Turma Online 20 - Todas em Tech | Front-end | Semana 3 | 2022 | Professora Jaqueline de Almeida
Antes de começar, vamos organizar nosso setup.
-
Fork esse repositório
-
Clique no botão "code"
-
Copie o endereço do repositório
-
Abra o seu Gitbash
-
Entre no seu desktop:
cd desktop
- Clone o fork na sua máquina: basta abrir o seu terminal e digitar:
git clone url-do-seu-repositorio-forkado
- Digite o comando ls para encontrar o seu repositório:
ls
- Copie o nome do repositorio e entre na pasta clonada:
cd on20-tet-s2-html-css
- Crie uma branch com o seu nome:
git checkout -b seu-nome
- Digite o comando para abrir o projeto no vscode:
code .
O que veremos na aula de hoje?
-
Intervalos Intervalos: Vamos comer 😋, esticar as pernas e beber café! ☕
Teremos dois intervalos: 10:30 e 15:00;
Almoçaremos às 12:00;
Voltaremos às 13:00.
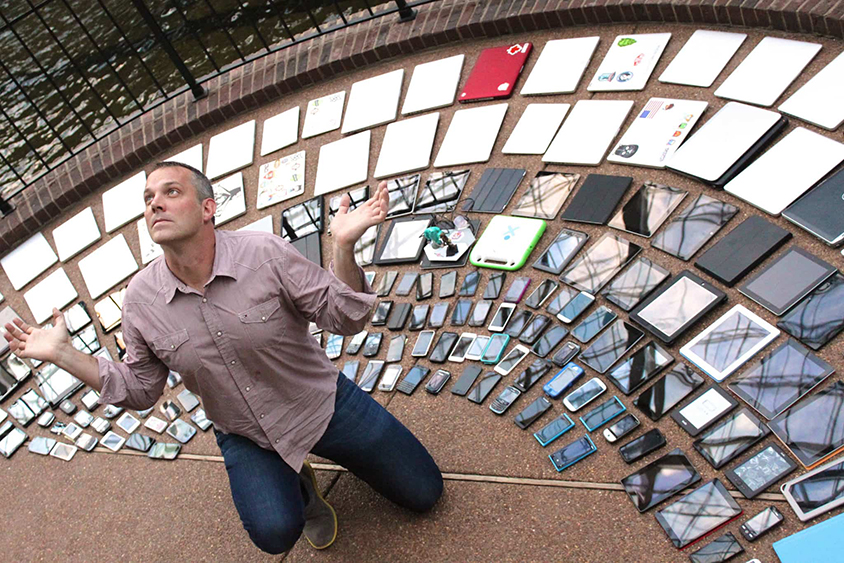
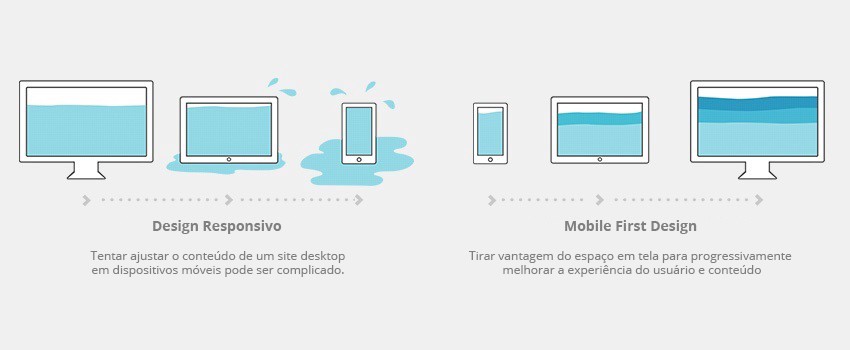
Um layout responsivo é aquele que se "adapta" automaticamente aos dispositivos no qual ele está sendo visualizado, e é parte fundamental do conceito de design responsivo, que nada mais é do que a possibilidade de adaptação fluida de um site a diversos tamanhos de tela.
- Notebooks
- Tablets
- Desktops
- Televisões
Alguns fundamentos para a construção de um layout responsivo são:
- Redimensionar imagens automaticamente
- Simplificar e/ou ocultar elementos
- Adaptar o tamanho de botões e links para interfaces touch.
