Deze tutorial is ontwikkelt om je stapsgewijs wegwijs te maken in de wat meer advanced concepten van React, naar aanleiding van de content uit de cursus React op EdHub.
Het project is opgezet met Create React App.
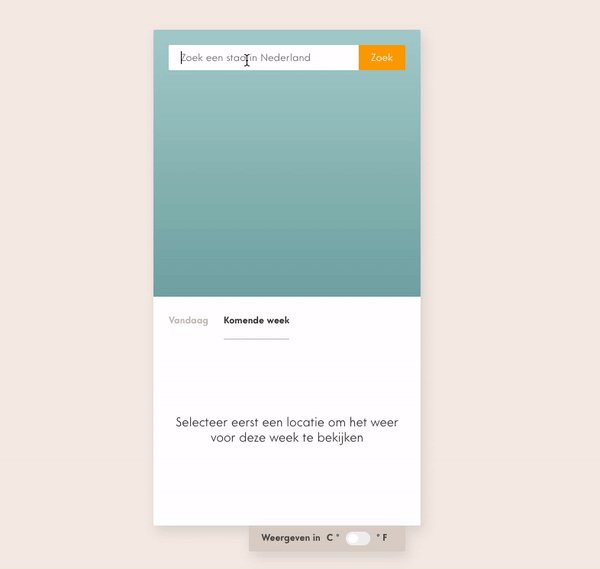
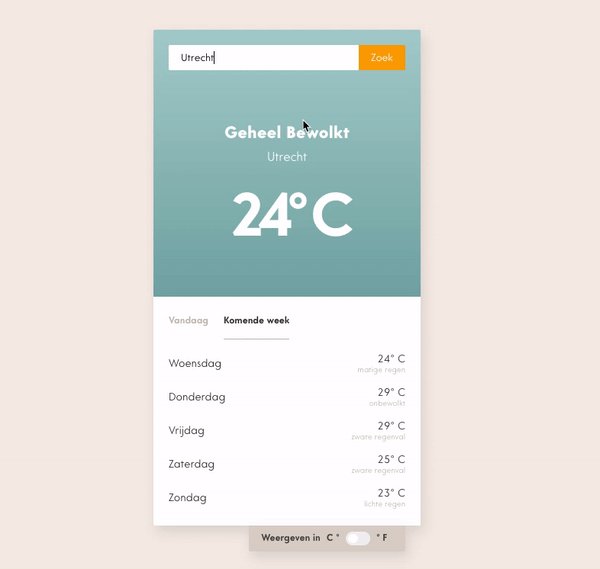
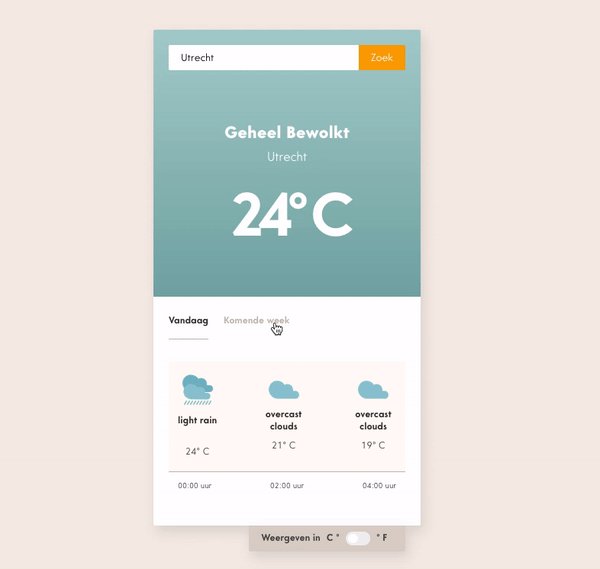
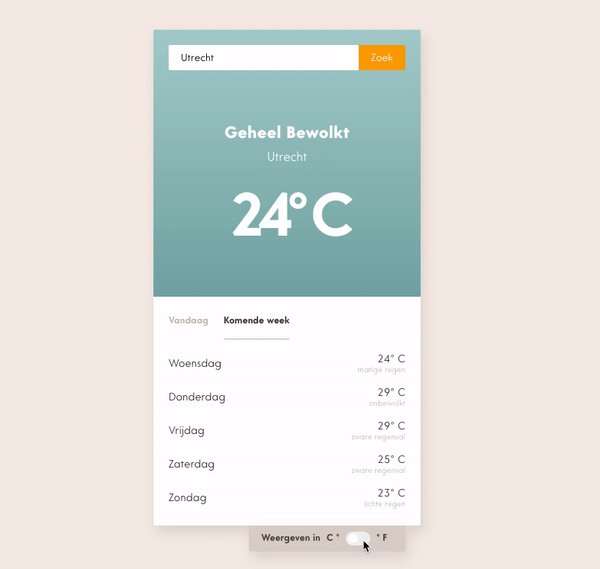
Wanneer je de volledige tutorial afgerond hebt, zal de webpagina er zo uit komen te zien:
Als je het project gecloned hebt naar jouw locale machine, installeer je eerst de node_modules door het volgende commando in de terminal te runnen:
npm install
Wanneer dit klaar is, kun je de applicatie starten met behulp van:
npm start
of gebruik de WebStorm knop (npm start). Open http://localhost:3000 om de pagina in de browser te bekijken. Begin met het maken van wijzigingen in src/App.js: elke keer als je een bestand opslaat, zullen de wijzigingen te zien zijn op de webpagina.
De tutorial werkt in stapjes. Na elke stap kun je de bijbehorende branch bekijken om te zien hoe de applicatie er op dat moment uit zou moeten zien: