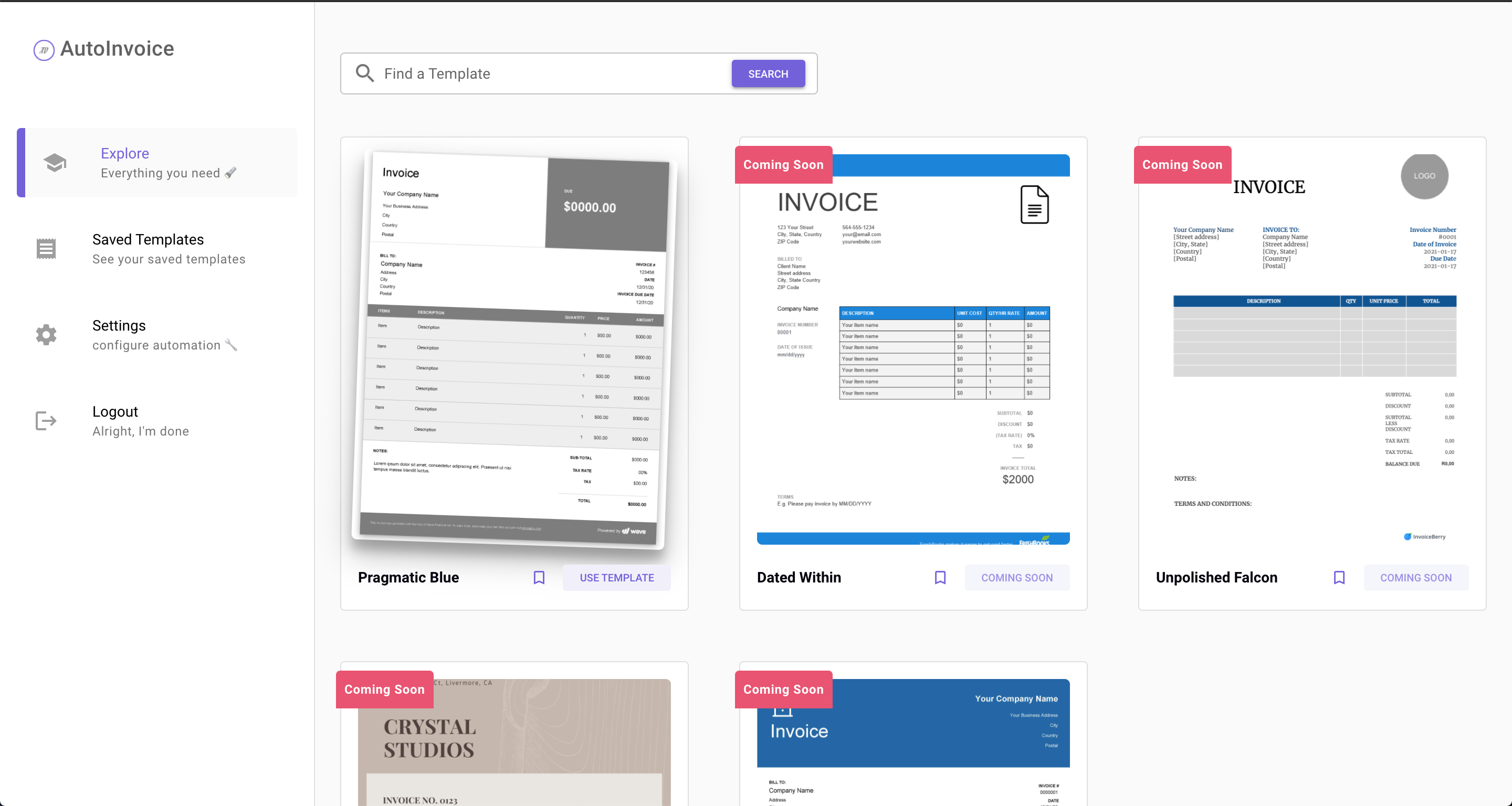
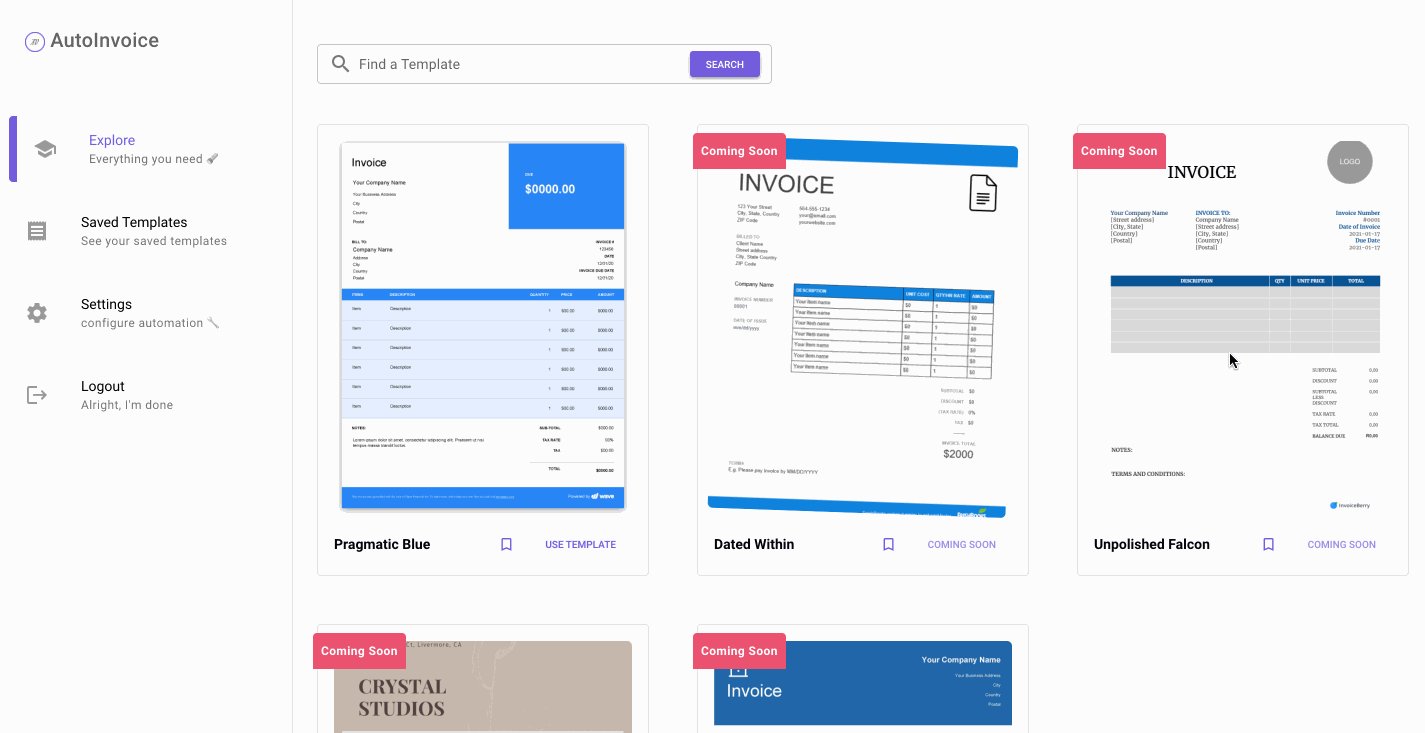
AutoVoice is a Jamstack application that let's users customize invoices and download or automate (coming soon) them in a click...or two.
