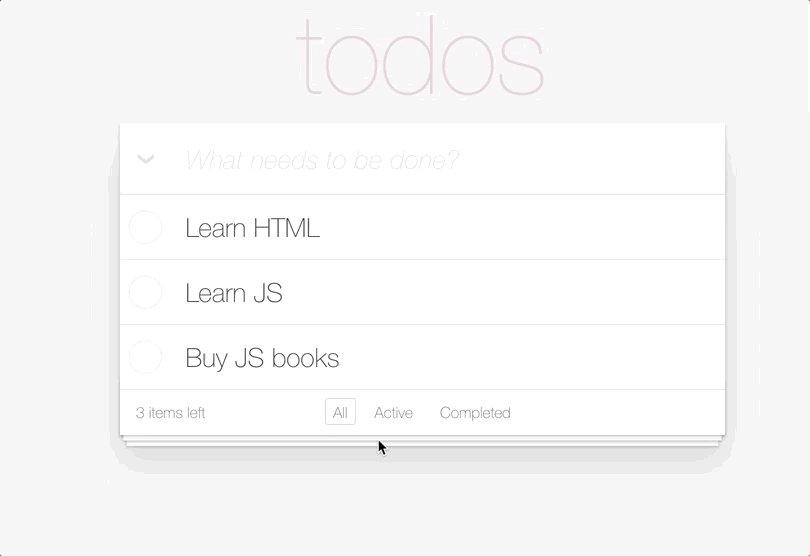
Implement a simple TODO app working as described below.
If you are not sure about how a feature should work just open the real TodoApp and look how it works there
- Use
TodosContextto store and update the todos. - Implement
TodoAppcomponent with an input field to create new todos on submit (Enter). Each item should have:id- unique identifier (+new Date()is good enough)title- the text of a todocompleted- current status (falseby default)
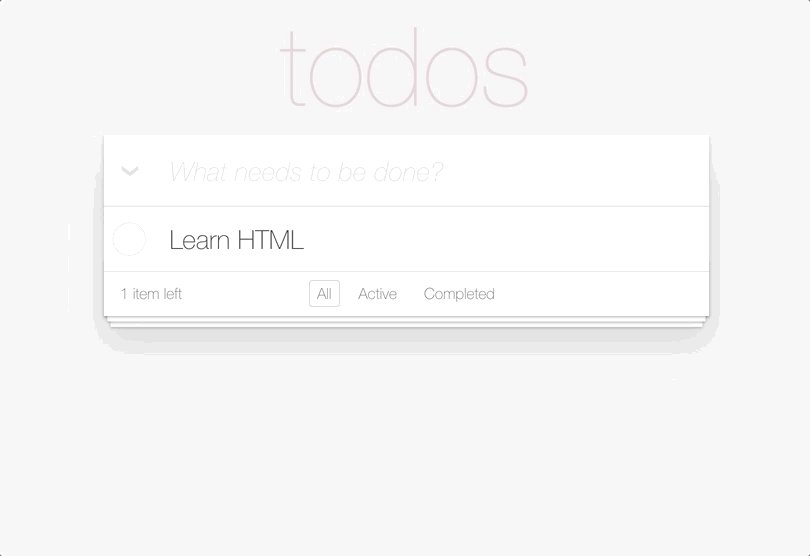
- Show the number of not completed todos in
TodoApp; - Implement
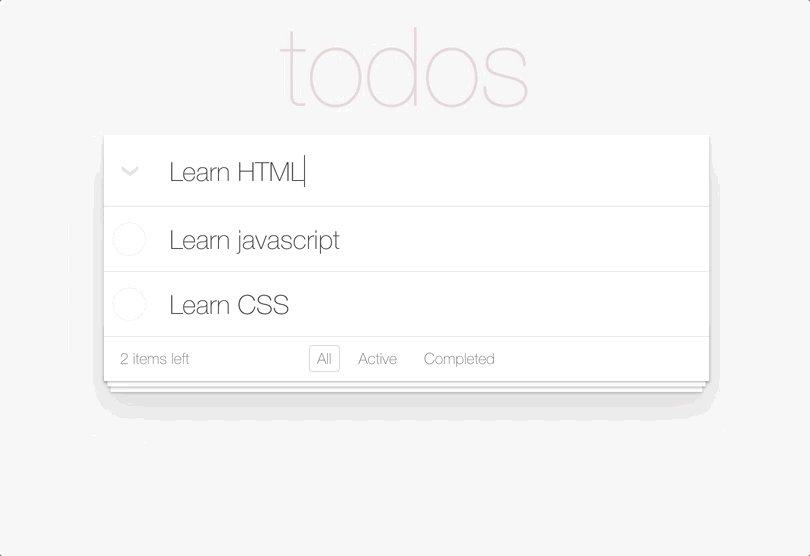
TodoListcomponent to display a list of todos;<TodoList items={todos} />
- Implement
TodoItemcomponent with ability to toggle thecompletedstatus using a checkbox.- move a
litag inside theTodoItem; - add class
completedif todo is completed;
- move a