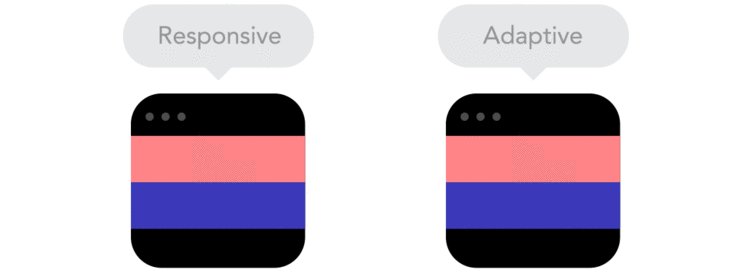
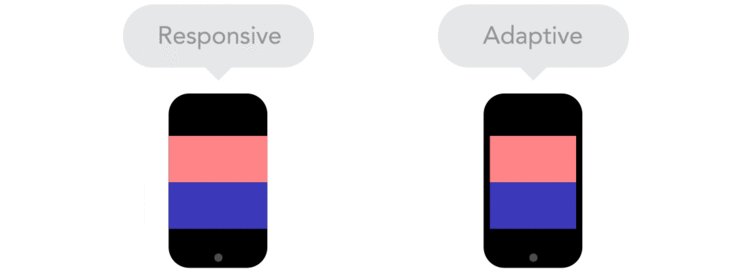
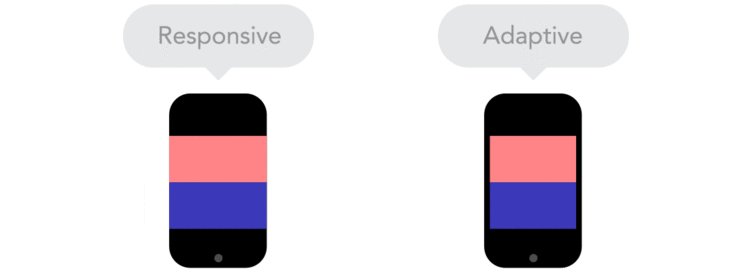
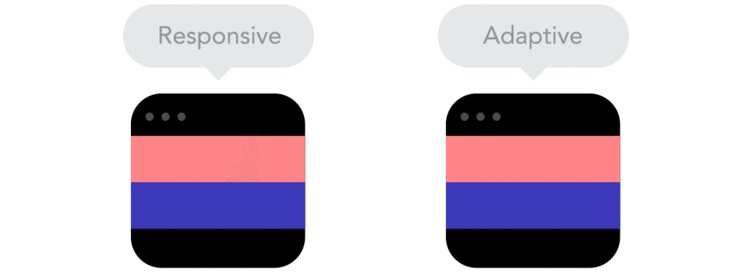
Responsivo vs adaptativo:
O design responsivo expande de forma fluída, enquanto o adaptativo aguarda a tela terminar a expansão.
Vantagens:
- Usabilidade (design adaptado para diversos formatos);
- Manutenção (não precisa desenvolver outras versões);
- SEO Google (tudo em uma url só).
Desvantagens:
- Desenvolvimento apenas para os principais dispositivos do mercado;
- Versões antigas de navegadores que não reconhecem a linguagem de adapatação;
- Necessidade de uma pré construção da arquitetura do código e do layout.
- Um pouco mais demorado para carregar.
- Conceitos
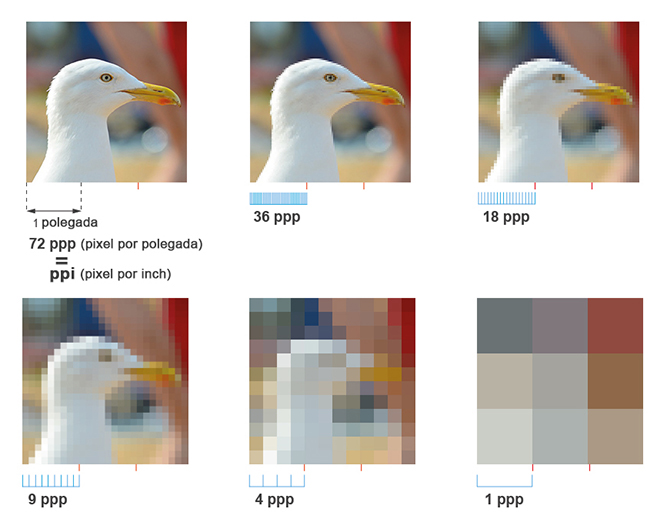
Resolução: é a medida de definição de imagens digitais, que utiliza o pixel como unidade de medida.
- Pixels por polegada: PPI - Pixels Per Inch para monitores e telas
É fundamental termos em mente que a resolução é determinada pelo tamanho da tela (expresso pela sua altura e largura) mais a quantidade de pixels nela inserida.
Dessa forma, olhando simplesmente para o tamanho (largura x altura) não podemos afirmar que esse possui alta ou baixa resolução. A quantidade de pixels contidas nele, é que dirá se o mesmo possui alta ou baixa resolução.
Podemos ter um tamanho de tela com dimensões grandes porém com poucos pixels. O inverso também é possível, um tamanho com dimensões pequenas porém com muitos pixels. Assim, dispositivos que possuem o mesmo tamanho nem sempre possuem uma mesma resolução.