- Seemless Micro animations and great user experience
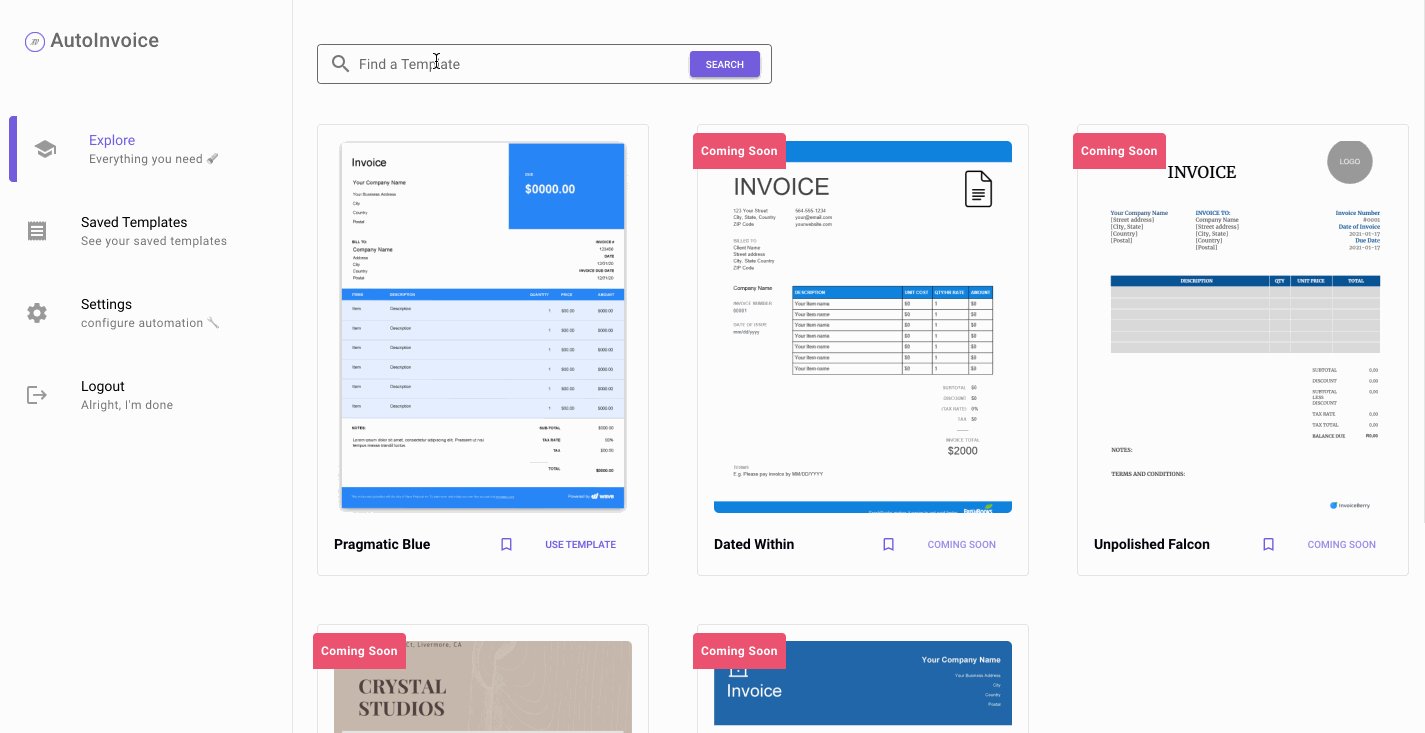
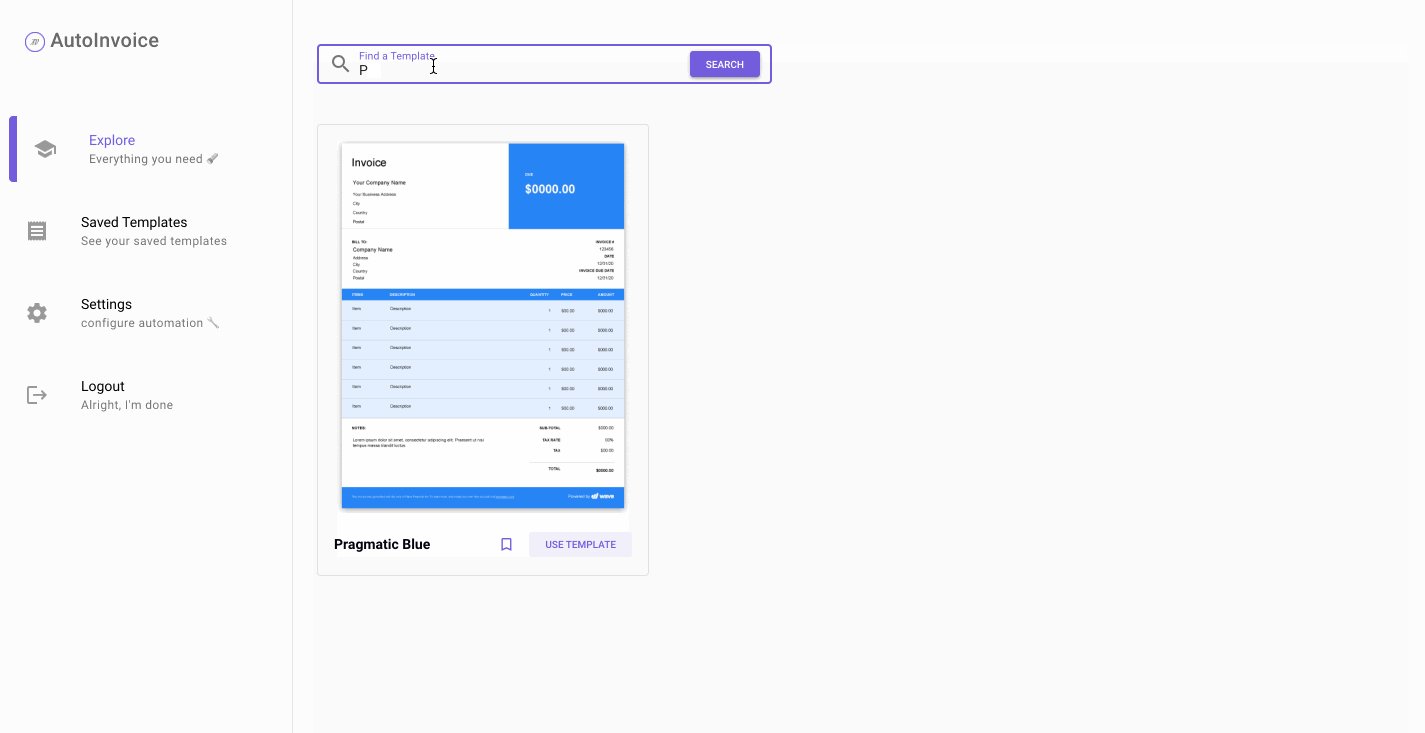
