There is no use of React's findDOMNode or D3's select or selectAll in these examples (even in the axes). In fact, D3 selection code is not even bundled in the build. React is in control of what is in the DOM and D3 interpolators handle transitions between states.
Interested? Read the blog post.
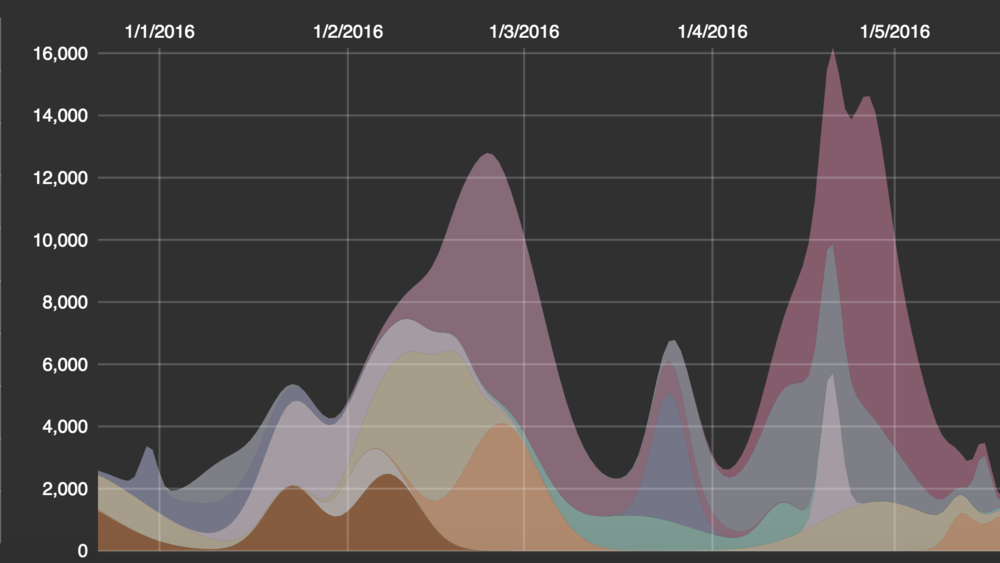
Stacked Chart Example
Alphabet Example
The repo contains several examples of using React 15.0 in conjunction with the new D3 4.0 ES6 modules. To make it clear what the dependencies are, each example is a mini Redux app with its own package.json that you can check out locally using the instructions below.
For the moment I consider these prototypes. Comments, suggestions and criticism are welcome!!
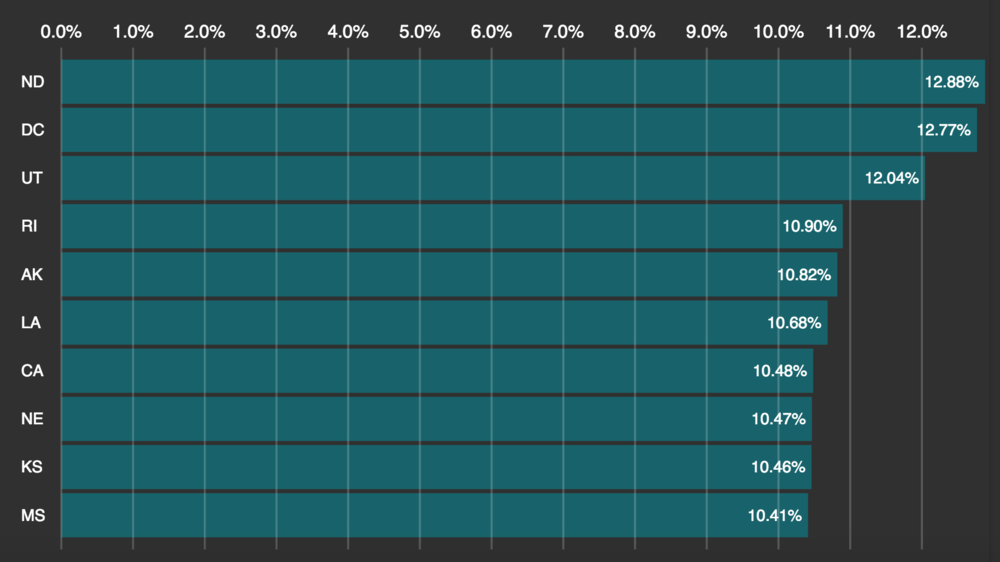
The only assumptions are that you have Webpack and ES Lint (for dev, not really "required") installed globally... ```html npm install webpack eslint -g ``` Live Demo of Example```html Download the repo and cd into the folder...
$ cd examples/barChartExample $ npm install $ webpack $ python -m SimpleHTTPServer 7070 (on Mac or use your favorite local server!)
Go to http://localhost:7070/
For better performance you can use the production webpack config...
```html
$ webpack --config webpack.prod.config.js --progress --profile --colors
Hint: For even better performance you can remove the redux-logger from store.js
Live Demo of Example```html Download the repo and cd into the folder...
$ cd examples/stackedChartExample $ npm install $ webpack $ python -m SimpleHTTPServer 7070 (on Mac or use your favorite local server!)
Go to http://localhost:7070/
For better performance you can use the production webpack config...
```html
$ webpack --config webpack.prod.config.js --progress --profile --colors
Hint: For even better performance you can remove the redux-logger from store.js
Live Demo of Example```html Download the repo and cd into the folder...
$ cd examples/alphabetExample $ npm install $ webpack $ python -m SimpleHTTPServer 7070 (on Mac or use your favorite local server!)
Go to http://localhost:7070/
For better performance you can use the production webpack config...
```html
$ webpack --config webpack.prod.config.js --progress --profile --colors
Hint: For even better performance you can remove the redux-logger from store.js