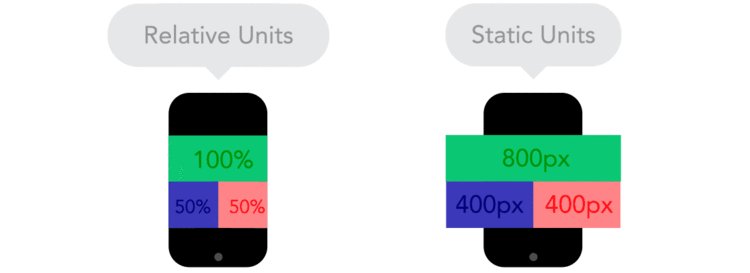
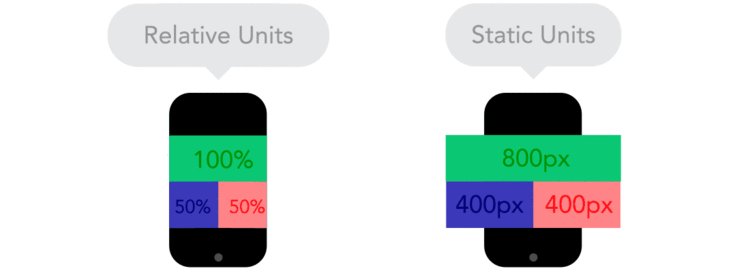
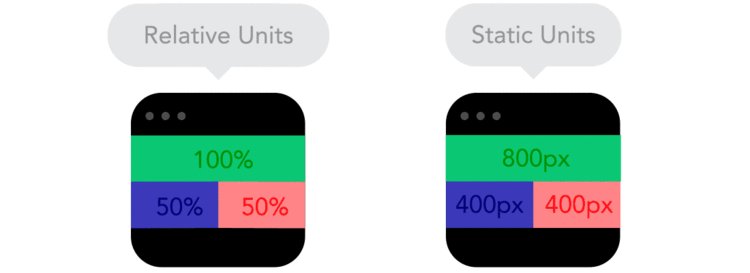
Essas são as mais comuns que vemos no dia a dia. São medidas que não estão referenciadas a qualquer outra unidade, ou seja, não dependem de um valor de referência. Essas medidas são estáticas não mudam de acordo com as especificações do dispositivo.
Quais são:
pixels (px), points (pt), inches/polegadas (in), centímetro (cm), milímetro (mm) e paica (pc)
* 96px = 1 in = 2,54cm = 25,4mm = 72pt = 6pc
Destas, pixel é a mais indicada e usada.
Essas são as que normalmente não estamos habituados. Essas medidas são calculadas tendo como base uma outra unidade de medida pré-definida.
Devido ao fato de que essas medidas serem calculadas pelo browser baseando-se em outra unidade, elas tendem a ser bastantes flexíveis. Ou seja, podemos ter resultados diferentes de acordo com o tamanho de tela.
Quais são:
-
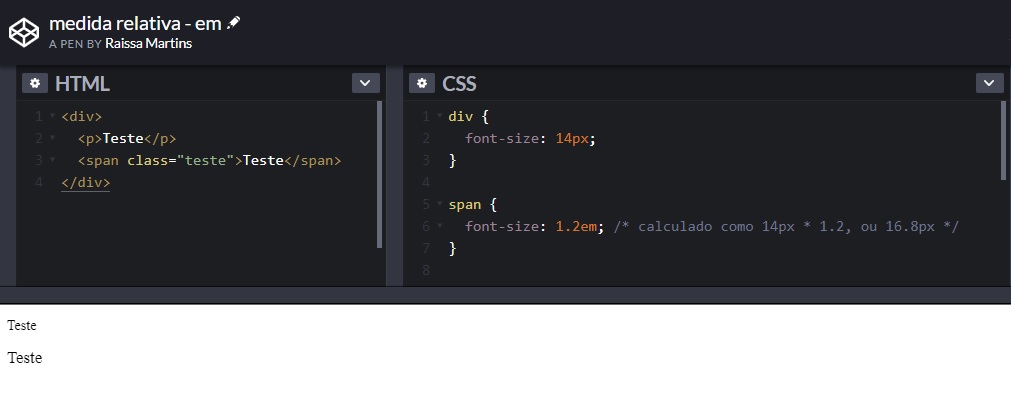
em
EM vem de “ ephemeral” e é uma unidade de medida tipográfica. Para entender sua aplicação, vamos utilizar o exemplo abaixo onde foi definido um tamanho de fonte no elemento
<div>. O valor de em declarado em qualquer elemento-filho dentro de<div>será igual a: o valor declarado no elemento-filho * o valor declarado no elemento pai.Nesse caso: **1.2(em) * 14px = 16.8px**Entretanto, o que acontece quando se tem um elemento com valor em dentro de outro elemento com valor em ?