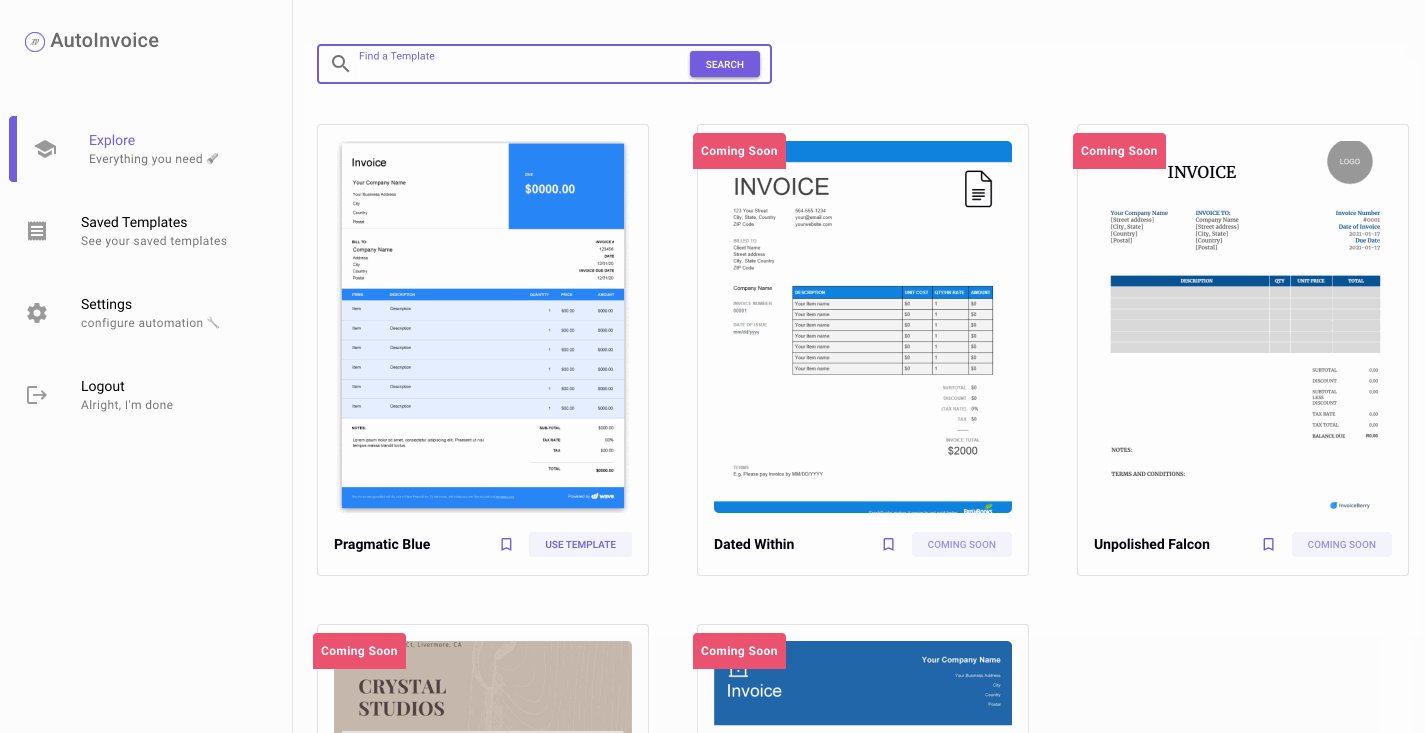
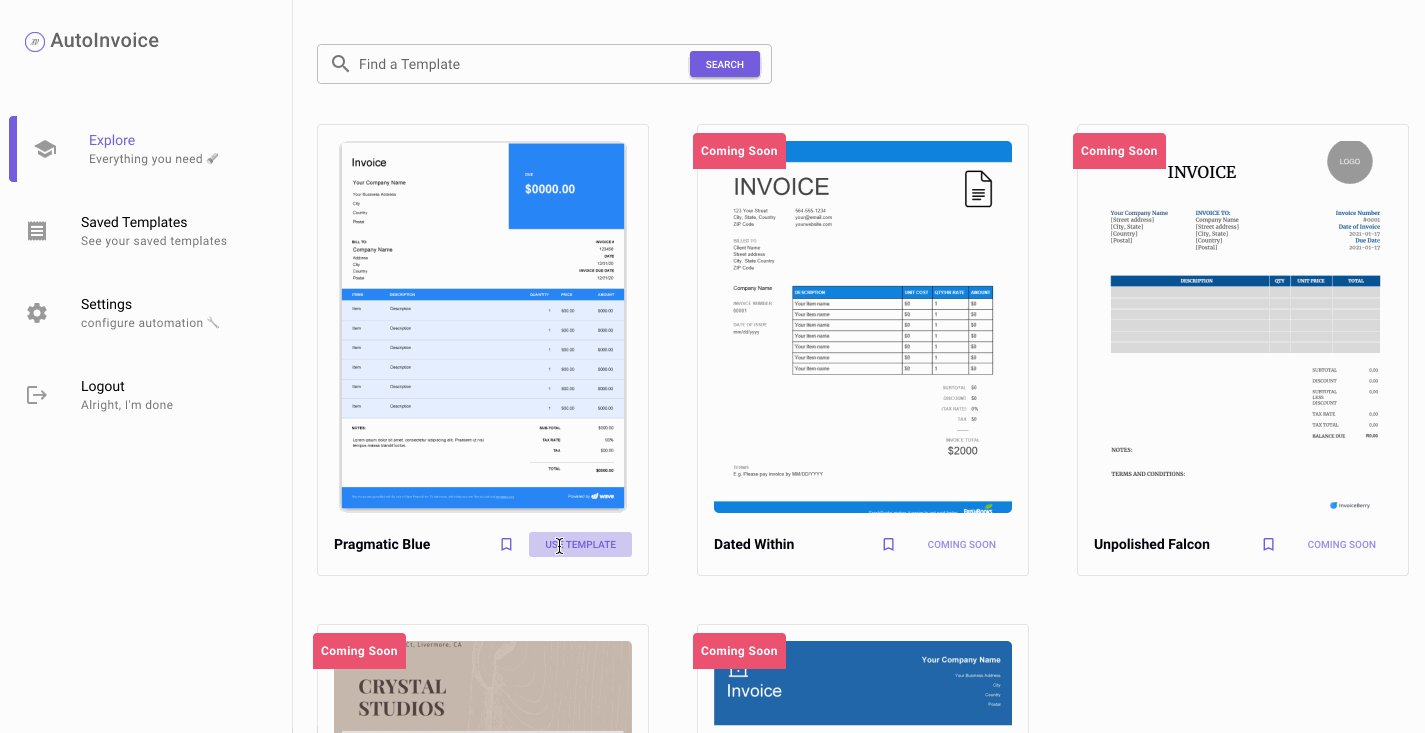
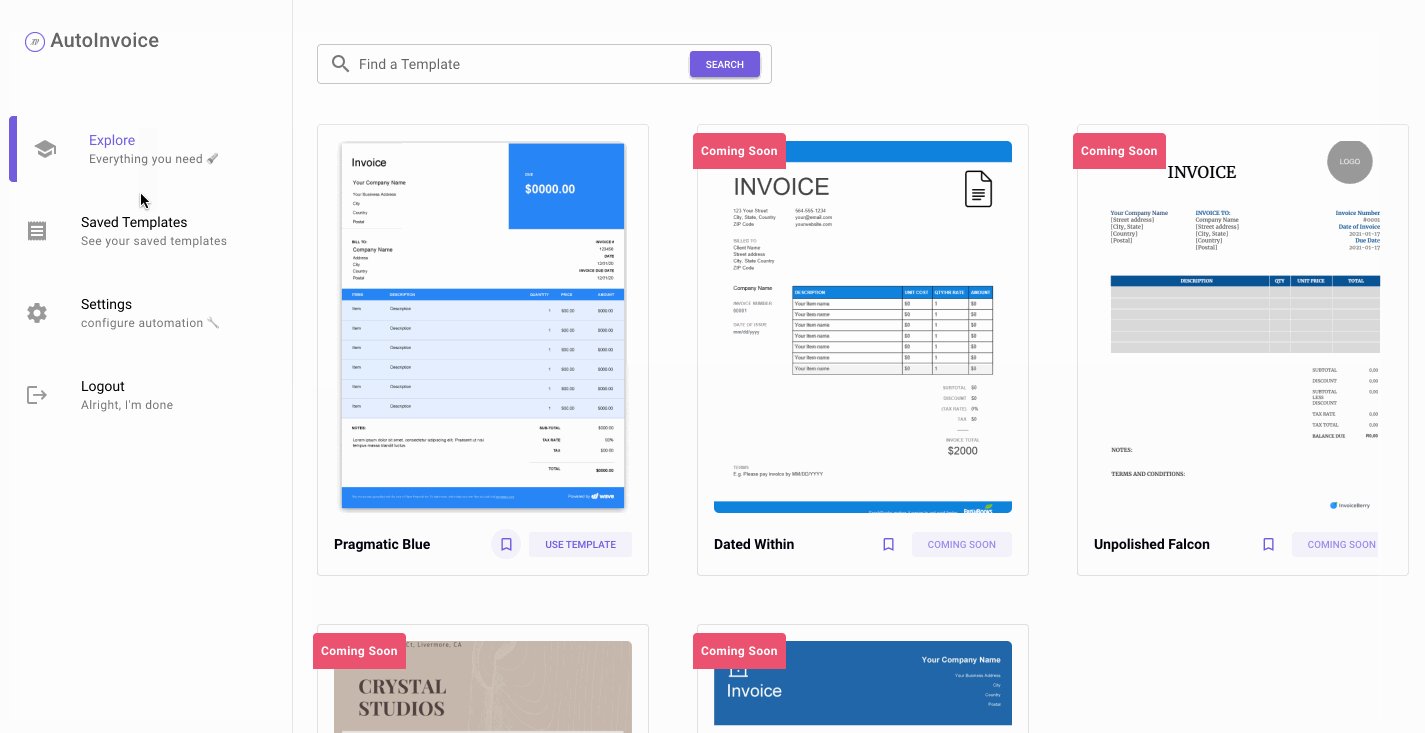
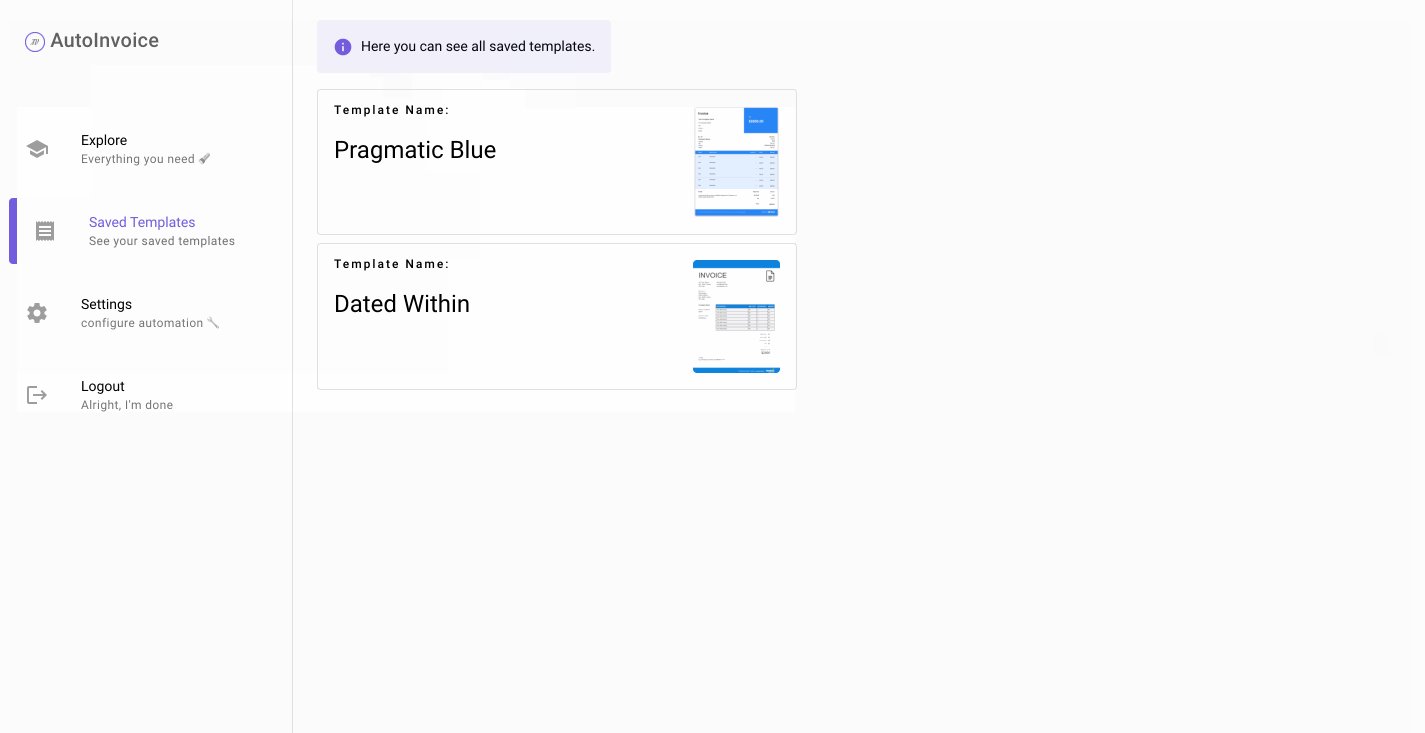
