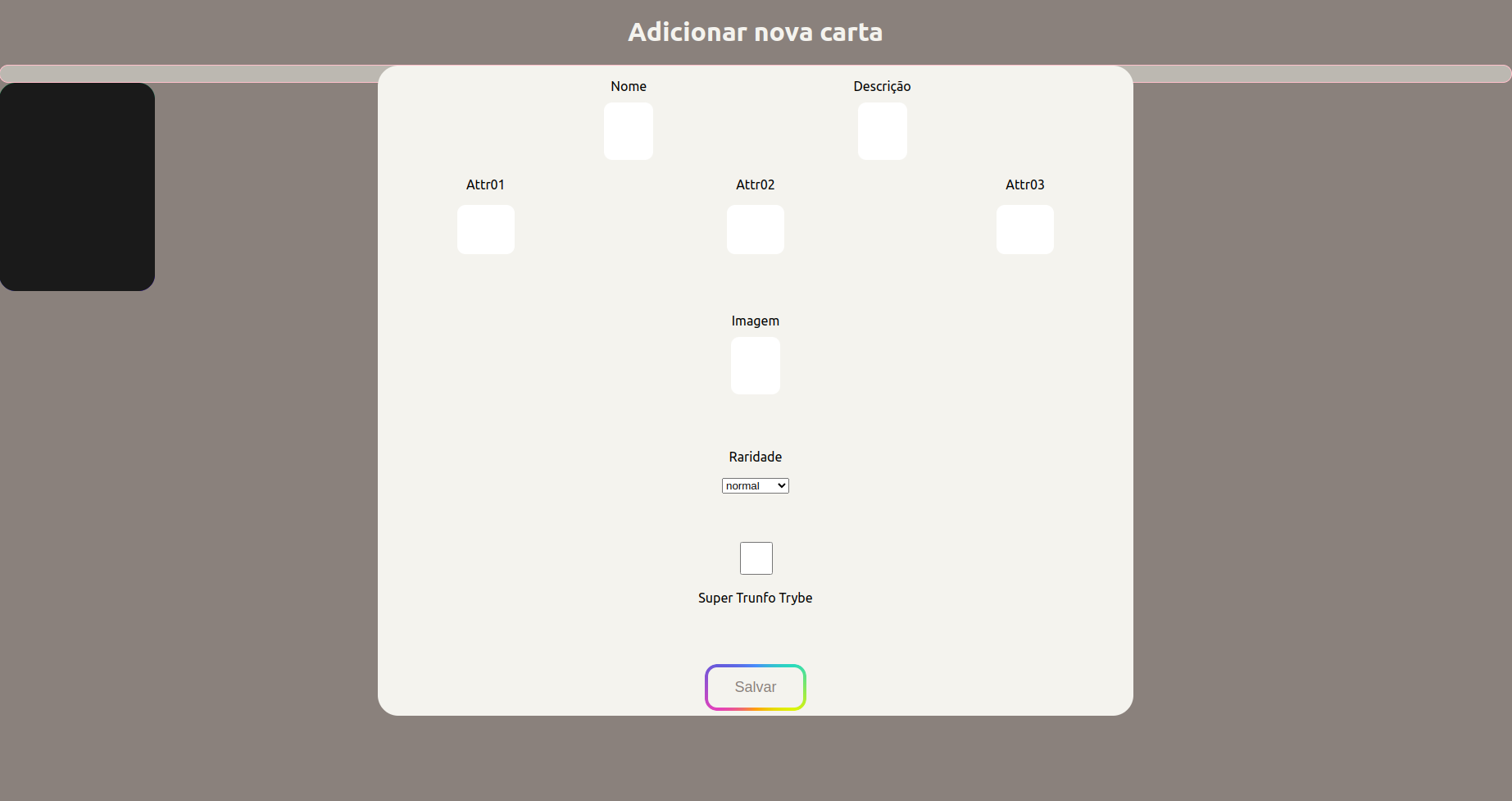
O projeto (feito com React) tem como base o estilo do jogo Super Triunfo, aonde é possível criar um baralho com tema livre, visualizar todas as cartas que foram adicionadas ao mesmo e jogar com o baralho criado.
Mas para isso, precisei de ter como habilidade ler o estado de um componente e usá-lo para alterar o que é exibido no browser, inicializando, atualizando e transmitindo informações de componentes filhos para componentes pais via callbacks.
Foi necessário criar formulários JSX com as tags input, textarea, select, form e checkbox.
Clone o projeto
git clone git@github.com:MarcoViana0303/project-tryunfo.gitEntre no diretório do projeto
cd project-tryunfoObs: Certifique de estar usando a versão 18 do node. Para isso:
nvm use 18Instale as dependências.
npm installInicie o servidor
npm run start