Botpress — The only sane way of building great bots
Botpress is an open-source bot creation tool written in Javascript. It is powered by a rich set of open-source modules built by the community. We like to say that Botpress is like the Wordpress of Chatbots; anyone can create and reuse other people's modules.
| 📖 Documentation | 🎓 Examples | 🍿 YouTube Tutorials |
|---|
| 🖥 Website | 💬 Slack | 📦 Modules | 🚀 Blog |
|---|
Botpress is on a mission to make useful bots ubiquitous by powering developers with the best possible tools to build & manage chatbots. We believe that in order to create great bots, major time should be spent on UX, not on the surrounding (and generic) features.
Botpress is a free & open-source bot-building platform that ships with:
- Connectors to the major chat platforms
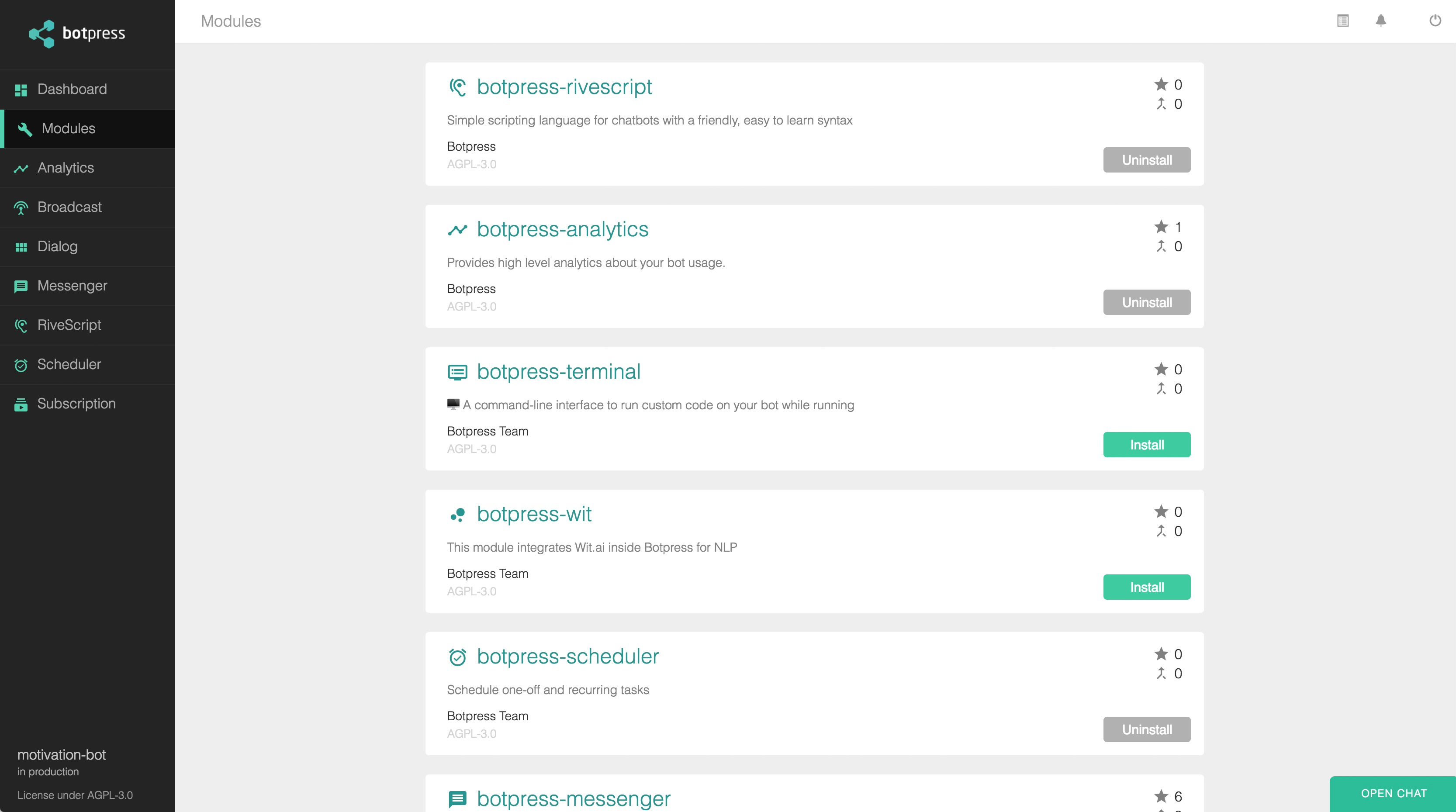
- Modular ecosystem with over 29 modules
- Flow-management system
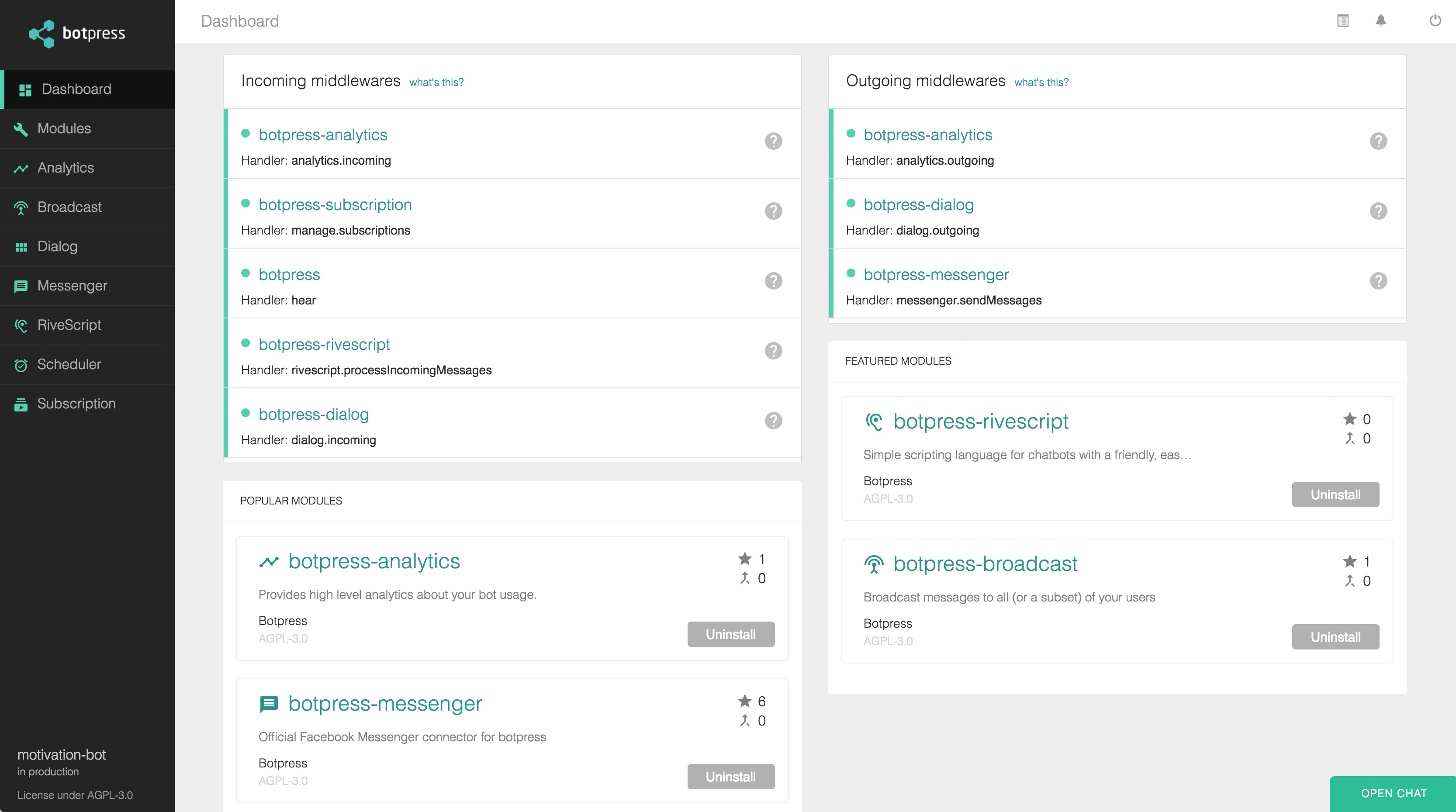
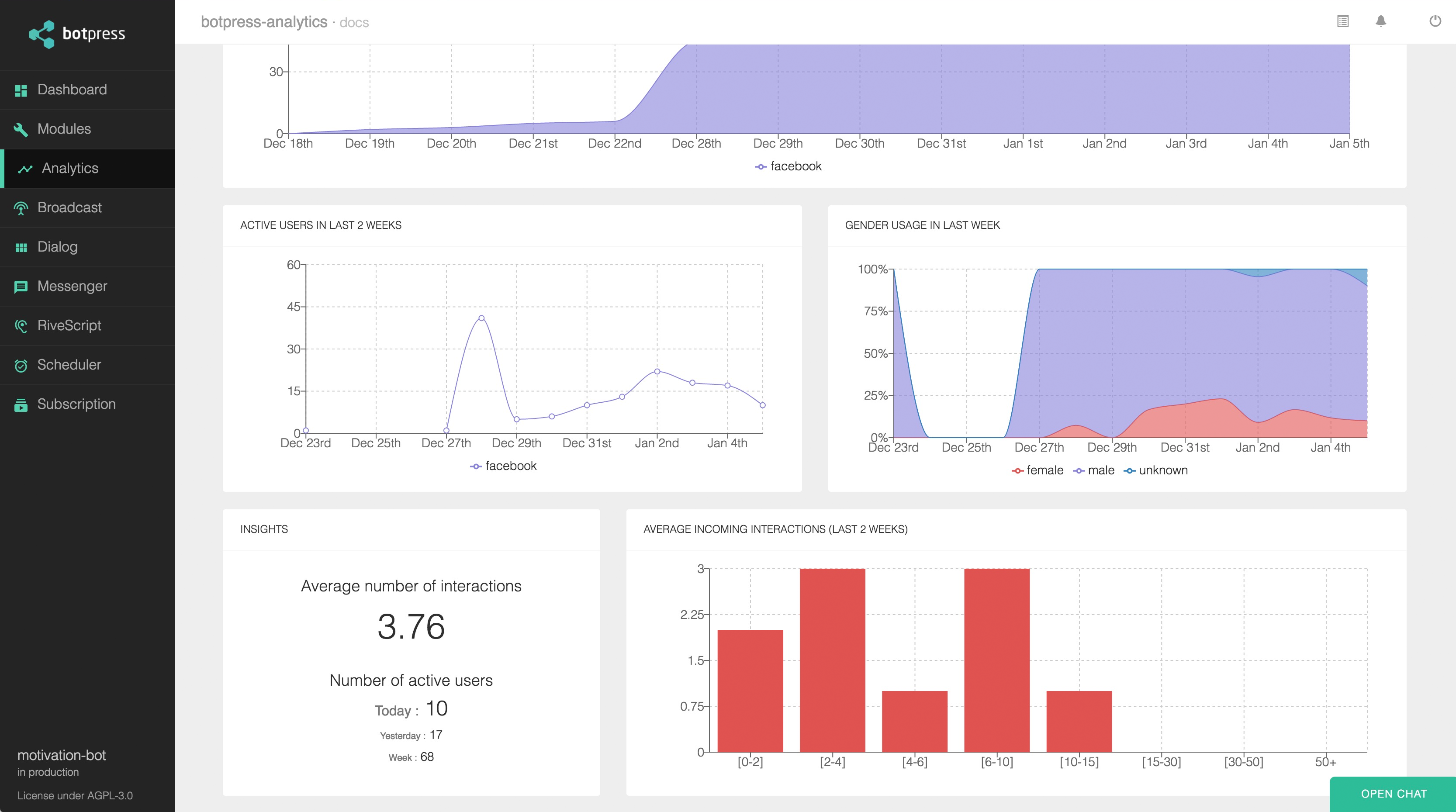
- Graphical interface to edit and manage your bot in production
- Notification centre to see what's hapenning with your bot
- Data persistence to database
- Built-in API to integrate with external systems