a448eb9b0afb0988fe1491855bc4968550001cfd
Calculadora online: px para em
-
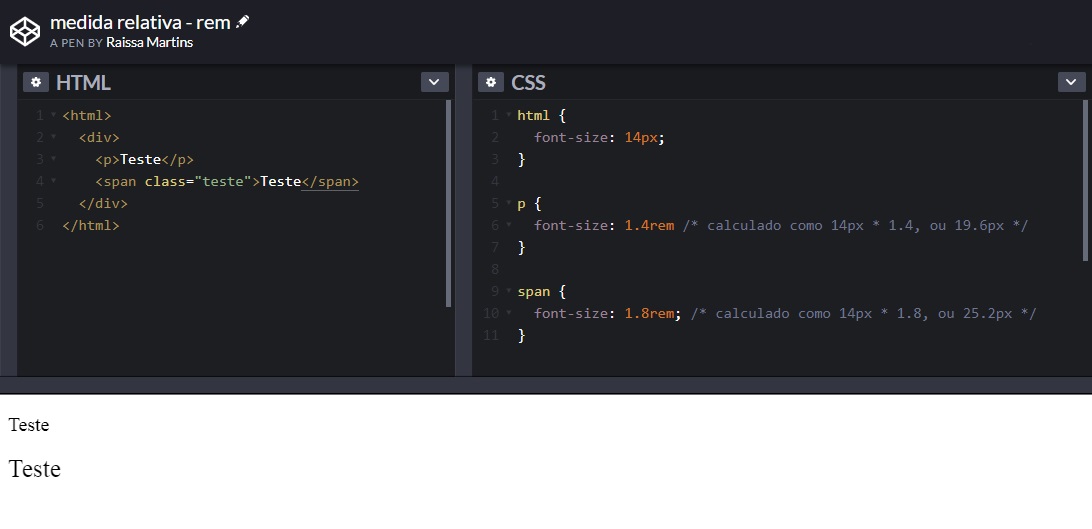
rem
O REM - vem de “Root ephemeral” e chega como sucessor do EM e ambos compartilham a mesma lógica de funcionamento, porém a forma de implementação é diferente. Enquanto o em está diretamente relacionado ao tamanho da fonte do elemento pai, o rem está relacionado com o tamanho da fonte do elemento root (raiz). Embora sejam medidas tipográficas, REM e EM também podem ser utilizadas para outras finalidades, na atribuição de valores para margins e paddings por
Referência: Raissa Martins - Rem
Calculadora online: px para rem
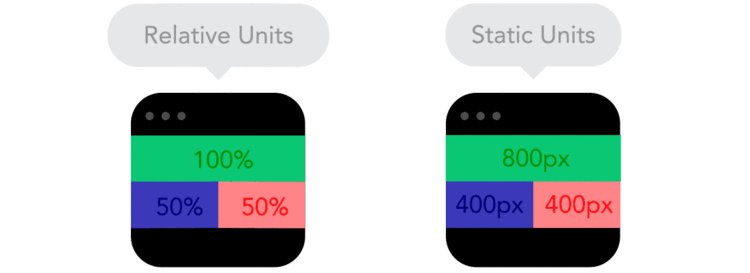
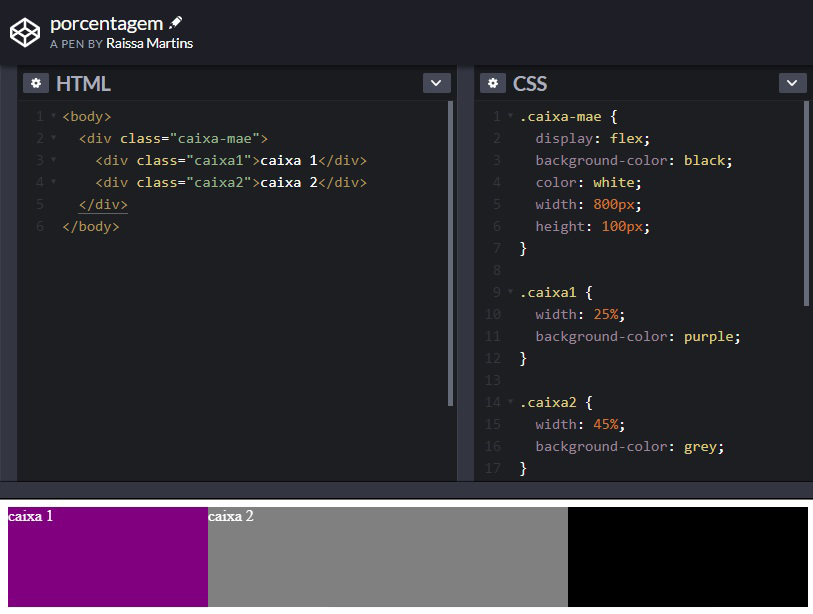
- porcentagem %
Apesar de não ser uma unidade de medida, a porcentagem costuma ser bastante utilizada quando falamos de layout responsivo e fluido por conta de seu caráter adaptativo.
 Referência: Raissa Martins - Porcentagem
Referência: Raissa Martins - Porcentagem
A porcentagem permite que criemos elementos que sempre vão se readaptar para ocupar a quantidade especificada.
 Referência: Raissa Martins - Porcentagem
Referência: Raissa Martins - Porcentagem
Note que a propriedade width: é relativa ao elemento-ancestral mais próximo.