- Add the ability to toggle the completed status of all the todos with the
toggleAllcheckbox.toggleAllcheckbox is active only if all the todos are completed;- if you click the checkbox all the items should be marked as
completed/not completeddepending ontoggleAllchecked;
- Create
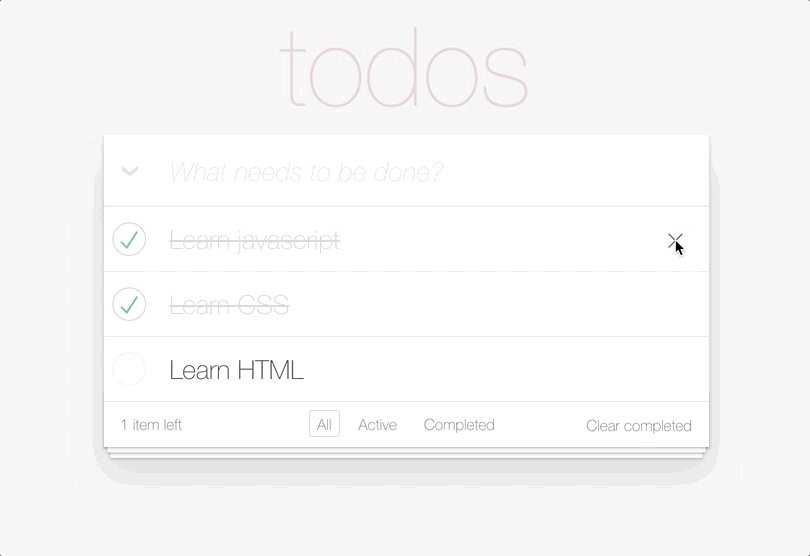
TodosFiltercomponent to switch betweenAll/Active/Completedtodos (add it to theApp)- add the
Statusenum with the required values; - href should be
#/,#/activeor#/completed)
- add the
- Add ability to remove a todo using the
destroybutton (X). - Add ability to clear completed todos - remove all completed items from the list. The button should contain text
Clear completedin it.- It should be visible if there is at least 1 completed item in the list.
- Hide everything except the input to add new todo if there are no todos. But not if todos are just filtered out.