- Search and Filter through not a lot of templates 😅
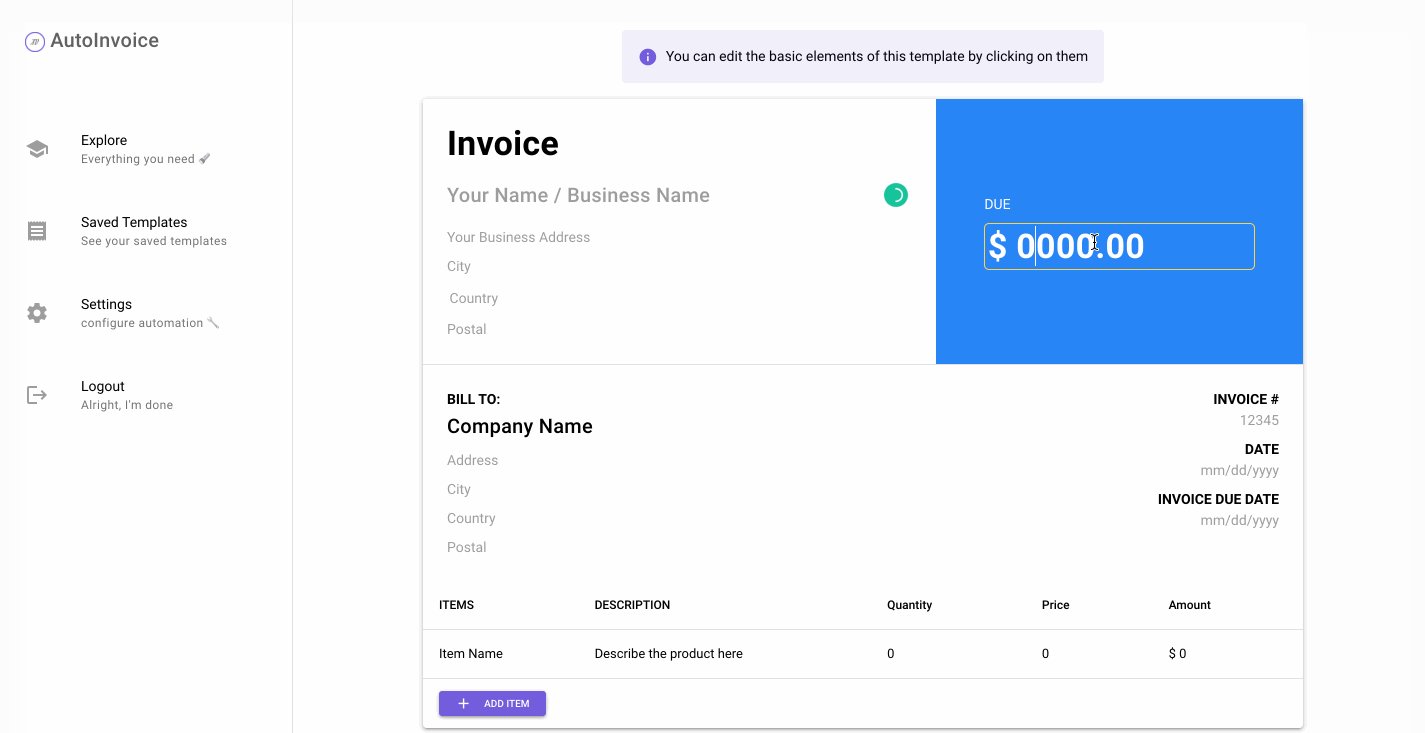
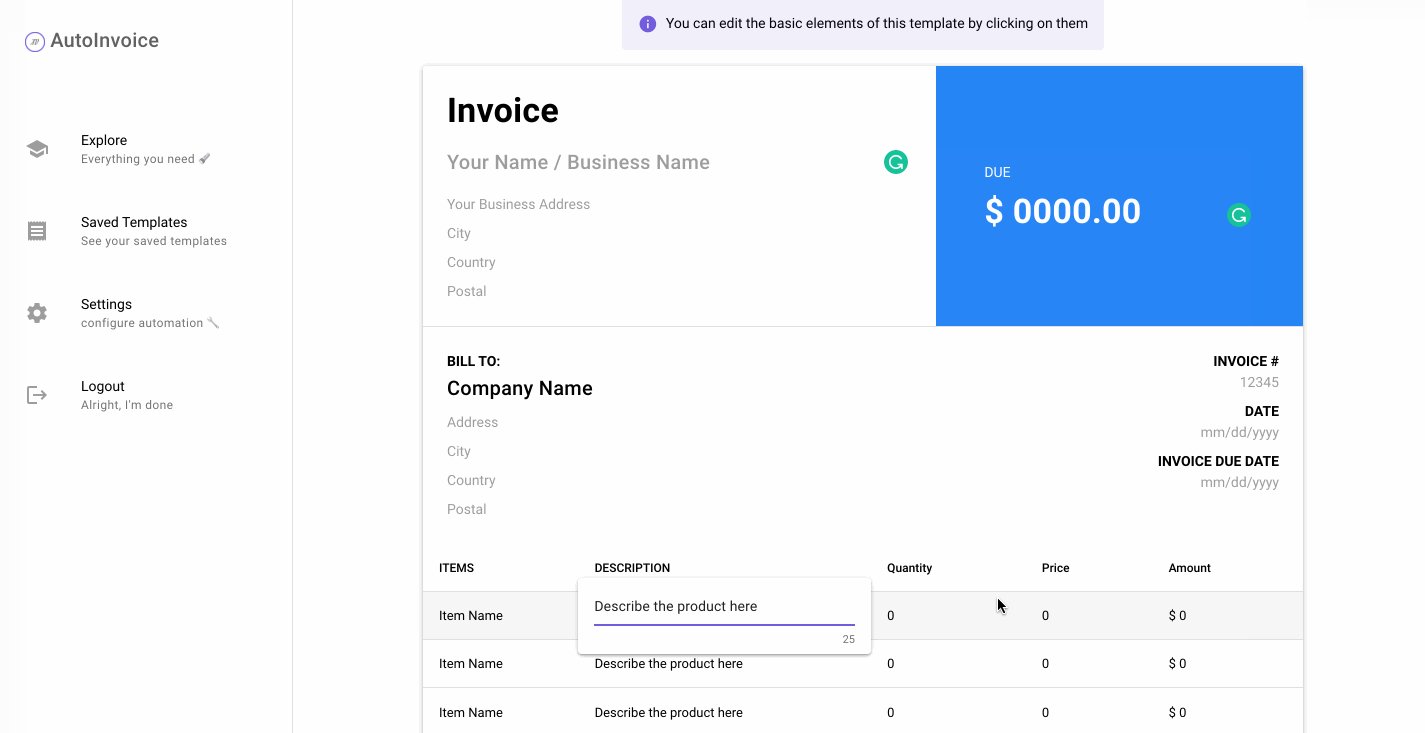
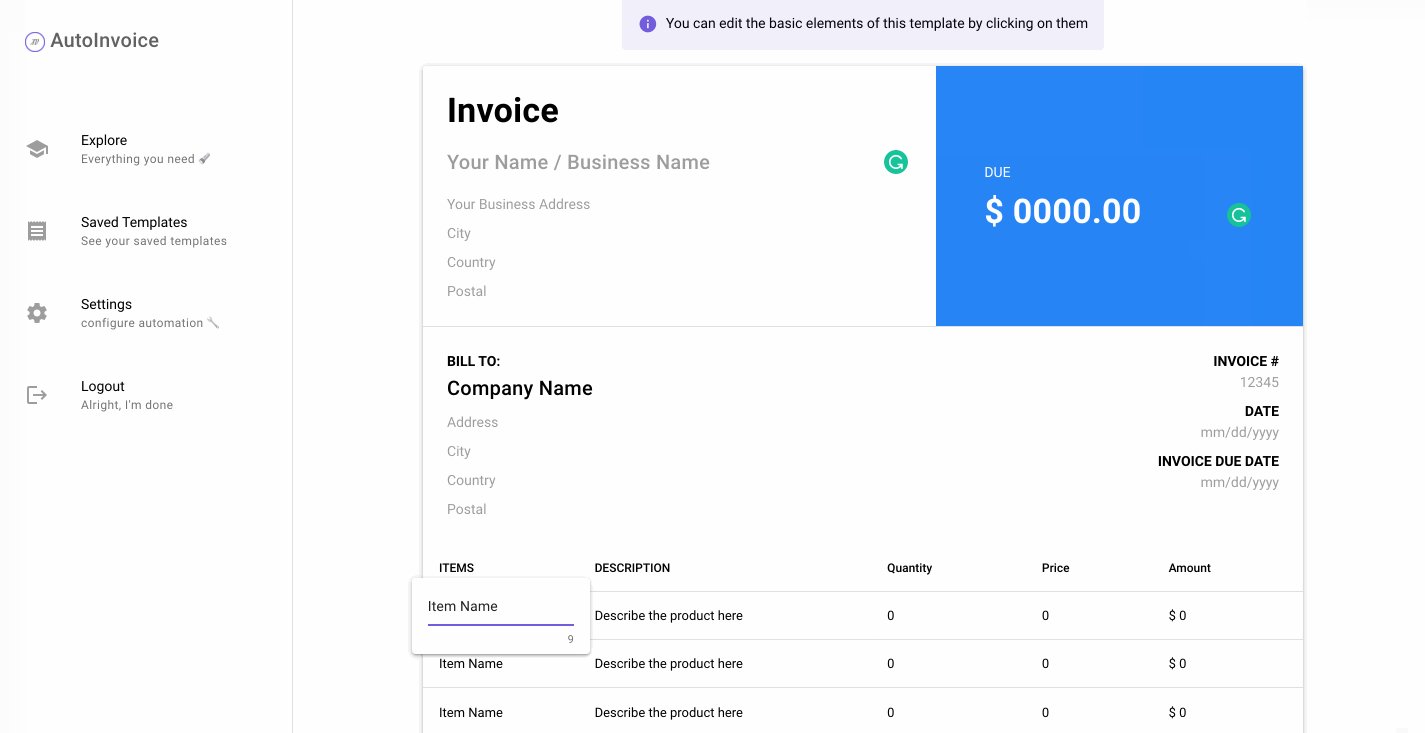
