On Cloud Pages or in emails (using AMPscript) you may want to trigger a journey entry from a landing page, or script activity using Marketing Cloud REST API. Here is an example to request the authentification token that you will need to be authorized to perfom APIs calls.
In marketing Cloud :
- Go to
setup > Apps > Installed Packages - Click on
newto create a new package. Name it and enter a description - Once created click on
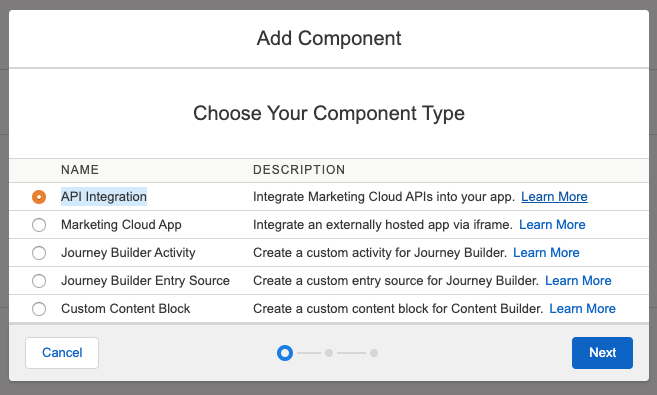
Add component
- Le'ts create an API Integration, pick
Server-to-Serverfor instance - Select the scope of your integration
💡 In addition of the Client Id and Client Secret, you will find under the REST Base URI section, your custom URL that you'll use to for posting data.
| Ordinal | Type | Description | |
|---|---|---|---|
| 1 | string | Required | Destination URL for the HTTP POST request |
| 2 | string | Required | Value to pass for the Content-Type header |
| 3 | string | Required | POST request content |
| 4 | string | Required | Array of header names included in the request |
For the given call var result = HTTP.Post(url, contentType, payload, headerNames, headerValues);:
- URL : Request Token URL
- ContentType : is
application/jsontype - Payload : will contain your client id and secret
<script runat="server">
Platform.Load("Core", "1.1.1");
try {
var url = 'https://{YourCustomURI}.auth.marketingcloudapis.com/v1/requestToken';
var contentType = 'application/json';
var payload = '{"clientId": "{cliendIdHere}","clientSecret": "ClientSecretHere"}';
var result = HTTP.Post(url, contentType, payload); // HTTP POST call with parameters
var resultCode = (result.StatusCode); // Returns the execution code, check here for more info https://developer.salesforce.com/docs/atlas.en-us.mc-apis.meta/mc-apis/error-handling.htm
var obj = Platform.Function.ParseJSON(result.Response + ''); // Parsing the JSON Response to get the token
var val = obj.accessToken;
var BearerT = 'Bearer ' + val;
// Debug info below
Write(resultCode + '<br>');
Write(BearerT + '<br>');
if (resultCode === 200) {
// Another API call here or something else
} else {