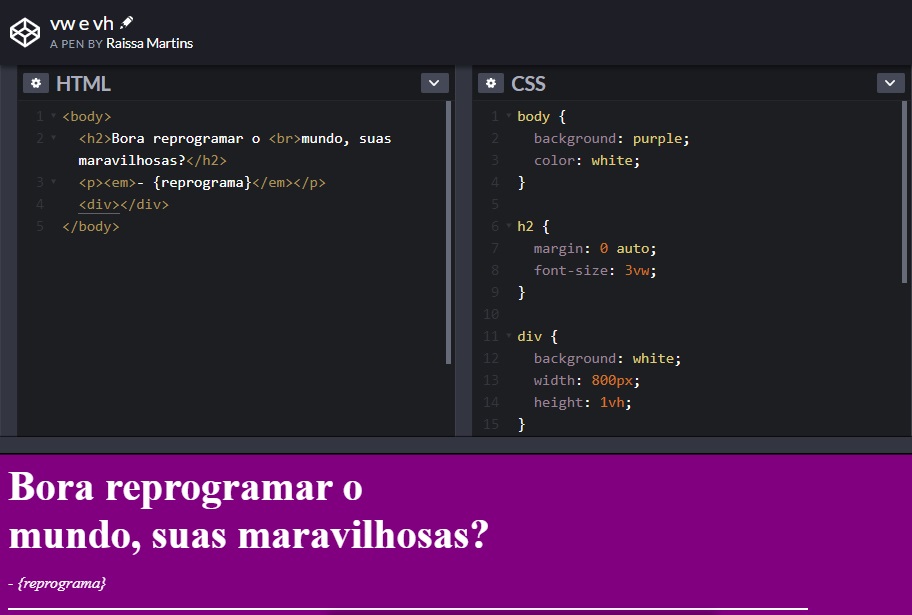
- vh e vw
Muitas técnicas de web design responsivo dependem muito de regras percentuais. Mas e se fosse preciso usar a largura ou a altura da viewport ao invés da largura do elemento-pai? Isso é exatamente o que as unidades vh e vw proporcionam.
A medida vh é igual a 1/100 da altura da viewport. Então, por exemplo, se a altura do navegador é 900px, 1vh equivale a 9px e, analogamente, se a largura da viewport é 750px, 1vw equivale a 7.5px. Sendo assim, 1vw = 1% da largura da viewport e 1vh = 1% da altura da viewport.
Vamos conferir o exemplo 😊
-
Outras unidades de medida
vmax e vmin: UNIDADES CSS RELATIVAS: VW, VH, VMAX, VMIN (CSS3)
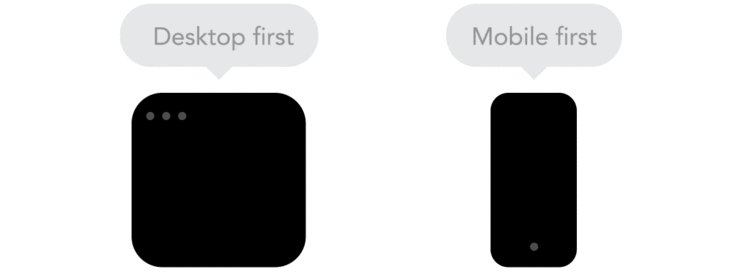
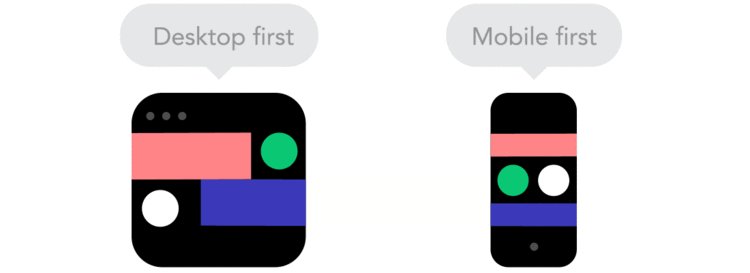
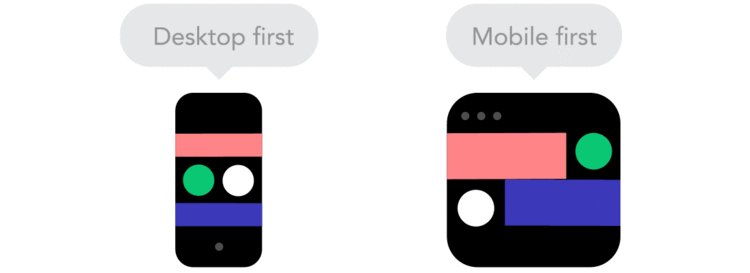
Mobile First é um método onde o foco do desenvolvimento de projetos web está direcionado aos dispositivos móveis. A técnica prioriza a construção da arquitetura mobile, seguida do pensamento para desktops. O conceito está cada vez mais popular no mercado da comunicação e da tecnologia.
