Create a Clock class component that will update the time every second using a given markup:
Here is the working version
- print current time on the page on page load;
- use
.toUTCString().slice(-12, -4)methods do avoid timezone issues;
- use
- update the time every second using the
window.setInterval; - start the timer only when the component is added to the page (
componentDidMount). - every second print the time in the DevTools using
console.infomethod (not theconsole.log); - add the next comment above the console.debug line to ignore linter error
// eslint-disable-next-line no-console console.info('some message');
- make the
Appa class component; - add the
hasClockproperty to theAppstate; - the
Clockshould be visible only when thehasClockistrue; - hide the
Clockon a right mouse click in thedocument(contextmenuevent):document.addEventListener('contextmenu', (event: MouseEvent) => { event.preventDefault(); // not to show the context menu // put your code here });
- show the
Clockon a left mouse click in thedocument(clickevent):document.addEventListener('click', () => {});
- the time should not be printed to the console when the Clock is hidden (
componentWillUnmount); - add the
clockNamehavingClock-0default value to theAppstate; - pass it to the
Clockto be shown near the time (see the markup):<Clock name={this.state.clockName} />
- update the
clockNameevery3300mswith a new value generated by existinggetRandomNamefunction; - each time the name is changed, the
Clockmust print a message with an old name and a new name using theconsole.debugmethod (usecomponentDidUpdate):Renamed from oldName to newName - to see
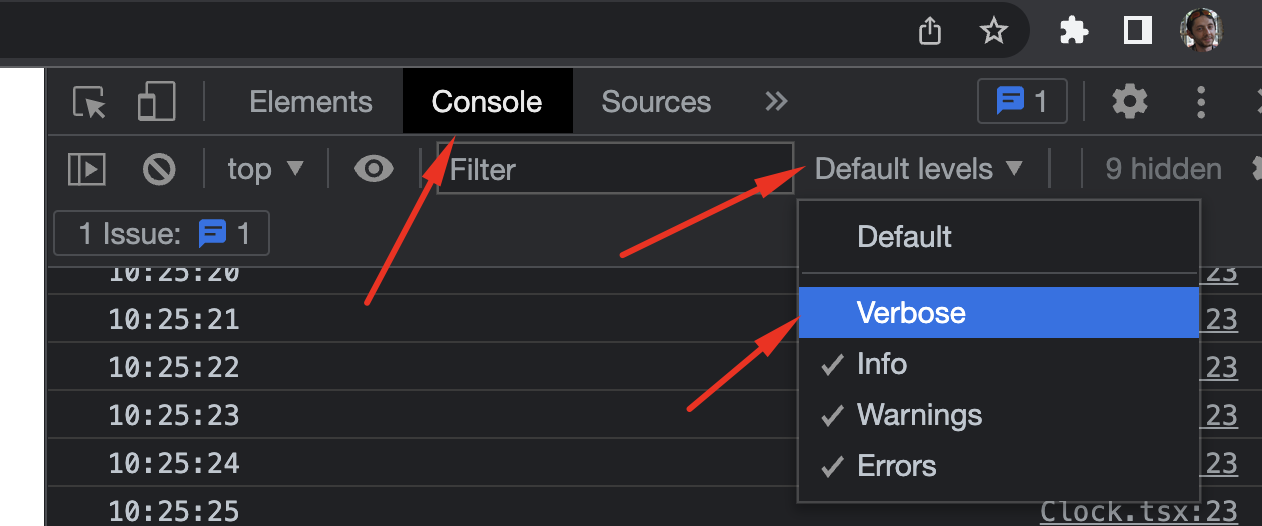
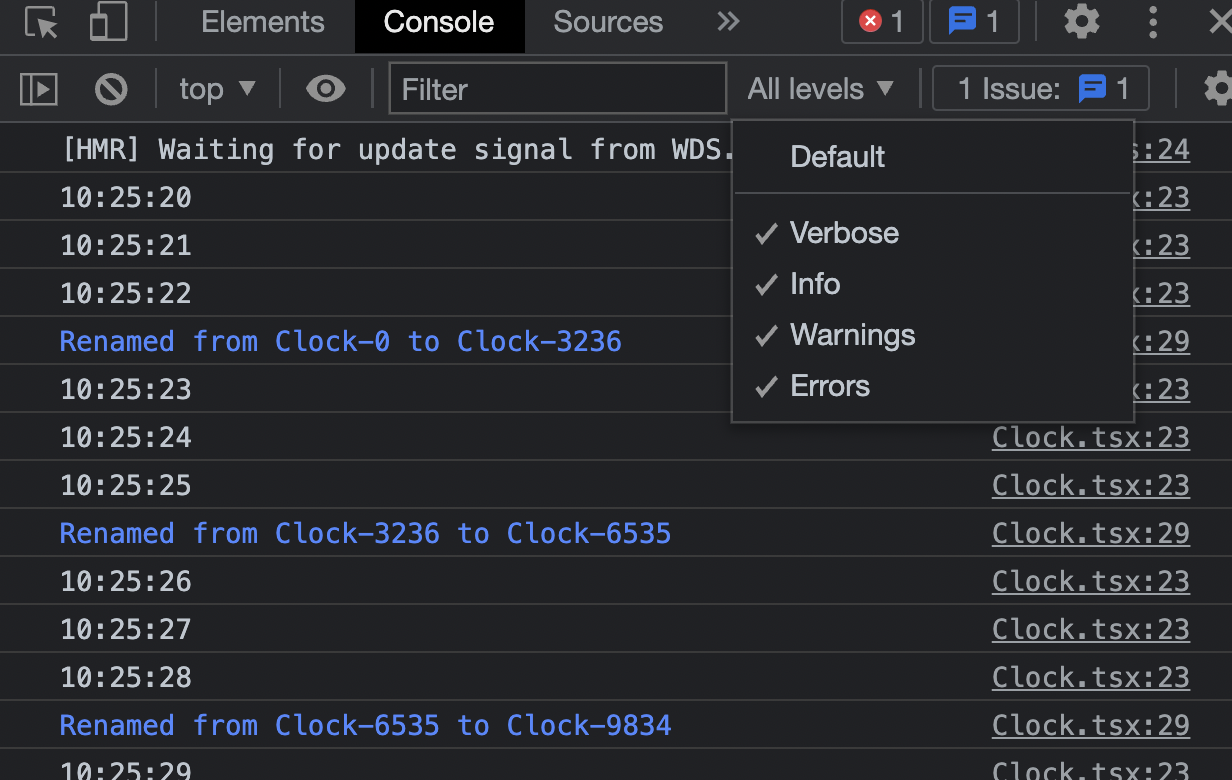
console.debugmessages enable theverboselevel in DevTools console:
check in the console that a renaming message occurs after each 3-4 time messages.
- Implement a solution following the React task guideline.
- Use the React TypeScript cheatsheet.
- Open one more terminal and run tests with
npm testto ensure your solution is correct. - Replace
<your_account>with your Github username in the DEMO LINK and add it to the PR description.