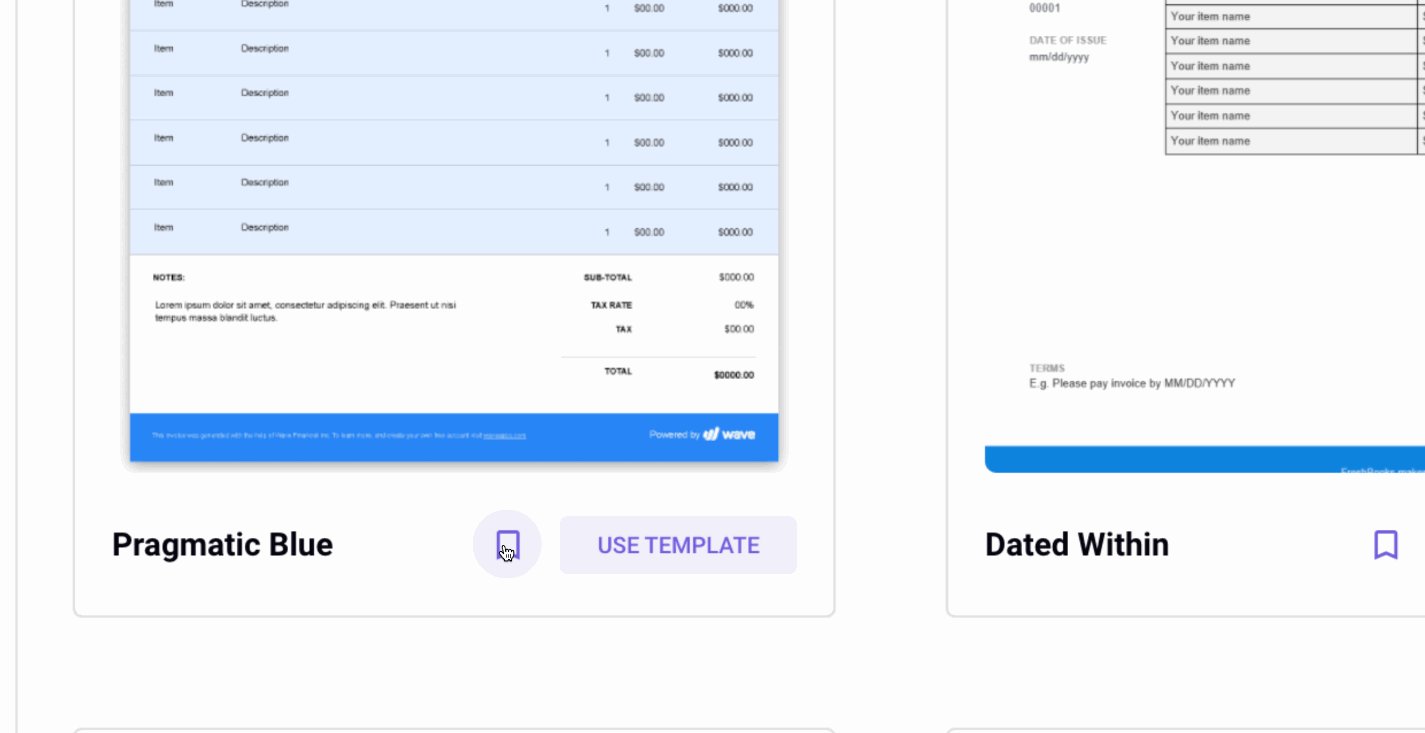
- Instantly choose a template and start editing away. No hassle.
- Oh, plus you don't have to design them.