Vantagens:
- Otimização do site para o celular
- Os conteúdos precisam ser disponibilizados de forma mais otimizada e não há espaço para informações irrelevantes
- Sites limpos, funcionais e visualmente agradáveis
Desvantagem:
- Limitação criativa do projeto
O uso de imagens é fundamental na construção de uma página web. Seja em logotipos, ícones, imagens que referenciem o tema da página, fotos, as imagens dão informações e auxiliam no engajamento do usuário.
-
PNG: pouco compacta, mantém a qualidade da imagem, mas tem o tamanho elevado, sendo formatada por pixel.
-
JPEG: mais compacta que PNG, tem baixa qualidade, tamanho menor e não é possível usar transparência.
-
GIF: efeito de animação, baixa qualidade.
-
SVG: criados através de instruções ao computador, feito por cálculo. É mais leve que PNG.
Imagens em SVG tem seu uso mais comumente em logotipo, ícones, imagens mais simples. Nos demais casos, use sempre PNG, optando por utilizar imagens com até 1500px.
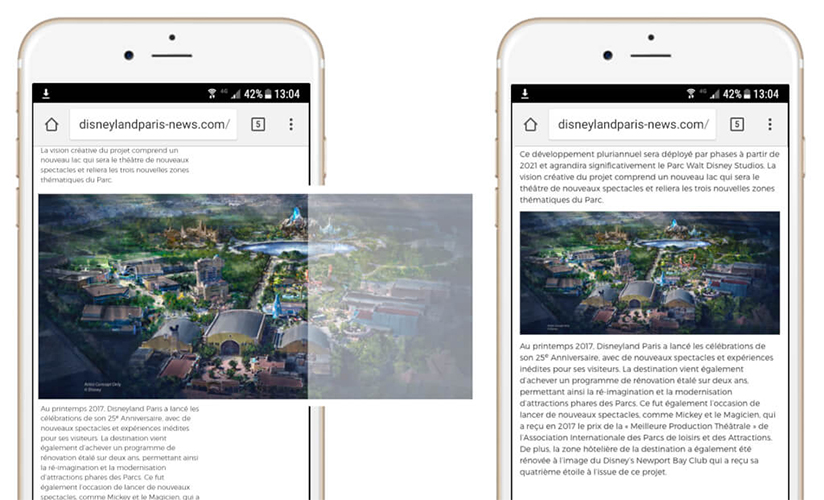
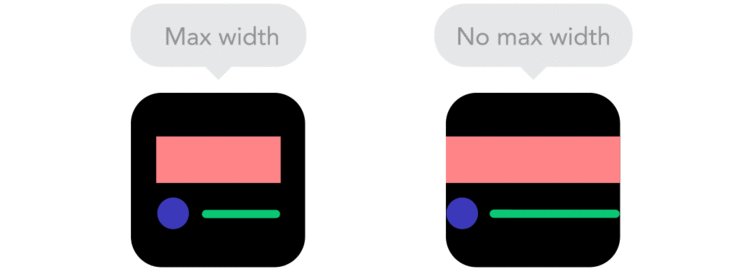
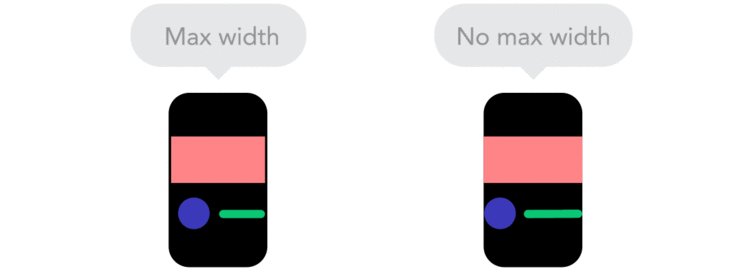
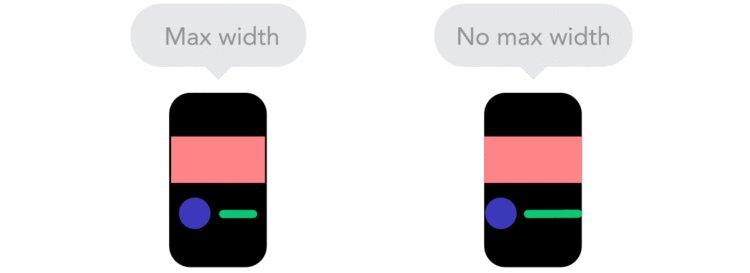
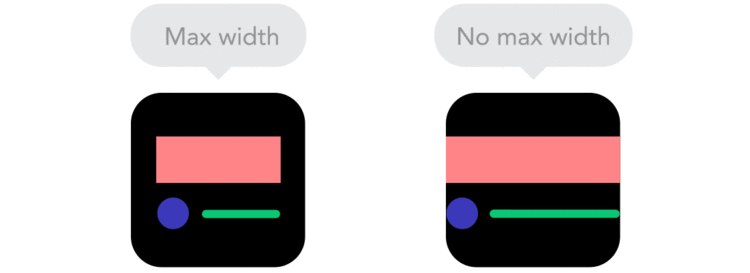
Imagens responsivas respondem ao tamanho da tela para escalar porporcionalmente, sem ficar pixeladas ou desproporcionais.
