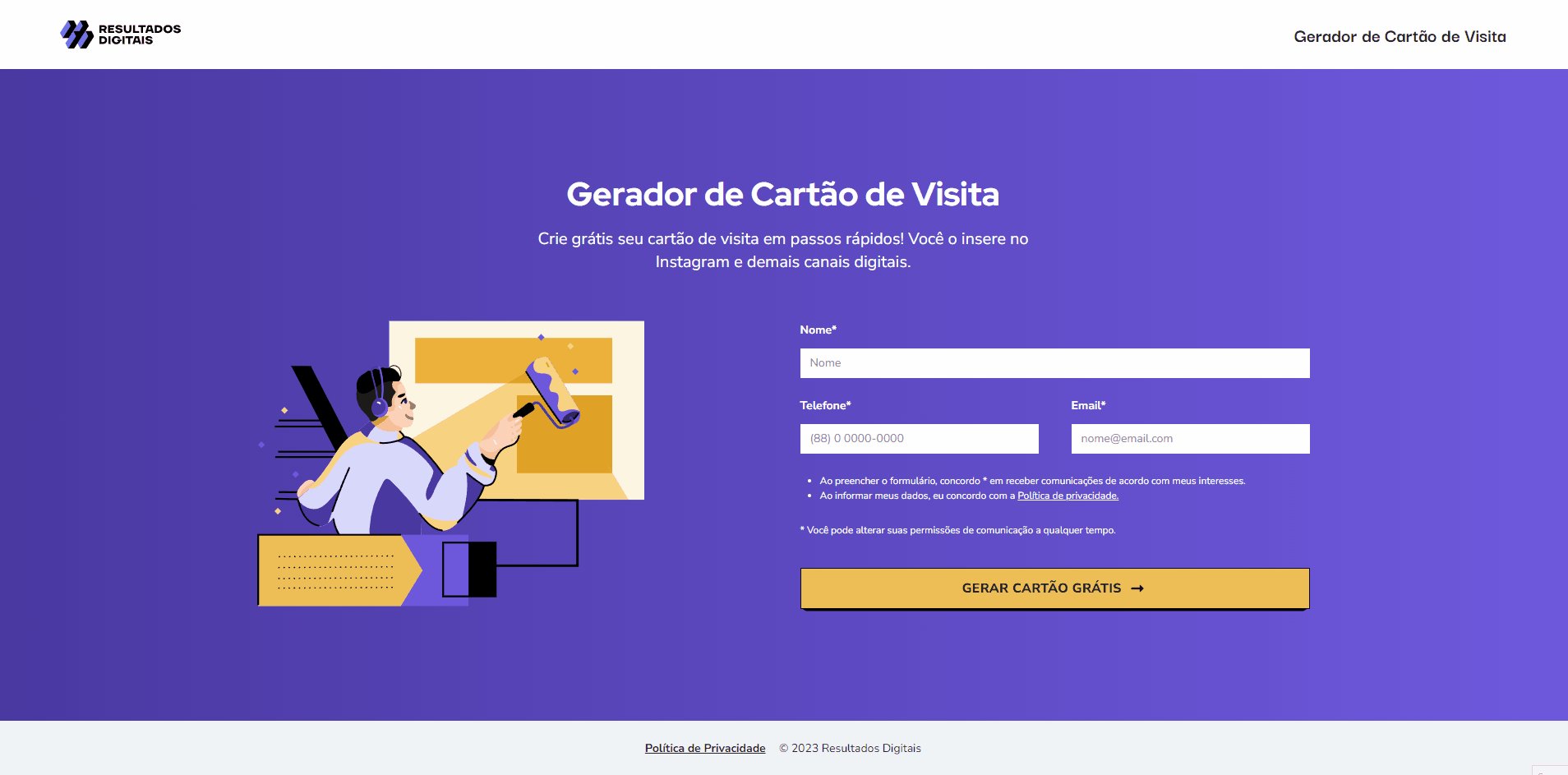
Conheça o fantástico (e fictício) Gerador de Cartão de Visita do Resultados Digitais, uma aplicação que permite que os usuários criem cartões de visitas digitais. Nesta aplicação, os usuários devem preencher os campos da primeira página e assim que avançarem poderão visualizar seu novo cartão de visitas.
- Sua página deve ser responsiva, ou seja, adaptar-se aos diversos tamanhos de tela. No Figma estão as representações das telas com largura de 360px (mobile) e 1440px (desktop). Dica: Atente-se a largura máxima dos containers nestes tamanhos e como eles se comportam em tamanhos maiores e menores.