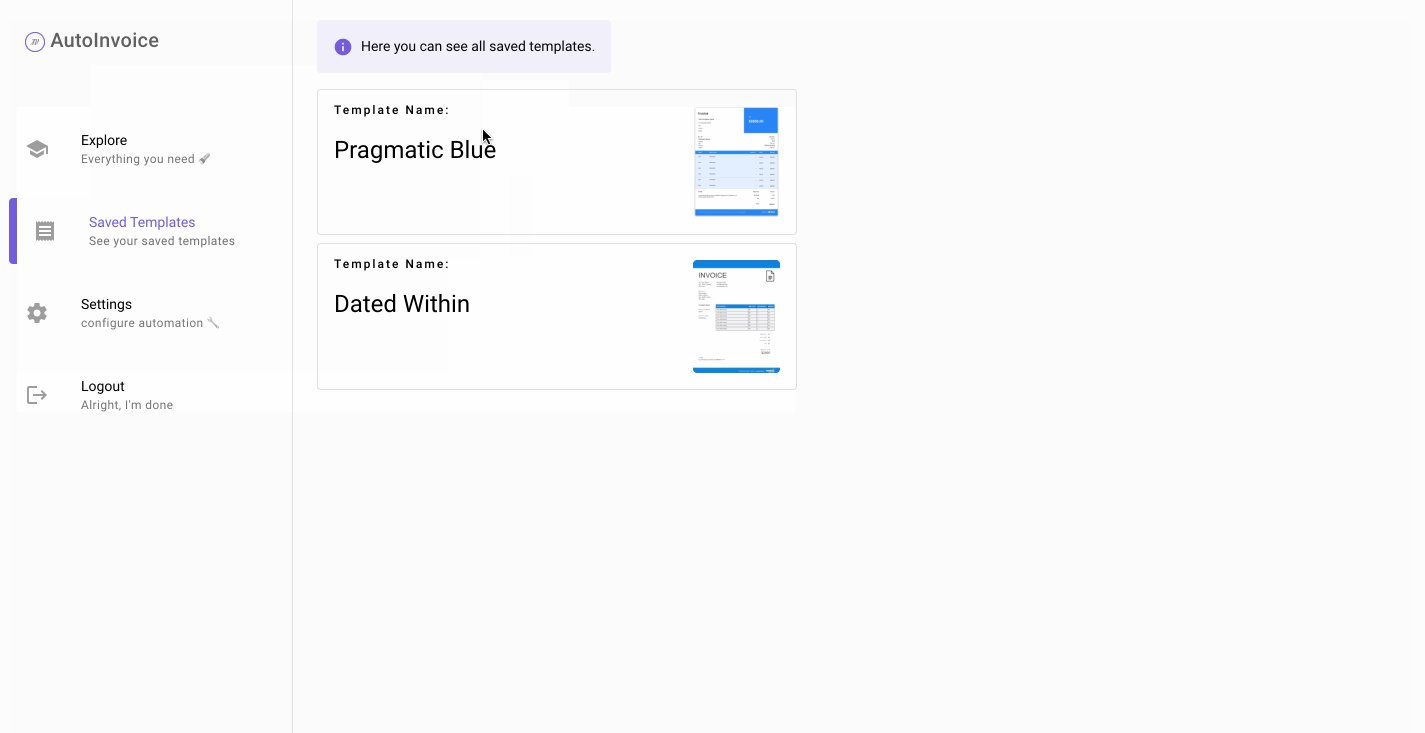
- Don't want to use a template now? No worries, Save it for the rainy day.
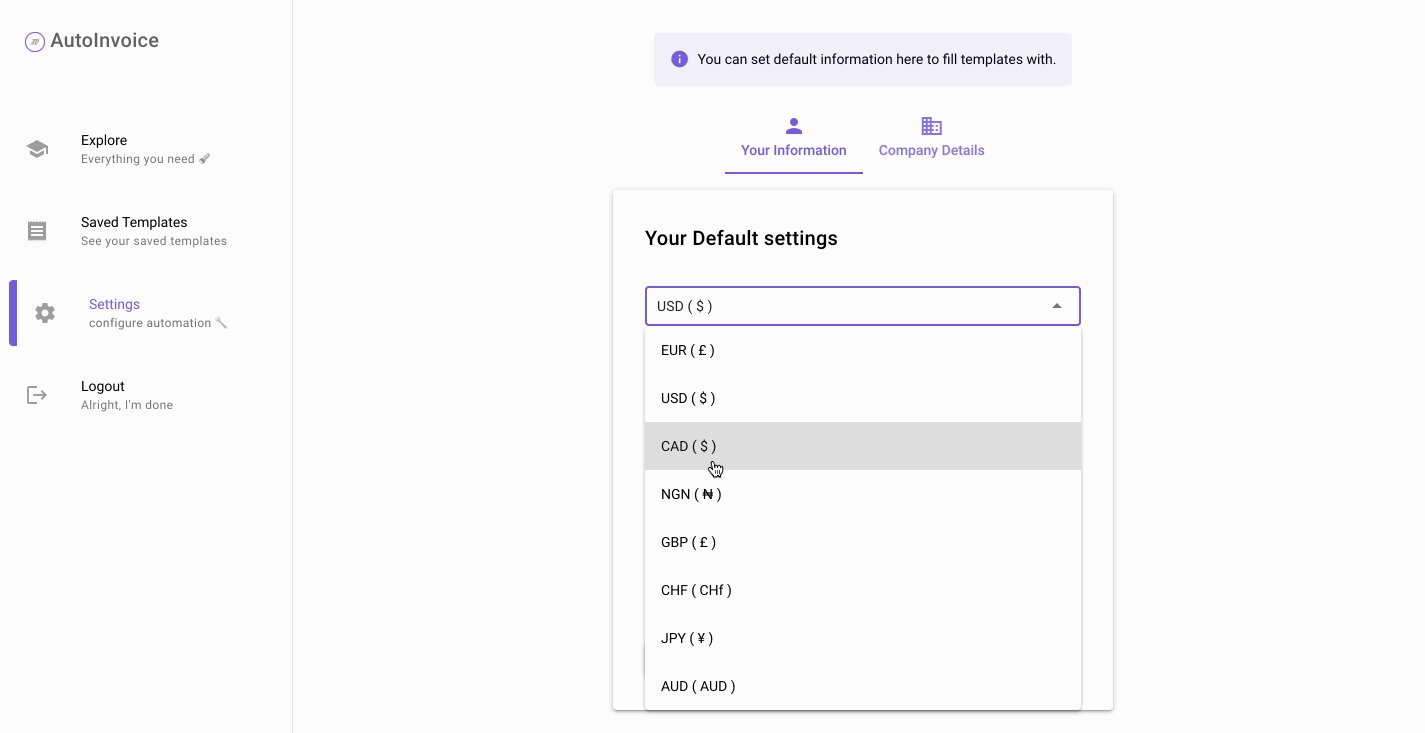
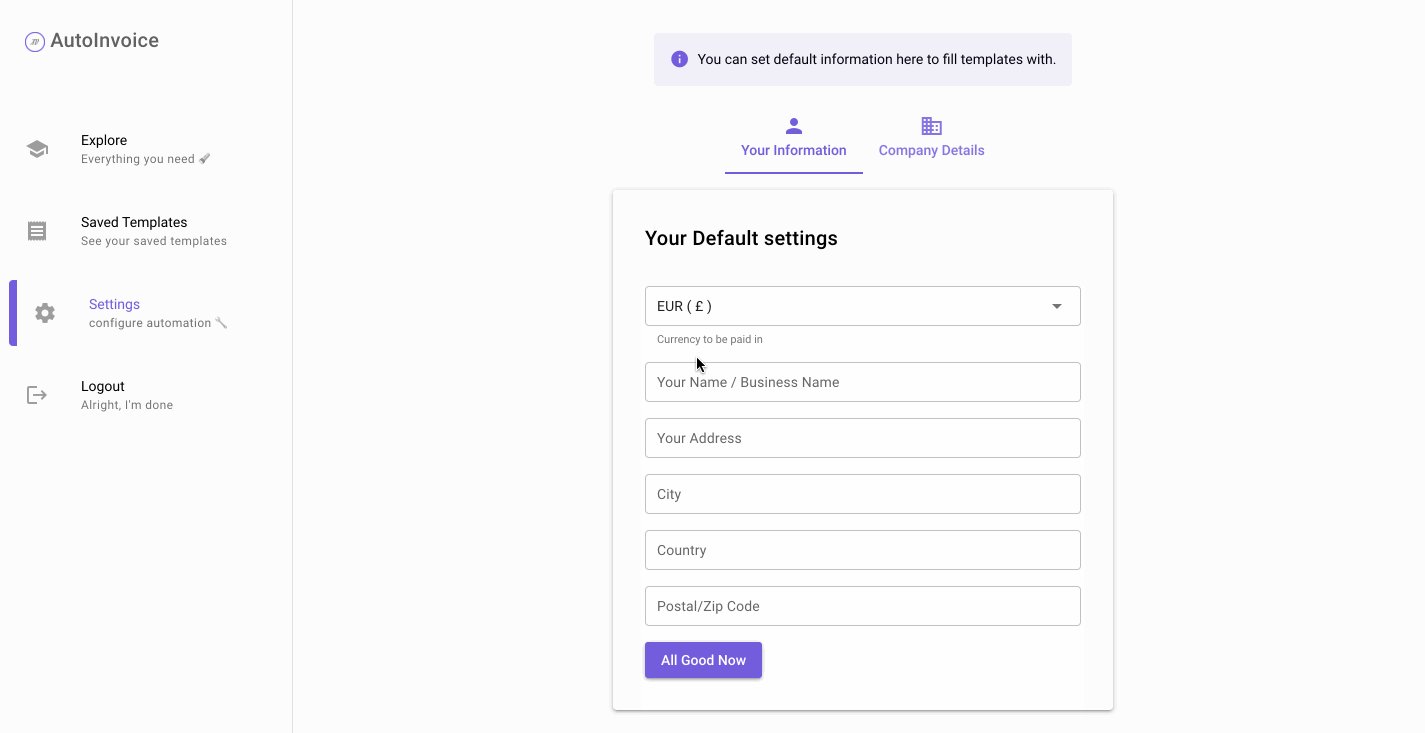
