utilizei o React Hook useEffect
- Criei Hooks customizados
Clone o projeto
git clone git@github.com:MarcoViana0303/project-recipes-app.gitEntre no diretório do projeto
cd project-recipes-appInstale as dependências
npm installInicie o servidor
npm run startPossui alguma dúvida ou encontrou um erro no código? Não deixe de entrar em contato comigo!