- Embora essa seja uma aplicação fictícia, fique atento às boas práticas de SEO, acessibilidade e HTML semântico.
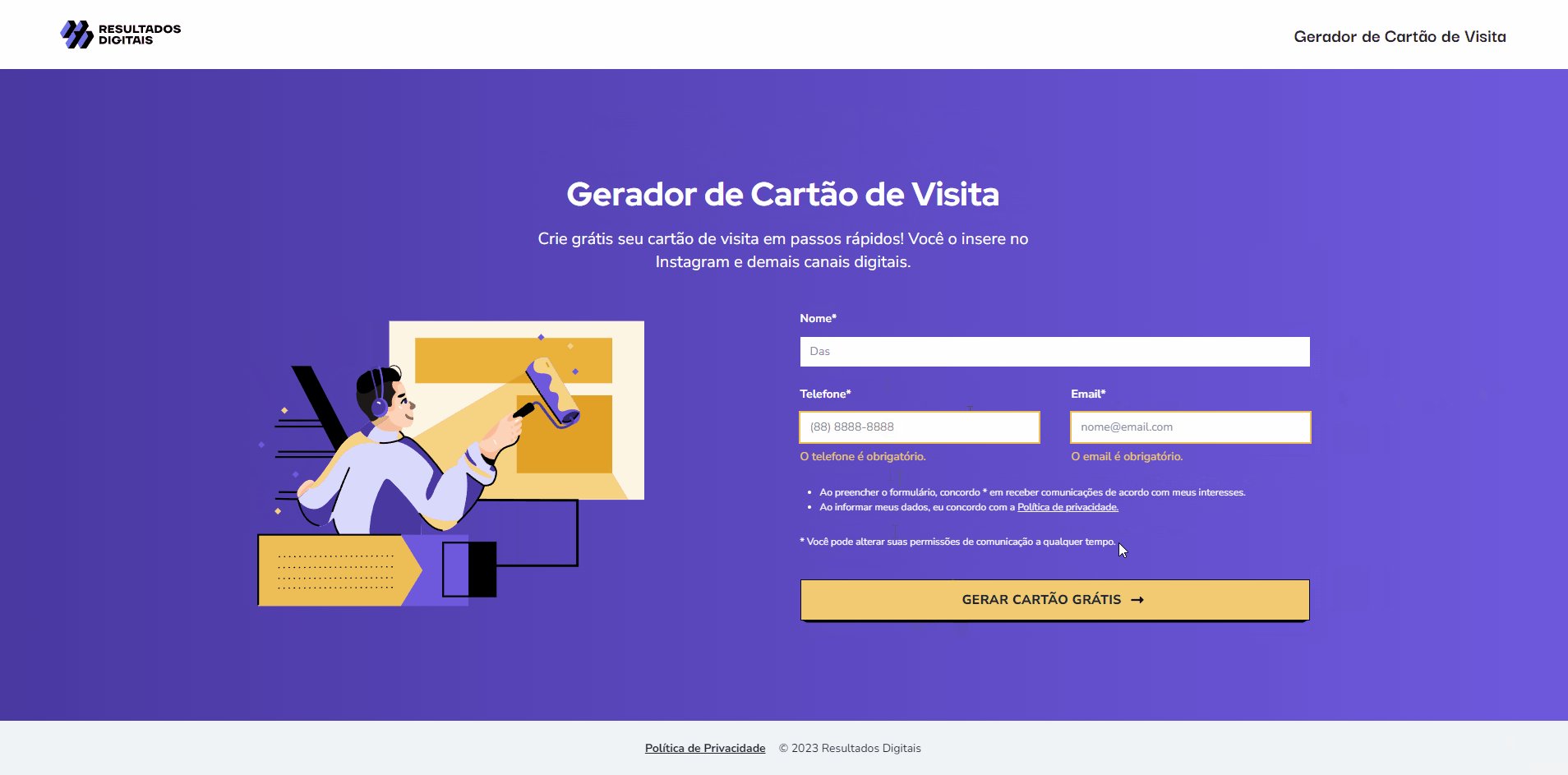
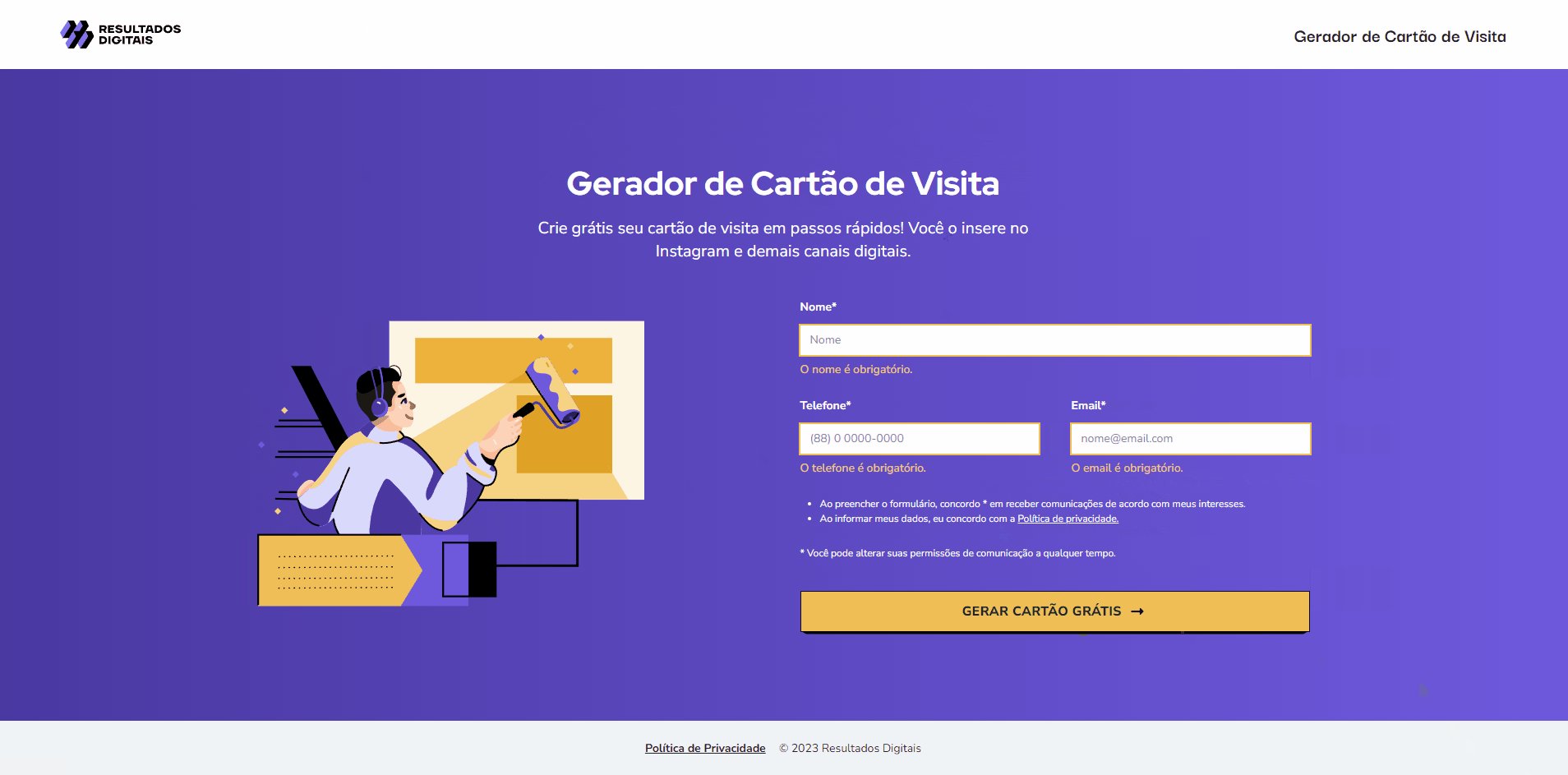
- No formulário todos os campos são obrigatórios e exigem validações
- O campo nome só será válido se o valor tiver ao menos dois caracteres
- O campo email só será válido se o valor corresponder a um endereço de email
- O campo de telefone deve conter a máscara (99) 9999[9]-9999, com o dígito entre os colchetes sendo opcional, cobrindo assim números de telefones fixos e celulares nacionais com ou sem o primeiro dígito 9.