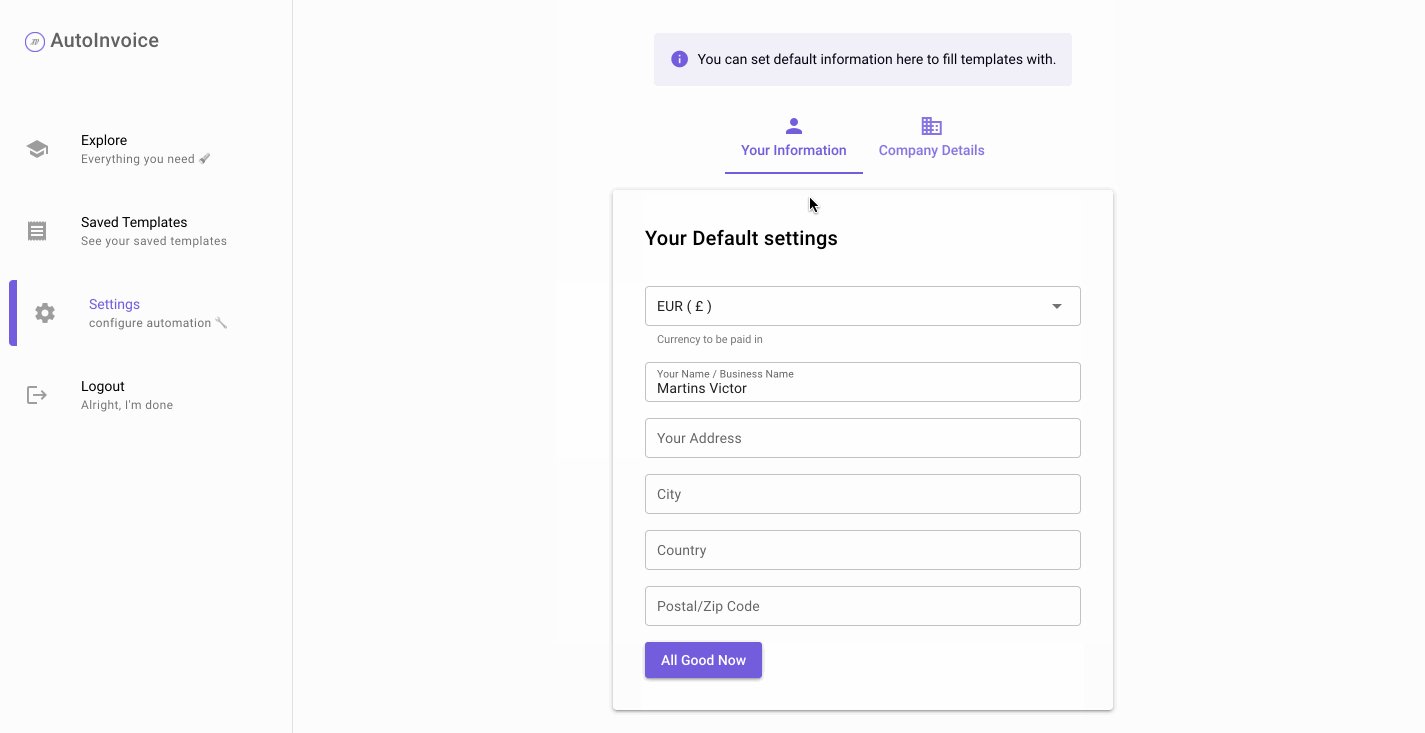
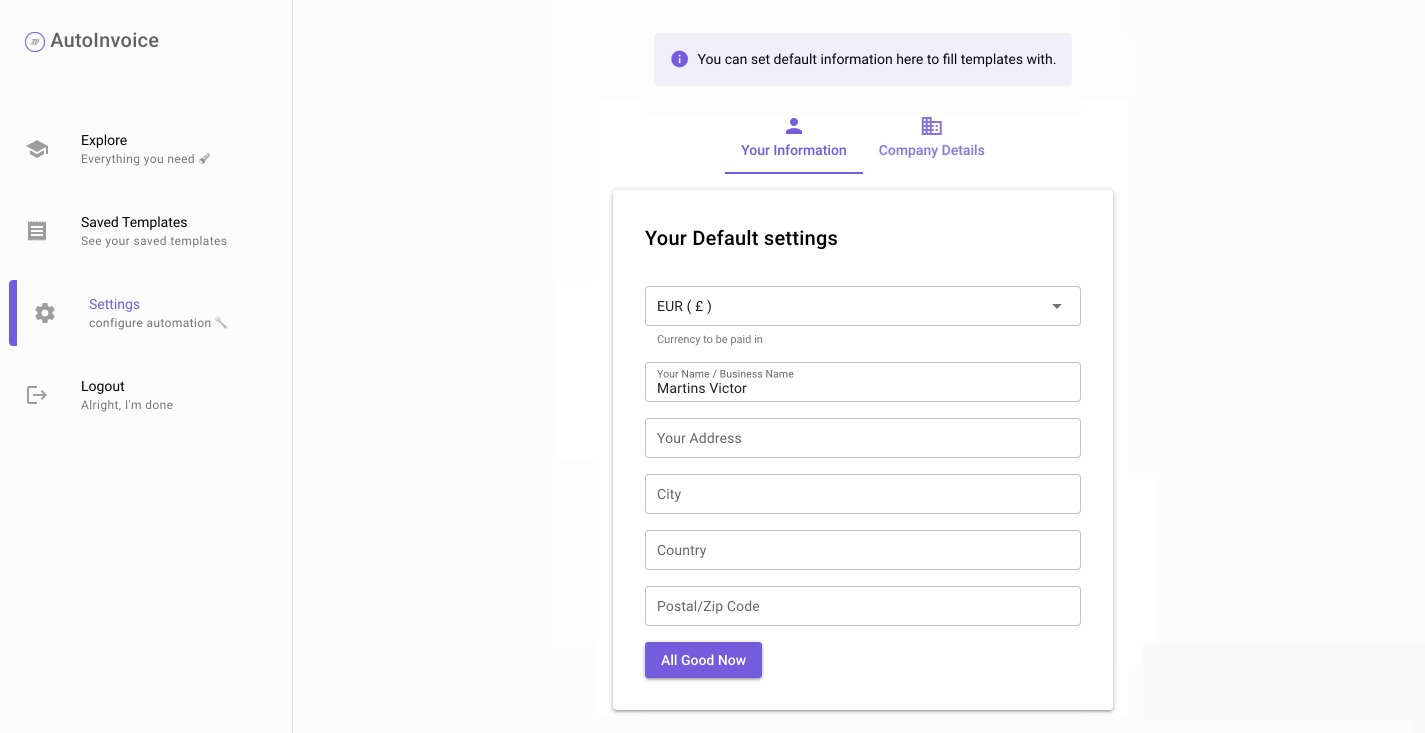
- Don't like repeating yourself? No worries, you can set default values here, and we'll auto-fill your templates. You're welcome.
