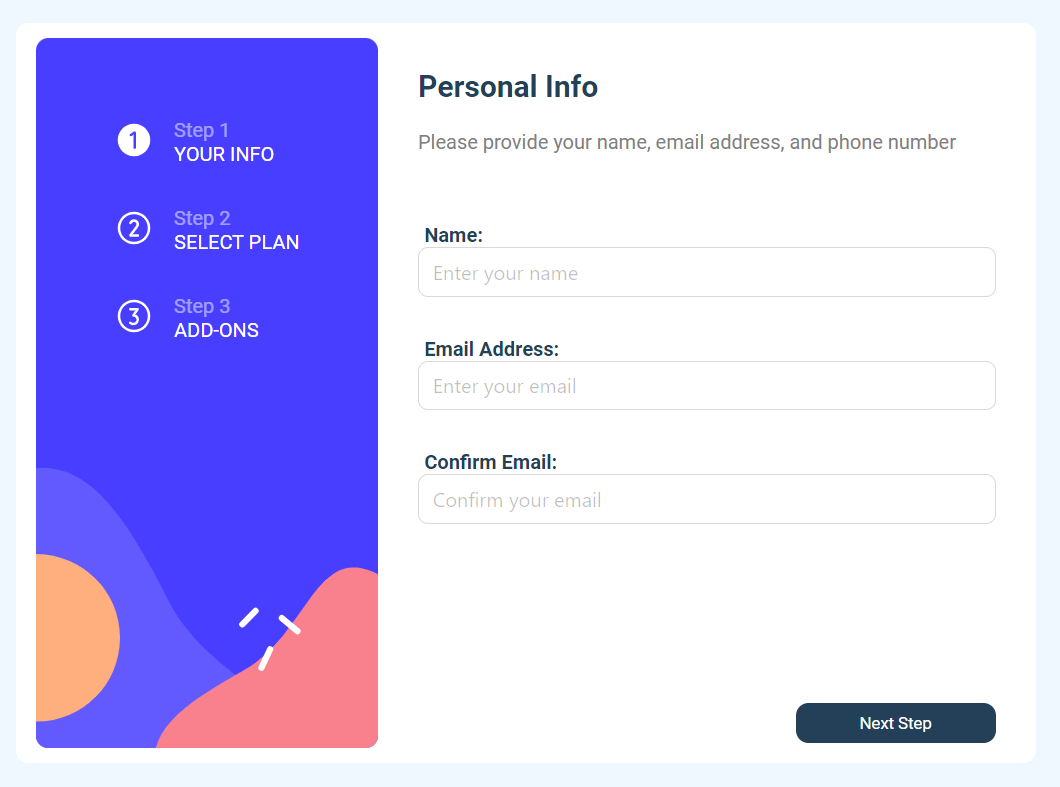
This is a step form project developed using React, TypeScript, Styled-components, Zod validation, and React Hook Form. The form consists of three filling steps where data is stored in localStorage to allow the user to go back to the previous step.
- Three Filling Steps: The form is divided into three steps for better organization and usability.
- LocalStorage Storage: Form data is stored in localStorage so the user can go back to a previous step without losing the already filled data.
- Data Validation: It uses Zod to validate the data entered by the user.
- Styled-components: Styling is done using the styled-components library to create styles more dynamically and modularly.
- React
- TypeScript
- Styled-components
- Zod
- React Hook Form