// block of code to be executed if the condition1 is false
}
} catch (ex) {
Write("error message: " + ex);
}
</script>💡 If you want to pass this token through another POST (withing the if 200 area for instance) you'll be able to put it into your 2nd post header. Example:
var jbHeaderNames = ["Authorization"]; var jbHeaderValues = [BearerT]; var jbResult = HTTP.Post(jbUrl, jbContentType, jbPayload, jbHeaderNames, jbHeaderValues);
You will need to create first an API entry event. To do so :
- Go in Journey Builder and click on
Entry Sources - Click on
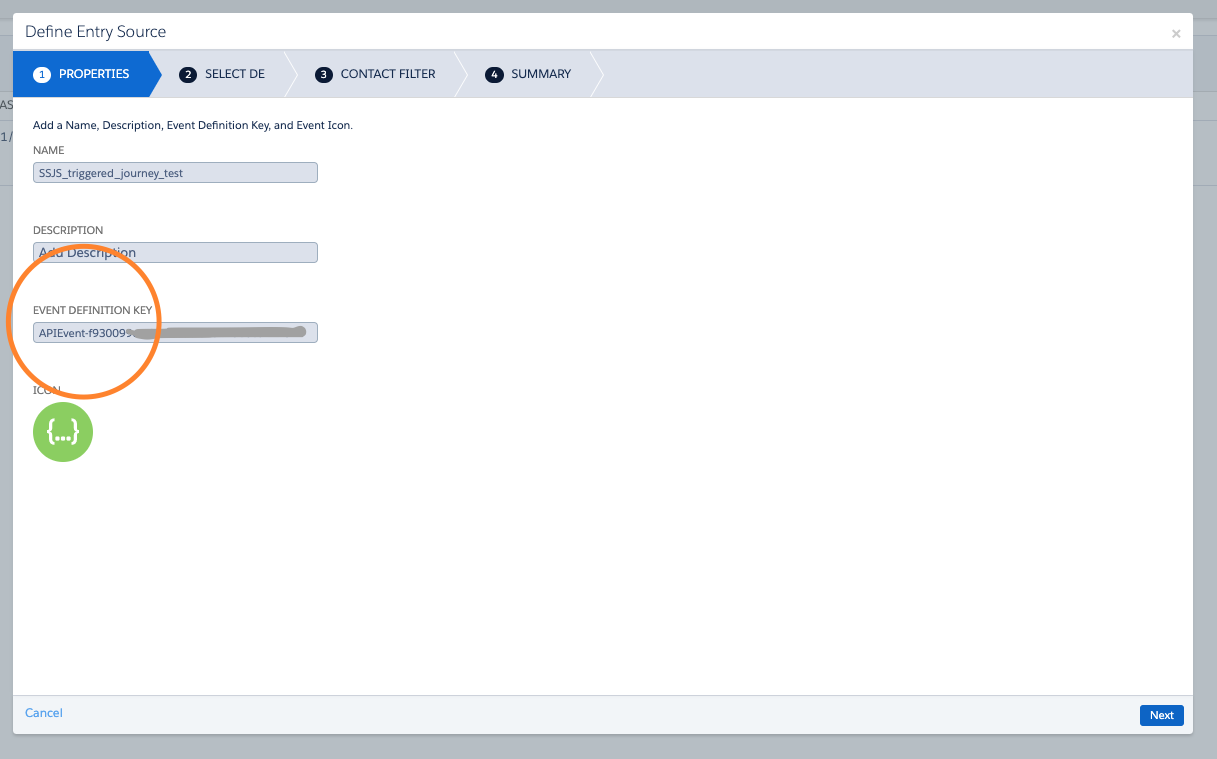
New Event - Give it a name and a description them copy the
EVENT DEFINITION KEY(you will need it into the API call later on)
- Select the journey entry sendable data extension
- You can add a filter and then save.
In this example we will retrieve the token that we requested in the query above. Our API call will use the interaction/v1/events REST API.
if (resultCode === 200) {
var jbUrl = 'https://{YourCustomUri}.rest.marketingcloudapis.com/interaction/v1/events';
var jbContentType = 'application/json';
// Below we'll detail the subscriber key, the API event and in data we will detail the DE info to populate.
var jbPayloadPart = {
"ContactKey": ssjsVarSubscriberkey,
"EventDefinitionKey": "{YourJbEntrySourceApiEventHere}",
"EstablishContactKey": true,
"Data": {
"YourDeSubscriberkeyField": ssjsVarSubscriberkey,
"YourDeEmailAddressField": ssjsVarEmailAddress,
"YourDeFirstNameField": ssjsVarFirstName
}
};
var jbPayload = Stringify(jbPayloadPart); // Creating a API readable JSON payload
var jbHeaderNames = ["Authorization"];
var jbHeaderValues = [BearerT]; // Token we retrieved previously
var jbResult = HTTP.Post(jbUrl, jbContentType, jbPayload, jbHeaderNames, jbHeaderValues);
var jbResultCode = (jbResult.StatusCode);
var jbStry = (jbResult.Response + '');
Write(jbResultCode + '<br>');
} else {
// block of code to be executed if the condition1 is false
}💡 You can retrieve the information to pass by retrieveing a URL parameter value, or form submission, or simply by using lookup functions for example. You can also do it with AMPscript as it uses the same functions.