- Link política de privacidade: https://legal.rdstation.com/pt/privacy-policy/
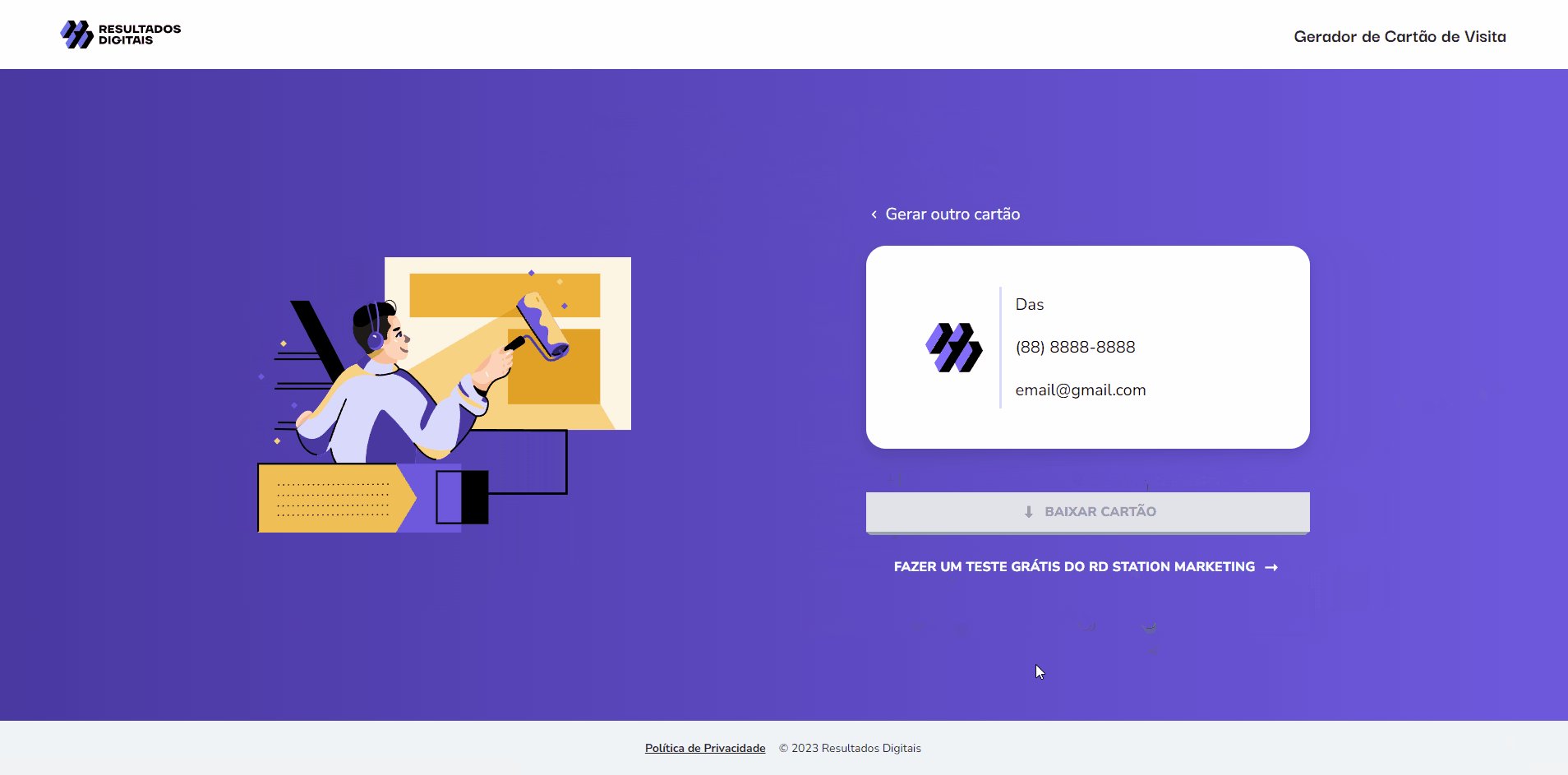
- O cartão de visitas gerado deve utilizar os dados do formulário da tela anterior
- O botão para download do cartão não deve ter ações e seu estado é desabilitado
- O botão para retornar à tela anterior deve limpar todos os campos do formulário
- O link de “faça um teste grátis no RD Station Marketing” deve apontar para https://app.rdstation.com.br/signup e abrir em uma nova aba.
Ferramentas utilizadas na contrução do projeto:
# Passo 1: Faça donwload da aplicação
$ git clone git@github.com:MarcosRene/rd-station-development-test.git
# Passo 2: Vá para a pasta da aplicação `rd-station-development-test`
$ cd rd-station-development-test
# Passos 3: Instale as dependências
$ pnpm install
# Passo 4: Execute a aplicação em modo de desenvolvimento
$ pnpm dev
# A aplicação inciará na porta 3000
# Passo 5: Em seguida abra um novo terminal e execute o seguite comando (na pasta do projeto).
$ pnpm run server
# ANesse servidor serão salvas as informações. Consistem em um aquivo `api-cards.json` na raiz do projeto.
# 👉 Você também pode utilizar o `yarn` ou `npm` pra executar a aplicação 👈Este projeto está sob a licença MIT. Consulte o arquivo LICENSE para mais informações.
Feito com 💜 por Marcos Renê 👋🏽 Entre em contato!