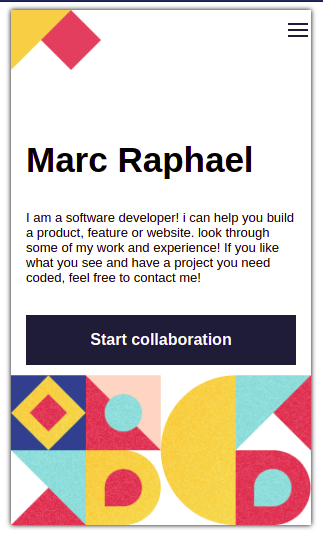
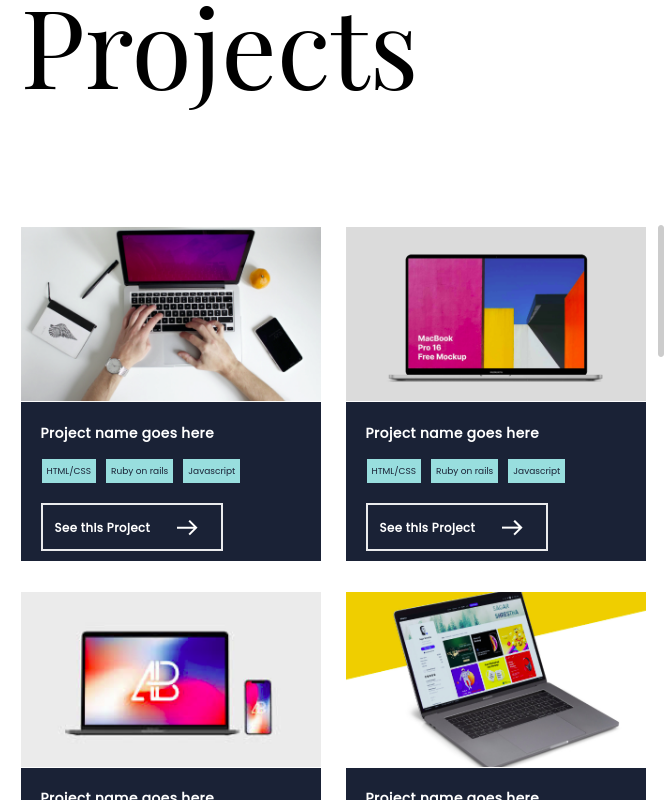
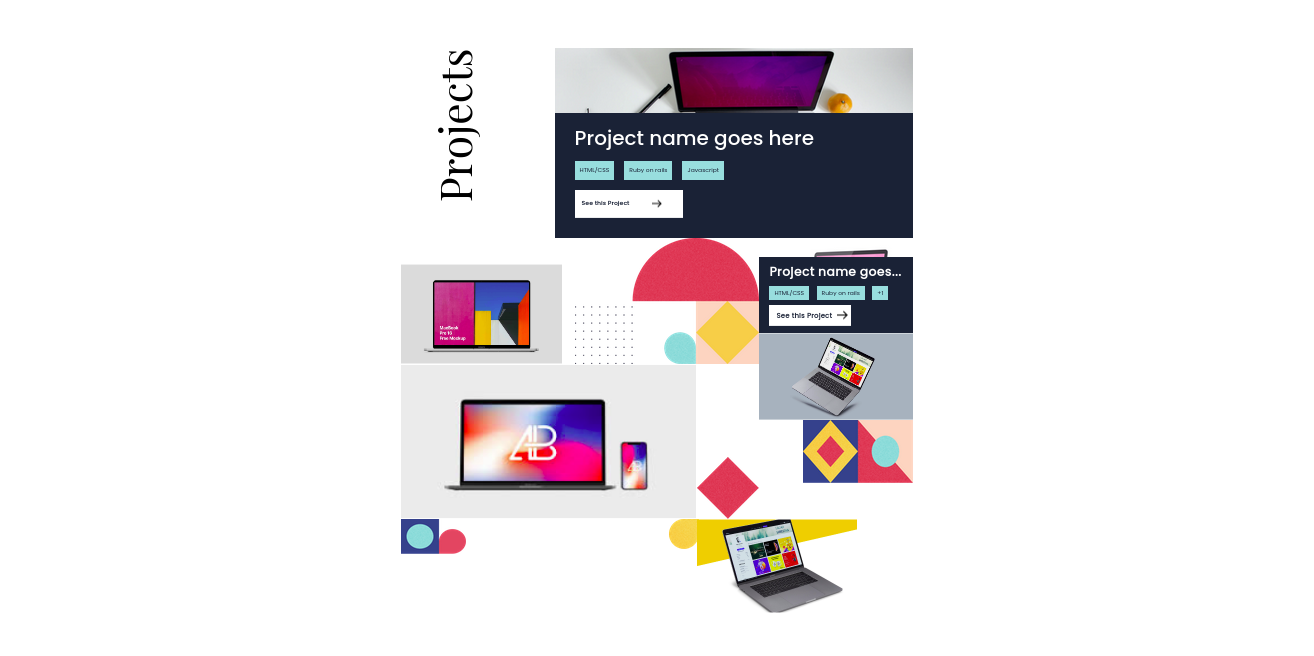
Welcome to my Portofolio, with three main versions (mobile, tablette, and desktop) as you can see in the screenshots below.
in this portofolio you will see all the projects that I have already done, with various programming languages such as: JavaScript, HTML & CSS, Ruby ... etc. I hope you will be satisfied with the work accomplished!
- Major languages : HTML/CSS;
- IDE : VisualStudio Code;
- Web Browsers : Firefox, Google Chrome;
- Microverse Linters
- W3C validator
To get a local copy up and running follow these simple example steps.
- Web browser (choose what you prefered)
- Code editor **for developers only
- Download the repo, if you don't know how to do it, just click here!
- Open the index file with your browser, and enjoy!
- No need to install something!
Have a detailed view by clicking here
👤 Marc Raphael
- GitHub: @Marcraphael12
- LinkedIn: Marc_Raphael
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- @Figma for the template
- @m05e5 for the Form squeletton
- @Akhtar-joomun for the header animations