The best way to get quickly get started using Botpress is to watch our video tutorials.
Botpress requires node (version >= 4.6) and uses npm as package manager.
npm install -g botpress
Creating a bot is simple, you need to run botpress init in a terminal inside an empty directory:
botpress init my-bot
Once your bot is created, you need to run botpress start to start your bot:
botpress start
This will provide you locally a web interface available at http://localhost:3000
At this point, your bot does nothing, you need to add features. There are two ways to add features:
- Installing modules
- Coding
For example, there's a botpress-messenger module that will make your bot connect to Facebook Messenger and easily send/receive messages.
You can install modules directly in the web interface, or by using the botpress install command:
botpress install messenger
Once installed, modules expose two things:
- A graphical interface (available in the left panel). This makes configuration easy and convenient. You don't need to know about coding to use the graphical interface.
- Features via APIs. Each module has a detailed documentation on how to use their API.
As the number of modules increase, we expect that the amount of code you'll need to write will lower everyday. Developers can add code directly in the bot (i.e. index.js) and access the core and modules features. For example, if you wish to respond to a GETTING_STARTED event on Facebook Messenger, you might code something along these lines:
bp.hear({ type: 'postback', text: 'GETTING_STARTED' }, (event, next) => {
bp.messenger.sendText(event.user.id, 'Hello, human!')
})To create a basic Hello Human bot in one minute, please read the Getting Started.
For learn all about Botpress, please read our full Documentation
This is a non-exclusive list of modules Botpress has. See the full list of modules.
Check out our contributing guide and our community code of conduct.
There's a Slack community where you are welcome to join us, ask any question and even help others.
Get an invite and join us now! 👉 https://slack.botpress.io
Botpress is dual-licensed under AGPLv3 and the Botpress Proprietary License.
By default, any bot created with Botpress is licensed under AGPLv3, but you may change to the Botpress License from within your bot's web interface in a few clicks.
For more information about how the dual-license works and why it works that way please see the FAQS.
Emoji provided free by EmojiOne