Esse é um projeto para o conteúdo sobre redux-thunk.
Crie um fork desse projeto e para isso siga esse tutorial de como realizar um fork.
Após feito o fork, clone o repositório criado para o seu computador.
Rode o npm install.
Vá para a branch master do seu projeto e execute o comando:
git branchougit branch -a
Verifique se a seguinte branch apareceu:
exercise-one
- Cada branch dessas será um exercício.
- Mude para a branch
exercise-onecom o comandogit checkout exercise-one. É nessa branch que você realizará a solução para o exercício 1.
Observe o que deve ser feito nas instruções para cada exercício.
Após a solução dos exercícios, abra um PR no seu repositório forkado e, se quiser, mergeie para a master, sinta-se a vontade!
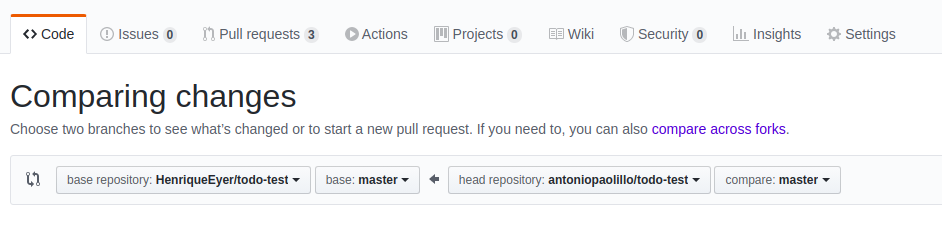
Atenção! Quando for criar o PR você irá se deparar com essa tela:
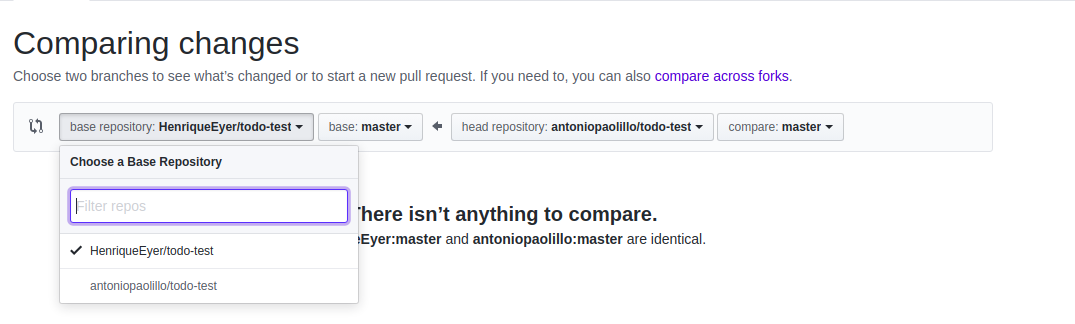
É necessário realizar uma mudança. Clique no base repository como na imagem abaixo:
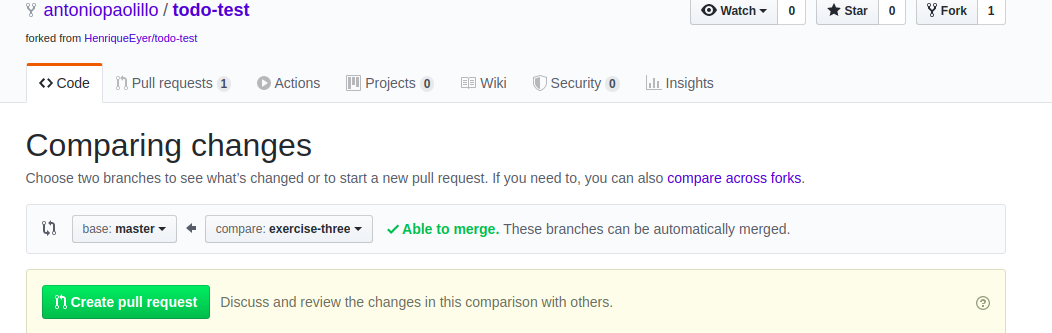
Mude para o seu repositório. Seu nome estará na frente do nome dele, por exemplo: antonio/TicTacToe. Depois desse passo a página deve ficar assim:
Agora basta criar o PULL REQUEST clicando no botão Create Pull Request.
Para cada PR realize esse processo.
Nesse exercício, utilizaremos essa API para realizarmos nossas requisições. Vamos focar apenas no desenvolvimento de uma action assíncrona e na implementação do thunk na store. O reducer,
assim como os componentes da aplicação, já estão prontos. Desse modo, realizaremos modificações apenas nos arquivos actions/index.js e
store/index.js.
Nessa aplicação, temos dois componentes:
Gallery.js, o qual renderiza uma imagem a partir de uma URL armazenada no estado global da aplicação.Button.js, o qual renderiza um botão que, ao ser clicado, faz a requisição de uma imagem e armazena a URL no estado global por meio de umaactionassíncrona.
Como a aplicação está quase pronta, já temos o reducer e os componentes concluídos, nos falta somente a implementação do thunk e da action assíncrona. Para isso:
- Caso ainda não tenha feito, execute o comando
npm installpara instalar as dependecias necessárias para a aplicação:redux,react-redux,react-thunk. - Faça as implementações necessárias na store. (arquivo
store/index.js) - No arquivo
actions/index.js, desenvolva a action assíncrona necessária para a aplicação rodar adequadamente. Essa action assíncrona deverá fazer o uso de outras duas actions:- Da
requestAPI: para informar ao usuário que a informação solicitada está carregando - Da
getPicture: para salvar no estado global da aplicação a URL da imagem solicitada da API.
- Da
Observação: Para essa aplicação, é necessário que o nome da action assíncrona seja fetchAPI.