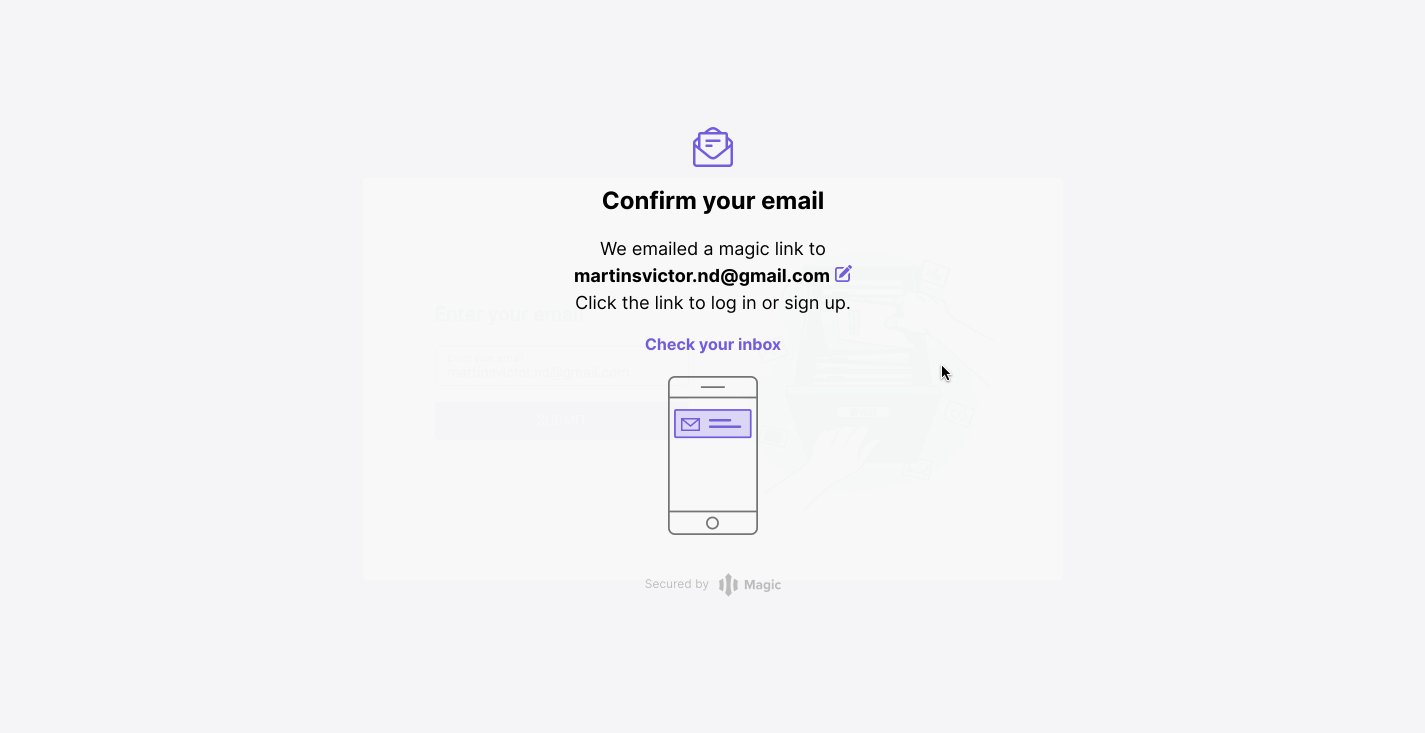
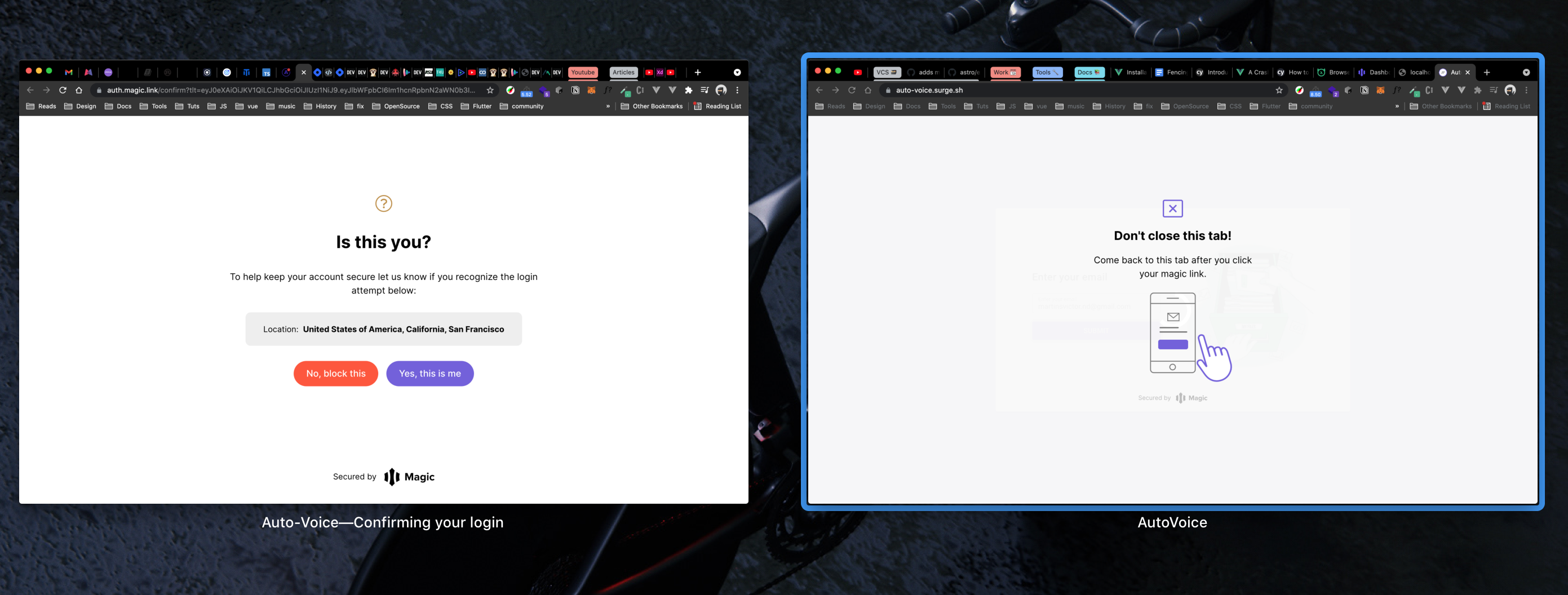
- Oh, and your data is secure with our Passwordless login and device detection.
Feel free to try out the application HERE
Autovoice is built with:
- Vue.js - Javascript SPA framework
- Quasar - UI library written in Vue
- GraphQL - Query language
- Magic - Passwordless Authentication system
- Apollo - GraphQL Client
- Postgres - Database provisioned on a heroku instance
- Cypress - E2E testing framework
- Hostinger - Static Hosting Service
- Github Actions - CI/CD
To run Autovoice locally, you would need to have node.js and npm setup properly on your machine.
ℹ️ NPM is the official package manager for Node.js, and comes prepackaged when Node.js is installed. Alternatively, you can install yarn as a package manager for node.
First install all necessary dependencies
Using NPM
npm installUsing Yarn
yarnquasar devThe application should now be running on http://localhost:8080/. Visit the URL to test it yourself.
yarn run lintAutoVoice has Cypress integrated for E2E tests.
If you have the cypress application installed on your machine, you can run this command for the visual testing suite.
yarn run test:e2eOR
npm run test:e2eFor CLI based report run:
yarn run test:e2e:cinpm run test:e2e:ciUnder the components folder are two core folders:
- Reusables
- Template
Reusables are components that are used more than once across the application, this includes, notification, breadboards, etc.
📁 components
📁 reusables
📁 COMPONENT_NAME
🅥 COMPONENT.VUETemplate contains the vue component versions of our invoice templates themes and related components.
📁 components
📁 Template
📁 Themes
🅥 Theme1.VUE
🅥 Theme2.VUE
🅥 Theme3.VUE
📁 PreviewThis folder contains graphQL mutations and queries used accross the app.
📁 gql
🅙 mutations.js
🅙 queries.js