 Version in English
Version in English
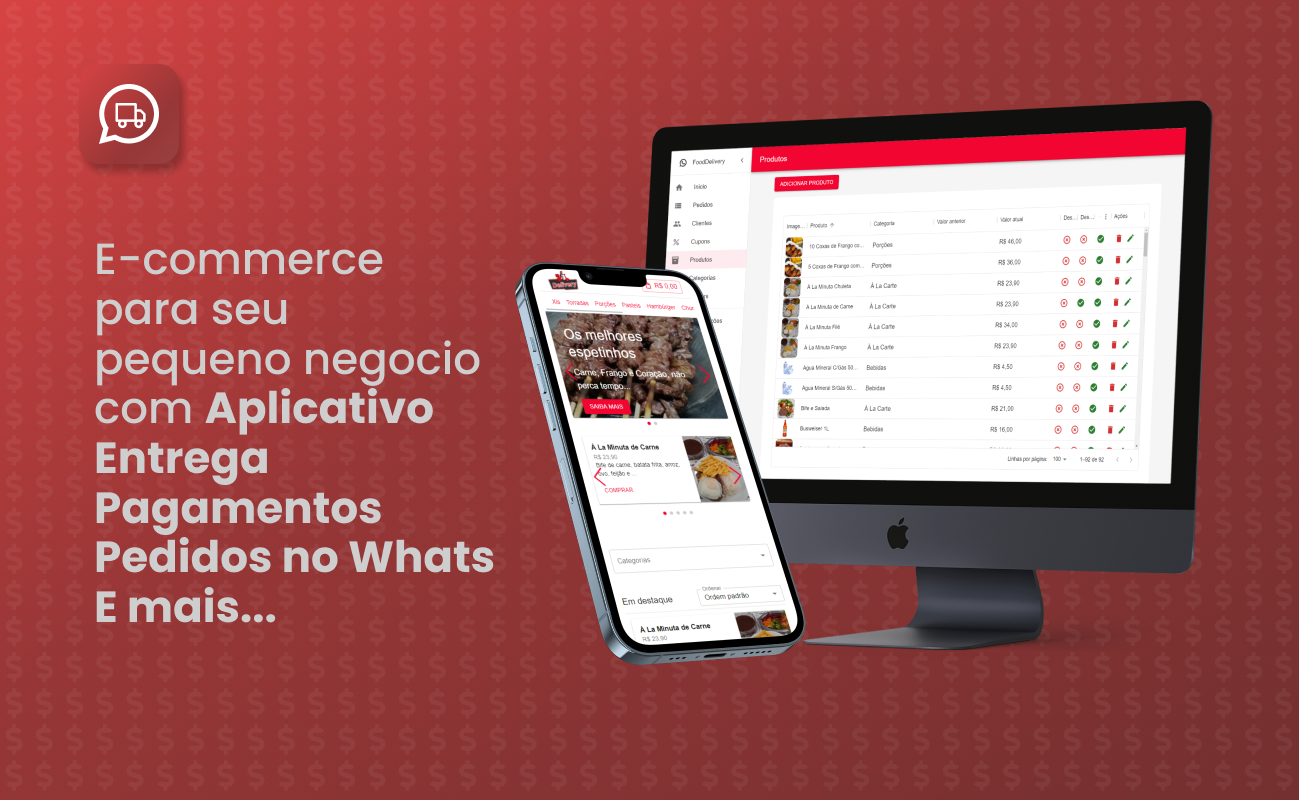
E-comerce com App Mobile controle de acesso e Responsabilidades por usuários. Checkout via WhatsApp.
Link do projeto rodando na WEB
Na landing page você consegue acessar o painel e a pagina principal. Caso esteja fora por algum motivo você pode tentar rodar na sua maquina seguindo as instruções deste documento.
Recebi uma oferta de um "investidor" que queria fazer um app "tipo ifood" e evidentemente neguei a proposta mas fiquei curioso para tentar desenvolver e ampliar meus conhecimentos.
Falo mais NESTE POST do meu Linkedin.
Esse projeto foi desenvolvido com as seguintes principais tecnologias:
e mais...
O projeto roda com Node.js v20+.
Instruções para instalar as dependencias e inicie o projeto.
cd delivery-generic/web
npm i
npx run devcd delivery-generic/phone
npm i
npx run startÉ possivel que o site esteja fora do ar ou com algum problema então será necessário configurar o firebase para poder rodar a aplicação.
Lembre de criar uma instancia no firebase e completar com as configurações do firebase nos arquivos firebase-config.ts
nas duas aplicações que fica em src/services/firebase-config.ts
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
import { getStorage } from "firebase/storage";
const firebaseConfig = {
apiKey: "<SUA CHAVE AQUI>",
authDomain: "<SUA CHAVE AQUI>",
projectId: "<SUA CHAVE AQUI>",
storageBucket: "<SUA CHAVE AQUI>",
messagingSenderId: "<SUA CHAVE AQUI>",
appId: "<SUA CHAVE AQUI>",
measurementId: "<SUA CHAVE AQUI>",
};
const app = initializeApp(firebaseConfig);
export const authentication = getAuth(app);
export const db = getFirestore(app);
export const storage = getStorage(app);Desenvolvido 💜 por Filipe Batista