一套组件化、可复用、易扩展的微信小程序 UI 组件库
在开始使用之前,你需要先阅读 微信小程序自定义组件 的相关文档。
- 通过
npm安装,需要依赖小程序基础库2.2.1以上版本,同时依赖开发者工具的npm构建。具体详情可查阅 官方 npm 文档。 - 通过 GitHub 下载
Wux Weapp的代码,然后 将dist/目录拷贝到自己的项目中。按照如下的方式使用组件,以 Button 为例,其它组件在对应的文档页查看:
dist/- 压缩版(ES5)example/dist/- 未压缩版(ES6,使用时需要开启ES6 转 ES5,位于开发者工具右上角-详情-本地配置)
"usingComponents": {
"wux-button": "../../dist/button/index"
}<wux-button size="small" />
<wux-button size="default" />
<wux-button size="large" />随着组件库越来越丰富,文件的体积也越来越大,某些时候我们可能只需要其中的一个或多个组件,如果直接引入整个组件库的话是不合适的,这时候就需要我们将要使用到组件给单独抽离出来,也很简单直接拷贝 dist/ 目录下对应的组件即可,当然某些组件存在依赖关系,则抽离过程会相对复杂一些,以 ActionSheet、Badge、Button 为例。
demo/
|-actionsheet/
|-animation-group/
|-backdrop/
|-badge/
|-button/
|-helpers/
|-index.js
- 首先将
dist/目录下对应组件(如actionsheet)拷贝至demo目录; - 其次看其对应目录下
index.json是否存在依赖组件,若存在则一一拷贝; - 然后看组件是否依靠 JavaScript 主动调用(查看对应文档可得知或存在
index.js文件中),是则拷贝index.js文件,并删除不需要的组件引用; - 最后查看组件目录下
index.js是否存在对帮助方法的引用,若存在则拷贝helpers目录(抑或直接拷贝不管是否存在引用)。
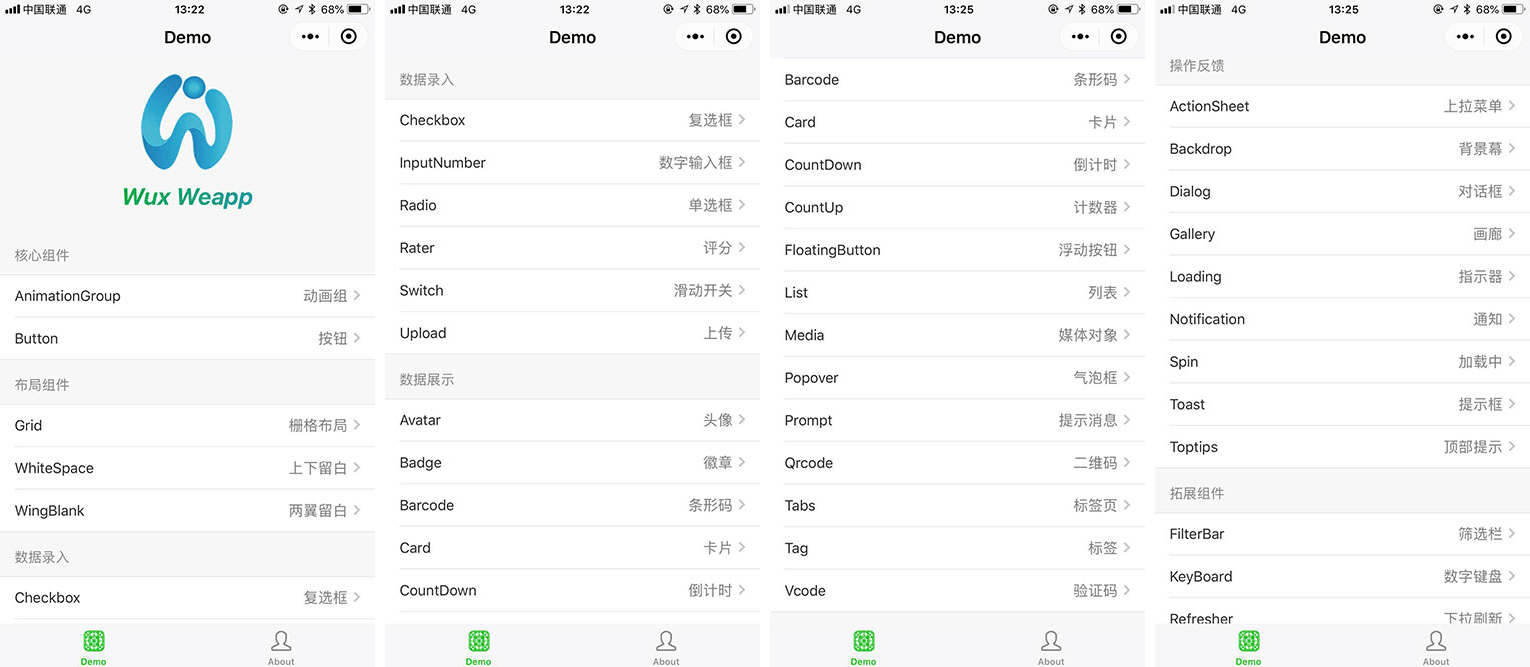
您可以扫描下方的小程序码体验或用 微信web开发者工具 打开 example 目录(请注意,是 example 目录,不是整个项目)。
您可以扫码添加下方的小助手微信并备注 Wux Weapp 进交流群。
请作者喝营养快线补补小身体(`・ω・´)
有任何意见或建议都欢迎提 issue
MIT