Uma técnica para conseguirmos ter imagens responsivas é a seguinte:
.img-responsiva {
width: 100%;
max-width: 100%;
height: auto;
}- Explicação: Criamos uma classe que podemos aplicar a todas as imagens que estão no html que queremos que fiquem responsivas. As imagens que tiverem essa classe vão ter 100% de largura com altura sempre proporcional a altura. O atributo
max-width: 100%vai assegurar que essa imagem não estique mais do que o tamanho original dela permite.
Utilizando Classes e os IDS no HTML para nomearmos as tags. Podemos chamá-las no CSS para criarmos as estilizações. Chamamos a classe usando o ., exemplo:
<nav class = "navegador"></nav>
.navegador {
background-color: blue;
}
Para o ID usamos a # (cerquilha):
<main id = "principal"></nav>
#principal {
background-color: red;
}
Enquanto os nomes das classe podem ser repetidas no HTML, o nome de um ID só pode ser referenciado uma vez no HTML - mas pode-se ter vários IDs ao lonho do código HTML, com nomes distintos. Todas as propriedades usadas nas classes, podem ser utilizadas também nos ids.
Media queries é uma técnica de consulta de mídia que atribui diferentes estilos CSS para cada resolução de tela detectada.
As media queries definem condições para utilização de estilos CSS. Se o dispositivo de acesso do usuário se adequar as condições definidas, se aplicam os estilos definidos nos elementos.
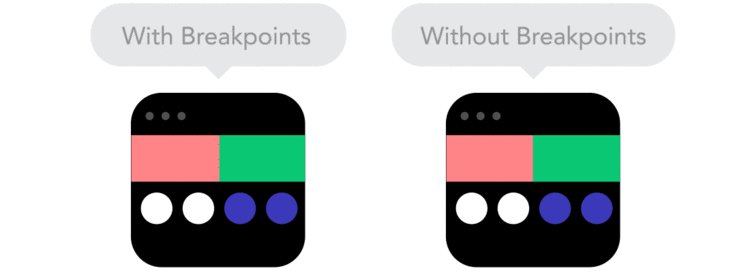
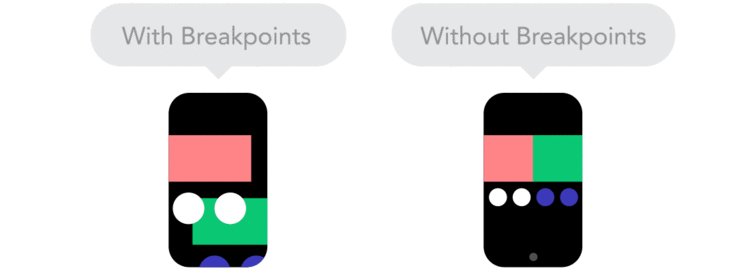
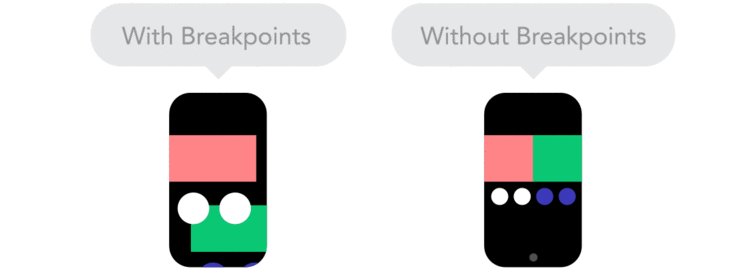
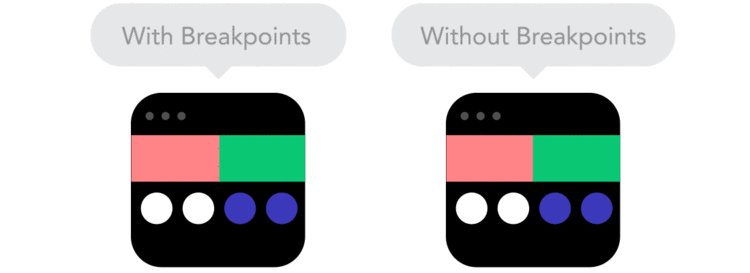
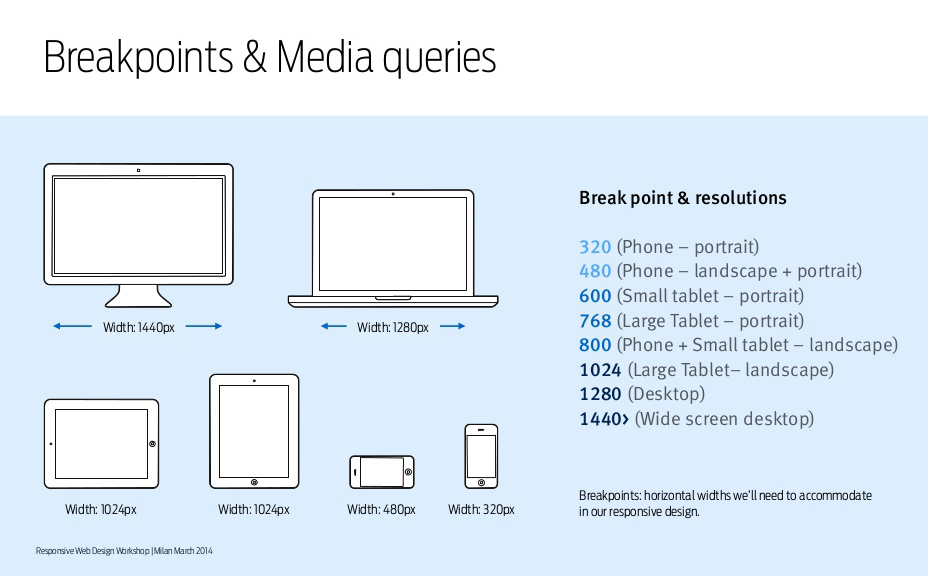
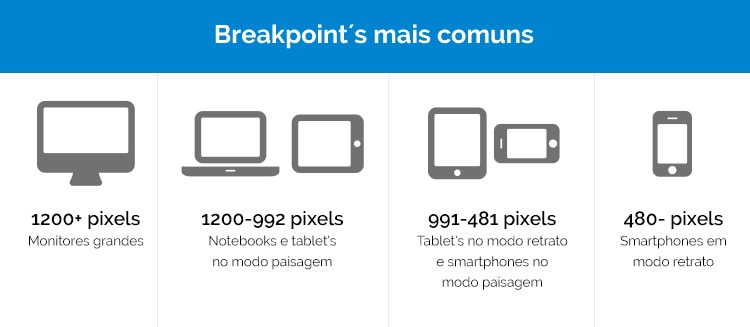
Os breakpoints, literalmente, são pontos de interrupção. São pontos que a interface do usuário será adaptada para um novo tamanho de tela, ou densidade de pixels. Eles são aplicados graças as media queries, pois seus valores são utilizados na sintaxe, definindo a partir de qual ponto os estilos CSS serão aplicados.
- @media (min-width:320px){ /* smartphones, portrait iPhone, portrait 480x320 phones (Android) */ }
- @media (min-width:480px) { /* smartphones, Android phones, landscape iPhone */ }
