The code is available in the src folder. In there, you’ll see two folders named classBased and functionBased holding the class component and function component code respectively.
You can download or clone this project by running this command from your terminal:
git clone https://github.com/Ibaslogic/react-todo-app
This will create a directory in the name of the project folder.
Once you have the project files and folders bootstrapped, open it with your text editor.
Next, switch inside the project directory and run:
npm install
This will install all the necessary dependencies in the local node_modules folder.
Finally, start your development server by running:
npm start
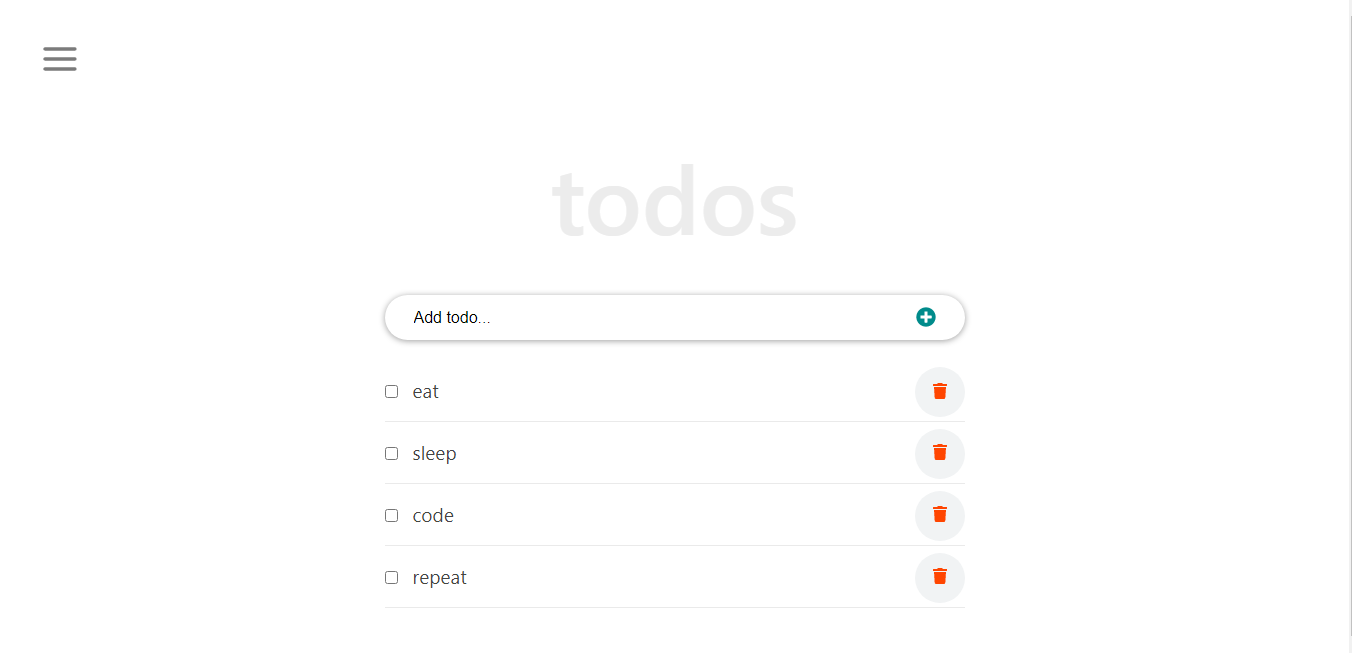
You should see the app in your browser address bar at http://localhost:3000