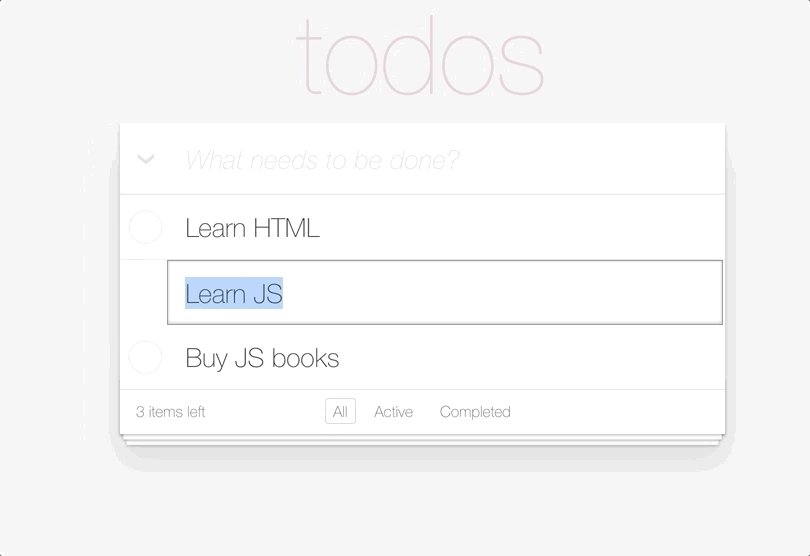
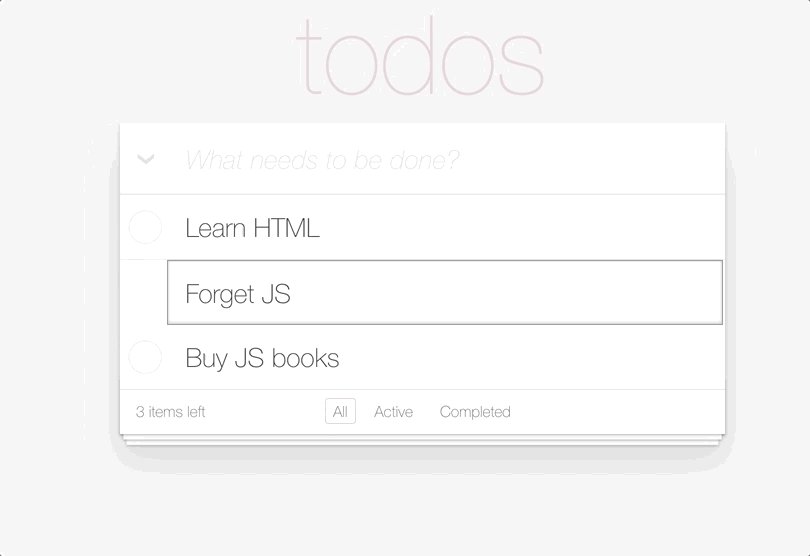
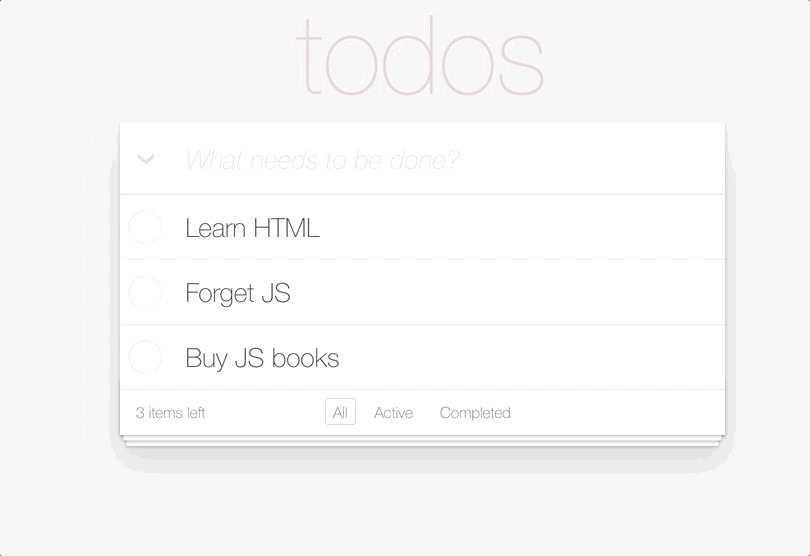
- Make inline editing for the TODO item
- double click on the TODO title makes it editable (just add a class
editingto ali) - DON'T add
htmlForto the label!!! Entersaves changesEcscancels editing (useonKeyupandevent.key === 'Escape')- Todo title can't be empty! If a user presses
Enterwhen the title is empty, this todo should be removed. - (*) save changes
onBlur
- double click on the TODO title makes it editable (just add a class
- Save state of the APP to the
localStorageusing the nametodosfor the key (Watch Custom Hooks lesson)- use
JSON.stringifybefore saving andJSON.parseon reading
- use
- Font: 'helvetica neue'
- Font sizes to use: 100px, 24px, 14px
- implement arrow by rotating '❯' symbol
- Use '✕' symbol to remove TODO item on hover
- checked
- unchecked
- Implement a solution following the React task guideline.
- Use the React TypeScript cheat sheet.
- Open one more terminal and run tests with
npm testto ensure your solution is correct. - Replace
<your_account>with your Github username in the DEMO LINK and add it to the PR description.