- @media (min-width:600px) { /* portrait tablets, portrait iPad, e-readers (Nook/Kindle), landscape 800x480 phones (Android) */ }
- @media (min-width:801px) { /* tablet, landscape iPad, lo-res laptops ands desktops */ }
- @media (min-width:1025px) { /* big landscape tablets, laptops, and desktops */ }
- @media (min-width:1281px) { /* hi-res laptops and desktops */ }
- Referência: Breakpoints
Importante: Quando formos utilizar media queries, o primeiro passo é adicionar uma metatag chamada viewport no código - lembra que falamos dela lá em cima. Essa tag vai passar instruções para o browser renderizar o conteúdo do site conforme o tamanho do dispositivo.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
</head>Sintaxe:
/* condição até 600px */
@media (max-width: 600px) {
.nome-da-classe {
color: #fff; /* elemento que vai ser modificado/adicionado/sobrescrito nessa resolução */
}
}
/* condição a partir de 900px, utilizado em abordagem de mobile-first */
@media (min-width: 900px) {
.nome-da-classe {
color: #fff; /* elemento que vai ser modificado/adicionado/sobrescrito nessa resolução */
}
}
/* condição a partir de 600px até 900px */
@media (min-width: 600px) and (max-width: 900px) {
.nome-da-classe {
color: #fff; /* elemento que vai ser modificado/adicionado/sobrescrito nessa resolução */
}
}Vamos analisar sua aplicação no exemplo 😊
A propriedade display especifica o tipo de caixa - lembra que tudo é caixa? - de renderização (exibição de conteúdos solicitados na tela do navegador). O padrão de display padrão do Css é inline.
- Flex
O display flex, como o nome diz é um display que permite a flexibilidade na inclusão do conteúdo. O display flex é incluido no elemento pai, tornando os filhos flex-itens.
Com diversos Vamos entender como o flex funciona: aqui!
- Grid
- Guia de CSS
- Qual unidade de medida utilizar: Pixel, Em ou REM?
- Unidades de Medidas no CSS
- Calculadora PPI
- Diferenças entre IDs e Classes
- Media Queries MDN
- Mobile Test Me
- Media queries-breakpoints-projetos-mobile-first
- Display CSS
- Propriedade CSS display
Desenvolvido com 💜